How to add a hyperlink to text or image in Gmail
No matter how many instant messaging apps have come and gone, email always has a completely different feel to it. Mailing is truly synonymous with Gmail. Not to mention a professional front desk, Gmail is unavoidable, just unavoidable! Because Gmail is used so much, it's important that you know how to make your Gmail experience the smoothest and most efficient, no matter what.
You will most likely need to add a lot of web links in the body of the email, and it will definitely look unwieldy if you have so many links. But links are definitely necessary, even if long links will definitely make your email look ugly. So is there a way out? HyperlinkHow about? How do you hide a link in text or an image? Sound cool? Oh yes, Gmail is very supportive of this feature and we'll tell you how to make the most of it.

Read on to learn how to easily add hyperlinks to text and images in the body of Gmail in the simplest of steps. Hope you like it!
Part 1: How to Add a Hyperlink to Text
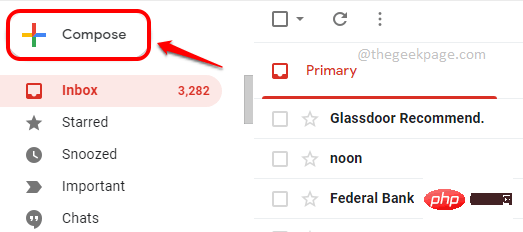
Step 1: Launch Gmail from any browser of your preference. Log in After, click the compose button at the top.

Step 2: Now enter the text to which you want to add the hyperlink.
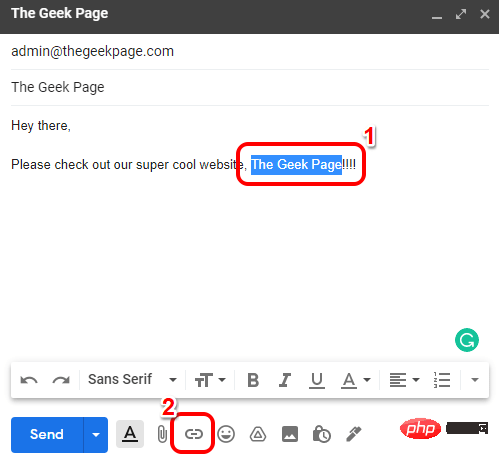
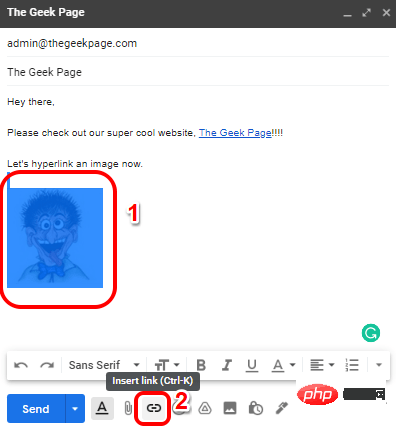
Click and select the text and then click the Insert Link button at the bottom as shown in the screenshot below.
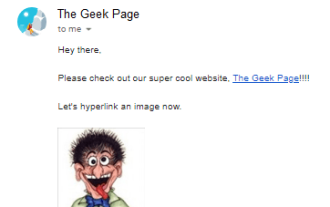
For example, I selected the The Geek Page text, which I will hyperlink to.

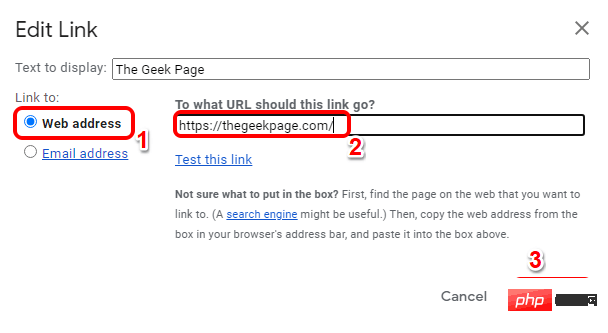
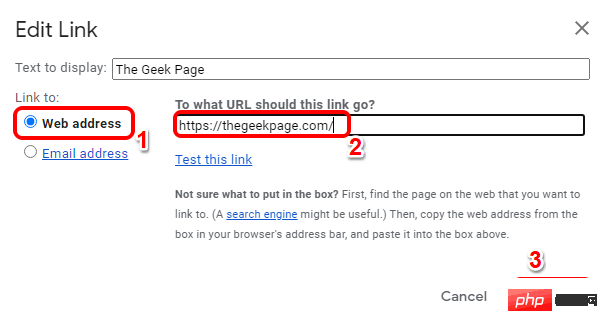
Step 3: In the "Edit Link" window, under the "Link to " section , select the radio button corresponding to the "Website" option. Then on the right , on the To what URL should this link go? Text box, Copy and paste or Type the hyperlink you want the text selected in the previous step to point to.
After completion, click the OK button.

