[Organization and Sharing] Some useful React Native tools
![[Organization and Sharing] Some useful React Native tools](https://img.php.cn/upload/article/000/000/024/643d294a03098643.jpg)
In the field of big front-end development in recent years, more and more companies and departments have chosen cross-end solutions. At one time, there were no less than 10 cross-end frameworks on the market, but now Driven by the "biological evolution theory", there are currently only two mainstream solutions on the market, which are the often heard React Native and Flutter. Last year, a new version of React Native, 0.70.0, was finally introduced, and developers were very excited. Of course, new technologies and tools are constantly emerging in the continuous evolution.
React Native, as a cross-platform mobile application development framework, continues to evolve with new technologies and tools emerging. These new technologies and tools can not only improve the performance and development efficiency of React Native applications, but also help developers better cope with different development scenarios and needs. This article will introduce some new technologies and tools in React Native.
1. Tool recommendation
1. Hermes engine
Hermes is a tool developed by Facebook A JavaScript engine that is optimized for mobile devices and can improve the performance and startup speed of React Native applications. In the latest version 0.70.0, Hermes has become the default engine. Compared with the V8 engine, Hermes has faster startup time and smaller memory footprint, which can significantly improve application performance. Using the Hermes engine requires some configuration of React Native, but I believe this small workload will result in a smoother user experience.

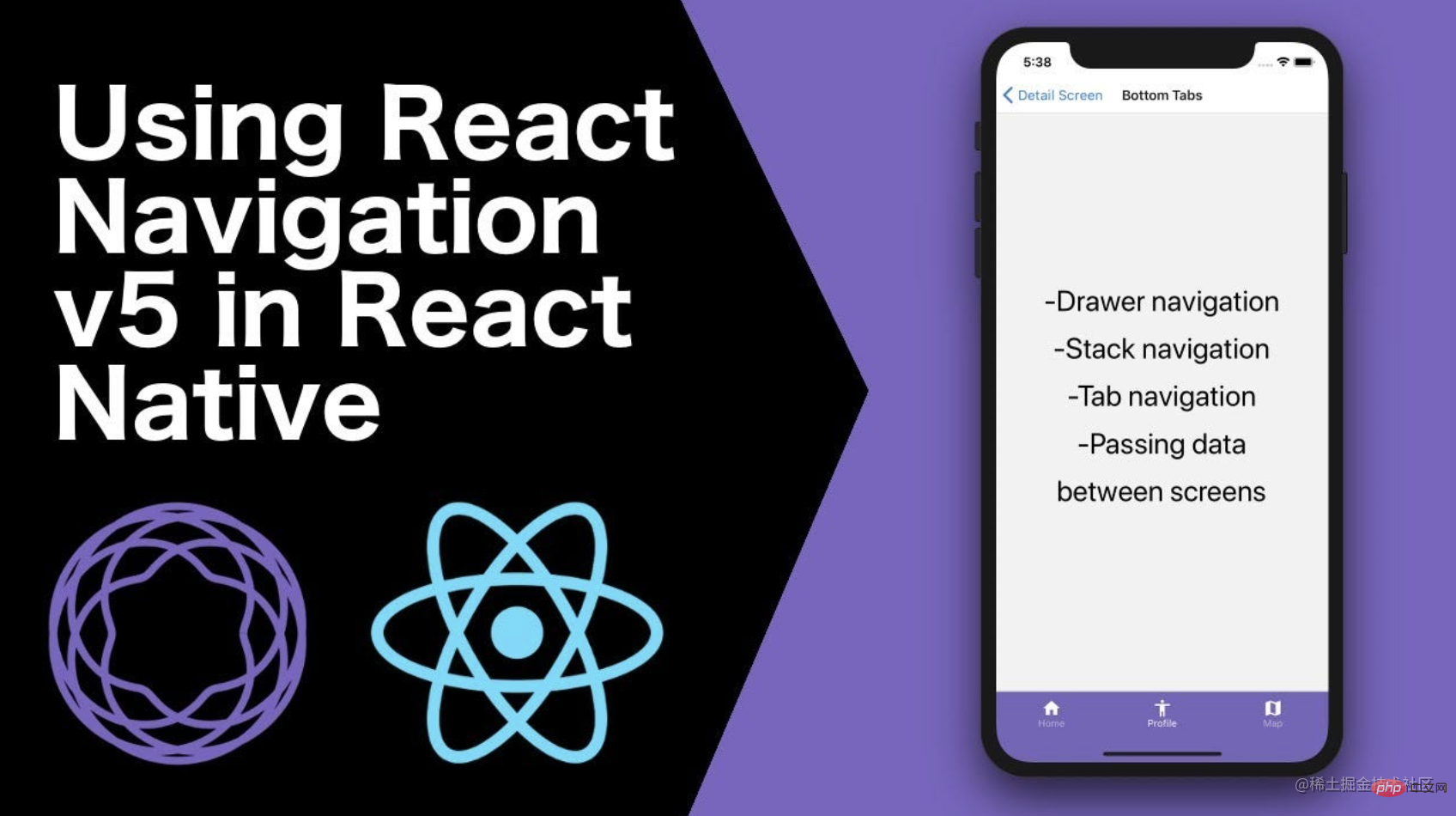
2. React Navigation
React Navigation is a library for React Native application navigation. It provides a simple and easy-to-use API to implement in-app navigation functionality. Recently, React Navigation launched its latest version, React Navigation 6, which brings richer APIs and better performance than previous versions. The most important change is the adoption of a new Navigator architecture that makes the Navigator easier to extend and customize. Developers can learn React Navigation to build application navigation more conveniently and improve the user experience of the application.

