How to generate a dynamic bar chart using Python
Currently, the official API documentation only provides a source code example of a bar chart. Maybe the platform is too busy and has no time to write documentation!
from matplotlib import pyplot as plt
import pandas as pd
import pynimate as nim
df = pd.DataFrame(
{
"time": ["1960-01-01", "1961-01-01", "1962-01-01"],
"Afghanistan": [1, 2, 3],
"Angola": [2, 3, 4],
"Albania": [1, 2, 5],
"USA": [5, 3, 4],
"Argentina": [1, 4, 5],
}
).set_index("time")
cnv = nim.Canvas()
bar = nim.Barplot(df, "%Y-%m-%d", "2d")
bar.set_time(callback=lambda i, datafier: datafier.data.index[i].strftime("%b, %Y"))
cnv.add_plot(bar)
cnv.animate()
plt.show()Use pip directly to install the pynimate module. It should be noted that this module directly supports python versions 3.9 or above, which should be provided by each mirror station.
pip install pynimate pip install matplotlib pip install pandas
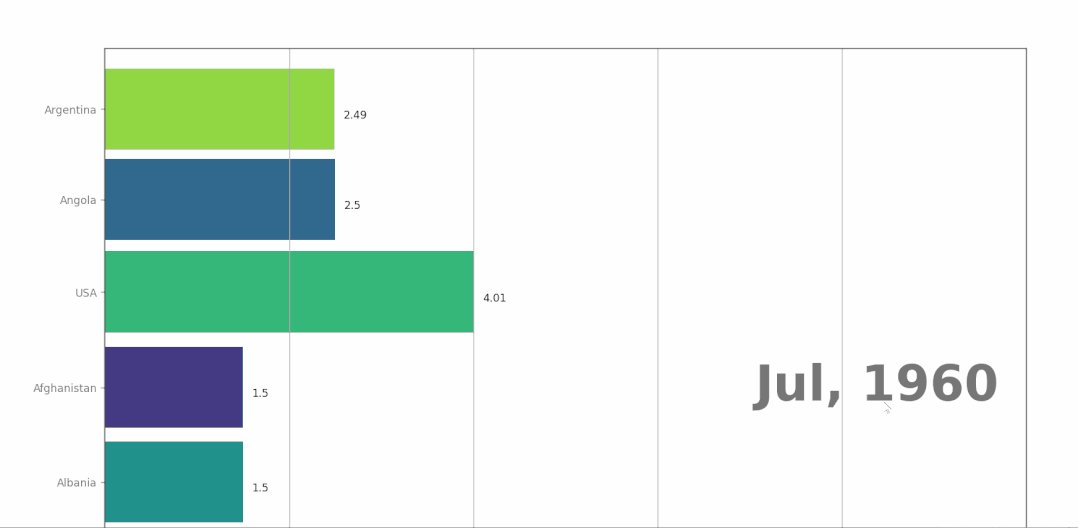
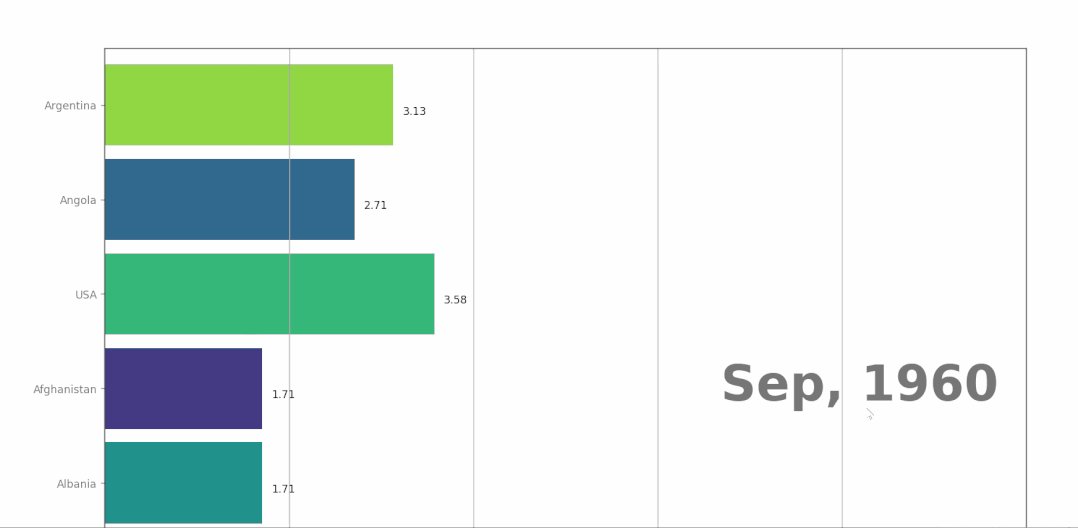
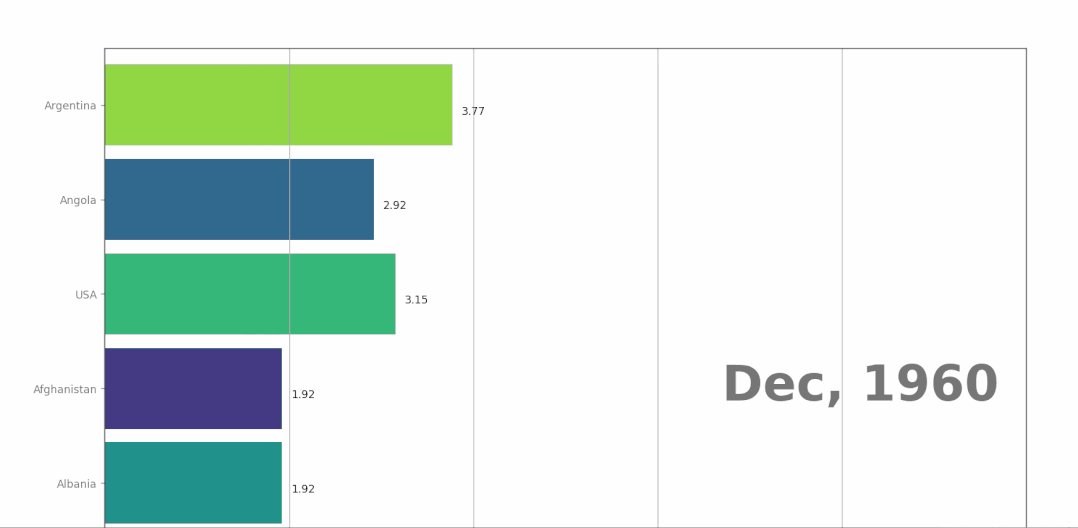
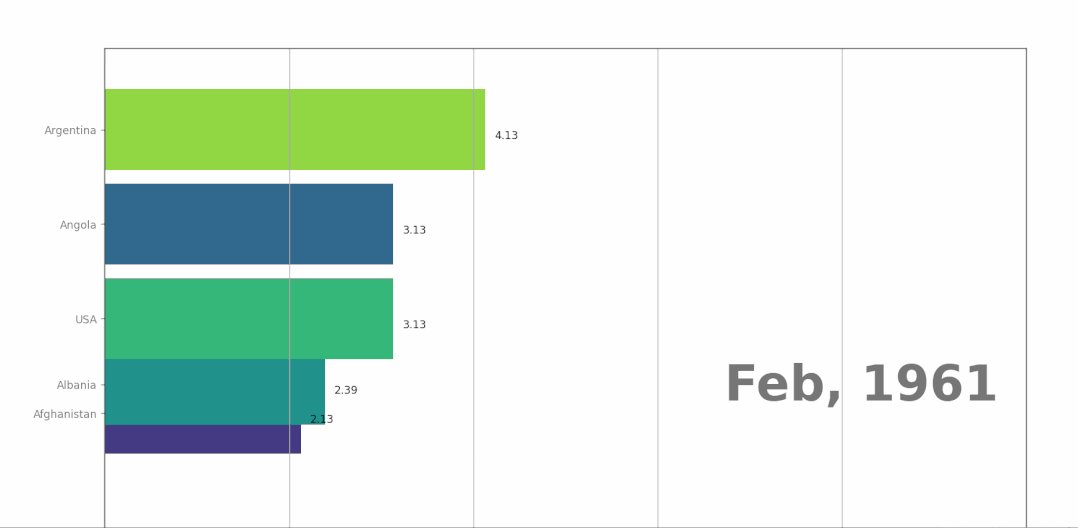
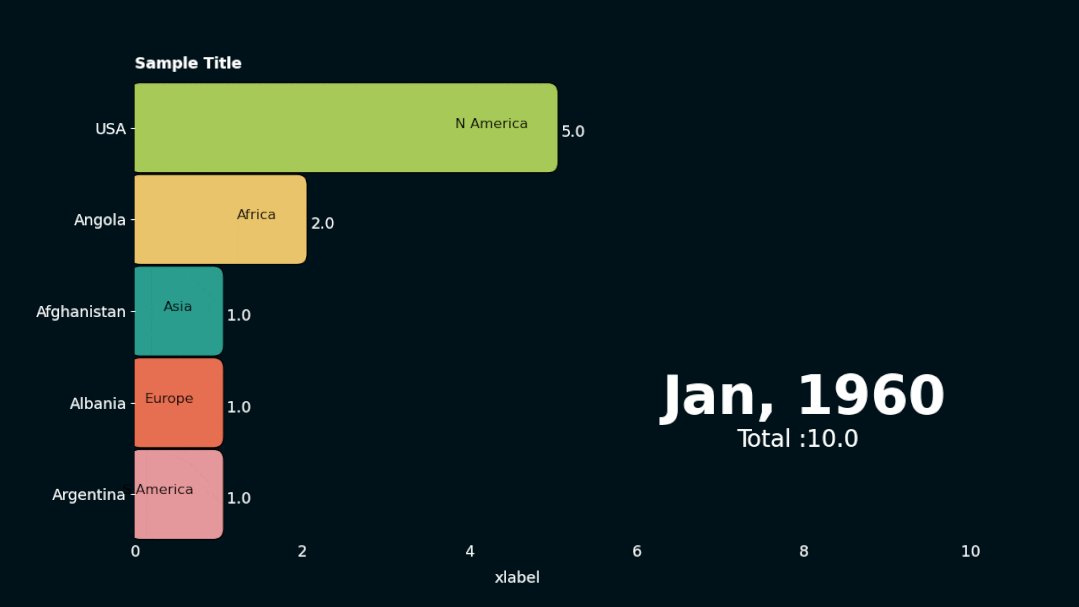
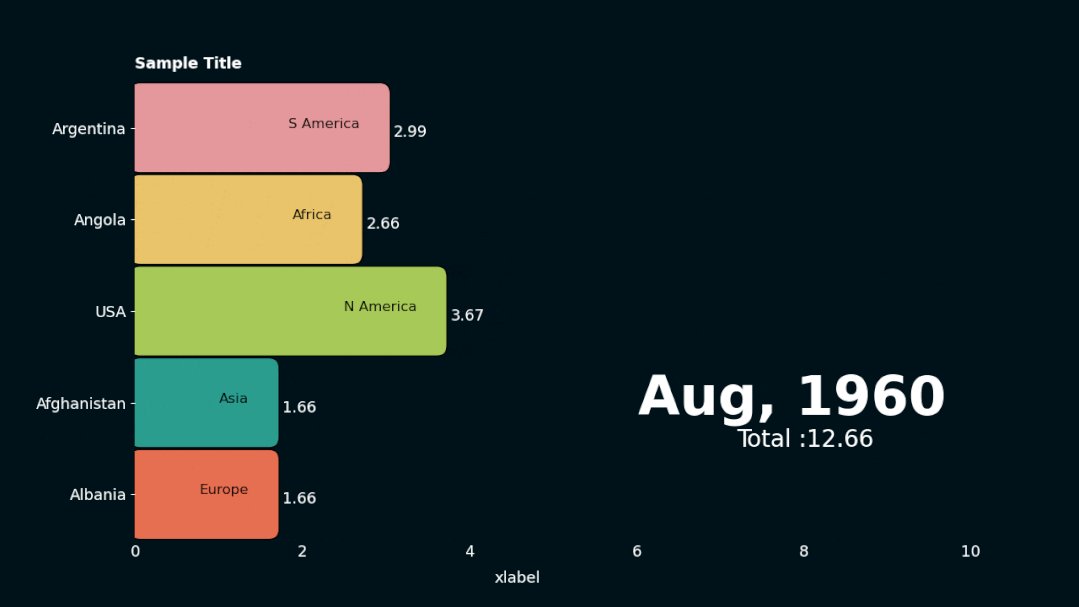
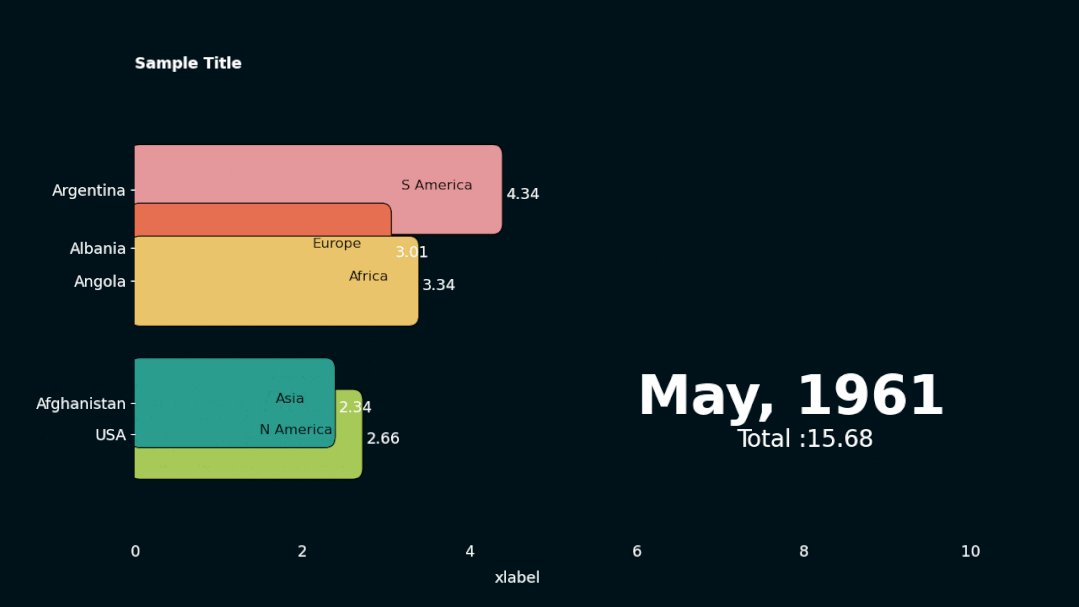
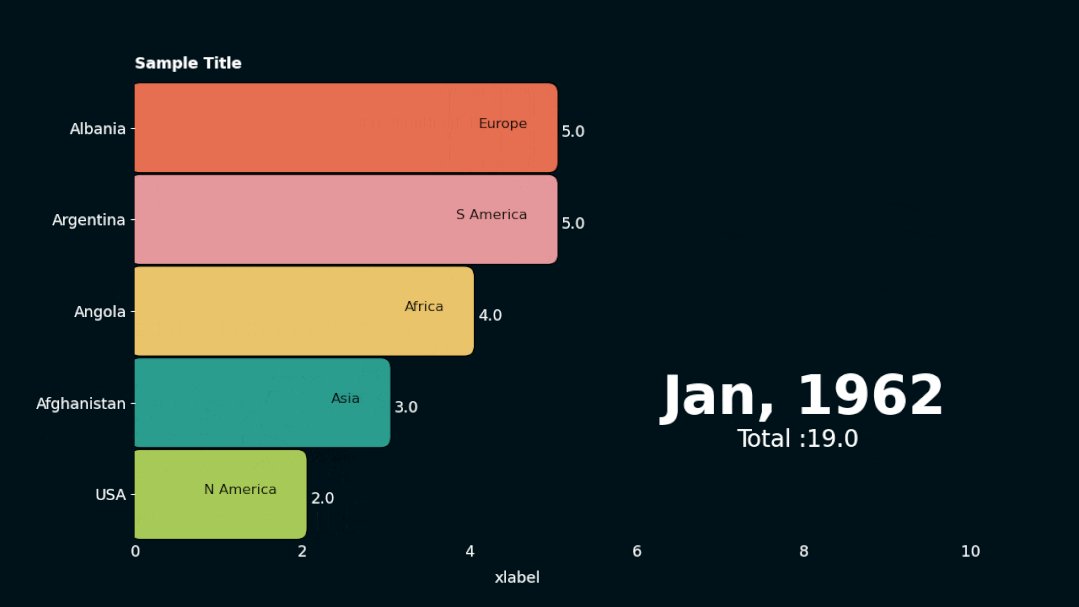
After the installation is completed, if we directly start the current .py module, the following dynamic bar chart effect will appear.

