Development Tools
Development Tools
 VSCode
VSCode
 Let's talk about how to configure the JS debugging environment based on Node.js in VSCode
Let's talk about how to configure the JS debugging environment based on Node.js in VSCode
Let's talk about how to configure the JS debugging environment based on Node.js in VSCode
How to configure the debugging environment in VSCode? The following article will introduce to you how to configure VSCode to configure JavaScript-based Node.js debugging environment. I hope it will be helpful to you!

1. Install VSCode and Node.js
Preface: After doing scientific research, it is rare to Summarizing and accumulating, it may be that the solutions to problems that arise in scientific research are more diverse and flexible. Let alone, it is just laziness hahahahaha. It’s no longer necessary to write a blog to record the environment configuration after doing front-end work. Okay, let’s stop talking nonsense and start the text.
The environment configured in this article are mainly for breakpoint debugging of individual JS files, mainly to debug the code in LeetCode.
My environment:
- Visual Studio Code 1.66.0
- Node.js 16.14.2
- Windows10 64-bit
I won’t go into details about the download of VScode. I will mainly record the installation of Node (in fact, I have installed it many times before). [Recommended learning: vscode tutorial, Programming teaching]
- First go to the official website to download the corresponding version:
https://nodejs.org/ en/
- #Start the installation and you can customize the installation path.

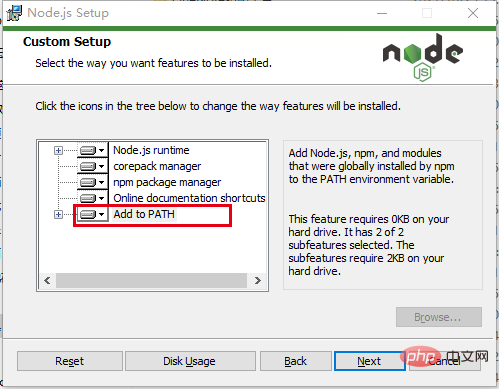
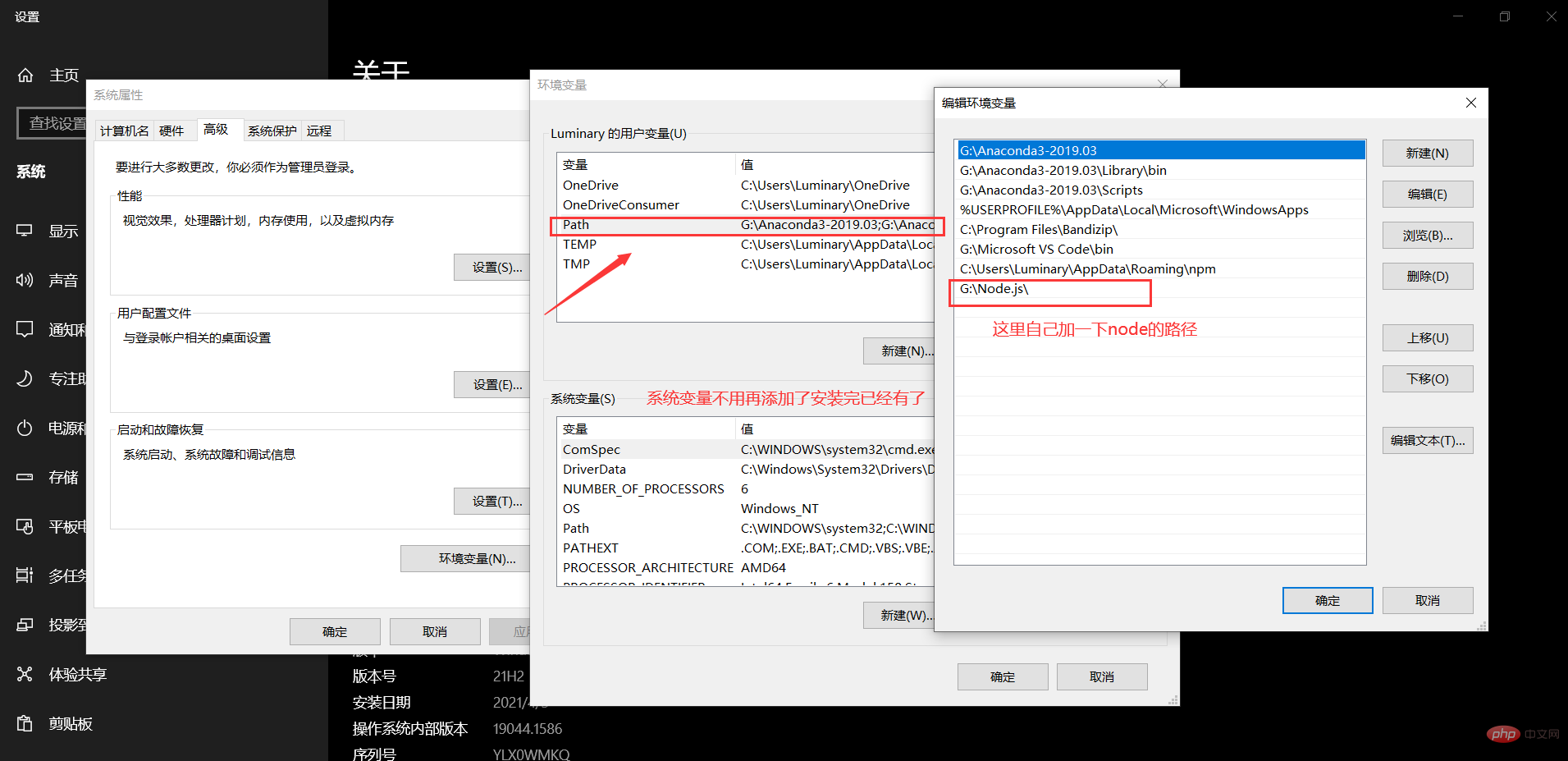
- Select Add Path here, the system variables will be automatically set, but the user variables are not automatically set, you can add them manually if necessary.

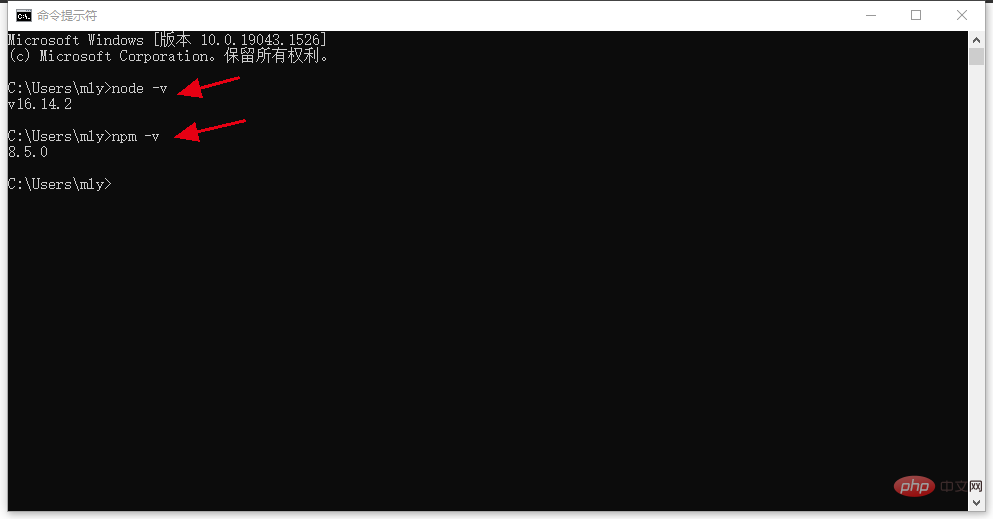
- Test whether the installation is successful. Enter
node -vandnpm -von the command line. If the version number is displayed, the installation is successful. , and already have the correct environment variables.
It is safer to add user variables manually, because I have not added them before. Sometimes node.js cannot find the path in VSCode, although restarting will solve the problem. , but after playing it twice, I always felt that something was not right, so I added it. It is best to add it in advance when installing.
