Steps to build a personal blog using Java and Vue
服务器环境配置
安装JDK
网上资料很多
安装 MySQL
查看能否安装
rpm -qa | grep -i mysql
或者
yum list installed | grep mysql
删除历史版本
yum -y remove myql......
下载MySQL YUM源
wget -i -c http://repo.mysql.com/mysql57-community-release-el7-11.noarch.rpm
安装YUM源
rpm -ivh mysql57-community-release-el7-11.noarch.rpm
安装MySQL
yum install mysql-server
一路
Y究竟。
启动MySQL
systemctl start mysqld
查看启动状态
systemctl status mysqldCopy after login
更改密码
获取系统生成的临时密码
grep password /var/log/mysqld.log
使用临时密码登录
mysql -uroot -p// 输入零时密码
修改密码
# 升级密码alter user 'root'@'localhost' identified by '新密码';# 设置密码永不过期ALTER USER 'root'@'localhost' PASSWORD EXPIRE NEVER;
安装git
yum install git // 这个不行 版本太旧
安装jenkins
下载jenkins.war
java -jar jenkins.war --httpPort=6080端口号任意
安装nginx
网上教程很多
配置nginx
准备工作
购买域名,并解析到当前服务器。
https://www.kkrepo.com 这个域名做博客域名
https://jenkins.kkrepo.com 这个域名做
jenkins域名申请域名对应的免费证书
修改配置
配置文件目录结构
