 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 This article will take you to understand the timer queue in the Node event loop
This article will take you to understand the timer queue in the Node event loop
This article will take you to understand the timer queue in the Node event loop

In Previous article, we discussed the microtask queue and its priority order in each queue. In this article, we will discuss timer queues, another queue in Node.js for handling asynchronous code.
Before we delve into timer queues, let’s take a quick look at microtask queues. To enqueue the callback function into the microtask queue, we use functions such as process.nextTick() and Promise.resolve(). Microtask queues have the highest priority when it comes to executing asynchronous code in Node.js. [Related tutorial recommendations: nodejs video tutorial, Programming teaching]
Enqueue callback function
Now we go to Timer queue. To queue a callback function into a timer queue, we can use functions such as setTimeout and setInterval. For convenience of explanation, this article will use setTimeout.
In order to understand the execution order of the timer queue, we will conduct a series of experiments to enqueue tasks in the microtask queue and timer queue.
Experiment Three
Code
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
Translation Note: Don’t be nervous, this code is in the previous article Based on the "welfare experiment", three
setTimeoutstatements were added at the beginning.
This code contains three process.nextTick() calls, three Promise.resolve() calls and three setTimeout call. Each callback function logs the appropriate message. All three setTimeout calls have a delay of 0ms, which means that when each setTimeout statement is executed, the callback function is immediately enqueued to the timer queue to wait. . The second process.nextTick() and the second Promise.resolve() have an additional process.nextTick() statement, and each All have a callback function.
Visualization

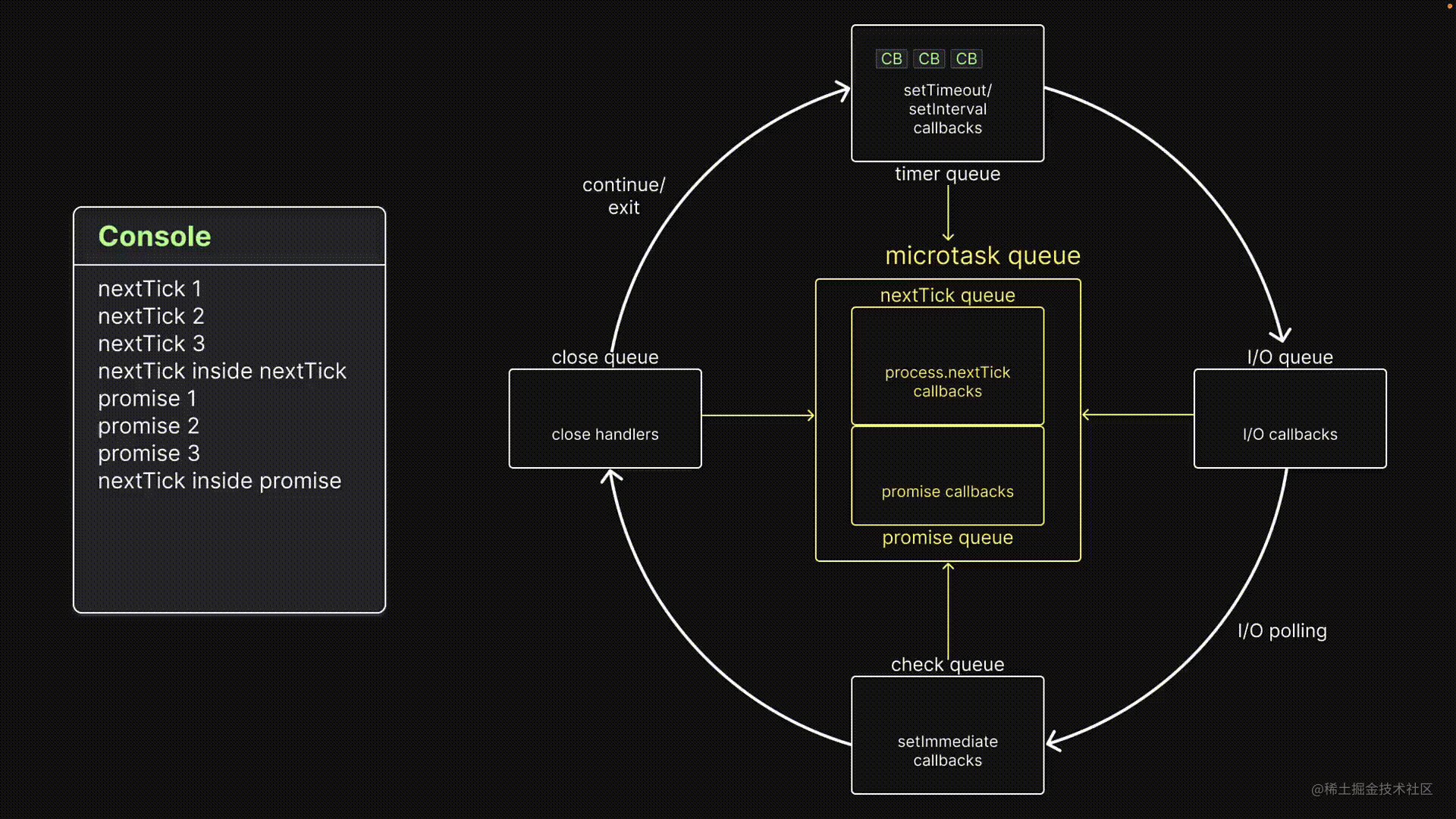
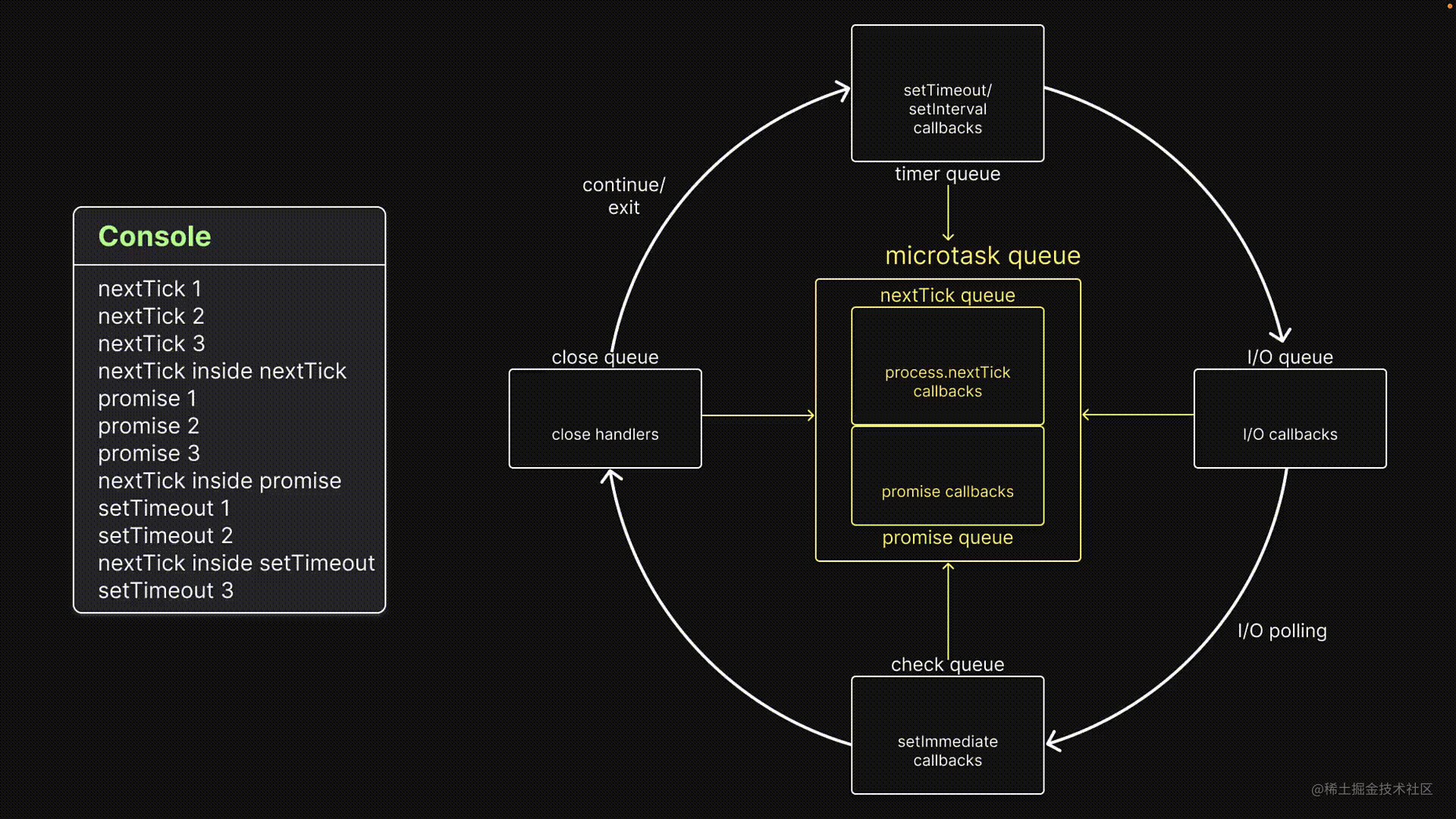