- Here, Node.js installation is complete
##2. VSCode configuration
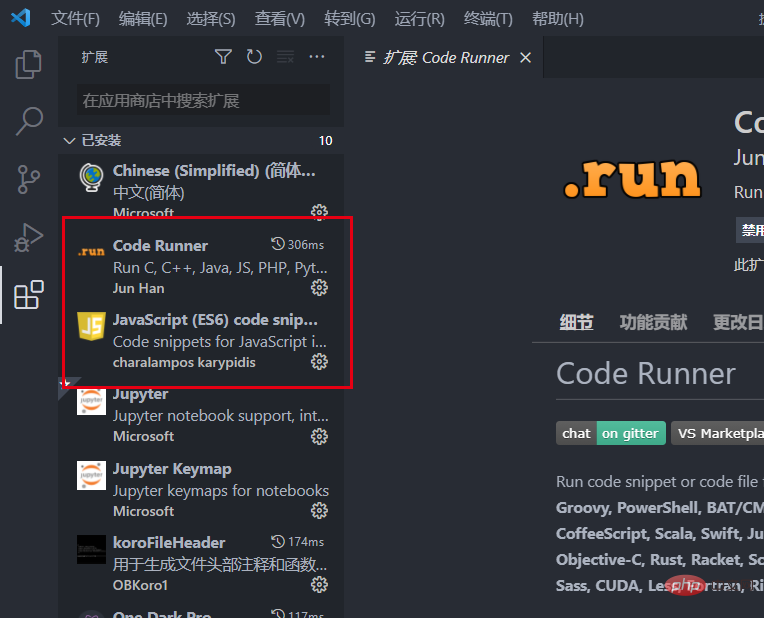
- First install two plug-ins in VSCode, one is responsible for running
- Code Runner
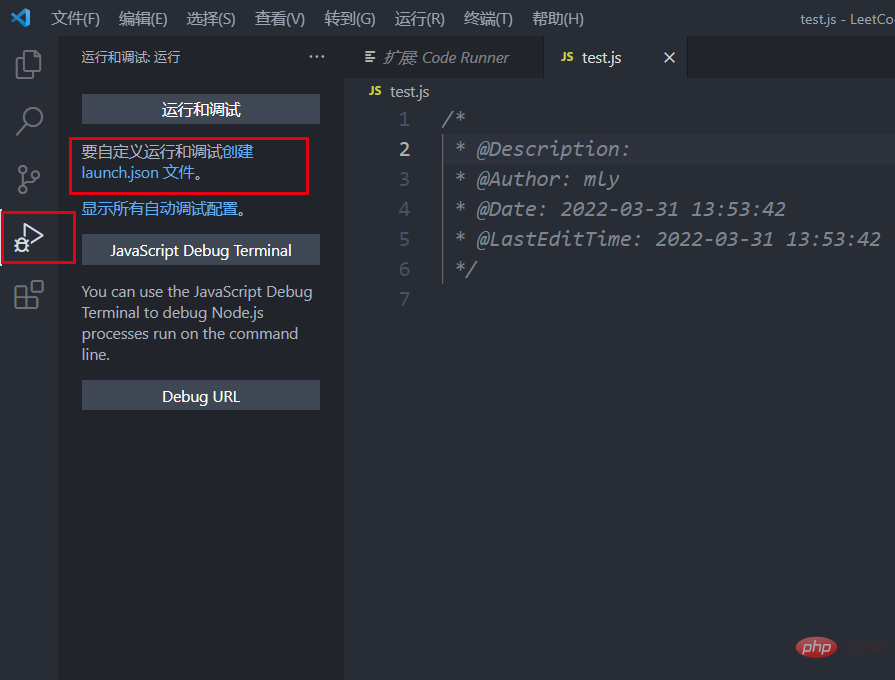
, and the other is the JS syntax promptJavaScript(ES6) code snippets. Create a configuration file, open your code folder, create a test.js first, and write a few test codes. Then click on the debugging tools in the left sidebar and choose to create the launch.json file.
