Flet: a cross-platform Flutter-based Python framework

I just posted a micro-headline about the complete collection of Python desktop development libraries yesterday, and my colleague discovered the Flet library. This is a very new library. The first version was only released in June this year. Although it is very new, it is backed by the giant Flutter and allows us to use Python to develop full-platform software. Although it does not currently support all platforms, According to the author’s plan, whatever Flutter supports, it will support in the future. I briefly studied it yesterday and it’s really great. I recommend it to everyone. We can use it to do a series of things later.
What is Flet
Flet is a framework that allows building interactive multi-user web, desktop and mobile applications in your favorite language without having to have experience with front-end development.
Key Features
Go from idea to application in minutes
Apps for your team, weekend projects, data entry forms, kiosk applications or high-fidelity prototypes of in-house tools or dashboards - Flet is an ideal framework for quickly hacking together a beautiful, interactive application that serves a group of users.
Simple Architecture
No more complex architecture with JavaScript frontend, REST API backend, database, cache, etc. With Flet, you can get a multi-user real-time single-page application (SPA) simply by writing a monolithic stateful application in Python.
Battery included
To start developing with Flet, all you need is your favorite IDE or text editor. No SDK, no thousands of dependencies, no complex tools - Flet has a built-in web server that includes managed assets and a desktop client.
Powered by Flutter
Flet UI is built with Flutter so your app looks professional and ready to be delivered to any platform. Flet simplifies the Flutter model by combining smaller "widgets" into ready-to-use "controls" with an imperative programming model.
Language agnostic
Flet is language agnostic, so anyone on your team can develop Flet applications in their favorite language. Python is already supported, with Go, C# and other products not far behind .
Delivery to any device
Deploy your Flet app as a web app and view it in a browser. Package it as a standalone desktop application for Windows, macOS, and Linux. Install it as a PWA on your mobile device or view it via the Flet app for iOS and Android.
Installation and use
pip install flet
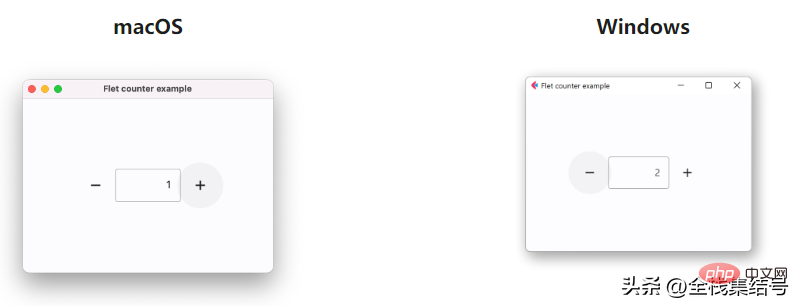
A simple counting example
import flet from flet import IconButton, Page, Row, TextField, icons def main(page: Page): page.title = "Flet counter example" page.vertical_alignment = "center" txt_number = TextField(value="0", text_align="right", width=100) def minus_click(e): txt_number.value = int(txt_number.value) - 1 page.update() def plus_click(e): txt_number.value = int(txt_number.value) + 1 page.update() page.add( Row( [ IconButton(icons.REMOVE, on_click=minus_click), txt_number, IconButton(icons.ADD, on_click=plus_click), ], alignment="center", ) ) flet.app(target=main)
Run the program:
python counter.py

How We want it to run only on the browser side, which can be configured as follows:
flet.app(target=main, view=flet.WEB_BROWSER)
The default is to run the desktop side, but when we start it, a web server will be started on a random port, which can also be accessed on the web side.

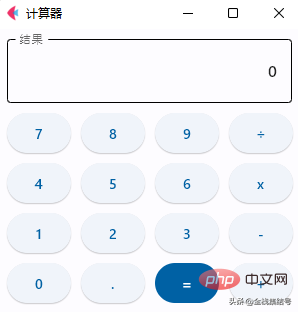
This is a simple example given by the official. Let’s write a slightly more complicated one: a calculator.