#When the call stack executes all statements, there are 3 callbacks in the nextTick queue and 3 callbacks in the Promise queue. 3 callbacks, there are also 3 callbacks in the timer queue. There is no code to execute and control passes to the event loop.
nextTick queue has the highest priority, followed by Promise queue, then timer queue. Get the 1st callback from the nextTick queue and execute it, logging a message to the console. Then get the 2nd callback and execute it, which will also log a message. The second callback contains a call to process.nextTick(), which adds a new callback to the nextTick queue. Continue execution and get and execute the 3rd callback and log a message. Finally, we take out the callback function newly added to the nextTick queue and execute it in the call stack, thus outputting the fourth log message on the console.
When the nextTick queue is empty, the event loop turns to the Promise queue. Get the first callback from the queue and print a message to the console. The second callback has a similar effect and also adds a callback to the nextTick queue. The third callback in the Promise is executed, and the log message is output. At this time, the Promise queue is empty, and the event loop checks the nextTick queue to see if there is a new callback. Once found, the message is also logged to the console.
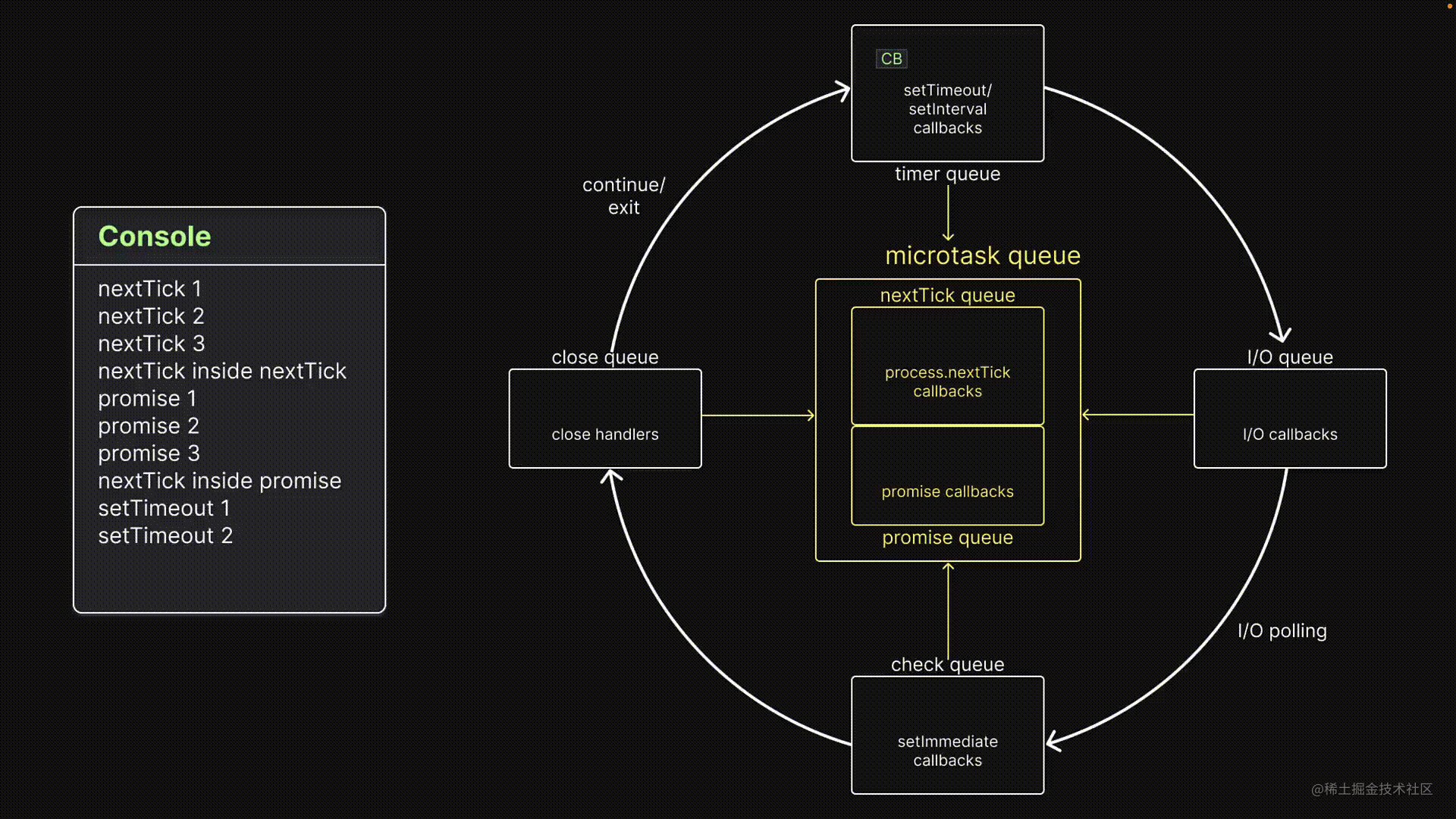
Now, both microtask queues are empty, and the event loop turns to the timer queue. We have three callbacks, each of which is taken from the timer queue and executed on the call stack, will print "setTimeout 1", "setTimeout 2" and "setTimeout 3" respectively.
1 2 3 4 5 6 7 8 9 10 11 |
|
Inference
The callback function in the microtask queue will be executed before the callback function in the timer queue.
So far, the priority order is the nextTick queue, followed by the Promise queue, and then the timer queue. Now let's move on to the next experiment.
Experiment 4
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
|
The code for the fourth experiment is mostly the same as the third one, with one exception. The callback function passed to the second setTimeout function now contains a call to process.nextTick().