Create a configuration file, open your code folder, create a test.js first, and write a few test codes. Then click on the debugging tools in the left sidebar and choose to create the launch.json file. -
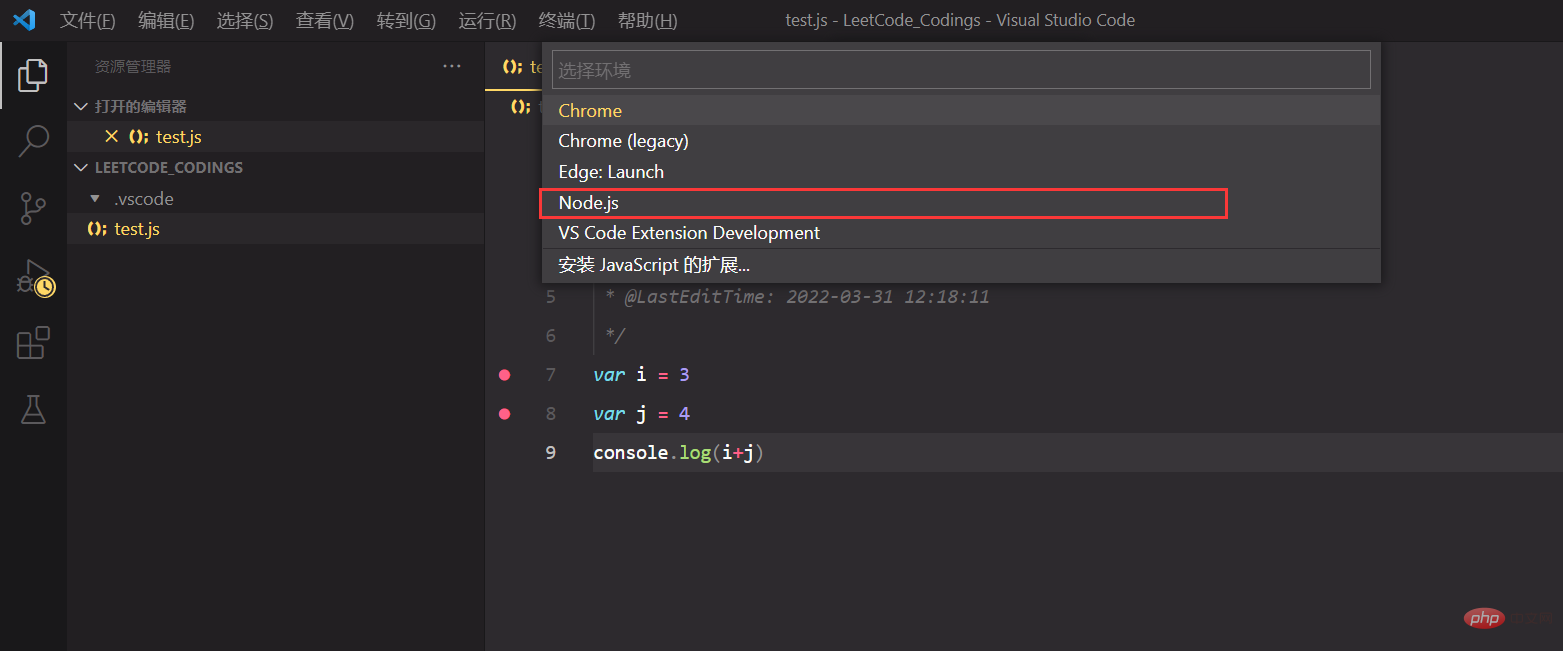
 Select the node.js debugging environment, and the test code can also be used in the picture.
