
The example in this article describes the js implementation of the secondary menu effect that slides out horizontally to the right. Share it with everyone for your reference. The details are as follows:
This is a horizontally sliding out secondary menu on a web page. The menu is arranged vertically, but the secondary submenu items slide out horizontally to the right. A JS packaging library file is introduced. In terms of compatibility of this menu It's done pretty well, but I think some of the codes in the menu are difficult to modify. If you're interested, check it out for yourself.
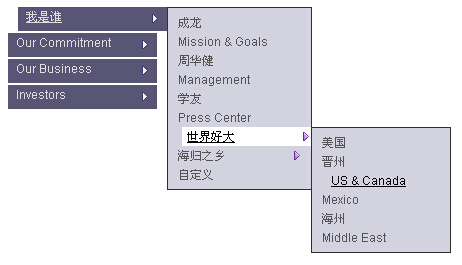
The screenshot of the running effect is as follows:

The online demo address is as follows:
http://demo.jb51.net/js/2015/js-web-right-show-out-2l-menu-codes/
The specific code is as follows:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>横向滑出的二级菜单</title>
<!--[imcss] *** Infinite Menus Core CSS: Keep this section in the document head for full validation. -->
<style type="text/css">.imcm ul,.imcm li,.imcm div,.imcm span,.imcm a{text-align:left;vertical-align:top;padding:0px;margin:0;list-style:none outside none;border-style:none;background-image:none;clear:none;float:none;display:block;position:static;overflow:visible;line-height:normal;}.imcm li a img{display:inline;border-width:0px;}.imcm span{display:inline;}.imcm .imclear,.imclear{clear:both;height:0px;visibility:hidden;line-height:0px;font-size:1px;}.imcm .imsc{position:relative;}.imcm .imsubc{position:absolute;visibility:hidden;}.imcm li{list-style:none;font-size:1px;float:left;}.imcm ul ul li{width:100%;float:none !important;}.imcm a{display:block;position:relative;}.imcm ul .imsc,.imcm ul .imsubc {z-index:10;}.imcm ul ul .imsc,.imcm ul ul .imsubc{z-index:20;}.imcm ul ul ul .imsc,.imcm ul ul ul .imsubc{z-index:30;}.imde ul li:hover .imsubc{visibility:visible;}.imde ul ul li:hover .imsubc{visibility:visible;}.imde ul ul ul li:hover .imsubc{visibility:visible;}.imde li:hover ul .imsubc{visibility:hidden;}.imde li:hover ul ul .imsubc{visibility:hidden;}.imde li:hover ul ul ul .imsubc{visibility:hidden;}.imcm .imea{display:block;position:relative;left:0px;font-size:1px;line-height:1px;height:0px;width:1px;float:right;}.imcm .imea span{display:block;position:relative;font-size:1px;line-height:0px;}.dvs,.dvm{border-width:0px}/*\*//*/.imcm .imea{visibility:hidden;}/**/</style><!--[if IE]><style type="text/css">.imcm .imea span{position:absolute;}.imcm .imclear,.imclear{display:none;}.imcm{zoom:1;} .imcm li{curosr:hand;} .imcm ul{zoom:1}.imcm a{zoom:1;}</style><![endif]--><!--[if gte IE 7]><style type="text/css">.imcm .imsubc{background-image:url(ie_css_fix);}</style><![endif]--><!--end-->
<!--[imstyles] *** Infinite Menu Styles: Keep this section in the document head for full validation. -->
<style type="text/css">
#imenus0 .imeam span,#imenus0 .imeamj span {background-image:url(images/light_arrow_right.gif); width:6px; height:9px; left:-6px; top:5px; background-repeat:no-repeat;background-position:top left;}
#imenus0 li:hover .imeam span,#imenus0 li a.iactive .imeamj span {background-image:url(images/light_arrow_right.gif); background-repeat:no-repeat;background-position:top left;}
/* --[[ Sub Expand Icons ]]-- */
#imenus0 ul .imeas span,#imenus0 ul .imeasj span {background-image:url(images/medium_purple_right.gif); width:6px; height:9px; left:-6px; top:3px; background-repeat:no-repeat;background-position:top left;}
#imenus0 ul li:hover .imeas span,#imenus0 ul li a.iactive .imeasj span {background-image:url(images/medium_purple_right.gif); background-repeat:no-repeat;background-position:top left;}
#imouter0 {border-style:none; border-color:#6a6a6a; border-width:1px; padding:0px; margin:0px; }
#imenus0 li ul {background-color:#d3d2df; border-style:solid; border-color:#333333; border-width:1px; padding:5px; margin:4px 0px 0px; }
