 Web Front-end
Web Front-end
 Vue.js
Vue.js
 vue3+vite assets dynamically introduce images and solve the problem of incorrect image path not being displayed after packaging
vue3+vite assets dynamically introduce images and solve the problem of incorrect image path not being displayed after packaging
vue3+vite assets dynamically introduce images and solve the problem of incorrect image path not being displayed after packaging
vite Official default configuration, if the resource file is packaged in the assets folder, the hash value will be added to the image name, but if it is introduced directly through: src="imgSrc", it will not be parsed during packaging, causing the development environment Can be imported normally, but cannot be displayed after packaging
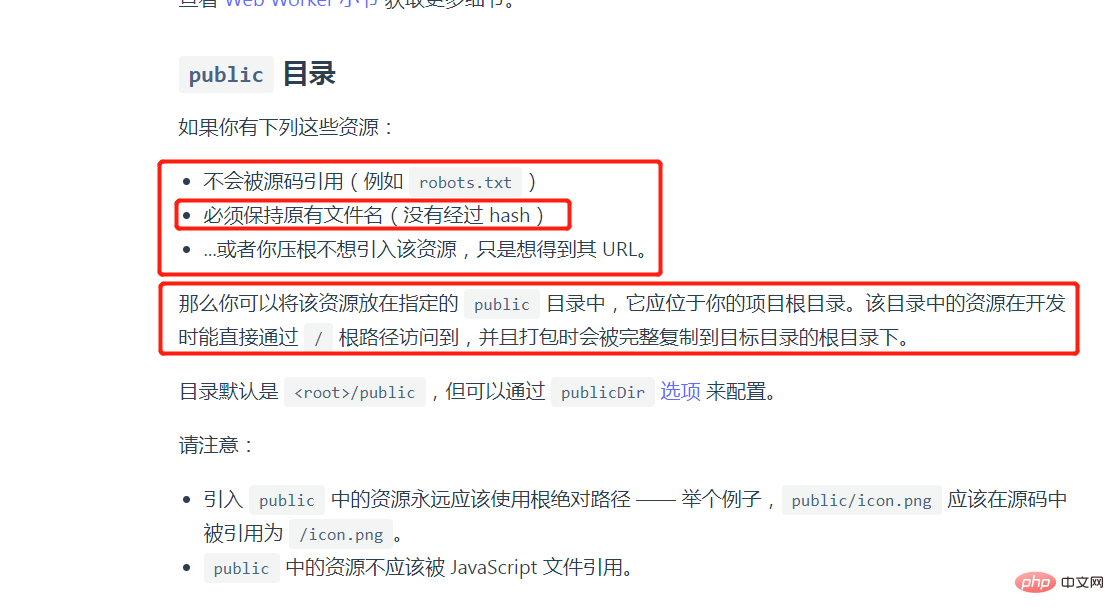
We see that we actually do not want the resource files to be compiled by wbpackIt will be easier to put the images in the public directory, whether it is a development environment or production environment, you can always keep the image path consistent with the root directory, this is consistent with webpack

See this, maybe the problem is solved, if in Vite does need to put static files in assets. Let’s look down:
Here we first assume:
Static file directory: src/assets/images/
Our target static file is in src/assets/images/home/home_icon.png
<img src="/static/imghw/default1.png" data-src="require('@/assets/images/home/home_icon.png')" class="lazy" : / alt="vue3+vite assets dynamically introduce images and solve the problem of incorrect image path not being displayed after packaging" >
We tried require dynamic introduction and found an error: require is not defind, this is because require is a method belonging to Webpack
The first way (suitable for processing single linked resource files)
import homeIcon from '@/assets/images/home/home_icon.png' <img src="/static/imghw/default1.png" data-src="homeIcon" class="lazy" : / alt="vue3+vite assets dynamically introduce images and solve the problem of incorrect image path not being displayed after packaging" >
The second way Method (suitable for processing multiple linked resource files)
Recommended, the variables passed in this way can be dynamically passed in the file path! !
