深入剖析HTML5 内联框架iFrame_html5教程技巧
由于现在frame和frameset很少使用,已经过时了,已经被div+CSS代替了,所以,这里只是举例说明一下,当下还在使用的内联框架iFrame
所谓的iFrame内联框架,我的理解就是在网页内部嵌套一个网页,并且可以一级一级地嵌套下去。
示例如下:
/*
示例由index.html和iframe1.html、iframe2.html、iframe3.html组成
*/
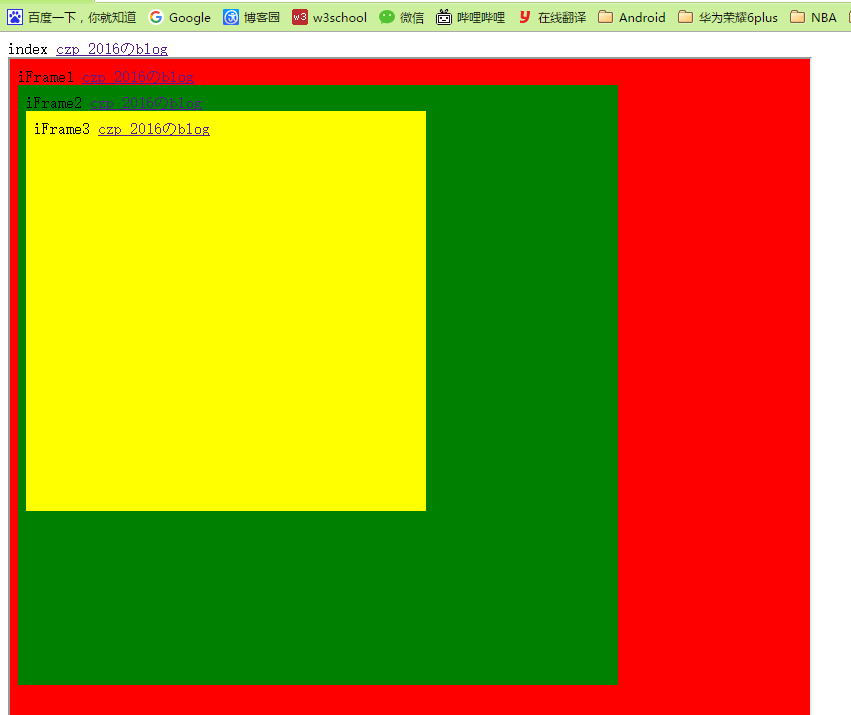
先上一张效果图,图片后面是完整代码。

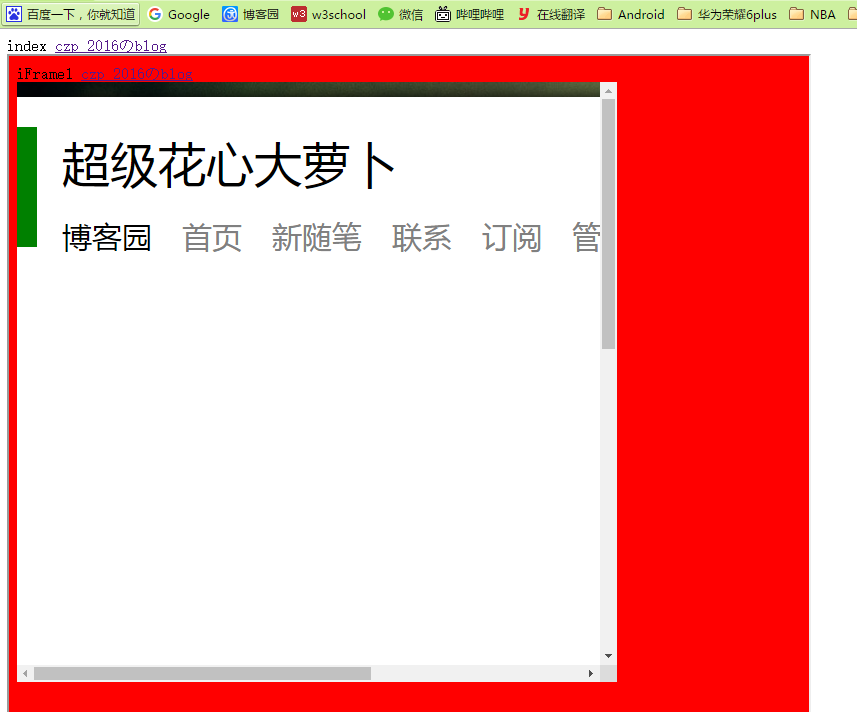
点击后

完整代码如下
index.html
- nbsp;html>
- html lang="en">
- head>
- meta charset="UTF-8">
- title>indextitle>
- head>
- index
- a href="http://www.cnblogs.com/czp2016/" frameborder="1">czp_2016のbloga>
- br/>
- iframe src="iframe1.html" frameborder="1" width="800px" height="800px">iframe>
- html>
iframe1.html
- nbsp;html>
- html lang="en">
- head>
- meta charset="UTF-8">
- title>iframe1title>
- head>
- body bgcolor="red">
- iFrame1
- a href="http://www.cnblogs.com/czp2016/" frameborder="1">czp_2016のbloga>
- br/>
- iframe src="iframe2.html" frameborder="0" width="600px" height="600px">iframe>
- body>
- html>
iframe2.html
- nbsp;html>
- html lang="en">
- head>
- meta charset="UTF-8">
- title>iframe2title>
- head>
- body bgcolor="green">
- iFrame2
- a href="http://www.cnblogs.com/czp2016/" frameborder="1">czp_2016のbloga>
- br />
- iframe src="iframe3.html" frameborder="0" width="400px" height="400px">iframe>
- body>
- html>
iframe3.html
- nbsp;html>
- html lang="en">
- head>
- meta charset="UTF-8">
- title>iframe3title>
- head>
- body bgcolor="yellow">
- iFrame3
- a href="http://www.cnblogs.com/czp2016/" frameborder="1">czp_2016のbloga>body>
- html>
貌似各主流网站没有采用这种布局的,应用范围也比较少了。
以上这篇深入剖析HTML5 内联框架iFrame就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
原文地址:http://www.cnblogs.com/czp2016/archive/2016/05/04/5450905.html

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.