/etc/nginx
.
| - nginx.conf
| - conf.d
| - ssl // 存放证书的文件夹 | - www.kkrepo.com_bundle.crt | - www.kkrepo.com.key | - jenkins.kkrepo.com_bundle.crt | - jenkins.kkrepo.com.key | - www.conf // www.kkrepo.com 域名配置 | - jenkins.conf // jenkins.kkrepo.com 域名配置Copy after login
nginx.conf配置
user nginx;worker_processes 2;error_log /var/log/nginx/error.log warn;pid /var/run/nginx.pid;events { worker_connections 1024;}http { include /etc/nginx/mime.types; default_type application/octet-stream; log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; sendfile on; #tcp_nopush on; keepalive_timeout 65; #gzip on; # 引入 conf.d 文件夹中的配置文件 include /etc/nginx/conf.d/*.conf;}www.conf配置
server { listen 80; server_name kkrepo.com; rewrite ^(.*)$ https://www.kkrepo.com$1 permanent;}server { listen 80; server_name www.kkrepo.com; rewrite ^(.*)$ https://${server_name}$1 permanent;}server { listen 443; server_name kkrepo.com; rewrite ^(.*)$ https://www.kkrepo.com$1 permanent;}server { listen 443 ssl http2 default_server; server_name www.kkrepo.com; ssl_certificate /etc/nginx/conf.d/ssl/www.kkrepo.com_bundle.crt; ssl_certificate_key /etc/nginx/conf.d/ssl/www.kkrepo.com.key; ssl_session_timeout 5m; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; ssl_protocols TLSv1.2; ssl_prefer_server_ciphers on; location / { proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://127.0.0.1:8080; } access_log logs/www.log main;}jenkins.conf配置
upstream jenkins { server 127.0.0.1:6080;}server { listen 80; server_name jenkins.kkrepo.com; rewrite ^(.*)$ https://${server_name}$1 permanent;}server { listen 443 ssl http2; server_name jenkins.kkrepo.com; root /usr/share/nginx/html; ssl_certificate /etc/nginx/conf.d/ssl/jenkins.kkrepo.com_bundle.crt; ssl_certificate_key /etc/nginx/conf.d/ssl/jenkins.kkrepo.com.key; ssl_session_timeout 