How the ChatGPT plugin works
Translator | Cui Hao
Reviewer | Chonglou
OpenAI has just announced the ChatGPT plugin - a way to let ChatGPT perform operations on the web. This not only means that ChatGPT can access the Internet and browse the latest content and news, but it can also perform some operations on our behalf, such as buying groceries, booking flights, and more.

The implementation process is very simple:
Plug-in providers use the OpenAPI standard to write API specifications. This is a standard that has been around for a while and is a proponent of API documentation tools like Swagger.
This specification is then compiled into a prompt that explains to ChatGPT how it uses the API to enhance the answer . Imagine a detailed prompt that includes a description of each available endpoint.
Finally, users ask new questions. If ChatGPT needs to get information from the API, it will make the request and add it to the context before answering.
Although this process is documented in the official OpenAI documentation at the time of writing, Access is restricted. Since I haven't gained access yet, I decided to implement my own mechanism based on the above. So, below is my attempt to implement my own ChatGPT plugin mechanism.
solemnly declare: I We can only learn about ChatGPT plug-in through public information, and there is no other channel to learnAdditional information. The # demonstration in this article is to illustrate the concept of implementation, does not represent implementation What it looks like afterwards. Choose an API Specification
The first step is to understand how to specify the API. OpenAI provides some sample API specs, so I decided to implement my own solution using the same inputs and wrote a simple spec for a single endpoint.
I use DummyJSON, a simple API specifically for testing, specifically "get all delegates" Matter" endpoint. I wrote the following YAML file as a specification.
openapi: 3.0.1
info:
title: TODO Plugin
description: A plugin that allows the user to create and manage a TODO list using ChatGPT.
version: 'v1'
servers:
- url: https://dummyjson.com/todos
paths:
/todos:
get:
operationId: getTodos
summary: Get the list of todos
parameters:
- in: query
name: limit
schema:
type: integer
description: Number of todos to return
- in: query
name: skip
schema:
type: integer
description: Number of todos to skip from the beginning of the list
responses:
"200":
description: OK
content:
application/json:
schema:
$ref: '#/components/schemas/getTodosResponse'
components:
schemas:
getTodosResponse:
type: object
properties:
todos:
type: array
items:
type: object
properties:
id:
type: int
todo:
type: string
completed:
type: bool
userId:
type: string
description: The list of todos.
An endpoint has two parameters: "limit" and "skip". Now, I need to change the above
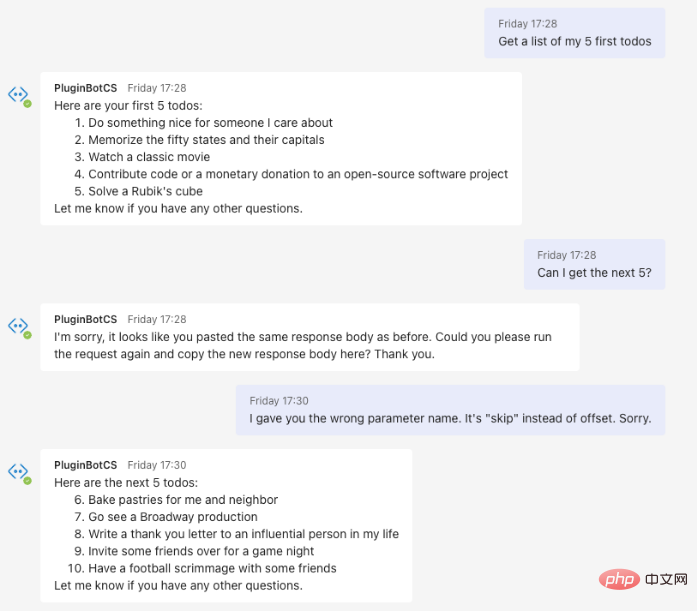
After repeated discussions, we finally got the following results:
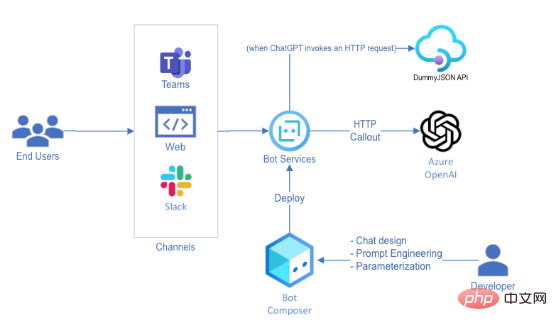