Visualization

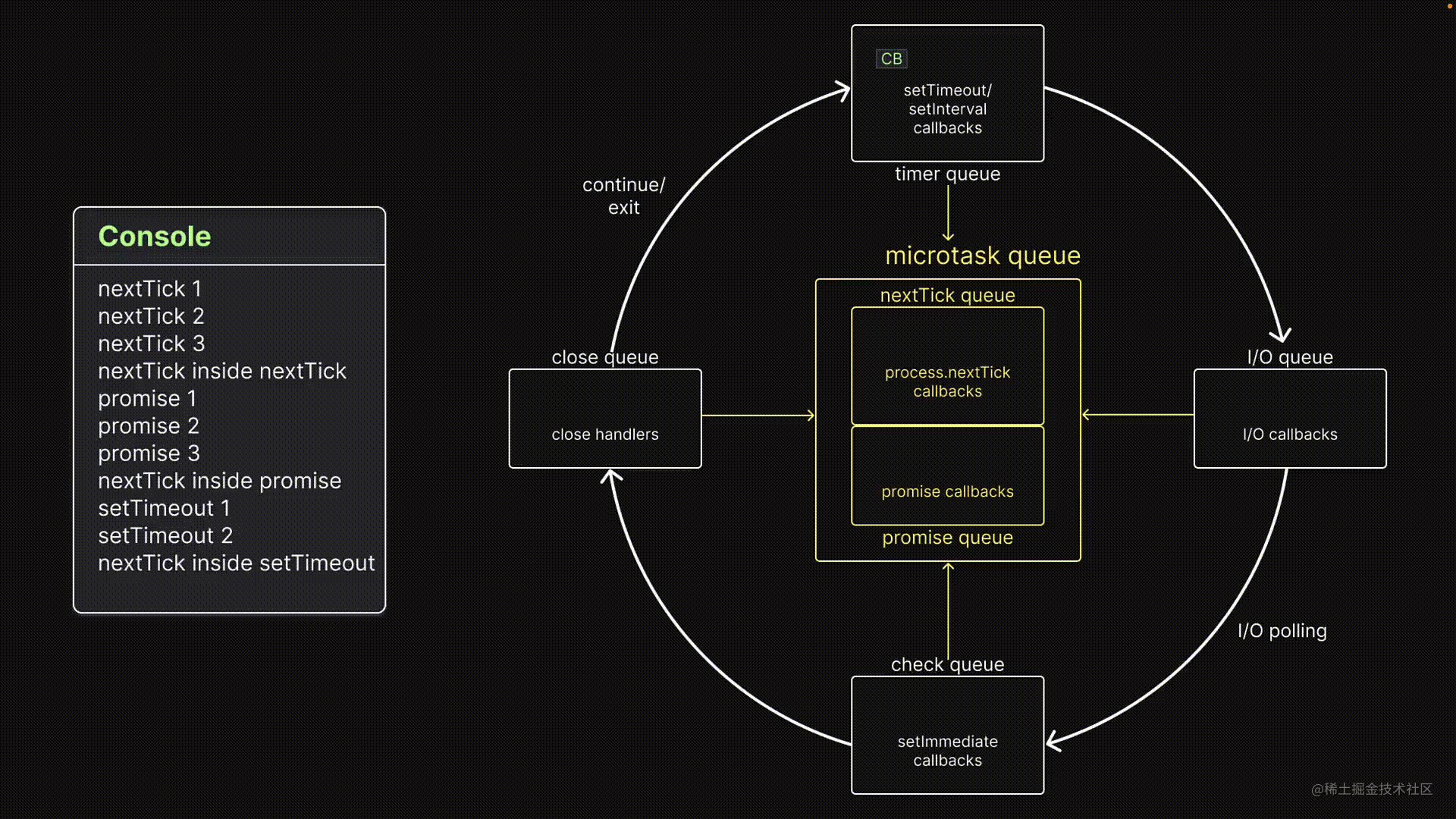
让我们应用从之前的实验中学到的知识,快进到回调在微任务队列中已经被执行的点。假设我们有三个回调在计时器队列中排队等待。第一个回调出队并在调用堆栈上执行,“setTimeout 1”消息打印到控制台。事件循环继续运行第二个回调,“setTimeout 2”消息打印到控制台。同时,也会有一个回调函数入队了 nextTick 队列。
在执行计时器队列中的每个回调后,事件循环会返回检查微任务队列。检查 nextTick 队列确定需要执行的回调函数。这时第二个 setTimeout 推入的回调函数出队并在调用栈上执行,结果“inner nextTick”消息打印到控制台。
现在微任务队列为空了,控制权返回到计时器队列,最后一个回调被执行,控制台上显示消息“setTimeout 3”。
1 2 3 4 5 6 7 8 9 10 11 12 |
|
推论
微任务队列中的回调函数会在定时器队列中的回调函数执行之间被执行。
实验五
代码
1 2 3 4 |
|
该代码包含三个 setTimeout 语句,包含三个不同的、入队时机不一样的回调函数。第一个 setTimeout 延迟 1000 毫秒,第二个延迟 500 毫秒,第三个延迟 0 毫秒。当执行这些回调函数时,它们只是简单地将一条消息记录到控制台中。
可视化
由于代码片段的执行非常简单,因此我们将跳过可视化实验。当多个 setTimeout 调用被发出时,事件循环首先排队最短延迟的一个并在其他之前执行。结果,我们观察到“setTimeout 3”先执行,然后是“setTimeout 2”,最后是“setTimeout 1”。
1 2 3 |
|
推论
计时器队列回调按照先进先出(FIFO)的顺序执行。
总结
实验表明,微任务队列中的回调比定时器队列中的回调具有更高优先级,并且微任务队列中的回调在定时器队列中的回调之间执行。定时器队列遵循先进先出(FIFO)顺序。
原文链接:Visualizing The Timer Queue in Node.js Event Loop,2023年4月4日,by Vishwas Gopinath
更多node相关知识,请访问:nodejs 教程!