Select the node.js debugging environment, and the test code can also be used in the picture. -
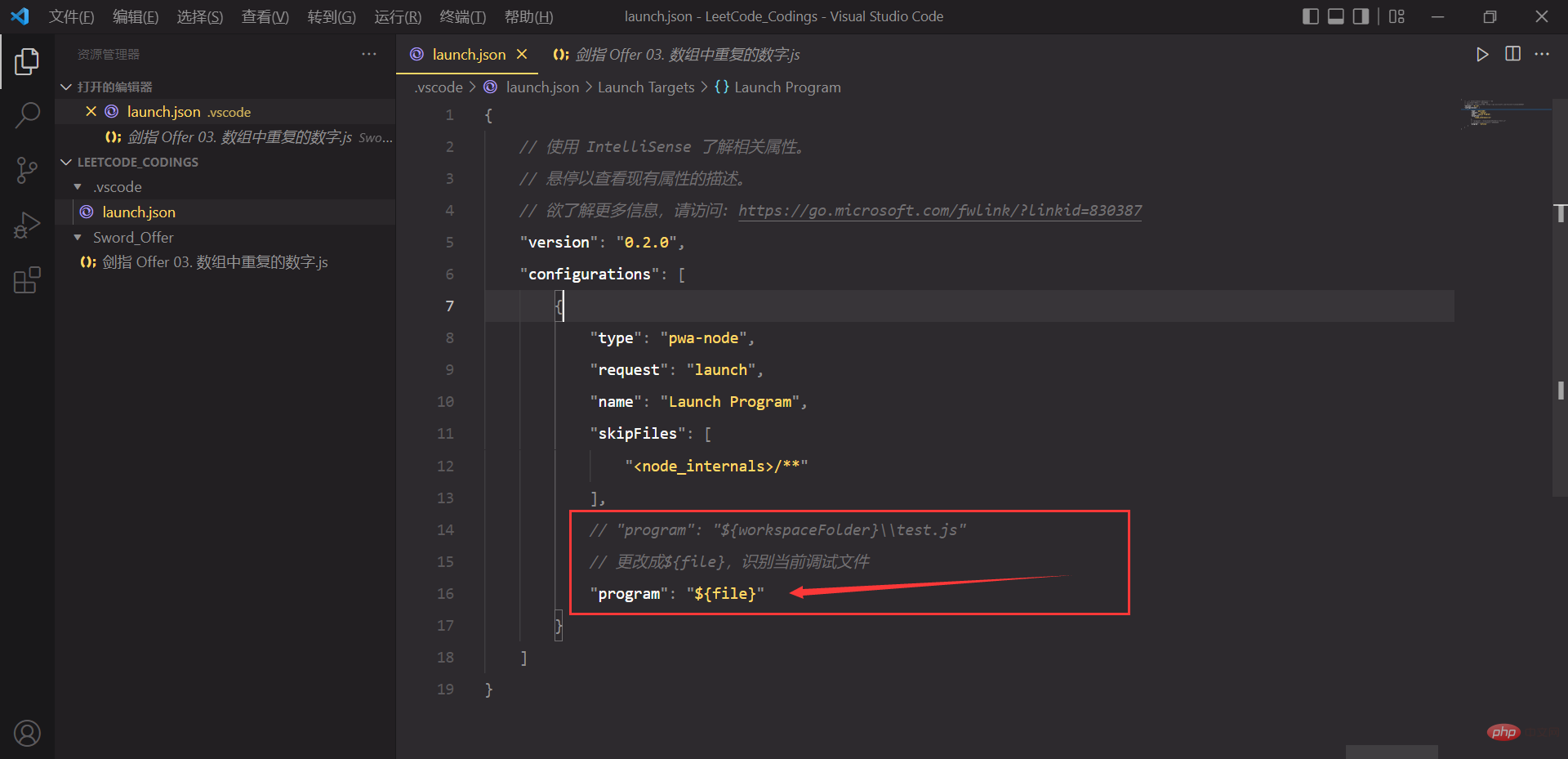
 The configuration file will be automatically generated at this time. Pay attention to the key point to modify, and do not write it down here. Change the
The configuration file will be automatically generated at this time. Pay attention to the key point to modify, and do not write it down here. Change the - program
attribute to${file}, so that the currently debugged file can be identified. There is no need to change the file name here every time. Just F5 to debug the file. At this point, the configuration is actually