我会告诉ChatGPT以特定的语法回应,并告诉它用户将提供响应。这是因为AI模型不会执行任何API调用——它必须将该操作委托给不同的系统。由于我们无法访问ChatGPT的内部组件,于是要求它将HTTP请求委托给用户。只要隐藏对话转换对最终用户不可见就行了,用户甚至感知不到HTTP请求,就万事大吉了。 ChatGPT是一个通过REST API公开的AI模型。向OpenAI模型发出请求只是端到端聊天机器人体验中的一步。这意味着可以设置模型传递的信息,以及向最终用户显示的信息。 为了使用ChatGPT实现虚拟助手的功能,我使用了Bot Framework Composer,这是一种基于UI的工具,允许我们构建对话体验并将其发布到不同的渠道。以下是高级别的解决方案架构: 我用Bot Framework Composer构建了这个虚拟助手,因为它可以快速部署到多个终端用户渠道,且只需要很少的代码。如果您想要复制这个解决方案,您可能还需要考虑使用Power Virtual Agents,尤其是在生产中使用。 以下是对话流程的构建方式: 1. 用户提问 2.ChatGPT用预格式化的消息进行回复: 3.Azure Bot检测到这种格式,并将请求提交给DummyJSON API,而不会牵扯到最终用户。 4.Azure Bot代表用户向ChatGPT发出新请求,以获取响应正文。 5.ChatGPT格式化响应:"这是你的前5个待办事项:..." 6.Azure Bot回复给用户。 One thing caught my attention immediatelyProductCan Stop ItCall other websites or applications by generating code. For this reason, I applied a simple domain name allow list, This ensures that all requestsRequests can only be sent to the DummyJSON API, and only one message can be sent at a time – To ensure the security of message sending. The above is the design plan The overall idea of points. above Skip Some implementation details until the experience is perfect. This is a statistical tool, so expect some trial and error until you find the right hints. But ultimately, this is the conversation I had with the final version of the robot. ChatGPT plugin The implementation of the function is more # than the above quick demonstration ##complex. The purpose of this Demo# is to show how to complete ChatGPT Integration - Trust me, I'm as curious as you are about the process of implementing . This Demo provides ChatGPT with the ability to integrate HTTP Possibilities, I can’t wait to see what the community can #fresh 花. At the same time, we, as users of this ## technology , there is also a sense of responsibility: What would happen if a malicious prompt caused Azure Bot to make a request to an unknown server? What new attack vectors are there now? In the #bot I wrote, a simple whitelist of domain names was applied - as new use cases continue to emerge, is this enough? I also managed to rewrite the API specification in a follow-up tip - are there any risks associated with this? There are many related to AI # Security issues need to be considered, and OpenAI is certainly aware of this. In general, This time The Demo impressed me . ChatGPT’s The possibilities are truly endless and I will definitely be keeping an eye on this feature to see where it comes in in the coming weeks and months development within. I hope to see it in Azure OpenAI soon too! Translator IntroductionCui Hao, 51CTO community editor, senior architect Teacher, has 18 years of experience in software development and architecture, and 10 years of experience in distributed architecture. ##Original title: How ChatGPT Plugins (could) work, Author: MarcoCardosoYou are a virtual assistant that helps users with their questions by relying on
information from HTTP APIs. When the user asks a question, you should determine whether
you need to fetch information from the API to properly answer it. If so, you will
request the user to provide all the parameters you need, and then ask them to run the
request for you. When you are ready to ask for a request, you should specify it using
the following syntax:
<http_request>{
"url": "<request URL>",
"method": "<method>",
"body": {<json request body>},
"headers": {<json request headers>}
}</http_request>
Replace in all the necessary values the user provides during the interaction, and do not
use placeholders. The user will then provide the response body, which you may use to
formulate your answer. You should not respond with code, but rather provide an answer
directly.
