How to enable/disable VS Code automatic updates
If you are using Visual Studio Code (VS Code) and thinking about how to disable automatic software updates for it and how to disable automatic updates for its extensions, then read this article. If you don’t use VS Code often, open the editor after a long period of time and want to enable automatic updates, this article will also guide you in doing so. Let’s discuss in detail the different ways to enable or disable automatic updates in VS Code.
Directory
Method 1: Use settings to enable/disable VS Code automatic updates
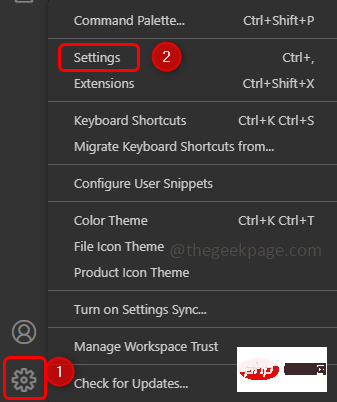
Step 1: Open VS Code and click# in the lower left corner ##Gear-shaped symbol.

Settings in the list that appears.

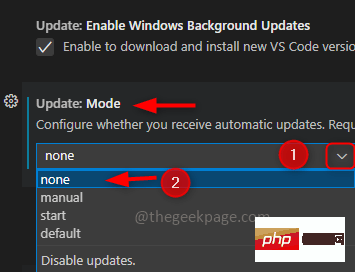
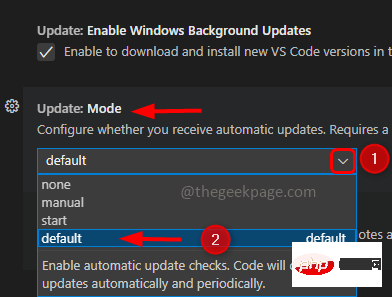
update in the search bar and press Enter. Find Updates: Mode
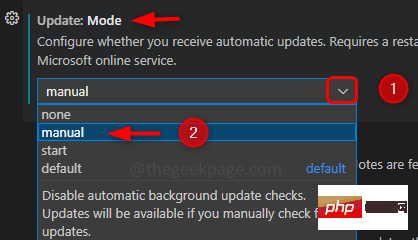
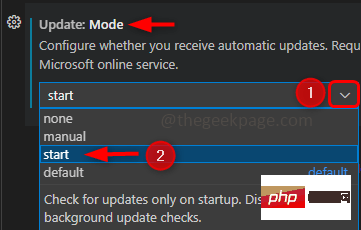
Step 4: SelectNone in the drop-down list to disable automatic updates.

enable automatic updates, select Default from the drop-down list.

to restart Click Restart.

gear-shaped symbol in the corner.
Step 2: ClickSettings in the list that appears.

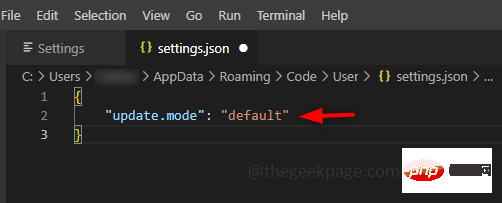
File like icon in the upper right corner, which is called Open Settings JSON.

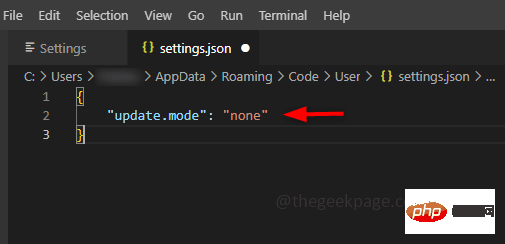
update.modeif Found, check its value. To disable automatic updates, change the value to none. If you don't find the update.mode key, then add the following code at the end of the curly braces.
1 |
|

enable automatic updates, change the value to default. If you don't find the update.mode key, then add the following code at the end of the curly braces.
1 |
|

Step 7: Use Ctrl S keys together to save the file. And restart the system.
Method 3: Use settings to enable/disable automatic updates for VS Code extensionsStep 1: Open VS Code and click thegear icon in the lower left corner.
Step 2: Then clickSettings.