The page has a lot of code, but it is quite simple, so I won’t post it. You can see that even if you use native controls to spell out the page, the effect is pretty good, which is better than other Python Desktop development libraries are much nicer to look at. Although it does not have an interface designer like QT, which can generate pages by dragging and dropping, its layout method is the same as that of the front-end, so it is very familiar to developers who know the front-end and is very convenient to use.
Summary
At present, this project is only a BETA version, and the official documentation is not complete enough, but it is still no problem for developing some basic software. Especially based on Flutter, there is no need to package the chromium core like Electron. After accessing multiple languages later, it will provide many programmers with an excellent cross-platform development method. They do not need a specific development language to get started like Electron and Flutter. We look forward to it becoming more complete. Later we can try some more gadgets to practice our skills.
The above is the detailed content of Flet: a cross-platform Flutter-based Python framework. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Learn some of the front-end development trends that will be highlighted in 2023!
Mar 14, 2023 am 09:37 AM
Learn some of the front-end development trends that will be highlighted in 2023!
Mar 14, 2023 am 09:37 AM
Front-end development trends are always evolving, and some trends stay popular for a long time. This article summarizes some front-end development trends that will be highlighted in 2023 and shares them with you~
 How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
With the rapid development of the Internet, front-end development technology is also constantly improving and iterating. PHP and Angular are two technologies widely used in front-end development. PHP is a server-side scripting language that can handle tasks such as processing forms, generating dynamic pages, and managing access permissions. Angular is a JavaScript framework that can be used to develop single-page applications and build componentized web applications. This article will introduce how to use PHP and Angular for front-end development, and how to combine them
 Flet: a cross-platform Flutter-based Python framework
Apr 20, 2023 pm 05:46 PM
Flet: a cross-platform Flutter-based Python framework
Apr 20, 2023 pm 05:46 PM
Yesterday I just posted a micro-headline about the complete collection of Python desktop development libraries, and my colleague discovered the Flet library. This is a very new library. The first version was only released in June this year. Although it is very new, it is backed by the giant Flutter and allows us to use Python to develop full-platform software. Although it does not currently support all platforms, According to the author’s plan, whatever Flutter supports, it will support in the future. I briefly studied it yesterday and it’s really great. I recommend it to everyone. We can use it to do a series of things later. What is FletFlet is a framework that allows building interactive multi-user web, desktop and mobile applications in your favorite language without having to have front-end development experience. host
 Learn to use sessionstorage to improve front-end development efficiency
Jan 13, 2024 am 11:56 AM
Learn to use sessionstorage to improve front-end development efficiency
Jan 13, 2024 am 11:56 AM
To master the role of sessionStorage and improve front-end development efficiency, specific code examples are required. With the rapid development of the Internet, the field of front-end development is also changing with each passing day. When doing front-end development, we often need to process large amounts of data and store it in the browser for subsequent use. SessionStorage is a very important front-end development tool that can provide us with temporary local storage solutions and improve development efficiency. This article will introduce the role of sessionStorage,
 Summary of experience in JavaScript asynchronous requests and data processing in front-end development
Nov 03, 2023 pm 01:16 PM
Summary of experience in JavaScript asynchronous requests and data processing in front-end development
Nov 03, 2023 pm 01:16 PM
Summary of experience in JavaScript asynchronous requests and data processing in front-end development In front-end development, JavaScript is a very important language. It can not only achieve interactive and dynamic effects on the page, but also obtain and process data through asynchronous requests. In this article, I will summarize some experiences and tips when dealing with asynchronous requests and data. 1. Use the XMLHttpRequest object to make asynchronous requests. The XMLHttpRequest object is used by JavaScript to send
 What is node.red
Nov 08, 2022 pm 03:53 PM
What is node.red
Nov 08, 2022 pm 03:53 PM
node.red refers to Node-RED, a flow-based low-code programming tool for connecting hardware devices, APIs, and online services in new and interesting ways; it provides a browser-based editor that enables We can easily connect flows together using various nodes in the edit panel and deploy them to their runtime with just a click.
 The difference and connection between front-end and back-end development
Mar 26, 2024 am 09:24 AM
The difference and connection between front-end and back-end development
Mar 26, 2024 am 09:24 AM
Front-end and back-end development are two essential aspects of building a complete web application. There are obvious differences between them, but they are closely related. This article will analyze the differences and connections between front-end and back-end development. First, let’s take a look at the specific definitions and tasks of front-end development and back-end development. Front-end development is mainly responsible for building the user interface and user interaction part, that is, what users see and operate in the browser. Front-end developers typically use technologies such as HTML, CSS, and JavaScript to implement the design and functionality of web pages
 New trends in Golang front-end: Interpretation of Golang's application prospects in front-end development
Mar 20, 2024 am 09:45 AM
New trends in Golang front-end: Interpretation of Golang's application prospects in front-end development
Mar 20, 2024 am 09:45 AM
New trends in Golang front-end: Interpretation of the application prospects of Golang in front-end development. In recent years, the field of front-end development has developed rapidly, and various new technologies have emerged in an endless stream. As a fast and reliable programming language, Golang has also begun to emerge in front-end development. Golang (also known as Go) is a programming language developed by Google. It is famous for its efficient performance, concise syntax and powerful functions, and is gradually favored by front-end developers. This article will explore the application of Golang in front-end development.