The following APIs are available to you:
---
<OpenAPI Specification goes here>编排

2.<http_request>{
"url": "https://dummyjson.com/todos?limit=5",
"method": "GET",
"body": "",
"headers": {}
}</http_request>
The above is the detailed content of How the ChatGPT plugin works. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 ChatGPT now allows free users to generate images by using DALL-E 3 with a daily limit
Aug 09, 2024 pm 09:37 PM
ChatGPT now allows free users to generate images by using DALL-E 3 with a daily limit
Aug 09, 2024 pm 09:37 PM
DALL-E 3 was officially introduced in September of 2023 as a vastly improved model than its predecessor. It is considered one of the best AI image generators to date, capable of creating images with intricate detail. However, at launch, it was exclus
 Bytedance Cutting launches SVIP super membership: 499 yuan for continuous annual subscription, providing a variety of AI functions
Jun 28, 2024 am 03:51 AM
Bytedance Cutting launches SVIP super membership: 499 yuan for continuous annual subscription, providing a variety of AI functions
Jun 28, 2024 am 03:51 AM
This site reported on June 27 that Jianying is a video editing software developed by FaceMeng Technology, a subsidiary of ByteDance. It relies on the Douyin platform and basically produces short video content for users of the platform. It is compatible with iOS, Android, and Windows. , MacOS and other operating systems. Jianying officially announced the upgrade of its membership system and launched a new SVIP, which includes a variety of AI black technologies, such as intelligent translation, intelligent highlighting, intelligent packaging, digital human synthesis, etc. In terms of price, the monthly fee for clipping SVIP is 79 yuan, the annual fee is 599 yuan (note on this site: equivalent to 49.9 yuan per month), the continuous monthly subscription is 59 yuan per month, and the continuous annual subscription is 499 yuan per year (equivalent to 41.6 yuan per month) . In addition, the cut official also stated that in order to improve the user experience, those who have subscribed to the original VIP
 Can fine-tuning really allow LLM to learn new things: introducing new knowledge may make the model produce more hallucinations
Jun 11, 2024 pm 03:57 PM
Can fine-tuning really allow LLM to learn new things: introducing new knowledge may make the model produce more hallucinations
Jun 11, 2024 pm 03:57 PM
Large Language Models (LLMs) are trained on huge text databases, where they acquire large amounts of real-world knowledge. This knowledge is embedded into their parameters and can then be used when needed. The knowledge of these models is "reified" at the end of training. At the end of pre-training, the model actually stops learning. Align or fine-tune the model to learn how to leverage this knowledge and respond more naturally to user questions. But sometimes model knowledge is not enough, and although the model can access external content through RAG, it is considered beneficial to adapt the model to new domains through fine-tuning. This fine-tuning is performed using input from human annotators or other LLM creations, where the model encounters additional real-world knowledge and integrates it
 To provide a new scientific and complex question answering benchmark and evaluation system for large models, UNSW, Argonne, University of Chicago and other institutions jointly launched the SciQAG framework
Jul 25, 2024 am 06:42 AM
To provide a new scientific and complex question answering benchmark and evaluation system for large models, UNSW, Argonne, University of Chicago and other institutions jointly launched the SciQAG framework
Jul 25, 2024 am 06:42 AM
Editor |ScienceAI Question Answering (QA) data set plays a vital role in promoting natural language processing (NLP) research. High-quality QA data sets can not only be used to fine-tune models, but also effectively evaluate the capabilities of large language models (LLM), especially the ability to understand and reason about scientific knowledge. Although there are currently many scientific QA data sets covering medicine, chemistry, biology and other fields, these data sets still have some shortcomings. First, the data form is relatively simple, most of which are multiple-choice questions. They are easy to evaluate, but limit the model's answer selection range and cannot fully test the model's ability to answer scientific questions. In contrast, open-ended Q&A