done. The file structure at this time is like this. You can directly put a breakpoint in the test.js file and press F5 to debug
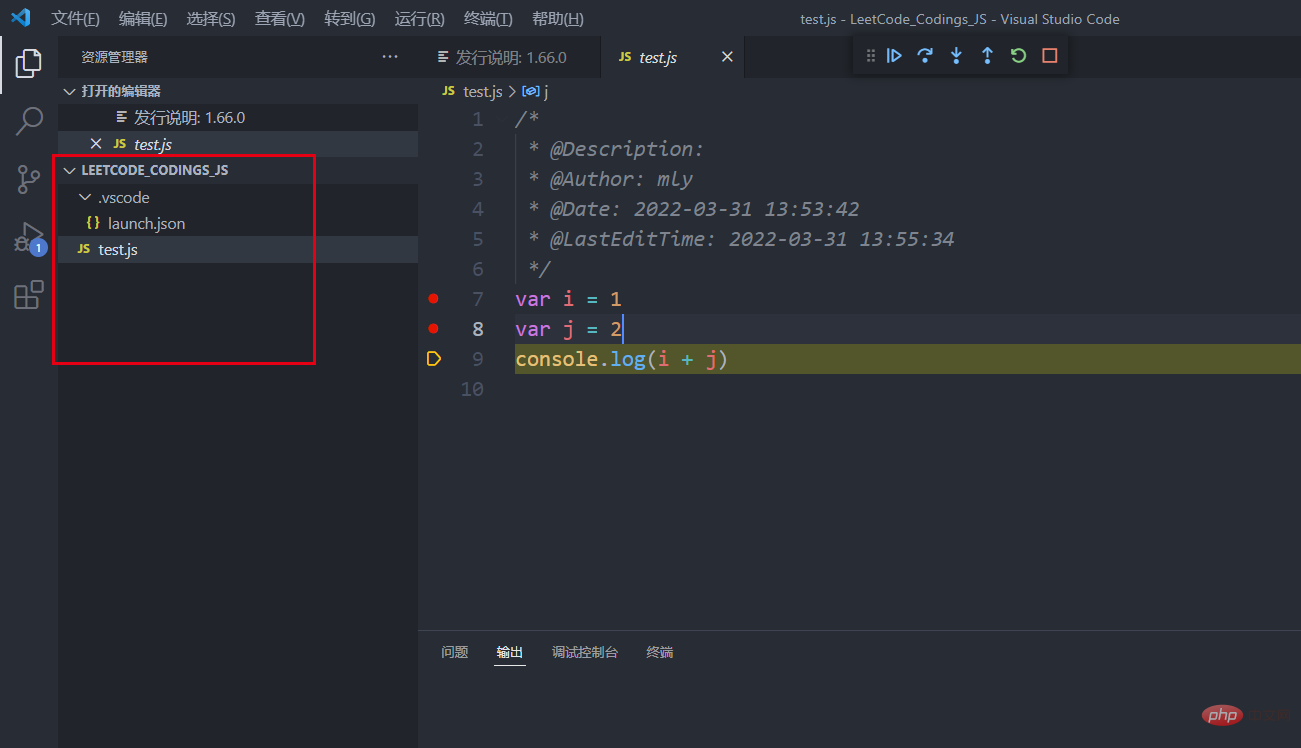
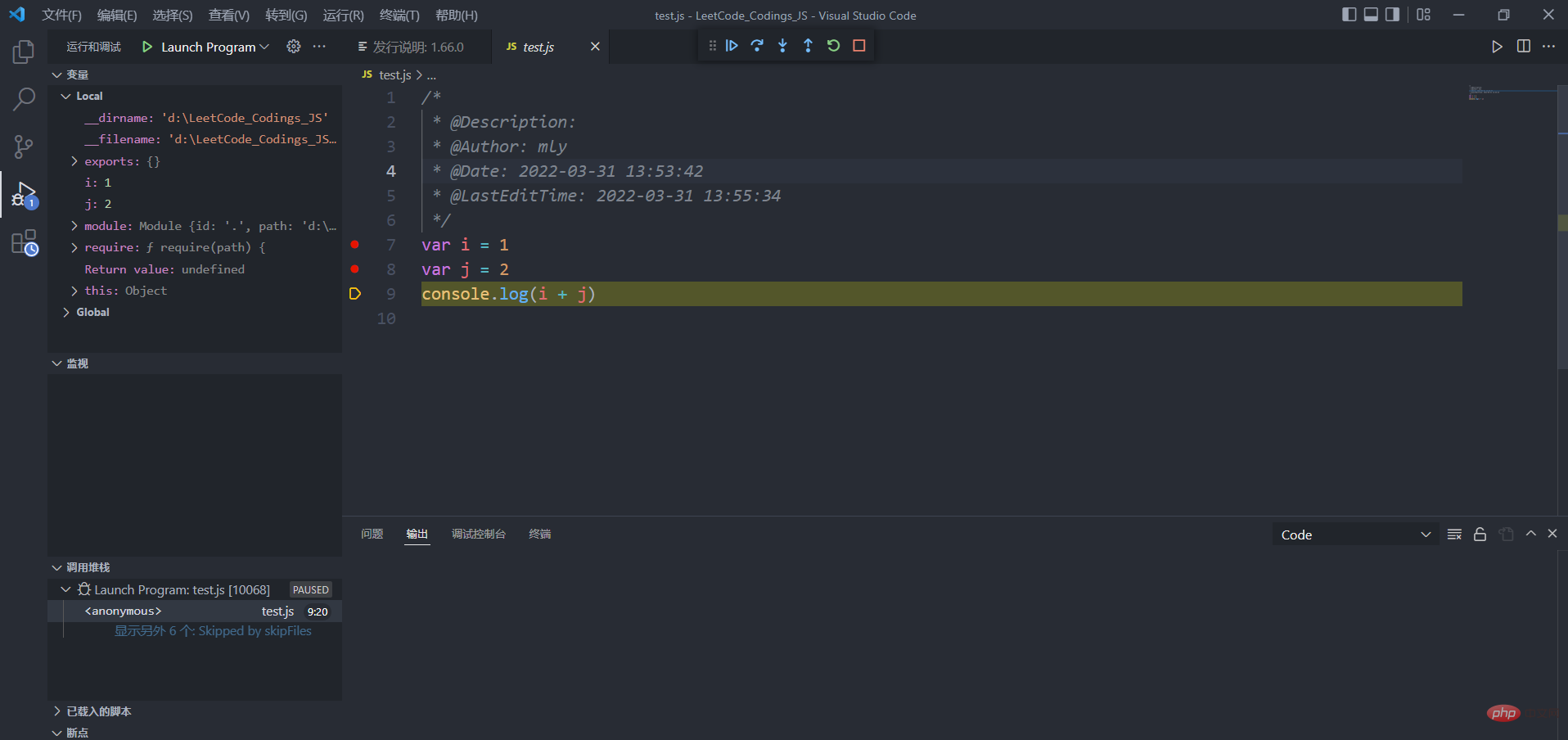
At this point, the configuration is actually done. The file structure at this time is like this. You can directly put a breakpoint in the test.js file and press F5 to debug -


3. Possible problems
If you start debugging VSCode after the configuration is completed, it will report an error: Unable When a runnable Node is found on Path, restarting VSCode and then debugging will be no problem.A little emotion: For this year’s autumn recruitment work, the front-end learning journey has begun again. If you want to do your job well, you must first sharpen your tools, so I have to start writing a blog about configuring the environment. As expected, the next article will be about configuring Vue in VSCode. I wrote a banlakeji article during my internship which was not very good, so now I have to go through it again and complete it. Since you have chosen to work in technology, you have to keep doing it down-to-earth. If you can't love one line of work, you have to do one line of work, love one line of work as much as possible, and rush!
For more knowledge about VSCode, please visit: vscode Basic Tutorial!
