How to write an interesting grudge book in Python
Apr 30, 2023 pm 11:40 PMKEEPING BEN SHOW
As mentioned in the title, the project has been written and is based on local_storageThe project stored locally
The project runtime is based on brython, You may want to ask, why not use native python to write web pages. There is a misunderstanding that web pages are written by html code, and nativepythonIt is very difficult to operate DOM, so brython is designed for this purpose.
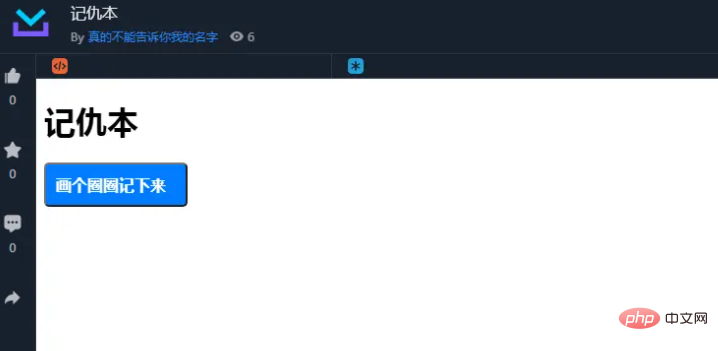
When you initially open the page, there is only one Add button because there is no data display.

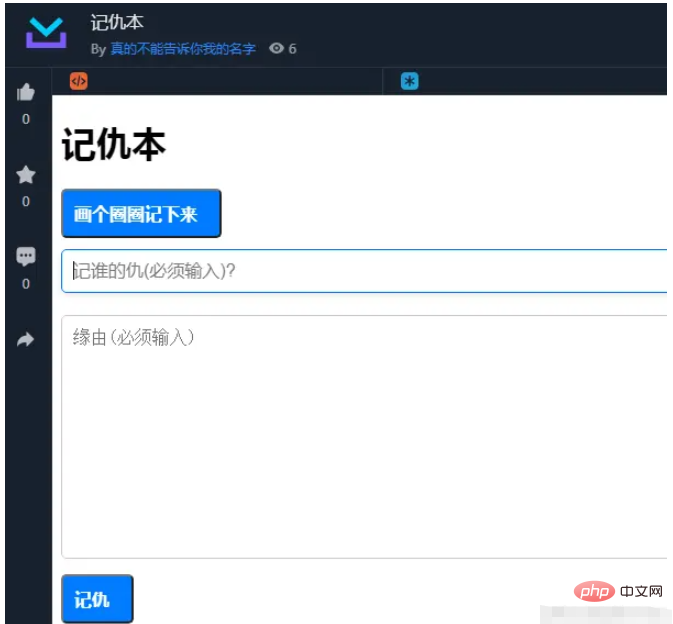
When we click the [Draw a circle and write it down] button, it will refresh to a new page, for example:

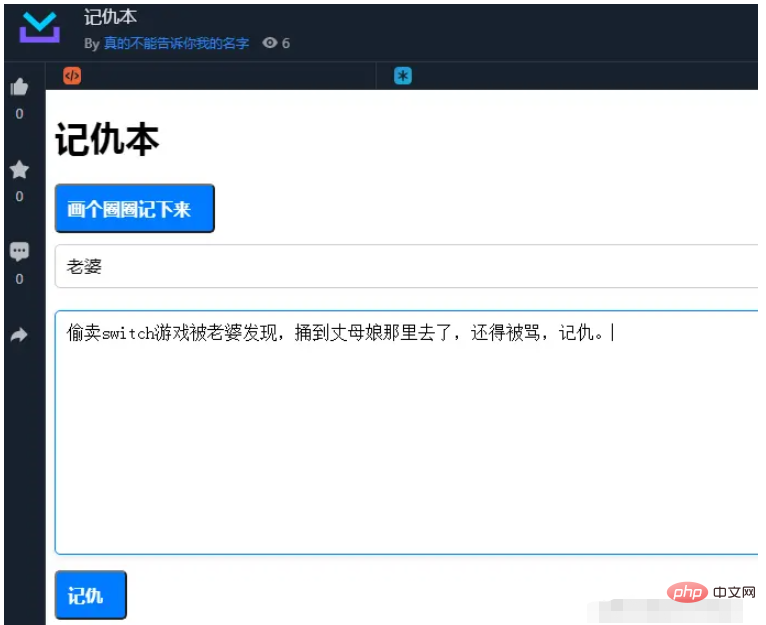
At this point, we only need to enter information, such as recording a grudge against our wife. If we reveal the reason for buying a switch game to our mother-in-law, we will be scolded.