 SOTA performance, Xiamen multi-modal protein-ligand affinity prediction AI method, combines molecular surface information for the first time
Jul 17, 2024 pm 06:37 PM
SOTA performance, Xiamen multi-modal protein-ligand affinity prediction AI method, combines molecular surface information for the first time
Jul 17, 2024 pm 06:37 PM
Editor | KX In the field of drug research and development, accurately and effectively predicting the binding affinity of proteins and ligands is crucial for drug screening and optimization. However, current studies do not take into account the important role of molecular surface information in protein-ligand interactions. Based on this, researchers from Xiamen University proposed a novel multi-modal feature extraction (MFE) framework, which for the first time combines information on protein surface, 3D structure and sequence, and uses a cross-attention mechanism to compare different modalities. feature alignment. Experimental results demonstrate that this method achieves state-of-the-art performance in predicting protein-ligand binding affinities. Furthermore, ablation studies demonstrate the effectiveness and necessity of protein surface information and multimodal feature alignment within this framework. Related research begins with "S
 SK Hynix will display new AI-related products on August 6: 12-layer HBM3E, 321-high NAND, etc.
Aug 01, 2024 pm 09:40 PM
SK Hynix will display new AI-related products on August 6: 12-layer HBM3E, 321-high NAND, etc.
Aug 01, 2024 pm 09:40 PM
According to news from this site on August 1, SK Hynix released a blog post today (August 1), announcing that it will attend the Global Semiconductor Memory Summit FMS2024 to be held in Santa Clara, California, USA from August 6 to 8, showcasing many new technologies. generation product. Introduction to the Future Memory and Storage Summit (FutureMemoryandStorage), formerly the Flash Memory Summit (FlashMemorySummit) mainly for NAND suppliers, in the context of increasing attention to artificial intelligence technology, this year was renamed the Future Memory and Storage Summit (FutureMemoryandStorage) to invite DRAM and storage vendors and many more players. New product SK hynix launched last year
 Laying out markets such as AI, GlobalFoundries acquires Tagore Technology's gallium nitride technology and related teams
Jul 15, 2024 pm 12:21 PM
Laying out markets such as AI, GlobalFoundries acquires Tagore Technology's gallium nitride technology and related teams
Jul 15, 2024 pm 12:21 PM
According to news from this website on July 5, GlobalFoundries issued a press release on July 1 this year, announcing the acquisition of Tagore Technology’s power gallium nitride (GaN) technology and intellectual property portfolio, hoping to expand its market share in automobiles and the Internet of Things. and artificial intelligence data center application areas to explore higher efficiency and better performance. As technologies such as generative AI continue to develop in the digital world, gallium nitride (GaN) has become a key solution for sustainable and efficient power management, especially in data centers. This website quoted the official announcement that during this acquisition, Tagore Technology’s engineering team will join GLOBALFOUNDRIES to further develop gallium nitride technology. G
 A new era of VSCode front-end development: 12 highly recommended AI code assistants
Jun 11, 2024 pm 07:47 PM
A new era of VSCode front-end development: 12 highly recommended AI code assistants
Jun 11, 2024 pm 07:47 PM
In the world of front-end development, VSCode has become the tool of choice for countless developers with its powerful functions and rich plug-in ecosystem. In recent years, with the rapid development of artificial intelligence technology, AI code assistants on VSCode have sprung up, greatly improving developers' coding efficiency. AI code assistants on VSCode have sprung up like mushrooms after a rain, greatly improving developers' coding efficiency. It uses artificial intelligence technology to intelligently analyze code and provide precise code completion, automatic error correction, grammar checking and other functions, which greatly reduces developers' errors and tedious manual work during the coding process. Today, I will recommend 12 VSCode front-end development AI code assistants to help you in your programming journey.