Static resource processing | Vite official Chinese document
new URL() import.meta.url
Here we assume:
Tool file Directory: src/util/pub-use.ts
pub-use.ts
// 获取assets静态资源
export default const getAssetsFile = (url: string) => {
return new URL(`../assets/images/${url}`, import.meta.url).href
}Use
import usePub from '@/util/public-use'
setup () {
const Pub = usePub()
const getAssetsFile = Pub.getAssetsFile
return { getAssetsFile }
}to include the file path
<img src="/static/imghw/default1.png" data-src="getAssetsFile('/home/home_icon.png')" class="lazy" : / alt="vue3+vite assets dynamically introduce images and solve the problem of incorrect image path not being displayed after packaging" >
The third method (applicable to processing multiple linked resource files)
is not recommended. The files introduced in this way must be specified to the specific folder path, and the incoming variables can only be The file name cannot contain the file path
Use vite's import.meta.glob or import.meta.globEager. The difference between the two is that the former is lazy Load resources, which are introduced directly.
Here we assume:
Tool file directory: src/util/pub-use.ts
pub-use.ts
// 获取assets静态资源
export default const getAssetsHomeFile = (url: string) => {
const path = `../assets/images/home/${url}`;
const modules = import.meta.globEager("../assets/images/home/*");
return modules[path].default;
}Use
import usePub from '@/util/public-use'
setup () {
const Pub = usePub()
const getAssetsHomeFile = Pub.getAssetsHomeFile
return { getAssetsHomeFile }
}Cannot include the file path
<img src="/static/imghw/default1.png" data-src="getAssetsHomeFile('home_icon.png')" class="lazy" : / alt="vue3+vite assets dynamically introduce images and solve the problem of incorrect image path not being displayed after packaging" >
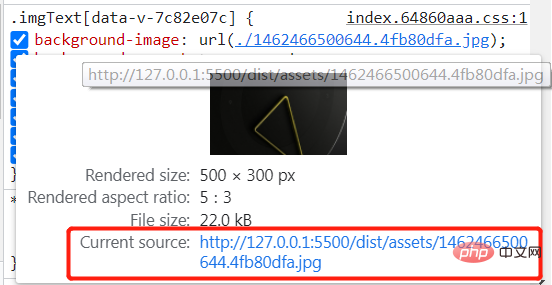
Supplement: If the background image is introduced (must use a relative path)
.imgText {
background-image: url('../../assets/images/1462466500644.jpg');
}The production environment will automatically add it hash, and the path is correct

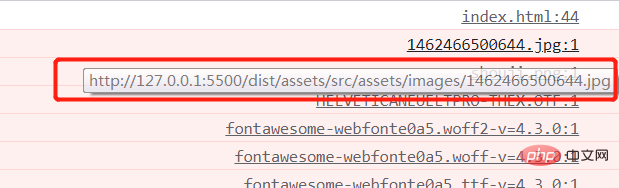
The following incorrect usage, using the absolute path can be displayed normally in the development environment, but it will cause the packaged path to be incorrect
.imgText {
background-image: url('src/assets/images/1462466500644.jpg');
}Production environment resources 404:

The above is the detailed content of vue3+vite assets dynamically introduce images and solve the problem of incorrect image path not being displayed after packaging. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Vue3+TS+Vite development skills: how to optimize SEO
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite development skills: how to optimize SEO
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite development skills: How to perform SEO optimization SEO (SearchEngineOptimization) refers to optimizing the structure, content and keywords of the website to rank it higher in search engines, thereby increasing the website's traffic and exposure. . In the development of modern front-end technologies such as Vue3+TS+Vite, how to optimize SEO is a very important issue. This article will introduce some Vue3+TS+Vite development techniques and methods to help
 vue3+vite: How to solve the error when using require to dynamically import images in src
May 21, 2023 pm 03:16 PM
vue3+vite: How to solve the error when using require to dynamically import images in src
May 21, 2023 pm 03:16 PM
vue3+vite:src uses require to dynamically import images and error reports and solutions. vue3+vite dynamically imports multiple images. If vue3 is using typescript development, require will introduce image errors. requireisnotdefined cannot be used like vue2 such as imgUrl:require(' .../assets/test.png') is imported because typescript does not support require, so import is used. Here is how to solve it: use awaitimport
 How to refresh partial content of the page in Vue3
May 26, 2023 pm 05:31 PM
How to refresh partial content of the page in Vue3
May 26, 2023 pm 05:31 PM