At this point, click Hold a Grudge and it will be stored on the page.

If you click Forgiven at this time, you can delete the record.
brython's local_storage
You may have noticed carefully, hey, if you close the browser and open it next time, why is there still a record on it? This is because of the use of local_storage, so, what is local_storage?
Hey, we are using local_storage in brython, but it is not defined by python, but HTML 5 is one of the APIs for storing data, which can maintain key-value pair data blocks in the browser.
Now let’s show the storage and deletion operations using brython.
Import library:
from browser.local_storage import storage
Storage data, such as key value information juejinName is stored as pdudo
storage[juejinName] = "pdudo"
If you query, directly Just use storage[variable], if it is empty, it will return None
v = storage[juejinName]
to loop through all key, you need to introduce window library, and then use for...in to complete
from browser import window
for key in window.localStorage:
print(key), or you can directly use for...in to traverse storage
What about deleting data? Just delete the dictionary
del storage[juejinName]
storageIs the operation very similar to the dictionary? Reduces developers’ learning costs.
Production project
After we have the above prerequisites, we can look at the project again and it can be summarized as an addition and deletion check for localStorage. First, when the page is loaded time, we need to first traverse the localstorage data to map it to a table, for example:
for key in window.localStorage:
tr = html.TR()
datas = json.loads(storage[key])
delBtn = html.BUTTON("已原谅")
delBtn.dataset["id"] = datas["id"]
delBtn.className = "confirm-btn"
delBtn.bind("click",delGrudges)
td = html.TD(delBtn+" "+time.strftime('%Y-%m-%d %H:%M:%S', time.localtime(int(datas["id"]))))
tr <= td
for tdVal in datas["whos"],datas["Text"]:
td = html.TD(tdVal)
tr <= td
tb <= tr
userWindows <= tbThe above code traverses localStorage, and then After defining the delete button, after combining other values, load them all into table, and then display them on the page.
What about adding data?
def saveGrudges(ev):
getWhoVal = document["whos"].value
getTextVal = document["textArea"].value
if getWhoVal == "" or getTextVal == "":
return
document["saveBtn"].unbind("click")
ids = int(time.time())
datas = {
"id": ids,
"whos": getWhoVal,
"Text": getTextVal
}
storage[str(ids)] = json.dumps(datas)The above code displays the values in the input and textarea boxes, and then determines whether the user has not input. We assemble the data into a dictionary and then convert it to String, and then store it in localstage.
There are other operations. You can directly read the code description for this. brythonIt's very simple.
The above is the detailed content of How to write an interesting grudge book in Python. For more information, please follow other related articles on the PHP Chinese website!

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What are the advantages and disadvantages of templating?
May 08, 2024 pm 03:51 PM
What are the advantages and disadvantages of templating?
May 08, 2024 pm 03:51 PM
What are the advantages and disadvantages of templating?
 Google AI announces Gemini 1.5 Pro and Gemma 2 for developers
Jul 01, 2024 am 07:22 AM
Google AI announces Gemini 1.5 Pro and Gemma 2 for developers
Jul 01, 2024 am 07:22 AM
Google AI announces Gemini 1.5 Pro and Gemma 2 for developers
 For only $250, Hugging Face's technical director teaches you how to fine-tune Llama 3 step by step
May 06, 2024 pm 03:52 PM
For only $250, Hugging Face's technical director teaches you how to fine-tune Llama 3 step by step
May 06, 2024 pm 03:52 PM
For only $250, Hugging Face's technical director teaches you how to fine-tune Llama 3 step by step
 Share several .NET open source AI and LLM related project frameworks
May 06, 2024 pm 04:43 PM
Share several .NET open source AI and LLM related project frameworks
May 06, 2024 pm 04:43 PM
Share several .NET open source AI and LLM related project frameworks
 A complete guide to golang function debugging and analysis
May 06, 2024 pm 02:00 PM
A complete guide to golang function debugging and analysis
May 06, 2024 pm 02:00 PM
A complete guide to golang function debugging and analysis










