
You need to configure your Safari browser settings to add a custom background. Thankfully, this is a fairly simple process and the steps should be the same for iPhone and iPad users.
However, you'll need to make sure you're running iOS or iPadOS version 15 or higher to do this.
To add a custom background in Safari on mobile:



If you selected an Apple background image to display as your background image in Safari, return to the Safari home screen to see the results.
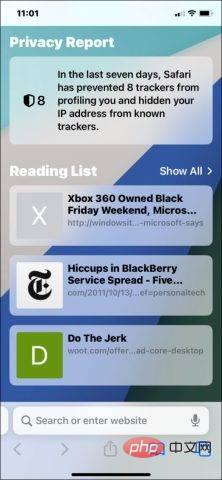
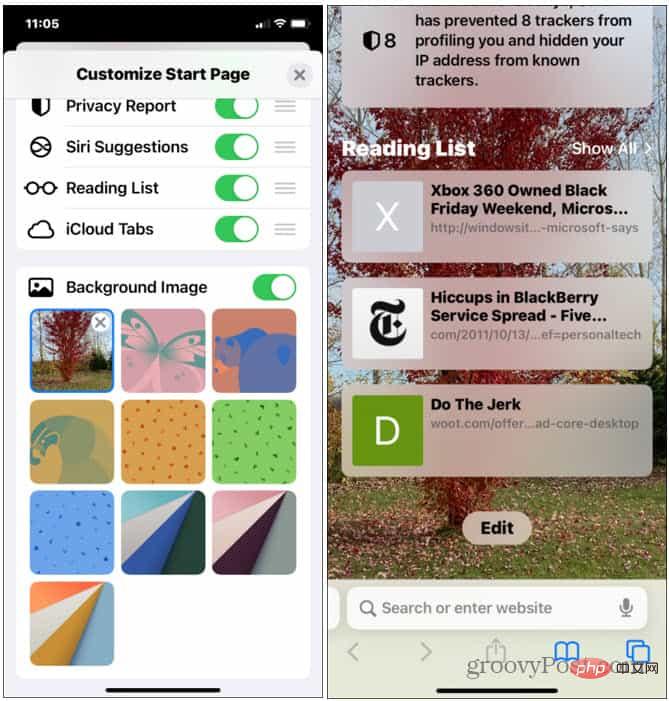
An example of a preset Apple background applied to Safari can be seen in the screenshot below.

If you add your own photo, it will appear in the "Custom Stage Page">" Background Image " section next to the preset Apple background. An example of a custom image (tree) used as a Safari background is shown below.

#If you want to change the background image at any time, follow the steps above to switch to another image. Alternatively, click the Background Image slider to disable it entirely.
While adding a background to Safari on your iPhone or iPad isn't the biggest change in the world, it's enough to add some personalization to your web browsing experience. It's a subtle change, but a welcome one for the popular mobile browser.
While the new features in iOS 15 have been generally well received, not everyone is a fan of the new changes. For example, you might want to move the Safari search bar back to the top of your iPhone.
The above is the detailed content of How to add a background to Safari on iPhone or iPad. For more information, please follow other related articles on the PHP Chinese website!
 ipad games have no sound
ipad games have no sound
 What should I do if my iPad cannot be charged?
What should I do if my iPad cannot be charged?
 How to open html files on ipad
How to open html files on ipad
 Commonly used techniques for web crawlers
Commonly used techniques for web crawlers
 Three major characteristics of java
Three major characteristics of java
 How to solve the problem that Ethernet cannot connect to the internet
How to solve the problem that Ethernet cannot connect to the internet
 windows10 installation failed
windows10 installation failed
 Introduction to the meaning of += in C language
Introduction to the meaning of += in C language