5m; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; ssl_protocols TLSv1.2; ssl_prefer_server_ciphers on; location / { proxy_set_header Host $host:$server_port; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; proxy_redirect http:// https://; proxy_pass http://jenkins; # Required for new HTTP-based CLI proxy_http_version 1.1; proxy_request_buffering off; proxy_buffering off; # Required for HTTP-based CLI to work over SSL # workaround for https://issues.jenkins-ci.org/browse/JENKINS-45651 # add_header 'X-SSH-Endpoint' 'jenkins.domain.tld:50022' always; } access_log logs/jenkins.log main;}nginx配置生效
nginx -s reload
安装 docker 及 docker-compose
安装 docker
安装 docker-compose
安装 epel 源
yum install -y epel-release
安装 docker-compose
yum install -y docker-compose
安装 Maven
官网复制安装包链接
官网:https://maven.apache.org/download.cgi
安装包链接:apache-maven-3.6.3-bin.tar.gz
将安装包解压,放到 /usr/local 目录下
tar -xvf apache-maven-3.6.3-bin.tar.gz -C /usr/local/
配置环境变量
vi /etc/profile
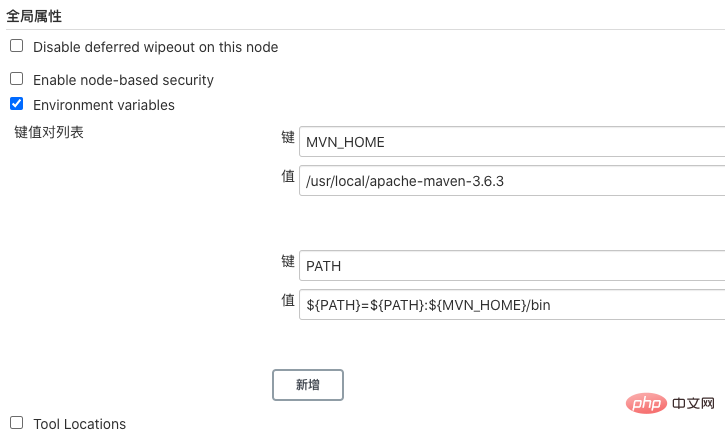
export JAVA_HOME=/usr/local/jdk1.8.0_221export MVN_HOME=/usr/local/apache-maven-3.6.3export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib:$JAVA_HOME/jre/libexport PATH=$JAVA_HOME/bin:$MAVEN_HOME/bin:$JAVA_HOME/jre/bin:$PATH:$HOME/bin:$MVN_HOME/binCopy after login
source /etc/profilemvn -v
假如服务器速度慢的话,可以配置阿里云的
maven仓库地址。
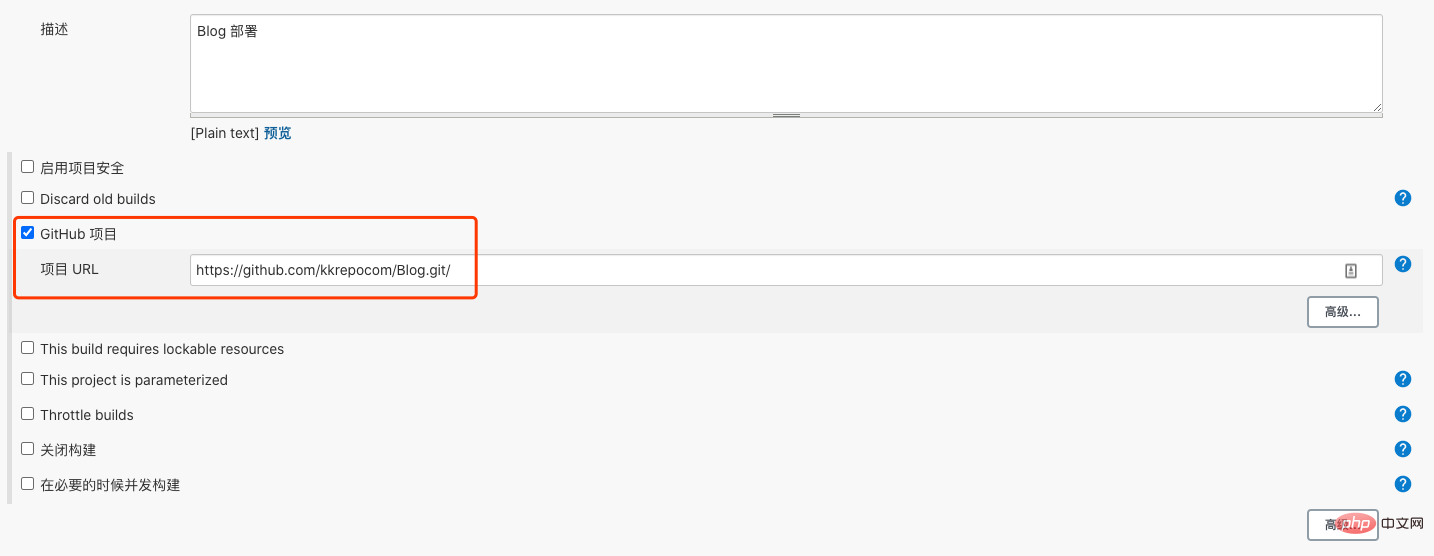
github 配置
SSH 配置
在服务器上生成 ssh,并将 pub key 配置到 github (Settings -> SSH and GPG keys)上。
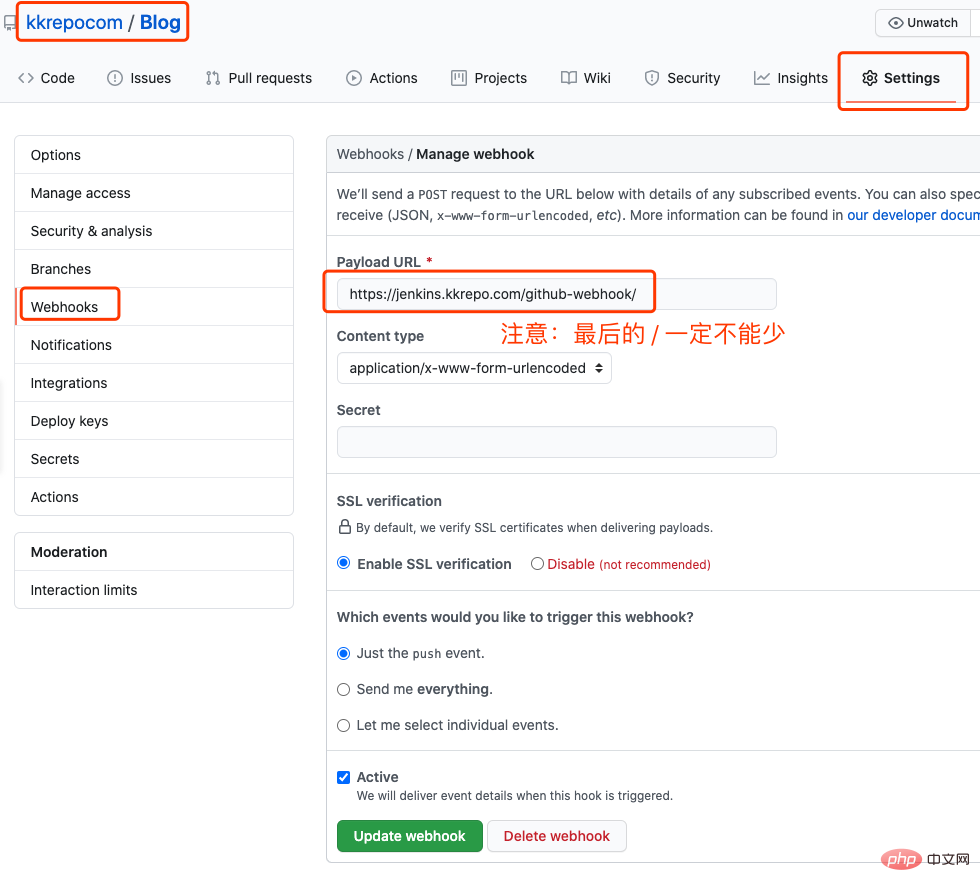
Webhooks 配置

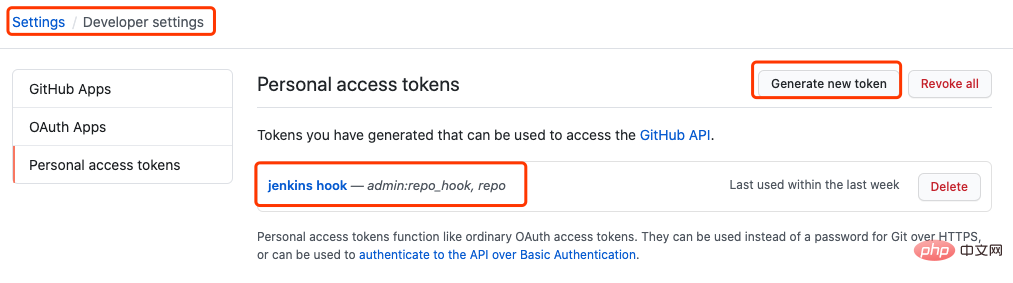
access tokens 配置

Jenkins 配置及持续集成
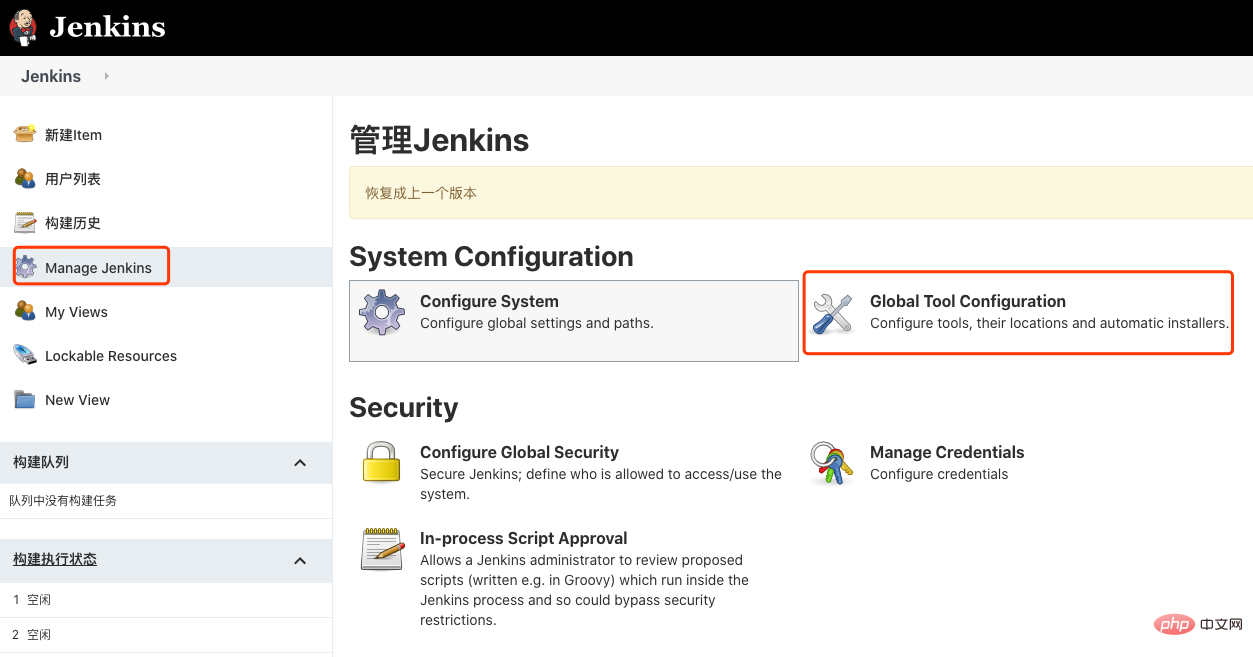
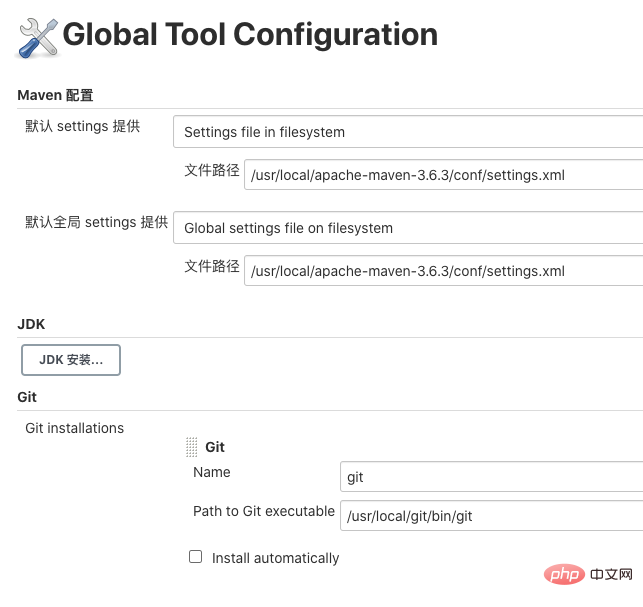
全局工具配置



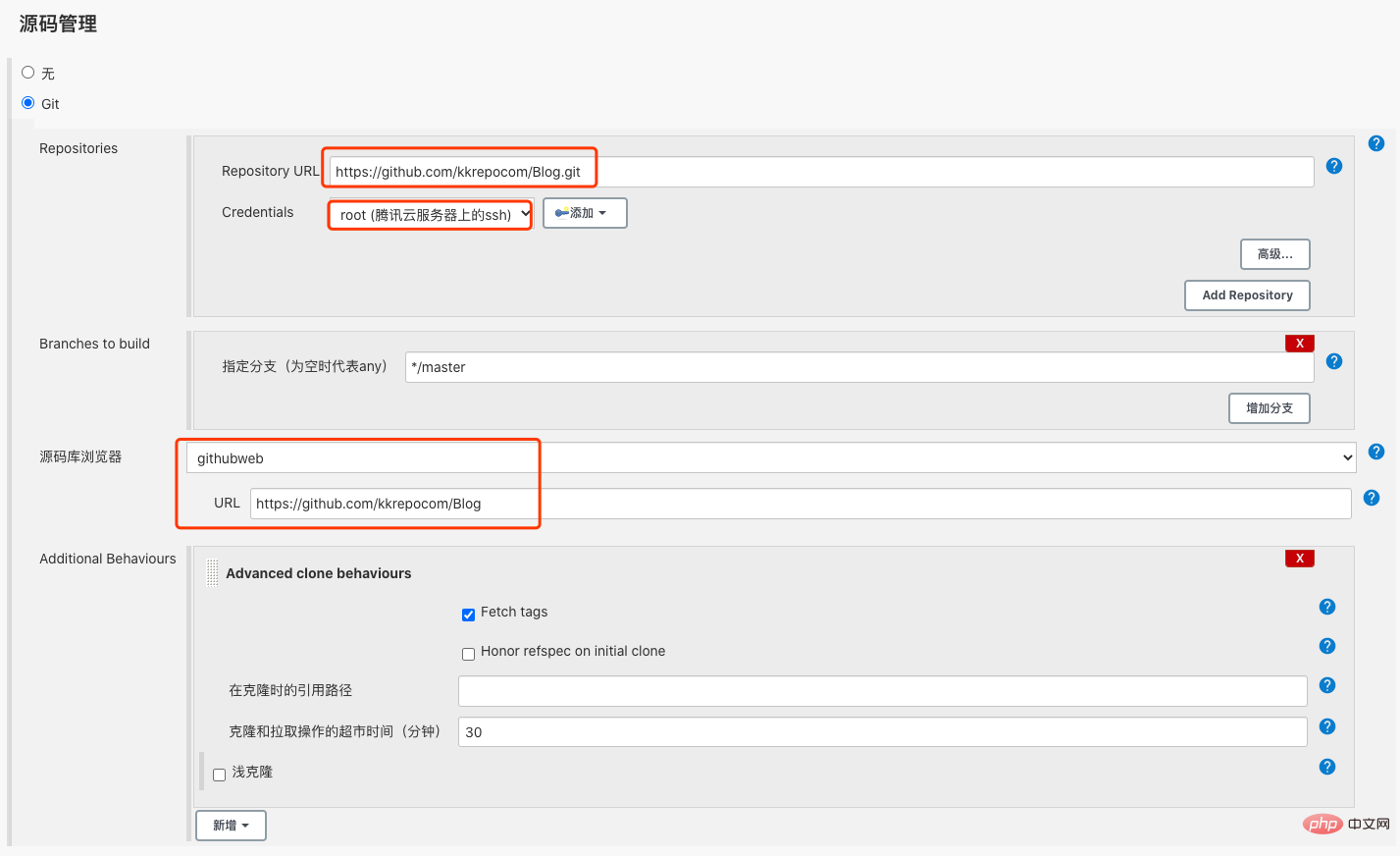
源码管理
 image-20200711120004709
image-20200711120004709
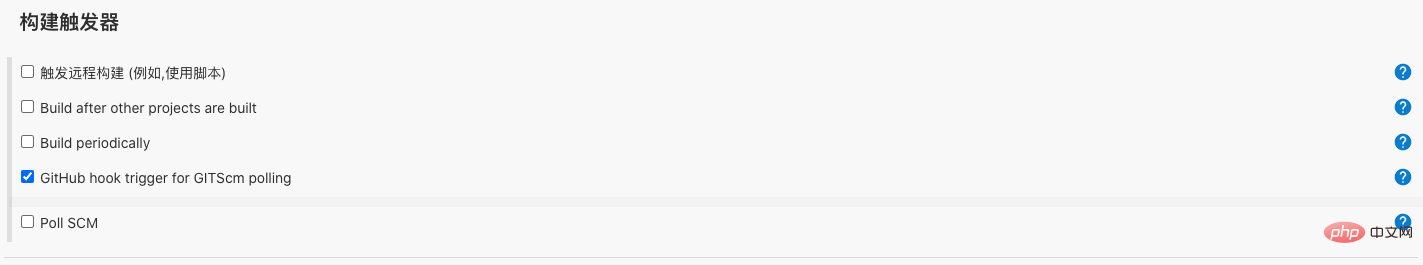