Compared with other python visualization modules, pynimate is excellent in that it can directly save the execution process of dynamic graphics as dynamic pictures in Gif format.
cnv.save("file", 24, "gif")In addition, the author of the pynimate module also provides a way to set up visual dynamic graphics in a customized way for our reference.
from matplotlib import pyplot as plt
import numpy as np
import pandas as pd
import os
dir_path = os.path.dirname(os.path.realpath(__file__))
import pynimate as nim
def post_update(ax, i, datafier, bar_attr):
ax.spines["top"].set_visible(False)
ax.spines["right"].set_visible(False)
ax.spines["bottom"].set_visible(False)
ax.spines["left"].set_visible(False)
ax.set_facecolor("#001219")
for bar, x, y in zip(
bar_attr.top_bars,
bar_attr.bar_length,
bar_attr.bar_rank,
):
ax.text(
x - 0.3,
y,
datafier.col_var.loc[bar, "continent"],
ha="right",
color="k",
size=12,
)
df = pd.read_csv(dir_path + "/data/sample.csv").set_index("time")
col = pd.DataFrame(
{
"columns": ["Afghanistan", "Angola", "Albania", "USA", "Argentina"],
"continent": ["Asia", "Africa", "Europe", "N America", "S America"],
}
).set_index("columns")
bar_cols = {
"Afghanistan": "#2a9d8f",
"Angola": "#e9c46a",
"Albania": "#e76f51",
"USA": "#a7c957",
"Argentina": "#e5989b",
}
cnv = nim.Canvas(figsize=(12.8, 7.2), facecolor="#001219")
bar = nim.Barplot(
df, "%Y-%m-%d", "3d", post_update=post_update, rounded_edges=True, grid=False
)
bar.add_var(col_var=col)
bar.set_bar_color(bar_cols)
bar.set_title("Sample Title", color="w", weight=600)
bar.set_xlabel("xlabel", color="w")
bar.set_time(
callback=lambda i, datafier: datafier.data.index[i].strftime("%b, %Y"), color="w"
)
bar.set_text(
"sum",
callback=lambda i, datafier: f"Total :{np.round(datafier.data.iloc[i].sum(),2)}",
size=20,
x=0.72,
y=0.20,
color="w",
)
bar.set_bar_annots(color="w", size=13)
bar.set_xticks(colors="w", length=0, labelsize=13)
bar.set_yticks(colors="w", labelsize=13)
bar.set_bar_border_props(
edge_color="black", pad=0.1, mutation_aspect=1, radius=0.2, mutation_scale=0.6
)
cnv.add_plot(bar)
cnv.animate()
plt.show()The dynamic bar chart effect achieved through customization is more cool, leaving more room for developers to play. The results are shown below.

