Did you know you can build Flutter apps using Python?
Author | Valentine Enedah
Translator | Wang Dezhen
Flutter is very popular in the field of software development. Today, let us take a deep dive into the world of building Flutter applications with Python!
About FLET
Before you start learning, let’s understand what FLET is?
FLET allows developers to easily build real-time web, mobile and desktop applications through Python. What’s even crazier is that you don’t need to have front-end experience to develop stable web applications. Although A mobile version is still under development.
1. FLET’s amazing features
1. Powered by Flutter; 2. You can implement an APP in a few minutes; 3. Simple software architecture; 4. Except for Python , and will also support other languages, such as Go, C#, etc.
Awesome, right? ?
2. How to install FLET
Please use the following command to install FLET.
pipinstall flet
Note: This command is applicable to versions below Python3.0. If it is Python3.0 or above, please use the following command.
pip3install flet
Remember to upgrade your pip to the latest version.
pipinstall -- upgrade pip
A brief introduction to Flutter
Flutter, a UI toolkit created by Google, allows programmers to create applications with first-class interfaces. Unlike Java, Flutter is programmed using Dart, which is an object-oriented language that is much simpler to learn.
The new Flutter version (3.4.0-34.1.Pre) allows us to build mobile (Android/IOS), MacOS, Web, Linux and desktop applications with one set of code.
Note: When using multiple operating systems, some adaptation adjustments are required.
1. Use FLET to build a simple application
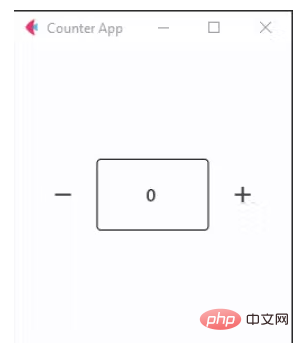
Let us use FLET to build a simple application, which has:
A text input box;
Add or subtract two buttons.
Code Snippet
First, we need to import FLET and other functions (such as components) that are essential for the counter program.
import fletfrom flet import Row, icons, IconButton, TextField, Page;
We defined the main function and set the title. Since the basic part of the application is ready, let’s set up the components.
To add a component, we use page.add (widget...).
def main(page: Page): page.title= "Counter App" page.vertical_alignment= "center"
Next we will consider...
Input boxes and buttons
page.add(Row([ IconButton(icons.REMOVE), TextField(text_align="center",value="0", width=100) IconButton(icons.ADD) ], alignment="center") )
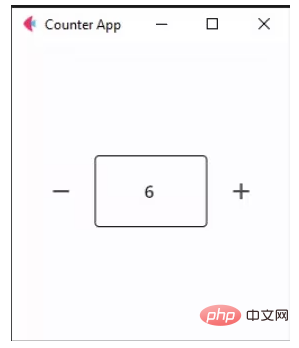
Below we define two functions that handle events.
//Decrement def minus(e) : tf.value= int(tf.value) -1 page.update()//Increment def plus(e) : tf.value= int(tf.value) + 1 page.update()
tf refers to the text input box object we put in the line. Next, we need to use the value in the text box and wrap it in a variable. The following is the complete code.
import flet from flet import Row, icons, IconButton, TextField, Page; def main(page: Page): page.title = "Counter App" page.vertical_alignment = "center" tf =TextField(text_align="center",value="0", width=100) #Functions def minus(e): tf.value = int(tf.value) -1 page.update() def plus(e): tf.value = int(tf.value) + 1 page.update() #Widgets page.add( Row([ IconButton(icons.REMOVE, on_click=minus), tf, IconButton(icons.ADD, on_click=plus) ], alignment="center") ) flet.app(target=main,view=flet.WEB_BROWSER)
The last step is to run the application.
flet.app(target=main)
We have added a command for the main function. To run the application, please execute the following command.
pythonfilename.py
Please note that the above command must be executed in the directory where the Python file is located.
2. User interface


As I described in the brief introduction to Flutter section, the program can also used on a web browser.