构建触发器
 image-20200711120043546
image-20200711120043546
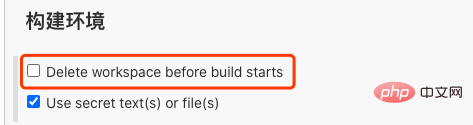
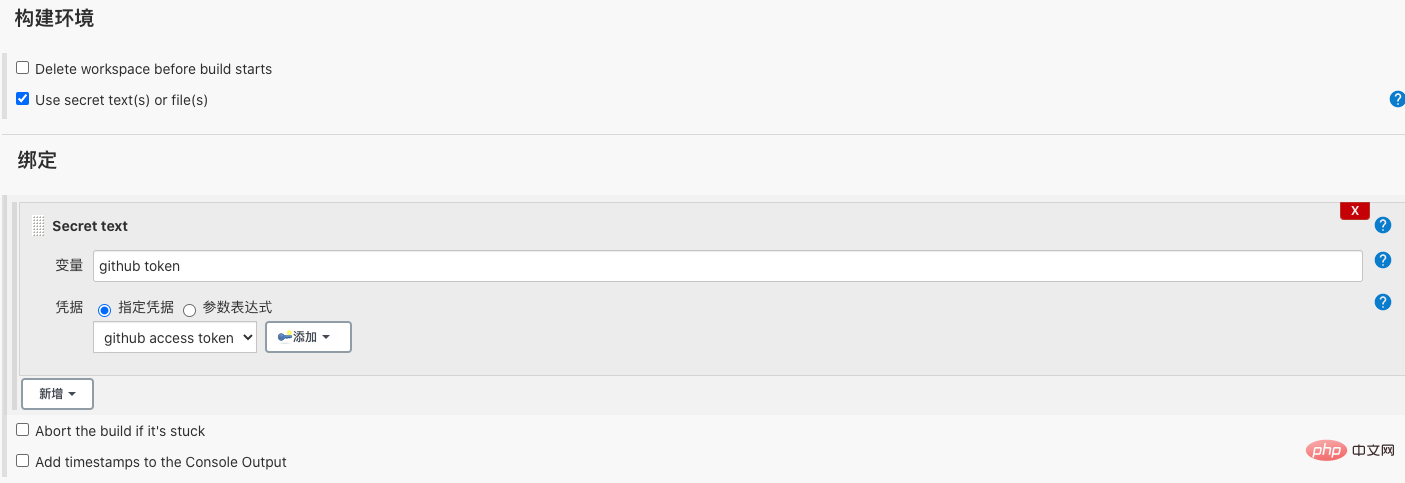
构建环境
 image-20200711120128028
image-20200711120128028
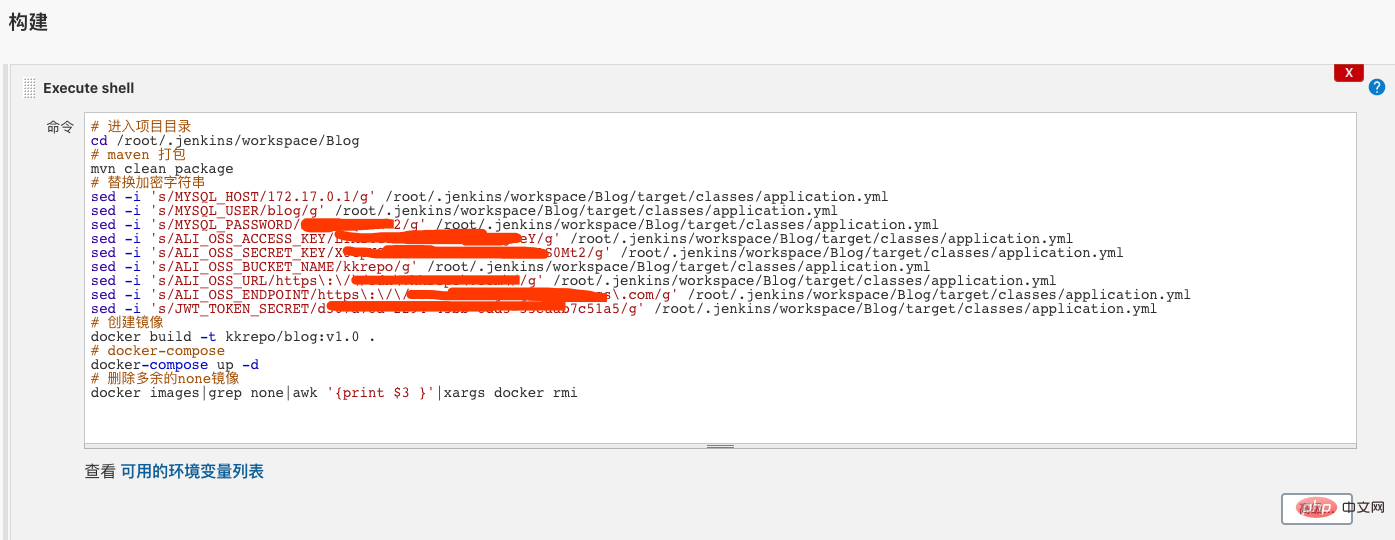
构建

构建后操作
无
遇到的问题及处理方案
mvn 命令未找到
问题形容
+ cd /root/.jenkins/workspace/Blog+ mvn clean package/tmp/jenkins3465102471897029074.sh:行5: mvn: 未找到命令Build step 'Execute shell' marked build as failureFinished: FAILURECopy after login在
jenkins的构建过程中,需要使用maven给项目打包,但是打包的时候,报找不到mvn命令异常。Cause analysis
Because the environment variables of
Javaandmavenare placed in/etc/profile, and/etc/profilewill only be loaded when the customer logs in.jenkinsWhen running the command, theno-loginmethod is used. This method is When running the command,/etc/profilewill not be loaded.jenkinscan only look for executable files in the current path.Solution
In the settings of
jenkins, you can set global variables.Manage Jenkins -> Configure System -> Global Properties-> Environment variables
##jenkins
Problem descriptionPulling code is slowjenkins
Cause analysisIt takes more than ten minutes to pull the code every time, but when Iclonemyself on the server, it takes a long time Fast (can basically rule out network problems).Solution
- The git version is too old
- Every time git pulls, it deletes the original file and re-creates the entire file. Pull
- For git version issues, update to the latest version
- For Pull the project in full again and make the following configuration in the current
job
Clear the check box, or Ignore the.git
directory in the deletion policy.The above is the detailed content of Steps to build a personal blog using Java and Vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use Vue to implement electronic quotation forms with single header and multi-body?
