 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 js realizes Jingdong's second-level menu effect (with delay function)_jquery
js realizes Jingdong's second-level menu effect (with delay function)_jquery
js realizes Jingdong's second-level menu effect (with delay function)_jquery
The example in this article describes how jquery can imitate the second-level menu effect of Jingdong. Share it with everyone for your reference. The details are as follows:
Here we introduce js code to imitate Jingdong level 2 menu effect, with delay function, making the operation more comfortable and natural.
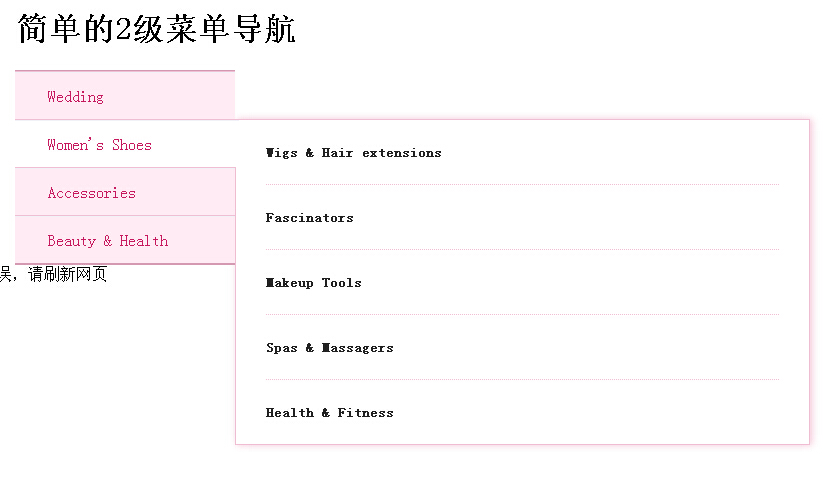
Let’s take a look at the screenshots of the running effect:

The online demo address is as follows:
http://demo.jb51.net/js/2015/jquery-fjd-style-menu-codes/
The specific code is as follows:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>仿京东网站的2级菜单导航</title>
<style type="text/css">
ul{margin:0;padding:0;list-style-type:none;}
a{ text-decoration:none;}
.mold_open_hover,.mold_open{background-image:url();background-repeat:none;display:inline-block;width:10px;height:6px;margin-left:10px;position:relative;top:-2px;}
.mold_open{background-position:0 -6px;}
.mold_open_hover{background-position:0 0;}
.mod-menu{position:relative;z-index:1000;left:-1px;margin-left:100px;}
h1{margin-left:100px;}
.menu-cont-list a:hover{text-decoration:underline;}
.mod-menu .menu-item{width:220px;border-top:solid 1px #d59bb2;border-bottom:solid 2px #d59bb2;position:relative;z-index:22;}
.mod-menu .menu-item li{height:47px;line-height:47px;background:#feebf3;border-top:solid 1px #f0bfd3;}
.mod-menu .menu-item li.mouse-bg{background:url() no-repeat #fff;position:relative;z-index:22;margin-right:-4px;}
.mod-menu .menu-item a{color:#c81d61;font-size:16px;padding-left:33px;display:block;height:45px;border-top:solid 1px #f1f2f7;}
.mod-menu .menu-item a:hover{ text-decoration:none;}
.mod-menu .menu-cont{position:absolute;left:220px;top:1px;background:#fff;width:573px;border:solid 1px #F0BFD3;box-shadow:2px 0 10px rgba(210,33,103,0.25);z-index:20;}
.mod-menu .menu-cont-list{padding:0 30px;}
.mod-menu .menu-cont-list li{border-bottom:dotted 1px #f0bfd3;padding:10px 0;}
.mod-menu .menu-cont-list li:last-child{border-bottom:none;}
.mod-menu .menu-cont-list h3{font-size:14px;font-weight:700;}
.mod-menu .menu-cont-list h3 a{color:#222;}
.mod-menu .menu-list-link a{color:#666;line-height:24px;}
.mod-menu .menu-list-link .long-string{color:#ccc;font-size:12px;padding:0 10px;}
</style>
<script src="jquery-1.6.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
var l;
var t;
var menuItem;
$(document).ready(menu_init);
function menu_init()
{
var mod_menu=$(".mod-menu");//导航模块区
menu();//执行展开二级菜单函
//setTimeout(menu(),1000)
}
var menu=function()
{
menuItem=$(".menu-item li");//选择导航列表
menuItem.each(menu_each);/*导航菜单菜单*/
menuItem.mouseleave(menu1_leave);/*导航菜单菜单*/
$(".mod-menu").mouseleave(menu2_mouse_leave);
}//展开二级菜单
var menu_each=function()
{
var _index=$(this).index();//获取当前选择菜单列表的索引
$(this).mouseenter(menu_mouse_enter);
}
var menu_mouse_enter=function()
{
l = $(this);//获取当前鼠标滑过的列表的顶部坐标
t=setTimeout("menu_mouse_enter_show()", 300)
}
function menu_mouse_enter_show()
{
// alert(y1);
var y = l.position().top+1;//获取当前鼠标滑过的列表的顶部坐标
$(".menu-cont").show();
$(".menu-cont").css("top",y);//需要显示的对应索引内容
l.addClass("mouse-bg").siblings().removeClass("mouse-bg");
$(".menu-cont>div").eq(_index).show().siblings().hide();
}
var menu1_leave=function()
{
clearTimeout(t);
}
var menu2_mouse_leave=function()
{
$(".menu-cont").hide();
menuItem.removeClass("mouse-bg");
}
</script>
</head>
<body>
<h1>简单的2级菜单导航</h1>
<div class="mod-menu f-l">
<div id="column-left">
<ul class="menu-item">
<li class=""><a href="#">Wedding</a></li>
<li class=""><a href="#">Women's Shoes</a></li>
<li class=""><a href="#">Accessories</a></li>
<li class=""><a href="#">Beauty & Health</a></li>
</ul><!--一级菜单列表-->
<div class="menu-cont hide" style="display: none; top: 241px;">
<div class="menu-cont-list" style="display: none;">
<ul>
<li>
<h3><a href="#">Wedding Dresses</a></h3>
<div class="menu-list-link"></div>
</li>
<li>
<h3><a href="#">Bridesmaid Dresses</a></h3>
<div class="menu-list-link"></div>
</li>
<li>
<h3><a href="#">Wedding Party Dresses</a></h3>
<div class="menu-list-link">
<a title="" href="#">Mother of the Brides Dresses</a>
