 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 jQuery implements animated paging example with shuffling effect_jquery
jQuery implements animated paging example with shuffling effect_jquery
jQuery implements animated paging example with shuffling effect_jquery
The example in this article describes jQuery’s implementation of animated paging with shuffling effect. Share it with everyone for your reference. The details are as follows:
This jquery paging example loads an LI list of images and uses jQuery technology to divide it into multiple pages for display. During the paging process, animation effects are also added to make the entire paging effect look very professional. taste.
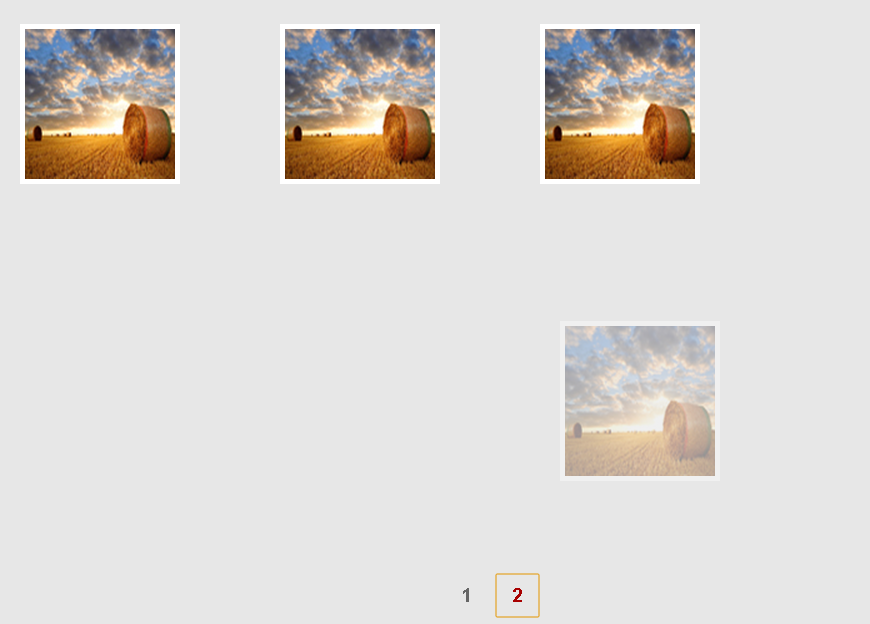
The screenshot of the running effect is as follows:

The online demo address is as follows:
http://demo.jb51.net/js/2015/jquery-list-page-flash-style-codes/
The specific code is as follows:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jquery分页</title>
<style>
html,body,div,ul,li,img,button{
padding:0;
margin:0;
}
body{
background:#333;
}
img{
width:150px;
height:150px;
outline:none;
margin:5px;
vertical-align:middle;
}
#wrapBox{
width:1150px;
height:630px;
border:1px solid #000;
background:#E7E7E7;
margin:30px 0 0 65px;
position:relative;
}
ul{
position:relative;
}
ul li{
width:160px;
height:160px;
list-style:none;
position:absolute;
background:#FFF;
}
#button{
position:absolute;
left:525px;
top:580px;
}
#button button{
width:43px;
height:43px;
background:url('') no-repeat 2px;
cursor:pointer;
color:#666;
font-weight:bolder;
font-size:larger;
border:none;
}
#button button.click{
color:#A80000;
}
</style>
<script type="text/javascript" src="jquery-1.6.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function()
{
$('li').each(function(index)
{
if(index < 12)
{
if(index % 4 == 0) $(this).css('left', 100 + 'px');
if(index % 4 == 1) $(this).css('left', 360 + 'px');
if(index % 4 == 2) $(this).css('left', 620 +'px');
if(index % 4 == 3) $(this).css('left', 880 + 'px');
if(index < 4) $(this).css('top', 30 + 'px');
if(4 <= index && index < 8) $(this).css('top', 220 + 'px');
if(8 <= index && index < 12) $(this).css('top', 410 + 'px');
}
else
{
$(this).css({'left':500 + 'px', 'top':500 + 'px', 'opacity':0});
}
});
var position = [
{left:880, top:410},
{left:620, top:410},
{left:360, top:410},
{left:100, top:410},
{left:880, top:220},
{left:620, top:220},
{left:360, top:220},
{left:100, top:220},
{left:880, top:30},
{left:620, top:30},
{left:360, top:30},
{left:100, top:30}
];
var animation = function(nStart, nEnd, _this)
{
var i = 1;
var bStop = false;
$(_this).attr('disabled', 'disabled');
(function hide()
{
$('li').eq(nStart - i).animate({left:500 + 'px', top:500 + 'px', opacity:0}, 'fast', function()
{
if(i == 12)
{
bStop = true;
(function show()
{
i++;
$('li').eq(nStart + nEnd - i).animate({left:position[i - 13].left + 'px', top:position[i - 13].top + 'px', opacity:1},
'fast', function()
{
if(i < 24) show();
if(i == 24) $(_this).removeAttr('disabled');
});
})();
}
if(!bStop)
{
i++;
hide();
}
});
})();
};
$('button:eq(0)').addClass('click').click(function()
{
if($(this).is('.click')) return;
$(this).addClass('click').siblings().removeClass();
animation(24, 0, $(this).siblings());
});
$('button:eq(1)').click(function()
{
if($(this).is('.click')) return;
$(this).addClass('click').siblings().removeClass();
animation(12, 24, $(this).siblings());
});
});
</script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<div id="wrapBox">
<ul id="firstPage">
<li>
<img src="images/wall_s1.jpg" />
</li>
<li>
<img src="images/wall_s1.jpg" />
</li>
<li>
<img src="images/wall_s1.jpg" />
</li>
<li>
<img src="images/wall_s1.jpg" />
</li>
<li>
<img src="images/wall_s1.jpg" />
</li>
<li>
<img src="images/wall_s1.jpg" />
</li>
<li>
<img src="images/wall_s1.jpg" />
</li>
<li>
<img src="images/wall_s1.jpg" />
</li>
<li>
<img src="images/wall_s1.jpg" />
</li>
<li>
<img src="images/wall_s1.jpg" />
</li>
<li>
<img src="images/wall_s1.jpg" />
</li>
<li>
<img src="images/wall_s1.jpg" />
</li>
<li>
<img src="images/wall_s1.jpg" />
</li>
<li>
<img src="images/wall_s1.jpg" />
</li>
<li>
<img src="images/wall_s1.jpg" />
</li>
</ul>
<div id="button">
<button type="button">1</button>
<button type="button">2</button>
</div>
</div>
</body>
</html>I hope this article will be helpful to everyone’s jquery programming design.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
jQuery is a fast, small, feature-rich JavaScript library widely used in front-end development. Since its release in 2006, jQuery has become one of the tools of choice for many developers, but in practical applications, it also has some advantages and disadvantages. This article will deeply analyze the advantages and disadvantages of jQuery and illustrate it with specific code examples. Advantages: 1. Concise syntax jQuery's syntax design is concise and clear, which can greatly improve the readability and writing efficiency of the code. for example,
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s