To achieve partial refresh of the page, we only need to implement the re-rendering of the local component (dom). In Vue, the easiest way to achieve this effect is to use the v-if directive. In Vue2, in addition to using the v-if instruction to re-render the local dom, we can also create a new blank component. When we need to refresh the local page, jump to this blank component page, and then jump back in the beforeRouteEnter guard in the blank component. original page. As shown in the figure below, how to click the refresh button in Vue3.X to reload the DOM within the red box and display the corresponding loading status. Since the guard in the component in the scriptsetup syntax in Vue3.X only has o
 How Vue3 parses markdown and implements code highlighting
May 20, 2023 pm 04:16 PM
How Vue3 parses markdown and implements code highlighting
May 20, 2023 pm 04:16 PM
Vue implements the blog front-end and needs to implement markdown parsing. If there is code, it needs to implement code highlighting. There are many markdown parsing libraries for Vue, such as markdown-it, vue-markdown-loader, marked, vue-markdown, etc. These libraries are all very similar. Marked is used here, and highlight.js is used as the code highlighting library. The specific implementation steps are as follows: 1. Install dependent libraries. Open the command window under the vue project and enter the following command npminstallmarked-save//marked to convert markdown into htmlnpmins
 Vue3+TS+Vite development skills: how to optimize cross-domain requests and network requests
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite development skills: how to optimize cross-domain requests and network requests
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite development skills: How to optimize cross-domain requests and network requests Introduction: In front-end development, network requests are a very common operation. How to optimize network requests to improve page loading speed and user experience is one of the issues that our developers need to think about. At the same time, for some scenarios that require sending requests to different domain names, we need to solve cross-domain issues. This article will introduce how to make cross-domain requests and optimization techniques for network requests in the Vue3+TS+Vite development environment. 1. Cross-domain request solution
 Vue3+TS+Vite development skills: how to carry out front-end security protection
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite development skills: how to carry out front-end security protection
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite development skills: How to carry out front-end security protection. With the continuous development of front-end technology, more and more companies and individuals are beginning to use Vue3+TS+Vite for front-end development. However, the security risks that come with it have also attracted people's attention. In this article, we will discuss some common front-end security issues and share some tips on how to protect front-end security during the development process of Vue3+TS+Vite. Input validation User input is often one of the main sources of front-end security vulnerabilities. exist
 Vue3+TS+Vite development skills: how to encrypt and store data
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite development skills: how to encrypt and store data
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite development tips: How to encrypt and store data. With the rapid development of Internet technology, data security and privacy protection are becoming more and more important. In the Vue3+TS+Vite development environment, how to encrypt and store data is a problem that every developer needs to face. This article will introduce some common data encryption and storage techniques to help developers improve application security and user experience. 1. Data Encryption Front-end Data Encryption Front-end encryption is an important part of protecting data security. Commonly used
 How to select an avatar and crop it in Vue3
May 29, 2023 am 10:22 AM
How to select an avatar and crop it in Vue3
May 29, 2023 am 10:22 AM
The final effect is to install the VueCropper component yarnaddvue-cropper@next. The above installation value is for Vue3. If it is Vue2 or you want to use other methods to reference, please visit its official npm address: official tutorial. It is also very simple to reference and use it in a component. You only need to introduce the corresponding component and its style file. I do not reference it globally here, but only introduce import{userInfoByRequest}from'../js/api' in my component file. import{VueCropper}from'vue-cropper&