The above is the detailed content of Let's talk about how to configure the JS debugging environment based on Node.js in VSCode. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to view word documents in vscode How to view word documents in vscode
May 09, 2024 am 09:37 AM
How to view word documents in vscode How to view word documents in vscode
May 09, 2024 am 09:37 AM
First, open the vscode software on the computer, click the [Extension] icon on the left, as shown in ① in the figure. Then, enter [officeviewer] in the search box of the extension interface, as shown in ② in the figure. Then, from the search Select [officeviewer] to install in the results, as shown in ③ in the figure. Finally, open the file, such as docx, pdf, etc., as shown below
 How to draw a flow chart with vscode_How to draw a flow chart with visual_studio code
Apr 23, 2024 pm 02:13 PM
How to draw a flow chart with vscode_How to draw a flow chart with visual_studio code
Apr 23, 2024 pm 02:13 PM
First, open visual studio code on the computer, click the four square buttons on the left, then enter draw.io in the search box to query the plug-in, click Install. After installation, create a new test.drawio file, then select the test.drawio file, enter the editing mode on the left There are various graphics on the side. You can draw the flow chart by selecting at will. After drawing, click File → Embed → svg and then select Embed. Copy the svg code. Paste the copied svg code into the html code. Open the html web page and you can see it. Click on the picture on the web page to jump to the flow chart. On this page, you can zoom in and out of the flow chart. Here, we choose to click on the pencil pattern in the lower right corner to jump to the web page.
 Caltech Chinese use AI to subvert mathematical proofs! Speed up 5 times shocked Tao Zhexuan, 80% of mathematical steps are fully automated
Apr 23, 2024 pm 03:01 PM
Caltech Chinese use AI to subvert mathematical proofs! Speed up 5 times shocked Tao Zhexuan, 80% of mathematical steps are fully automated
Apr 23, 2024 pm 03:01 PM
LeanCopilot, this formal mathematics tool that has been praised by many mathematicians such as Terence Tao, has evolved again? Just now, Caltech professor Anima Anandkumar announced that the team released an expanded version of the LeanCopilot paper and updated the code base. Image paper address: https://arxiv.org/pdf/2404.12534.pdf The latest experiments show that this Copilot tool can automate more than 80% of the mathematical proof steps! This record is 2.3 times better than the previous baseline aesop. And, as before, it's open source under the MIT license. In the picture, he is Song Peiyang, a Chinese boy. He is
 How to add files to vscode workspace How to add files to vscode workspace
May 09, 2024 am 09:43 AM
How to add files to vscode workspace How to add files to vscode workspace
May 09, 2024 am 09:43 AM
1. First, open the vscode software, click the explorer icon, and find the workspace window 2. Then, click the file menu in the upper left corner and find the add folder to workspace option 3. Finally, find the folder location in the local disk , click the add button
 How to enable background updates in vscode How to enable background updates in vscode
May 09, 2024 am 09:52 AM
How to enable background updates in vscode How to enable background updates in vscode
May 09, 2024 am 09:52 AM
1. First, after opening the interface, click the file menu in the upper left corner. 2. Then, click the settings button in the preferences column. 3. Then, in the settings page that jumps, find the update section. 4. Finally, click the mouse to check and enable it. Download and install the new VSCode version button in the background on Windows and restart the program.
 How to disable wsl configuration file in vscode How to disable wsl configuration file in vscode
May 09, 2024 am 10:30 AM
How to disable wsl configuration file in vscode How to disable wsl configuration file in vscode
May 09, 2024 am 10:30 AM
1. First, open the settings option in the settings menu. 2. Then, find the terminal column in the commonly used page. 3. Finally, uncheck the usewslprofiles button on the right side of the column.
 How to set animation smooth insertion in VScode VScode tutorial to set animation smooth insertion
May 09, 2024 am 09:49 AM
How to set animation smooth insertion in VScode VScode tutorial to set animation smooth insertion
May 09, 2024 am 09:49 AM
1. First, after opening the interface, click the workspace interface 2. Then, in the open editing panel, click the File menu 3. Then, click the Settings button under the Preferences column 4. Finally, click the mouse to check the CursorSmoothCaretAnimation button and save Just set it
 How to open workspace trust permissions in Vscode Vscode method to open workspace trust permissions
May 09, 2024 am 10:34 AM
How to open workspace trust permissions in Vscode Vscode method to open workspace trust permissions
May 09, 2024 am 10:34 AM
1. First, after opening the editing window, click the configuration icon in the lower left corner 2. Then, click the Manage Workspace Trust button in the submenu that opens 3. Then, find the page in the editing window 4. Finally, according to your office Just check the relevant instructions if required