The above is the detailed content of This article will take you to understand the timer queue in the Node event loop. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools. In today's era of rapid development of the Internet, front-end development has become increasingly important. As users have higher and higher requirements for the experience of websites and applications, front-end developers need to use more efficient and flexible tools to create responsive and interactive interfaces. As two important technologies in the field of front-end development, PHP and Vue.js can be regarded as perfect tools when paired together. This article will explore the combination of PHP and Vue, as well as detailed code examples to help readers better understand and apply these two
 Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
In front-end development interviews, common questions cover a wide range of topics, including HTML/CSS basics, JavaScript basics, frameworks and libraries, project experience, algorithms and data structures, performance optimization, cross-domain requests, front-end engineering, design patterns, and new technologies and trends. . Interviewer questions are designed to assess the candidate's technical skills, project experience, and understanding of industry trends. Therefore, candidates should be fully prepared in these areas to demonstrate their abilities and expertise.
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Django is a web application framework written in Python that emphasizes rapid development and clean methods. Although Django is a web framework, to answer the question whether Django is a front-end or a back-end, you need to have a deep understanding of the concepts of front-end and back-end. The front end refers to the interface that users directly interact with, and the back end refers to server-side programs. They interact with data through the HTTP protocol. When the front-end and back-end are separated, the front-end and back-end programs can be developed independently to implement business logic and interactive effects respectively, and data exchange.
 Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
As a fast and efficient programming language, Go language is widely popular in the field of back-end development. However, few people associate Go language with front-end development. In fact, using Go language for front-end development can not only improve efficiency, but also bring new horizons to developers. This article will explore the possibility of using the Go language for front-end development and provide specific code examples to help readers better understand this area. In traditional front-end development, JavaScript, HTML, and CSS are often used to build user interfaces
 Combination of Golang and front-end technology: explore how Golang plays a role in the front-end field
Mar 19, 2024 pm 06:15 PM
Combination of Golang and front-end technology: explore how Golang plays a role in the front-end field
Mar 19, 2024 pm 06:15 PM
Combination of Golang and front-end technology: To explore how Golang plays a role in the front-end field, specific code examples are needed. With the rapid development of the Internet and mobile applications, front-end technology has become increasingly important. In this field, Golang, as a powerful back-end programming language, can also play an important role. This article will explore how Golang is combined with front-end technology and demonstrate its potential in the front-end field through specific code examples. The role of Golang in the front-end field is as an efficient, concise and easy-to-learn
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service
 Django: A magical framework that can handle both front-end and back-end development!
Jan 19, 2024 am 08:52 AM
Django: A magical framework that can handle both front-end and back-end development!
Jan 19, 2024 am 08:52 AM
Django: A magical framework that can handle both front-end and back-end development! Django is an efficient and scalable web application framework. It is able to support multiple web development models, including MVC and MTV, and can easily develop high-quality web applications. Django not only supports back-end development, but can also quickly build front-end interfaces and achieve flexible view display through template language. Django combines front-end development and back-end development into a seamless integration, so developers don’t have to specialize in learning



