
The example in this article describes the creation of exquisite slideshow special effects using js. Share it with everyone for your reference. The details are as follows:
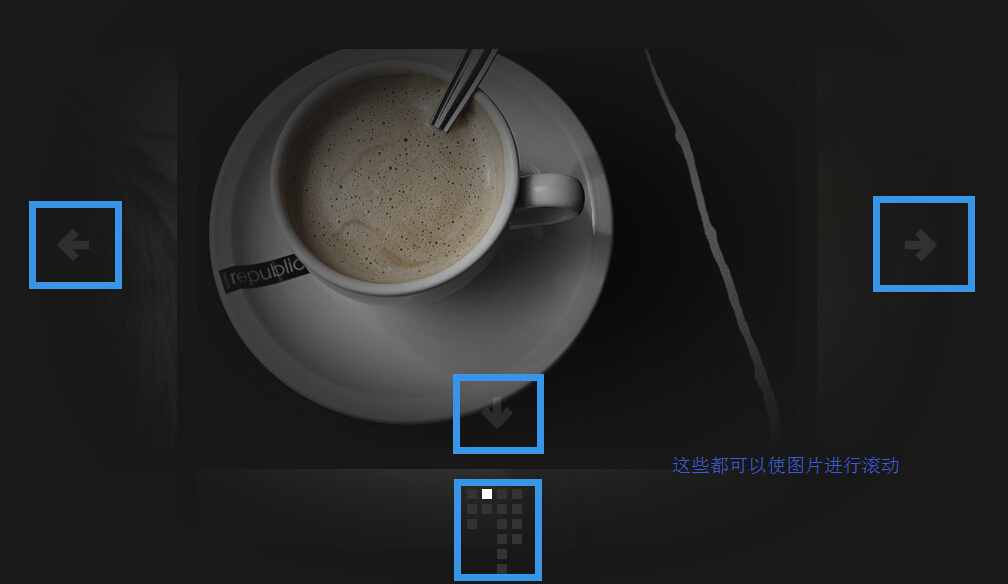
This is a plug-in with special effects for a beautiful slideshow based on JavaScript, which is different from other slideshows. Why is there a difference? Because the image switching of this plug-in includes 4 directions, that is, it is also possible to switch up, down, left, and right. You can use it in the example.
Operation rendering: -------------------View the effect Download the source code---------- --------

Tips: If the browser does not work properly, you can try switching the browsing mode.
Key code for this example:
var o = {
init: function(){
this.portfolio.init();
},
portfolio: {
data: {
},
init: function(){
$('#portfolio').portfolio(o.portfolio.data);
}
}
}
$(function(){ o.init(); });The js exquisite slideshow special effects code shared with you is as follows
<!doctype html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>js精美的幻灯片画集特效</title> <link rel="shortcut icon" href="../favicon.ico"> <meta name="description" content="Portfolio Image Navigation with jQuery" /> <meta name="keywords" content="jquery, plugin, navigation, portfolio, images, 2d, scroll to, template" /> <meta name="author" content="Marcin Dziewulski for Codrops" /> <link href='http://fonts.googleapis.com/css?family=PT+Sans+Narrow' rel='stylesheet' type='text/css' /> <link href="css/style.css" rel="stylesheet" type="text/css" /> <script src="js/jquery.js" type="text/javascript"></script> <script src="js/portfolio.js" type="text/javascript"></script> <script src="js/init.js" type="text/javascript"></script> </head> <body> <div id="portfolio"> <div id="background"></div> <div class="arrows"> <a href="#" class="up">Up</a> <a href="#" class="down">Down</a> <a href="#" class="prev">Previous</a> <a href="#" class="next">Next</a> </div> <div class="gallery"> <div class="inside"> <div class="item"> <div><img src="/static/imghw/default1.png" data-src="images/1.jpg" class="lazy" alt="js exquisite slideshow special effects code sharing_javascript skills" /></div> <div><img src="/static/imghw/default1.png" data-src="images/2.jpg" class="lazy" alt="image2" /></div> <div><img src="/static/imghw/default1.png" data-src="images/3.jpg" class="lazy" alt="image3" /></div> </div> <div class="item"> <div><img src="/static/imghw/default1.png" data-src="images/4.jpg" class="lazy" alt="image4" /></div> <div><img src="/static/imghw/default1.png" data-src="images/5.jpg" class="lazy" alt="image5" /></div> </div> <div class="item"> <div><img src="/static/imghw/default1.png" data-src="images/6.jpg" class="lazy" alt="image6" /></div> <div><img src="/static/imghw/default1.png" data-src="images/7.jpg" class="lazy" alt="image7" /></div> <div><img src="/static/imghw/default1.png" data-src="images/8.jpg" class="lazy" alt="image8" /></div> <div><img src="/static/imghw/default1.png" data-src="images/9.jpg" class="lazy" alt="image9" /></div> <div><img src="/static/imghw/default1.png" data-src="images/10.jpg" class="lazy" alt="js exquisite slideshow special effects code sharing_javascript skills0"/></div> <div><img src="/static/imghw/default1.png" data-src="images/11.jpg" class="lazy" alt="js exquisite slideshow special effects code sharing_javascript skills1"/></div> </div> <div class="item"> <div><img src="/static/imghw/default1.png" data-src="images/12.jpg" class="lazy" alt="js exquisite slideshow special effects code sharing_javascript skills2"/></div> <div><img src="/static/imghw/default1.png" data-src="images/13.jpg" class="lazy" alt="js exquisite slideshow special effects code sharing_javascript skills3"/></div> <div><img src="/static/imghw/default1.png" data-src="images/14.jpg" class="lazy" alt="js exquisite slideshow special effects code sharing_javascript skills4"/></div> <div><img src="/static/imghw/default1.png" data-src="images/15.jpg" class="lazy" alt="js exquisite slideshow special effects code sharing_javascript skills5"/></div> </div> </div> </div> </div> </body> </html>
The above is the js exquisite slideshow special effects code shared with you. I hope you will like it.