Slight adjustments are required for this, just add the following code.
flet.app(target=main,view=flet.WEB_BROWSER)
You can learn more about FLET from the following address: https://flet.dev/docs/roadmap
Original link:
https://www.php.cn/link/68fc266c3090819707d3c4c6cdcc1ed5
Translator’s introduction
Wang Dezhen, 51CTO community editor, 10 years of Internet experience Production and research experience, 6 years of experience in IT education and training industry.
The above is the detailed content of Did you know you can build Flutter apps using Python?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 PHP and Python: Code Examples and Comparison
Apr 15, 2025 am 12:07 AM
PHP and Python: Code Examples and Comparison
Apr 15, 2025 am 12:07 AM
PHP and Python have their own advantages and disadvantages, and the choice depends on project needs and personal preferences. 1.PHP is suitable for rapid development and maintenance of large-scale web applications. 2. Python dominates the field of data science and machine learning.
 Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 Detailed explanation of docker principle
Apr 14, 2025 pm 11:57 PM
Detailed explanation of docker principle
Apr 14, 2025 pm 11:57 PM
Docker uses Linux kernel features to provide an efficient and isolated application running environment. Its working principle is as follows: 1. The mirror is used as a read-only template, which contains everything you need to run the application; 2. The Union File System (UnionFS) stacks multiple file systems, only storing the differences, saving space and speeding up; 3. The daemon manages the mirrors and containers, and the client uses them for interaction; 4. Namespaces and cgroups implement container isolation and resource limitations; 5. Multiple network modes support container interconnection. Only by understanding these core concepts can you better utilize Docker.
 How to run programs in terminal vscode
Apr 15, 2025 pm 06:42 PM
How to run programs in terminal vscode
Apr 15, 2025 pm 06:42 PM
In VS Code, you can run the program in the terminal through the following steps: Prepare the code and open the integrated terminal to ensure that the code directory is consistent with the terminal working directory. Select the run command according to the programming language (such as Python's python your_file_name.py) to check whether it runs successfully and resolve errors. Use the debugger to improve debugging efficiency.
 Python: Automation, Scripting, and Task Management
Apr 16, 2025 am 12:14 AM
Python: Automation, Scripting, and Task Management
Apr 16, 2025 am 12:14 AM
Python excels in automation, scripting, and task management. 1) Automation: File backup is realized through standard libraries such as os and shutil. 2) Script writing: Use the psutil library to monitor system resources. 3) Task management: Use the schedule library to schedule tasks. Python's ease of use and rich library support makes it the preferred tool in these areas.
 Is the vscode extension malicious?
Apr 15, 2025 pm 07:57 PM
Is the vscode extension malicious?
Apr 15, 2025 pm 07:57 PM
VS Code extensions pose malicious risks, such as hiding malicious code, exploiting vulnerabilities, and masturbating as legitimate extensions. Methods to identify malicious extensions include: checking publishers, reading comments, checking code, and installing with caution. Security measures also include: security awareness, good habits, regular updates and antivirus software.
 How to install nginx in centos
Apr 14, 2025 pm 08:06 PM
How to install nginx in centos
Apr 14, 2025 pm 08:06 PM
CentOS Installing Nginx requires following the following steps: Installing dependencies such as development tools, pcre-devel, and openssl-devel. Download the Nginx source code package, unzip it and compile and install it, and specify the installation path as /usr/local/nginx. Create Nginx users and user groups and set permissions. Modify the configuration file nginx.conf, and configure the listening port and domain name/IP address. Start the Nginx service. Common errors need to be paid attention to, such as dependency issues, port conflicts, and configuration file errors. Performance optimization needs to be adjusted according to the specific situation, such as turning on cache and adjusting the number of worker processes.
 What is vscode What is vscode for?
Apr 15, 2025 pm 06:45 PM
What is vscode What is vscode for?
Apr 15, 2025 pm 06:45 PM
VS Code is the full name Visual Studio Code, which is a free and open source cross-platform code editor and development environment developed by Microsoft. It supports a wide range of programming languages and provides syntax highlighting, code automatic completion, code snippets and smart prompts to improve development efficiency. Through a rich extension ecosystem, users can add extensions to specific needs and languages, such as debuggers, code formatting tools, and Git integrations. VS Code also includes an intuitive debugger that helps quickly find and resolve bugs in your code.