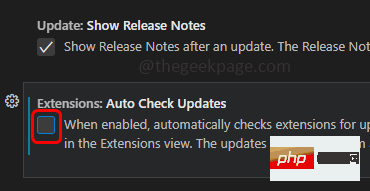
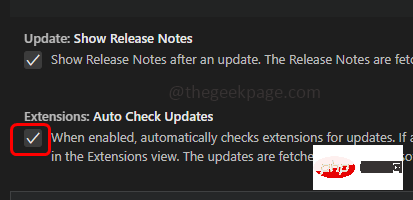
Updates in the search bar and find Extension: Automatically Check for Updates in the filtered data
Step 4: Todisable automatic updates, uncheck the box next to it.

enable automatic updates, the checkbox next to them must be checked.

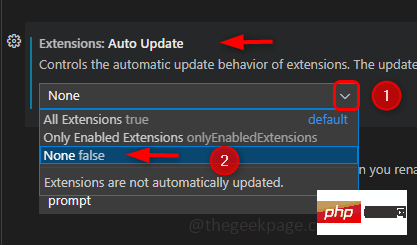
Extensions: Auto Update option in the filtered data. Select None in the drop-down list to disable extension automatic updates
 ##Step 7: To
##Step 7: To
, please select all extensions from the drop-down list.
方法 4:使用 JSON 文件启用/禁用 VS Code 扩展的自动更新
第 1 步:打开 VS Code 并转到设置,除了单击齿轮图标然后转到设置外,您还可以使用Ctrl和,键一起 ( Ctrl +, ) 打开设置。
第2步:点击右上角的符号文件,打开settings.json文件。

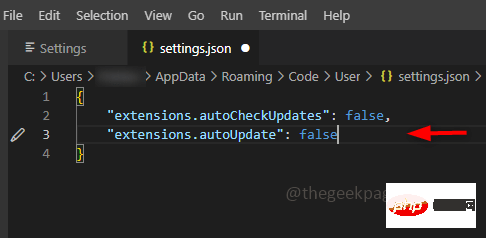
第 3 步:要禁用自动更新,请从 JSON 文件中查找extensions.autoUpdate键,如果存在,请将值更改为false,如下所示。如果 extensions.autoUpdate 键不存在,则在右大括号之前添加以下代码。
1 |
|

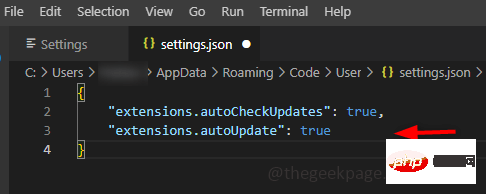
第 4 步:要启用自动更新,extensions.autoUpdate的值必须为true。如果 extensions.autoUpdate 键不存在,则在右大括号之前添加以下代码。
1 |
|

很高兴知道
让我告诉你,除了完全禁用自动更新或启用它在没有任何干预的情况下自动更新软件之外,VS Code 还有其他选择。
您可以手动检查更新,然后如果需要,您可以安装它们。– 为此,您需要从下拉列表中将更新模式设置为手动。

