
php实现登录功能的方法:首先连接数据库;然后用layui框架编写前台界面;接着编写js代码判断用户名和密码输入是否为空;最后创建“login.php”文件判断用户名和密码的正确性即可。

php怎么实现登录功能?
php实现登录功能
开始自然是从最简单的功能起步,我第一个任务选择了做一个登录操作,其实也没想象中那么简单。
1.首先自然是连接和创建数据库
这部分我写在model.php中
$userName='root'; $passWord=''; $host='localhost'; $dataBase='login'; //创建连接 $conn=mysqli_connect($host,$userName,$passWord,$dataBase);
2.写前台页面,为了熟练前端框架,用了layui框架使界面,前面有一段js代码,来判断用户名密码输入是否为空
<!DOCTYPE html>
<html>
<script src="layui.js";></script>
<link rel="stylesheet" href="layui.css" ;>
<head>
<meta charset="UTF-8">
<title>注册登录</title>
</head>
<script language=JavaScript>
function InputCheck()
{
if (Login.username.value == "")
{
alert("请输入用户名!");
Login.username.focus();
return (false);
}
if (Login.password.value == "")
{
alert("请输入密码!");
Login.password.focus();
return (false);
}
}
</script>
<body style="background: #1E9FFF">
<div style="position: absolute; left: 50%; top: 50%;width: 500px; margin-left:-250px; margin-top: -200px">
<div style="background: #FFFFFF; padding: 20px;border-radius: 4px;box-shadow: 5px 5px 20px #444444" >
<div>
<form action="login.php" method="post" name="Login" οnsubmit="return InputCheck()">
<div style="color: gray">
<h2>注册登录系统</h2>
</div>
<hr>
<div>
<label>用户名</label>
<div>
<input type="text" name="username" id="username" placeholder="用户名" autocomplete="off">
</div>
</div>
<div>
<label>密 码</label>
<div>
<input type="password" name="password" id="password" placeholder="密码" autocomplete="off">
</div>
</div>
<div>
<div;>
<input type="submit" value="登录">
<input type="button" value="注册">
</div>
</div>
</form>
</div>
</div>
</div>
</body>
</html>3.login.php 用来判断用户名密码的正确性,关于这一点我看了网上的很多方法,五花八门,在我没遇到障碍之前,我决定先用简单的形式,就是用sql语句查询用户名配上密码的结果集,结果集为空,则不存在该用户。
<?php
//数据库连接
require_once 'model.php';
//从登录页接受来的数据
$name=$_POST['username'];
$pwd=$_POST['password'];
$sql="select id,username,password from user where username='$name' AND password='$pwd';";
$result=mysqli_query($conn,$sql);
$row=mysqli_num_rows($result);
if(!$row){
echo "<script>alert('密码错误,请重新输入');location='login.html'</script>";
}
else{
echo "<script>alert('登录成功');location='123'</script>";
};4.文件目录

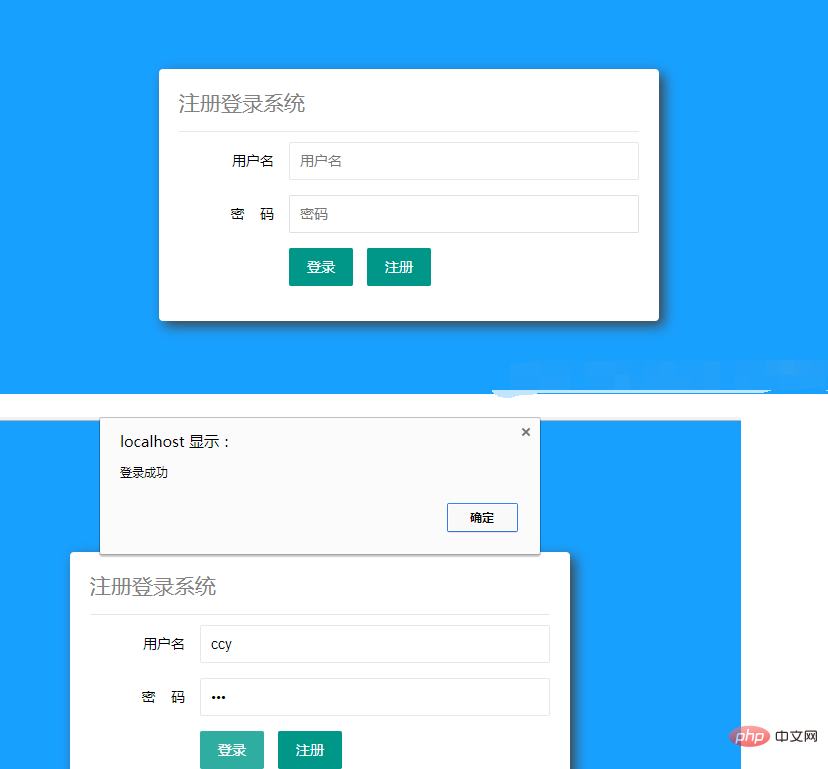
5.效果

6.小结
总体上不是特别困难,因为功能十分简单,下一步的任务是加入注册功能,以及验证码功能。
更多相关知识,请访问PHP中文网!