<span class="long-string">|</span>
<a title="" href="#">Flower Girl Dresses</a>
<span class="long-string">|</span>
<a title="" href="#">Wedding Guest Dresses</a>
</div>
</li>
<li>
<h3><a href="#">Wedding Accessories</a></h3>
<div class="menu-list-link">
<a title="" #">Fabric Swatch</a>
<span class="long-string">|</span>
<a title="" href="#">Bridal Lingerie</a>
<span class="long-string">|</span>
<a title="" href="#">Wedding Flowers</a>
<span class="long-string">|</span>
<a title="" href="#">Wedding Petticoats</a>
</div>
</li>
</ul>
</div>
<div class="menu-cont-list" style="display: none;">
<ul>
<li>
<h3><a href="#">Prom Dresses</a></h3>
<div class="menu-list-link">
</div>
</li>
<li>
<h3><a href="#">Military Ball Dresses</a></h3>
<div class="menu-list-link">
</div>
</li>
<li>
<h3><a href="#">Evening Dresses</a></h3>
<div class="menu-list-link">
</div>
</li>
<li>
<h3><a href="#">Cocktail Dresses</a></h3>
<div class="menu-list-link">
</div>
</li>
<li>
<h3><a href="#">Ball Gowns</a></h3>
<div class="menu-list-link">
</div>
</li>
<li>
<h3><a href="#">Homecoming Dresses</a></h3>
<div class="menu-list-link">
</div>
</li>
<li>
<h3><a href="#">Little Black Dresses </a></h3>
<div class="menu-list-link">
</div>
</li>
<li>
<h3><a href="#">Quinceanera Dresses</a></h3>
<div class="menu-list-link">
</div>
</li>
</ul>
</div>
<div class="menu-cont-list" style="display: none;">
<ul>
<li>
<h3><a href="#">Dresses</a></h3>
<div class="menu-list-link">
</div>
</li>
<li>
<h3><a href="#">Clubwear</a></h3>
<div class="menu-list-link">
</div>
</li>
<li>
<h3><a href="#">Leggings</a></h3>
<div class="menu-list-link">
</div>
</li>
<li>
<h3><a href="#">Lingeries</a></h3>
<div class="menu-list-link">
<a title="" #">Bras</a>
<span class="long-string">|</span>
<a title="" href="#">Babydolls</a>
<span class="long-string">|</span>
<a title="" href="#">Panties</a>
<span class="long-string">|</span>
<a title="" href="#">Hosiery</a>
</div>
</li>
<li>
<h3><a href="#">Swimwear</a></h3>
<div class="menu-list-link">
</div>
</li>
<li>
<h3><a href="#">Activewear</a></h3>
<div class="menu-list-link">
</div>
</li>
</ul>
</div>
<div class="menu-cont-list" style="display: none;">
<ul>
<li>
<h3><a href="#">Heels</a></h3>
<div class="menu-list-link">
</div>
</li>
<li>
<h3><a href="#">Pumps</a></h3>
<div class="menu-list-link">
</div>
</li>
<li>
<h3><a href="#">Boots</a></h3>
<div class="menu-list-link">
</div>
</li>
</ul>
</div>
<div class="menu-cont-list" style="display: none;">
<ul>
<li>
<h3><a href="#">Evening Bags</a></h3>
<div class="menu-list-link">
</div>
</li>
<li>
<h3><a href="#">Hats & Scarves</a></h3>
<div class="menu-list-link">
<a title="" href="#">Womens Hats</a>
<span class="long-string">|</span>
<a title="" href="#">Womens Scarves</a>
</div>
</li>
<li>
<h3><a href="#">Jewelry</a></h3>
<div class="menu-list-link">
<a title="" href="#">Earrings</a>
<span class="long-string">|</span>
<a title="" href="#">Necklaces</a>
<span class="long-string">|</span>
<a title="" href="#">Rings</a>
</div>
</li>
<li>
<h3><a href="#">Watches</a></h3>
<div class="menu-list-link">
</div>
</li>
</ul>
</div>
<div class="menu-cont-list" style="display: block;">
<ul>
<li>
<h3><a href="#">Wigs & Hair extensions</a></h3>
<div class="menu-list-link">
</div>
</li>
<li>
<h3><a href="#">Fascinators</a></h3>
<div class="menu-list-link">
</div>
</li>
<li>
<h3><a href="#">Makeup Tools</a></h3>
<div class="menu-list-link">
</div>
</li>
<li>
<h3><a href="#">Spas & Massagers</a></h3>
<div class="menu-list-link">
</div>
</li>
<li>
<h3><a href="#">Health & Fitness</a></h3>
<div class="menu-list-link">
</div>
</li>
</ul>
</div>
</div>
</div><!--二级菜单内容-->
</div>
若提示有错误,请刷新网页
</body>
</html>I hope this article will be helpful to everyone’s jquery programming design.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use JS and Baidu Maps to implement map pan function
Nov 21, 2023 am 10:00 AM
How to use JS and Baidu Maps to implement map pan function
Nov 21, 2023 am 10:00 AM
How to use JS and Baidu Map to implement map pan function Baidu Map is a widely used map service platform, which is often used in web development to display geographical information, positioning and other functions. This article will introduce how to use JS and Baidu Map API to implement the map pan function, and provide specific code examples. 1. Preparation Before using Baidu Map API, you first need to apply for a developer account on Baidu Map Open Platform (http://lbsyun.baidu.com/) and create an application. Creation completed
 Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts in PHP and JS. Specific code examples are required. With the rapid development of the Internet and technology, stock trading has become one of the important ways for many investors. Stock analysis is an important part of investor decision-making, and candle charts are widely used in technical analysis. Learning how to draw candle charts using PHP and JS will provide investors with more intuitive information to help them make better decisions. A candlestick chart is a technical chart that displays stock prices in the form of candlesticks. It shows the stock price
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to use PHP and JS to create a stock candle chart. A stock candle chart is a common technical analysis graphic in the stock market. It helps investors understand stocks more intuitively by drawing data such as the opening price, closing price, highest price and lowest price of the stock. price fluctuations. This article will teach you how to create stock candle charts using PHP and JS, with specific code examples. 1. Preparation Before starting, we need to prepare the following environment: 1. A server running PHP 2. A browser that supports HTML5 and Canvas 3
 PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
With the rapid development of Internet finance, stock investment has become the choice of more and more people. In stock trading, candle charts are a commonly used technical analysis method. It can show the changing trend of stock prices and help investors make more accurate decisions. This article will introduce the development skills of PHP and JS, lead readers to understand how to draw stock candle charts, and provide specific code examples. 1. Understanding Stock Candle Charts Before introducing how to draw stock candle charts, we first need to understand what a candle chart is. Candlestick charts were developed by the Japanese
 How to edit messages on iPhone
Dec 18, 2023 pm 02:13 PM
How to edit messages on iPhone
Dec 18, 2023 pm 02:13 PM
The native Messages app on iPhone lets you easily edit sent texts. This way, you can correct your mistakes, punctuation, and even autocorrect wrong phrases/words that may have been applied to your text. In this article, we will learn how to edit messages on iPhone. How to Edit Messages on iPhone Required: iPhone running iOS16 or later. You can only edit iMessage text on the Messages app, and then only within 15 minutes of sending the original text. Non-iMessage text is not supported, so they cannot be retrieved or edited. Launch the Messages app on your iPhone. In Messages, select the conversation from which you want to edit the message
 How to use JS and Baidu Maps to implement map heat map function
Nov 21, 2023 am 09:33 AM
How to use JS and Baidu Maps to implement map heat map function
Nov 21, 2023 am 09:33 AM
How to use JS and Baidu Maps to implement the map heat map function Introduction: With the rapid development of the Internet and mobile devices, maps have become a common application scenario. As a visual display method, heat maps can help us understand the distribution of data more intuitively. This article will introduce how to use JS and Baidu Map API to implement the map heat map function, and provide specific code examples. Preparation work: Before starting, you need to prepare the following items: a Baidu developer account, create an application, and obtain the corresponding AP
 How to use JS and Baidu Maps to implement map polygon drawing function
Nov 21, 2023 am 10:53 AM
How to use JS and Baidu Maps to implement map polygon drawing function
Nov 21, 2023 am 10:53 AM
How to use JS and Baidu Maps to implement map polygon drawing function. In modern web development, map applications have become one of the common functions. Drawing polygons on the map can help us mark specific areas for users to view and analyze. This article will introduce how to use JS and Baidu Map API to implement map polygon drawing function, and provide specific code examples. First, we need to introduce Baidu Map API. You can use the following code to import the JavaScript of Baidu Map API in an HTML file