仅在启动时检查更新- 将更新模式设置为从下拉列表开始。

The above is the detailed content of How to enable/disable VS Code automatic updates. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 Fix: Google Chrome update check failed with error code 3: 0x80040154
Apr 13, 2023 pm 05:46 PM
Fix: Google Chrome update check failed with error code 3: 0x80040154
Apr 13, 2023 pm 05:46 PM
Google Chrome is one of the most popular browsers in the world and many users prefer to use it as the default browser on their Windows PCs. Chrome offers a wide range of features that make the browsing experience enjoyable and effortless, and therefore, it remains one of the most trusted browsers. But just like any other browser, even Chrome has its own shortcomings, and it's equally prone to bugs and glitches when you need it most. One such error is Error Code 3: 0x80040154, which occurs while checking for Google Chrome updates. The error message reads "An error occurred while checking for updates. The update check failed to start (Error code 3: 0x80080005) or (Error
 How to enable/disable VS Code automatic updates
Apr 28, 2023 am 09:28 AM
How to enable/disable VS Code automatic updates
Apr 28, 2023 am 09:28 AM
If you are using Visual Studio Code (VSCode) and thinking about how to disable its automatic software updates and how to disable the automatic updates of its extensions, then read this article. If you don't use VSCode often, open the editor after a long period of time and want to enable automatic updates, this article will also guide you in doing so. Let us discuss in detail the different ways to enable or disable VSCode automatic updates. Table of Contents Method One: Use Settings to Enable/Disable VSCode Automatic Updates Step 1: Open VS Code and click the gear-shaped symbol in the lower left corner. Step 2: Click Settings in the list that appears. Step 3: Type update in the search bar and hit enter. Find Updates: Pattern 4
 KDE Plasma 6.1 brings many enhancements to the popular Linux desktop
Jun 23, 2024 am 07:54 AM
KDE Plasma 6.1 brings many enhancements to the popular Linux desktop
Jun 23, 2024 am 07:54 AM
After several pre-releases, the KDE Plasma development team unveiled version 6.0 of its desktop environment for Linux and BSD systems on 28 February, using the Qt6 framework for the first time. KDE Plasma 6.1 now comes with a number of new features t
 Solution to high CPU usage of Microsoft compatibility telemetry
Mar 16, 2024 pm 10:16 PM
Solution to high CPU usage of Microsoft compatibility telemetry
Mar 16, 2024 pm 10:16 PM
When we use the win10 system, we sometimes encounter situations where the computer becomes stuck. Then when we check the background process, we find that a Microsoftcompatibilitytelemetry process takes up a particularly high amount of resources. So what is going on? Users can try to uninstall the third-party protection software and then try a clean boot to operate. Let this site carefully introduce to users the solution to the high CPU usage of Microsoftcompatibilitytelemetry. Solution to the high CPU usage of Microsoftcompatibilitytelemetry Method 1: Try after uninstalling the third-party protection software
 How to use UPDATE statement in SQL
Jun 02, 2023 pm 09:13 PM
How to use UPDATE statement in SQL
Jun 02, 2023 pm 09:13 PM
SQLUPDATE statement The Update statement is used to modify the data in the table. The syntax is as follows: UPDATE table name SET column name = new value WHERE column name = certain value "Person" table: LastNameFirstNameAddressCityGatesBillXuanwumen10BeijingWilsonChamps-Elysees Update a column in a certain row UPDATEPerson SETFirstName="Fred" WHERELastName="Wilson" Result: LastNa
 In-depth exploration of the usage details of UPDATE in MySQL
Oct 11, 2022 pm 07:32 PM
In-depth exploration of the usage details of UPDATE in MySQL
Oct 11, 2022 pm 07:32 PM
In MySQL, you can use the UPDATE statement to modify and update data in one or more tables. The following article will help you explore the details of the use of UPDATE in MySQL. I hope it will be helpful to you.
 Fitbit Ace LTE receives major update with new games, contactless payment and other features
Aug 08, 2024 pm 09:39 PM
Fitbit Ace LTE receives major update with new games, contactless payment and other features
Aug 08, 2024 pm 09:39 PM
The Fitbit Ace LTE was officially launched in May, but is currently only available in the US. The smartwatch is aimed specifically at children, who can receive rewards for games through a more active lifestyle, while parents can always monitor their
 Galaxy Watch5 and Watch4 get new AI-powered features with One UI 6 Watch beta update
Jun 30, 2024 am 10:35 AM
Galaxy Watch5 and Watch4 get new AI-powered features with One UI 6 Watch beta update
Jun 30, 2024 am 10:35 AM
Samsung is offering Galaxy Watch users a chance to experience new health and sleep tracking features through the One UI 6 Watch beta program. This was initially available for Galaxy Watch6 (which smashed our display brightness test) and Watch6 Classi