3. React Native Code Push
React Native Code Push is a tool for React Native applications Hot update service helps developers quickly push application updates to user devices without releasing a new version. This makes it easier for developers to fix bugs in their apps, add new features, or adjust the UI design without waiting for app store review. React Native Code Push supports different platforms and environments, and provides rich APIs and documentation, allowing developers to more flexibly configure and manage hot updates of applications.

4. Redux
Redux is a state management tool that can easily Centralized management of status (such as user information, application configuration, etc.). Through Redux, developers can more conveniently share data and persist data, and have better control over application state changes. The core concepts of Redux include store, action and reducer. The store is used to store the state of the application, the action is used to describe the changes in the state, and the reducer is responsible for modifying the state in the store based on the action. Redux provides a reliable state management solution for React Native applications, which can improve the maintainability and testability of the code.

5. React Native Debugger
React Native Debugger is a debugging tool that allows developers Debugging in Chrome DevTools. Compared with native debugging tools, React Native Debugger provides more complete debugging functions, making it easy to view the status and call stack information in the application. In addition, React Native Debugger also provides an RNDebugger Chrome plug-in, which allows developers to more conveniently debug applications in Chrome DevTools. Using the React Native Debugger can improve development efficiency and code quality, and is recommended for developers to use during the development process.

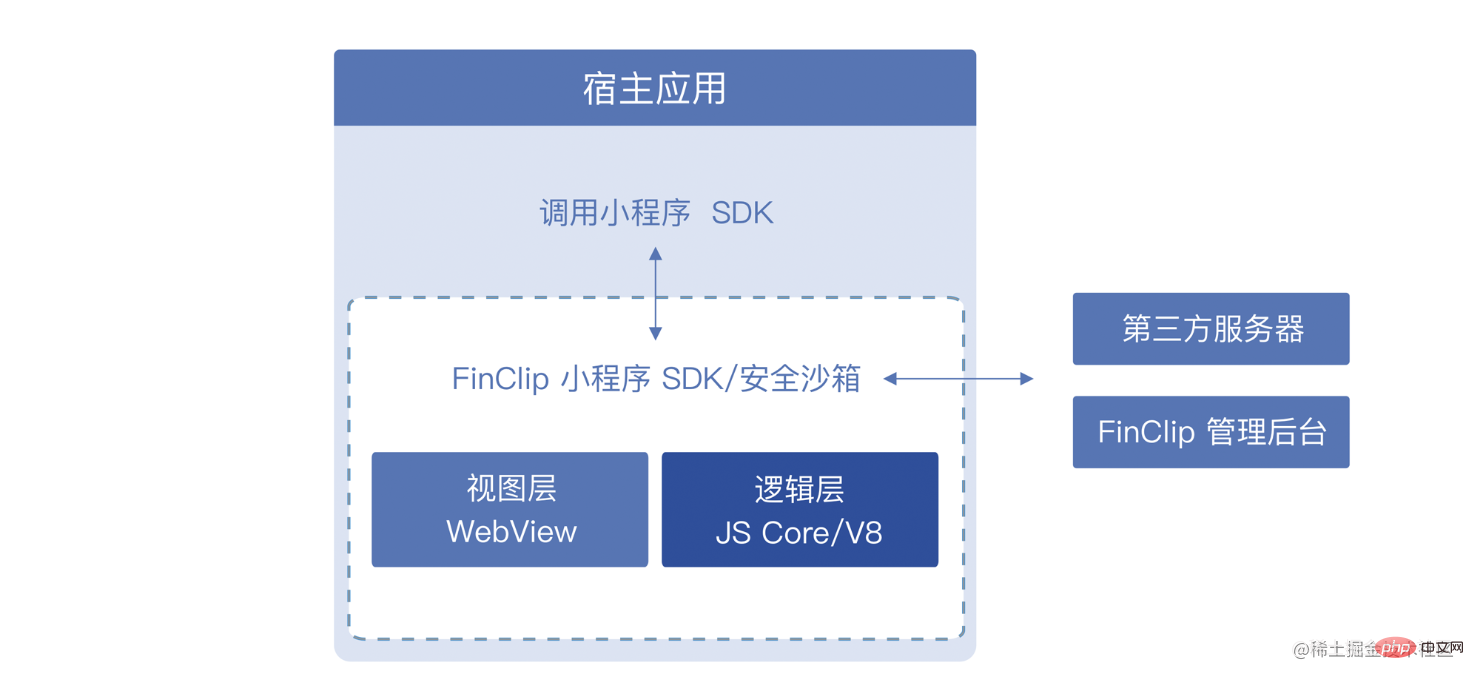
6、FinClip
FinClip is a small program container technology, mainly in line with the habits of domestic developers. It can run small programs in React Native applications. By integrating the SDK, developers can quickly run WeChat mini programs, Alipay mini programs, etc. in React Native applications, while taking advantage of the ecological advantages of mini programs, such as rich APIs and a large user base. In addition, in this way, it can replace the services carried by the original H5 and achieve better user experience and functions.

