A brief discussion on 7 ways to use the $() function in jQuery
This article will introduce to you 7 uses of the $() function in jQuery. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

The jQuery object is an array-like object that contains continuous integer properties and a series of jQuery methods. It wraps all operations in a jQuery() function, forming a unified (and only) operation entrance.
One of the functions we use very frequently is $() or jQuery(). When we call it, it will achieve different effects depending on the parameters passed in.
1 jQuery(selector,context)
In short: receive a css selector expression (selector) and optional selector context (context), returns a jQuery object containing the matching DOM element.
By default, the search for matching elements starts from the root element ducument object, which means the search scope is the entire document tree. But if context context is given, search for
html
<span>body span</span>
<span>body span</span>
<span>body span</span>
<div class="wrap">
<span>wrap span</span>
<span>wrap span</span>
<span>wrap span</span>
</div>js
$('span').css('background-color','red');//所有的span都会变红
$('span','.wrap').css('background-color','red');//只有.wrap中的span会变红2 jQuery(html,ownerDocument) in the specified context , jQuery(html,props)
Creates a DOM element with the provided html code
For jQuery(html,ownerDocument), the parameter html can be a single Tags or multiple levels of nesting between tags. The second parameter is used to create the document object of the new DOM element. If not passed in, it defaults to the current document object.
//单标签 两种方式都可以往body中插入div
/*
* 1 $('<div>').appendTo('body');
* 2 $('<div></div>').appendTo('body');
*/
// 多标签嵌套
$('<div><span>dfsg</span></div>').appendTo('body');In addition: for single tags, jQuery (html, props), props is a common object containing properties and events, and the usage is as follows. (This usage needs to be verified. Please let me know if you know how to use it. I will be grateful)
$('<div>我是div</div>',{
title:'我是新的div',
click:function(){
$(this).css('color','red');
console.log(this);
}
}).appendTo('body');3 jQuery (element or elementsArray)
If a DOM is passed in element or an array of DOM elements, encapsulate the DOM elements into a jQuery object and return it.
html
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>js
// 传入DOM元素
$('li').each(function(index,ele){
$(ele).on('click',function(){
$(this).css('background','red');//这里的DOM元素就是this
})
})
//传入DOM数组
var aLi=document.getElementsByTagName('li');
aLi=[].slice.call(aLi);//集合转数组
var $aLi=$(aLi);
$aLi.html('我是jQuery对象');//所有的li的内容都变成'我是jQuery对象'4 jQuery(object)
If an object is passed in Object, encapsulate the object into a jQuery object and return it.
var obj={name:'谦龙'};
var $obj=$(obj);//封装成jQuery对象
//绑定自定义事件
$obj.on('say',function(){
console.log(this.name)//输出谦龙
});
$obj.trigger('say');5 jQuery(callback)
When the parameter passed in is a function, a ready event listening function is bound to the document object. When the DOM structure is loaded, execute
$(function(){
}) //以上代码和下面的效果是一样的
$(document).ready(function(){
...//代码
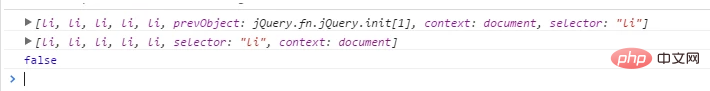
})6 jQuery(jQuery object)
When the parameter passed in is a jQuery object, the jQuery is created Make a copy of the object and return it. The copy references the exact same element as the jQuery object passed in
var aLi=$('li');
var copyLi=$(aLi);//创建一个aLi的副本
console.log(aLi);
console.log(copyLi);
console.log(copyLi===aLi);
7 jQuery()
if not passed in For any parameter, an empty jQuery object is returned with the attribute length 0
Note that this function can be used to reuse jQuery objects. For example, you can create an empty jQuery object and then use it when needed. First manually modify the elements, and then call the jQuery method. This avoids repeated creation of jQuery objects.
Recommended related video tutorials: jQuery Tutorial (Video)

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
jQuery is a fast, small, feature-rich JavaScript library widely used in front-end development. Since its release in 2006, jQuery has become one of the tools of choice for many developers, but in practical applications, it also has some advantages and disadvantages. This article will deeply analyze the advantages and disadvantages of jQuery and illustrate it with specific code examples. Advantages: 1. Concise syntax jQuery's syntax design is concise and clear, which can greatly improve the readability and writing efficiency of the code. for example,
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute