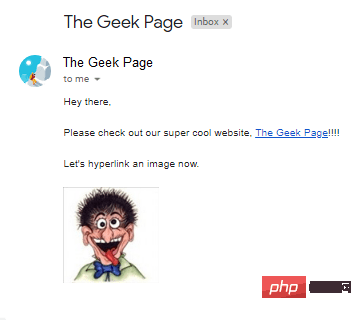
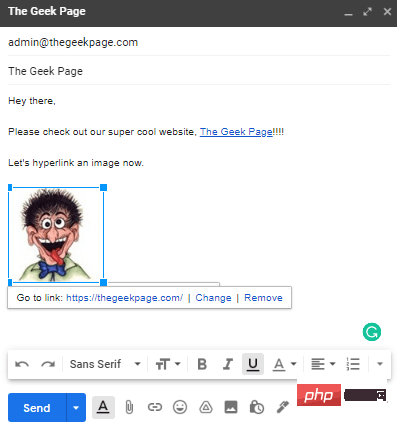
Step 4: That’s it. If you now return to the compose window, you can see that the hyperlink has been successfully added to the text you selected.
In the example below, if you click on the text The Geek Page, it will take you to the link https://thegeekpage.com/.

Part 2: How to Add a Hyperlink to an Image
Step 1: To Add a Hyperlink to an Image on Gmail , first you need toinsert the picture into the email. To do this, you can drag and drop the image into the body of the message.
If you find it difficult to insert images using the drag and drop method, you can follow the Insert Photos method detailed in Steps 2 and 3. Otherwise, if you can successfully insert the image using the drag-and-drop method, then you can jump to step 4.

Step 2: To insert an image using the Insert Photo method, click Insert at the bottom of the compose window Photo button, as shown in the screenshot below.

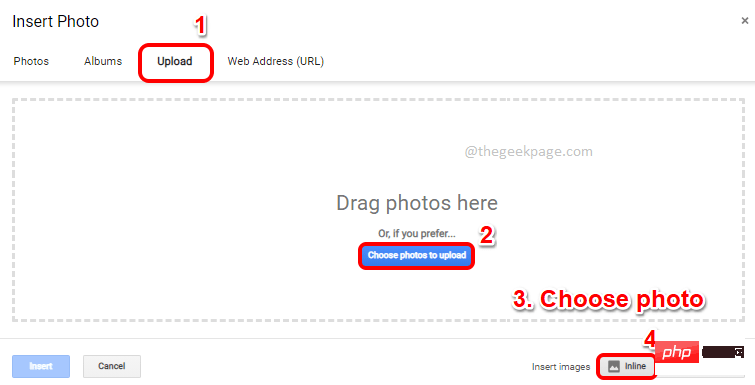
##Step 3: In the "Insert Photo" window, first click "Upload " tab, then click the "Select photo to upload" button, then browse your computer to select the photo you want to insert, and finally click "Inline " button.

Step 4: You should now have successfully inserted the image into the body of the email.
Select images just like text.After selecting the image, click the Insert Link button at the bottom. Alternatively, you can press the CTRL K keys simultaneously to perform the same action.

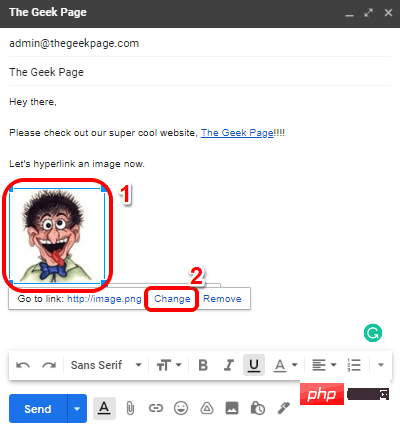
Step 5: Now, click on the image again and then click on the icon associated with it named "Change" link, to add your hyperlink .

Step 6: In the Edit Link window, click the corresponding to the URL option Radio button and then on the right, Copy and paste or enter your hyperlink.
Click the OK button.

Step 7: That’s it, if you click on your image now, you can see that your hyperlink has been inserted successfully. enjoy!

The above is the detailed content of How to add a hyperlink to text or image in Gmail. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1379
1379
 52
52
 The driver cannot load ene.sys on this device in Windows 11
May 05, 2023 am 09:13 AM
The driver cannot load ene.sys on this device in Windows 11
May 05, 2023 am 09:13 AM
Many Windows 11 users have encountered the error message “The driver could not be loaded on this device (ene.sys)” which prevents the driver from loading on the system and is marked as vulnerable. However, this issue is mainly reported by users who have upgraded their PC to Windows 11. This error is closely related to drivers and files that get corrupted due to system operating system update issues. If you are encountering this “ene.sys” error every time you turn on your Windows 11 computer after an update, continue reading this article. Here you will find some troubleshooting methods that you can use if you see this error on your PC. Fix 1 – Install Optional Update Step 1. Use Windows+R group
 Fix: ERR_ADDRESS_UNREACHABLE error in Google Chrome
May 15, 2023 pm 06:22 PM
Fix: ERR_ADDRESS_UNREACHABLE error in Google Chrome
May 15, 2023 pm 06:22 PM
Several Windows users have complained that when they try to access some websites on Google Chrome browser on their systems, they are unable to access the web pages. It also displays a message on the browser saying "The site cannot be reached" with error code ERR_ADDRESS_UNREACHABLE. There could be many potential reasons behind this issue, it could be due to website server issues, proxy server settings, unstable internet connection, etc. If you encounter similar problems, don't panic. After deeply analyzing the problem in this article, we got a bunch of solutions. Before proceeding, try the following workarounds: Try checking if the user is trying to access the site from other devices and there are no issues, then this
 How to add a hyperlink to text or image in Gmail
May 06, 2023 pm 06:07 PM
How to add a hyperlink to text or image in Gmail
May 06, 2023 pm 06:07 PM
No matter how many instant messaging apps have come and gone, email always has a completely different feel to it. Mailing is truly synonymous with Gmail. Not to mention a professional front desk, Gmail is unavoidable, just unavoidable! Since Gmail is used so frequently, no matter what, you have to know how to make your Gmail experience the smoothest and most efficient. You will most likely need to add a lot of web links in the body of your email, and it will definitely look unwieldy if you have so many links. But links are definitely necessary, even if long links will definitely make your email look ugly. So is there a way out? What about hyperlinks? How do you hide a link in text or an image? Sound cool? Oh yes, Gmail is
 What does Discord Do Not Disturb mean and how to use it?
Jun 03, 2023 pm 01:02 PM
What does Discord Do Not Disturb mean and how to use it?
Jun 03, 2023 pm 01:02 PM
If you have Discord Do Not Disturb enabled, you will not see any notifications on your app. This includes servers, group chats, and direct messages. Discord is a chat application that allows users to communicate through text, pictures, and video calls in games. It is designed to be a communication channel for gamers to chat and coordinate with each other in real time. DND settings allow you to disable all incoming messages you don't want to see. This is useful if you don't want to be disturbed by any messages while you are working. Additionally, you can also try the best Discord bots that can help you manage your guild while you are away. If you're wondering what Discord Do Not Disturb means and how to use it, this tutorial should help. D
 CFosSpeed driver installation error in Windows 11: 3 fixes
May 06, 2023 pm 01:40 PM
CFosSpeed driver installation error in Windows 11: 3 fixes
May 06, 2023 pm 01:40 PM
As Windows 11 is released to the public, most users are excited to upgrade to the latest version. But some people are facing a very unique problem - Windows 11 cFosSpeed driver error. When users try to upgrade to Windows 11 through Setup, they receive an error message that says Your PC has a service that is not ready for this version of Windows 11. A new version is available. When others try to install the driver and receive the message that cfosspeed driver installation failed. For most people, the cFosSpeed driver itself is a new thing and they have never heard of it before. Therefore, before we proceed
 Error code 22: How to fix graphics device driver Try updating graphics driver or clearing CMOS
May 19, 2023 pm 01:43 PM
Error code 22: How to fix graphics device driver Try updating graphics driver or clearing CMOS
May 19, 2023 pm 01:43 PM
What does graphics device error code 22 mean and what causes it? When you encounter error code 22, you will always see the error message This device is disabled. (Code 22). You can view more details about this graphics device driver error code 22 by going to the Device Status area in the device properties. We also discussed Error code 11 in Windows 43. You can also check out our guide on how to fix graphics device error code 31 on your PC. Device is actually disabled: The device in question may throw you this error code 22 and is actually disabled. There are driver issues: Incompatible or corrupted driver files can also cause multiple issues with the device program. Drivers are not the most
 How to fix Windows 11 not detecting your PS4 controller issue
May 09, 2023 pm 04:19 PM
How to fix Windows 11 not detecting your PS4 controller issue
May 09, 2023 pm 04:19 PM
There are many different ways you can play video games on your Windows 11 computer. A classic mouse and keyboard, Xbox controller or PlayStation 4 controller; all run on Microsoft's latest operating system. But there are reports that the PS4 controller may not be recognized on your Windows 11 PC. This may be due to outdated Bluetooth drivers not working properly or DS4Windows not working properly. What are the fixes for PS4 controller not recognized? Your PS4 can connect to your PC via Bluetooth, but many games don't support the controller and prefer Xbox devices. This is how you download and install DS4Windo
 7 Ways to Fix Unable to Enumerate Objects in Containers
May 12, 2023 pm 01:43 PM
7 Ways to Fix Unable to Enumerate Objects in Containers
May 12, 2023 pm 01:43 PM
While trying to change the permissions of a file or folder, you may often encounter the error - Unable to enumerate objects in container Access is denied. Although as an administrator you can change the access rights, sometimes even an administrator may encounter the same error message. This is a common mistake that is usually made by users on different forums. In this case, even the administrator cannot change the permissions of a specific user or other user groups when access is denied on Windows 10/11. Additionally, many users also face an issue of not being able to enumerate objects during Azure file sharing, which can apparently be solved by assigning the appropriate RBAC role (the elevated participant role for SMB shares that store file data). In this article we