At the same time, the advantage of mini program container technology is that it can make use of the ecological environment of mini programs, such as the underlying services, APIs, user groups, etc. of mini programs. It can also reduce costs during development and operation and maintenance, and avoid repeated code writing and maintenance. However, using mini program container technology requires developers to have certain mini program development experience and skills, and be familiar with mini program life cycle, API calling methods, components and other knowledge. Their Technical Document is in Chinese, so it is uploaded directly. If you are interested, you can study it.
7. Storybook
Storybook is a UI component display tool that allows developers to independently display and test UI components. Through Storybook, developers can debug and design UI more conveniently, and components in different states can be displayed independently to facilitate interactive testing and style design. Storybook supports multiple development frameworks and platforms, including React, React Native, Vue, Angular, and more. Using Storybook can improve development efficiency and code quality, and is recommended for developers to use during the development process.

8. React Native CLI
React Native CLI is a command line tool set that can be used conveniently Create, package, and publish React Native apps efficiently. Through the React Native CLI, developers can quickly create an application based on React Native, and can easily debug and package it. In addition, React Native CLI also provides some commonly used commands, such as run-ios, run-android, etc., which can easily start the application and run it on the simulator or device. React Native CLI is a very important tool that developers are recommended to use during the development process.

9. Expo
Expo is a development platform that provides many out-of-the-box Components and APIs can help developers develop React Native applications more quickly. Expo provides many convenient functions, such as hot update, automatic packaging, debugging tools, etc., which can greatly improve development efficiency. In addition, Expo also provides some commonly used components and APIs, such as Camera, Location, Push Notification, etc., for easy development. At the same time, Expo also provides an online development tool, Expo Snack, which can be easily developed and debugged in the browser. Using Expo is very simple. You only need to install the Expo CLI to quickly create and package an Expo-based application. Expo is suitable for React Native applications that do not require underlying native development, and can greatly improve development efficiency and code quality.