Apr 04, 2025 pm 11:39 PM
How to use Vue to implement electronic quotation forms with single header and multi-body?
Apr 04, 2025 pm 11:39 PM
How to implement electronic quotation forms with single header and multi-body in Vue. In modern enterprise management, the electronic processing of quotation forms is to improve efficiency and...
 Why is there no page request information on the console network after vue-router jump?
Apr 04, 2025 pm 05:27 PM
Why is there no page request information on the console network after vue-router jump?
Apr 04, 2025 pm 05:27 PM
Why is there no page request information on the console network after vue-router jump? When using vue-router for page redirection, you may notice a...
 How to implement the photo upload function of high-photographers of different brands on the front end?
Apr 04, 2025 pm 05:42 PM
How to implement the photo upload function of high-photographers of different brands on the front end?
Apr 04, 2025 pm 05:42 PM
How to implement the photo upload function of different brands of high-photographers on the front end When developing front-end projects, you often encounter the need to integrate hardware equipment. for...
 Vue Material Year Calendar plug-in: What should I do if the calendar does not update the selected status after activeDates.push?
Apr 04, 2025 pm 05:00 PM
Vue Material Year Calendar plug-in: What should I do if the calendar does not update the selected status after activeDates.push?
Apr 04, 2025 pm 05:00 PM
About VueMaterialYear...
 How to achieve segmentation effect with 45 degree curve border?
Apr 04, 2025 pm 11:48 PM
How to achieve segmentation effect with 45 degree curve border?
Apr 04, 2025 pm 11:48 PM
Tips for Implementing Segmenter Effects In user interface design, segmenter is a common navigation element, especially in mobile applications and responsive web pages. ...
 Does JavaScript naming specification raise compatibility issues in Android WebView?
Apr 04, 2025 pm 07:15 PM
Does JavaScript naming specification raise compatibility issues in Android WebView?
Apr 04, 2025 pm 07:15 PM
JavaScript Naming Specification and Android...
 How to make sure the bottom of a 3D object is fixed on the map using Mapbox and Three.js in Vue?
Apr 04, 2025 pm 06:42 PM
How to make sure the bottom of a 3D object is fixed on the map using Mapbox and Three.js in Vue?
Apr 04, 2025 pm 06:42 PM
How to use Mapbox and Three.js in Vue to adapt three-dimensional objects to map viewing angles. When using Vue to combine Mapbox and Three.js, the created three-dimensional objects need to...
 How to use el-table to implement table grouping, drag and drop sorting in Vue2?
Apr 04, 2025 pm 07:54 PM
How to use el-table to implement table grouping, drag and drop sorting in Vue2?
Apr 04, 2025 pm 07:54 PM
Implementing el-table table group drag and drop sorting in Vue2. Using el-table tables to implement group drag and drop sorting in Vue2 is a common requirement. Suppose we have a...