The above is the detailed content of How to generate a dynamic bar chart using Python. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Python: Exploring Its Primary Applications
Apr 10, 2025 am 09:41 AM
Python: Exploring Its Primary Applications
Apr 10, 2025 am 09:41 AM
Python is widely used in the fields of web development, data science, machine learning, automation and scripting. 1) In web development, Django and Flask frameworks simplify the development process. 2) In the fields of data science and machine learning, NumPy, Pandas, Scikit-learn and TensorFlow libraries provide strong support. 3) In terms of automation and scripting, Python is suitable for tasks such as automated testing and system management.
 The 2-Hour Python Plan: A Realistic Approach
Apr 11, 2025 am 12:04 AM
The 2-Hour Python Plan: A Realistic Approach
Apr 11, 2025 am 12:04 AM
You can learn basic programming concepts and skills of Python within 2 hours. 1. Learn variables and data types, 2. Master control flow (conditional statements and loops), 3. Understand the definition and use of functions, 4. Quickly get started with Python programming through simple examples and code snippets.
 Navicat's method to view MongoDB database password
Apr 08, 2025 pm 09:39 PM
Navicat's method to view MongoDB database password
Apr 08, 2025 pm 09:39 PM
It is impossible to view MongoDB password directly through Navicat because it is stored as hash values. How to retrieve lost passwords: 1. Reset passwords; 2. Check configuration files (may contain hash values); 3. Check codes (may hardcode passwords).
 How to use AWS Glue crawler with Amazon Athena
Apr 09, 2025 pm 03:09 PM
How to use AWS Glue crawler with Amazon Athena
Apr 09, 2025 pm 03:09 PM
As a data professional, you need to process large amounts of data from various sources. This can pose challenges to data management and analysis. Fortunately, two AWS services can help: AWS Glue and Amazon Athena.
 How to start the server with redis
Apr 10, 2025 pm 08:12 PM
How to start the server with redis
Apr 10, 2025 pm 08:12 PM
The steps to start a Redis server include: Install Redis according to the operating system. Start the Redis service via redis-server (Linux/macOS) or redis-server.exe (Windows). Use the redis-cli ping (Linux/macOS) or redis-cli.exe ping (Windows) command to check the service status. Use a Redis client, such as redis-cli, Python, or Node.js, to access the server.
 How to read redis queue
Apr 10, 2025 pm 10:12 PM
How to read redis queue
Apr 10, 2025 pm 10:12 PM
To read a queue from Redis, you need to get the queue name, read the elements using the LPOP command, and process the empty queue. The specific steps are as follows: Get the queue name: name it with the prefix of "queue:" such as "queue:my-queue". Use the LPOP command: Eject the element from the head of the queue and return its value, such as LPOP queue:my-queue. Processing empty queues: If the queue is empty, LPOP returns nil, and you can check whether the queue exists before reading the element.
 How to view server version of Redis
Apr 10, 2025 pm 01:27 PM
How to view server version of Redis
Apr 10, 2025 pm 01:27 PM
Question: How to view the Redis server version? Use the command line tool redis-cli --version to view the version of the connected server. Use the INFO server command to view the server's internal version and need to parse and return information. In a cluster environment, check the version consistency of each node and can be automatically checked using scripts. Use scripts to automate viewing versions, such as connecting with Python scripts and printing version information.
 How secure is Navicat's password?
Apr 08, 2025 pm 09:24 PM
How secure is Navicat's password?
Apr 08, 2025 pm 09:24 PM
Navicat's password security relies on the combination of symmetric encryption, password strength and security measures. Specific measures include: using SSL connections (provided that the database server supports and correctly configures the certificate), regularly updating Navicat, using more secure methods (such as SSH tunnels), restricting access rights, and most importantly, never record passwords.