2. Written at the end
Good technologies and tools can not only improve application performance and development efficiency, but also make Developers can better cope with different development scenarios and needs, and I hope to work with everyone to better understand and use the new technologies and tools in React Native.
Of course, there are many other excellent tools and frameworks in the React Native community. I have listed some tools and technologies that I am relatively familiar with. These tools and technologies can be used in the React Native application development process. Play an important role in improving development efficiency and code quality.
(Learning video sharing: Basic Programming Video)
The above is the detailed content of [Organization and Sharing] Some useful React Native tools. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat application using React and WebSocket Introduction: With the rapid development of the Internet, real-time communication has attracted more and more attention. Live chat apps have become an integral part of modern social and work life. This article will introduce how to build a simple real-time chat application using React and WebSocket, and provide specific code examples. 1. Technical preparation Before starting to build a real-time chat application, we need to prepare the following technologies and tools: React: one for building
 Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
React front-end and back-end separation guide: How to achieve front-end and back-end decoupling and independent deployment, specific code examples are required In today's web development environment, front-end and back-end separation has become a trend. By separating front-end and back-end code, development work can be made more flexible, efficient, and facilitate team collaboration. This article will introduce how to use React to achieve front-end and back-end separation, thereby achieving the goals of decoupling and independent deployment. First, we need to understand what front-end and back-end separation is. In the traditional web development model, the front-end and back-end are coupled
 How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to use React and Flask to build simple and easy-to-use web applications Introduction: With the development of the Internet, the needs of web applications are becoming more and more diverse and complex. In order to meet user requirements for ease of use and performance, it is becoming increasingly important to use modern technology stacks to build network applications. React and Flask are two very popular frameworks for front-end and back-end development, and they work well together to build simple and easy-to-use web applications. This article will detail how to leverage React and Flask
 How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging application with React and RabbitMQ Introduction: Modern applications need to support reliable messaging to achieve features such as real-time updates and data synchronization. React is a popular JavaScript library for building user interfaces, while RabbitMQ is a reliable messaging middleware. This article will introduce how to combine React and RabbitMQ to build a reliable messaging application, and provide specific code examples. RabbitMQ overview:
 React responsive design guide: How to achieve adaptive front-end layout effects
Sep 26, 2023 am 11:34 AM
React responsive design guide: How to achieve adaptive front-end layout effects
Sep 26, 2023 am 11:34 AM
React Responsive Design Guide: How to Achieve Adaptive Front-end Layout Effects With the popularity of mobile devices and the increasing user demand for multi-screen experiences, responsive design has become one of the important considerations in modern front-end development. React, as one of the most popular front-end frameworks at present, provides a wealth of tools and components to help developers achieve adaptive layout effects. This article will share some guidelines and tips on implementing responsive design using React, and provide specific code examples for reference. Fle using React
 React code debugging guide: How to quickly locate and solve front-end bugs
Sep 26, 2023 pm 02:25 PM
React code debugging guide: How to quickly locate and solve front-end bugs
Sep 26, 2023 pm 02:25 PM
React code debugging guide: How to quickly locate and resolve front-end bugs Introduction: When developing React applications, you often encounter a variety of bugs that may crash the application or cause incorrect behavior. Therefore, mastering debugging skills is an essential ability for every React developer. This article will introduce some practical techniques for locating and solving front-end bugs, and provide specific code examples to help readers quickly locate and solve bugs in React applications. 1. Selection of debugging tools: In Re
 React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
ReactRouter User Guide: How to Implement Front-End Routing Control With the popularity of single-page applications, front-end routing has become an important part that cannot be ignored. As the most popular routing library in the React ecosystem, ReactRouter provides rich functions and easy-to-use APIs, making the implementation of front-end routing very simple and flexible. This article will introduce how to use ReactRouter and provide some specific code examples. To install ReactRouter first, we need
 How to build a fast data analysis application using React and Google BigQuery
Sep 26, 2023 pm 06:12 PM
How to build a fast data analysis application using React and Google BigQuery
Sep 26, 2023 pm 06:12 PM
How to use React and Google BigQuery to build fast data analysis applications Introduction: In today's era of information explosion, data analysis has become an indispensable link in various industries. Among them, building fast and efficient data analysis applications has become the goal pursued by many companies and individuals. This article will introduce how to use React and Google BigQuery to build a fast data analysis application, and provide detailed code examples. 1. Overview React is a tool for building