#imenus0 li a, #imenus0 .imctitle {height:20px; background-color:#585575; color:#dddddd; text-align:left; font-family:Arial; font-size:12px; font-weight:normal; text-decoration:none; border-style:none; border-color:#ffffff; border-width:1px; padding:2px 8px; margin:0px 0px 2px; }
#imenus0 li:hover>a {text-decoration:underline; }
#imenus0 li a.ihover, .imde imenus0 a:hover {text-decoration:underline; }
#imenus0 li a.iactive {}
#imenus0 ul a, #imenus0 .imsubc li .imctitle {height:auto; background-color:transparent; color:#555555; text-align:left; font-size:11px; font-weight:normal; text-decoration:none; border-style:none; border-color:#000000; border-width:1px; padding:2px 5px; margin:0px; }
#imenus0 ul li:hover>a {color:#000000; text-decoration:underline; }
#imenus0 ul li a.ihover {color:#000000; text-decoration:underline; }
#imenus0 ul li a.iactive {background-color:#ffffff; }
</style><!--end-->
</head>
<body>
<div class="imrcmain0 imgl" style="width:149px;z-index:999999;position:relative;"><div class="imcm imde" id="imouter0"><ul id="imenus0">
<li class="imatm" style="width:100%;"><a class="" href="#"><span class="imea imeam"><span></span></span>我是谁</a>
<div class="imsc"><div class="imsubc" style="width:145px;top:-30px;left:159px;"><div class="imunder"></div><div></div><ul >
<li><a href="#">成龙</a></li>
<li><a href="#">Mission & Goals</a></li>
<li><a href="#">周华健</a></li>
<li><a href="#">Management</a></li>
<li><a href="#">学友</a></li>
<li><a href="#">Press Center</a></li>
<li><a href="#"><span class="imea imeas"><span></span></span>世界好大</a>
<div class="imsc"><div class="imsubc" style="width:140px;top:-23px;left:138px;"><div class="imunder"></div><div></div><ul >
<li><a href="#">美国</a></li>
<li><a href="#">晋州</a></li>
<li><a href="#">US & Canada</a></li>
<li><a href="#">Mexico</a></li>
<li><a href="#">海州</a></li>
<li><a href="#">Middle East</a></li>
</ul></div></div></li>
<li><a href="#"><span class="imea imeas"><span></span></span>海归之乡</a>
<div class="imsc"><div class="imsubc" style="width:140px;top:-23px;left:138px;"><div class="imunder"></div><div></div><ul >
<li><a href="#">Overview</a></li>
<li><a href="#">Electronics</a></li>
<li><a href="#">故乡有云</a></li>
<li><a href="#">Healthcare</a></li>
<li><a href="#">回来吧</a></li>
<li><a href="#">Engineered Producs</a></li>
<li><a href="#">Tyco Worldwide</a></li>
</ul></div></div></li>
<li><a href="#">自定义</a></li>
</ul></div></div></li>
<li class="imatm" style="width:100%;"><a href="#"><span class="imea imeam"><span></span></span>Our Commitment</a>
<div class="imsc"><div class="imsubc" style="width:146px;top:-30px;left:159px;"><div class="imunder"></div><div></div><ul >
<li><a href="#">预览项目</a></li>
<li><a href="#">People & Values</a></li>
<li><a href="#">政府部门</a></li>
<li><a href="#">Community</a></li>
<li><a href="#">Environmental</a></li>
</ul></div></div></li>
<li class="imatm" style="width:100%;"><a href="#"><span class="imea imeam"><span></span></span>Our Business</a>
<div class="imsc"><div class="imsubc" style="width:146px;top:-30px;left:159px;"><div class="imunder"></div><div></div><ul >
<li><a href="#">Overview</a></li>
<li><a href="#">Electronics</a></li>
<li><a href="#">Fire & Security</a></li>
<li><a href="#">Healthcare</a></li>
<li><a href="#">Plastics & Adhesives</a></li>
<li><a href="#">Engineered Producs</a></li>
<li><a href="#">Tyco Worldwide</a></li>
</ul></div></div></li>
<li class="imatm" style="width:100%;"><a href="#"><span class="imea imeam"><span></span></span>Investors</a>
<div class="imsc"><div class="imsubc" style="width:146px;top:-30px;left:159px;"><div class="imunder"></div><div></div><ul >
<li><a href="#">Overview</a></li>
<li><a href="#">Stock Quotes</a></li>
</ul></div></div></li>
</ul><div class="imclear"> </div></div></div>
<script language="JavaScript" src="images/ocscriptmain.js" type="text/javascript"></script>
</body>
</html>I hope this article will be helpful to everyone’s JavaScript programming design.




