
The example in this article describes the jquery image tilt cascading switching special effect code. Share it with everyone for your reference. The details are as follows:
This is a CSS3 image tilt cascading switching effect code based on jQuery.roundabout.js. It has a very layered feel and can be switched left and right. It is a very refreshing code example.
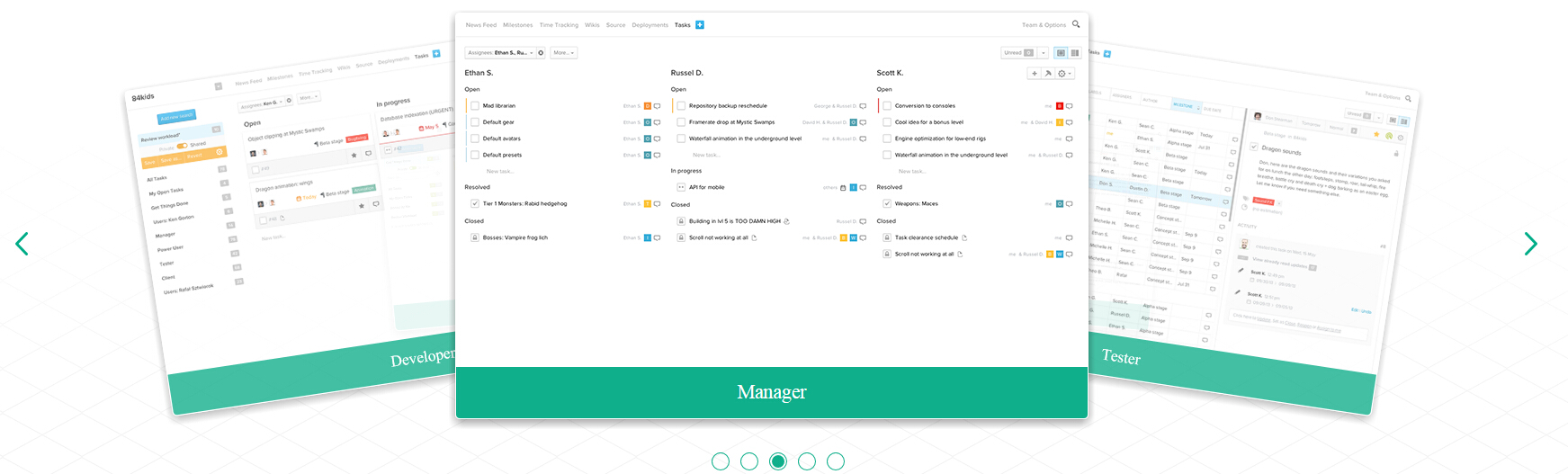
运行效果图: -------------------查看效果 下载源码----------- --------

Tips: If the browser does not work properly, you can try switching the browsing mode.
We need the following code to import styles and special effects:
<link rel="stylesheet" href="css/style.css" /> <script type="text/javascript" src="js/jquery-2.0.0.min.js"></script> <script type="text/javascript" src="js/jquery.roundabout.js"></script> <script type="text/javascript" src="js/script.js"></script>
The jquery image tilt cascading switching special effect code shared with you is as follows
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jquery图片倾斜层叠切换代码</title> <link rel="stylesheet" href="css/style.css" /> <script type="text/javascript" src="js/jquery-2.0.0.min.js"></script> <script type="text/javascript" src="js/jquery.roundabout.js"></script> <script type="text/javascript" src="js/script.js"></script> </head> <body> <div id="tour" class="zebra"> <div class="wrap"> <div class="switcher-wrap slider"> <a class="prev jQ_sliderPrev" href=""></a> <a class="next jQ_sliderNext" href=""></a> <ul id="img-slider" style="height: 450px;"> <li class="img"> <img src="images/client.png" /> <div class="label">Client</div> </li> <li class="img"> <img src="images/developer.png" /> <div class="label">Developer</div> </li> <li class="img"> <img src="images/manager.png" /> <div class="label">Manager</div> </li> <li class="img"> <img src="images/tester.png" /> <div class="label">Tester</div> </li> <li class="img"> <img src="images/user.png" /> <div class="label">Power User</div> </li> </ul> <ul class="switcher jQ_sliderSwitch"> <li class="active"><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> </ul> </div> </div> </div> <div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';"> </div> </body> </html>
The above is the jquery slideshow special effect code with animation effect shared with you. I hope you can like it.




