Microsoft Edge is testing new feature to edit images from the web before saving

In the future, images from the web can be saved and edited without leaving Microsoft Edge, saving users from opening another An app to crop or make necessary images on it without the hassle.
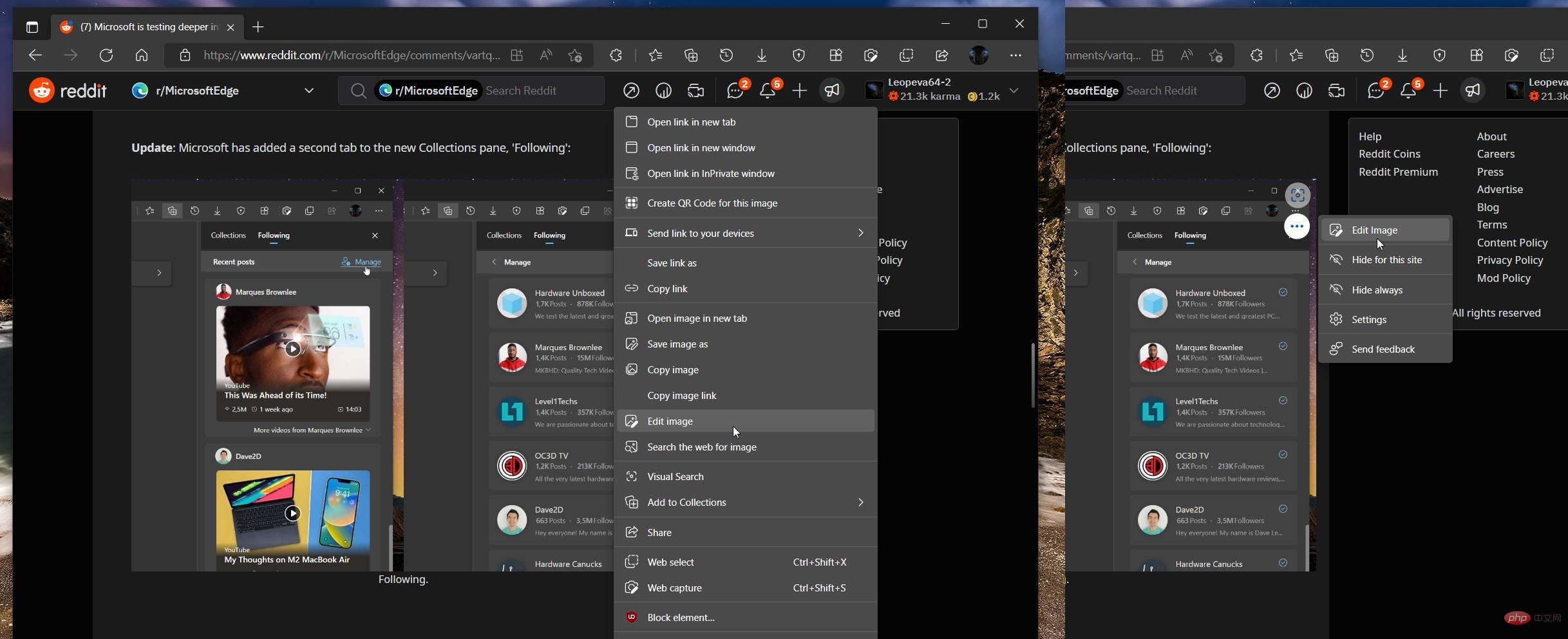
In news shared on Reddit by a user named Leo Varela (u/Leopeva64-2), different images of the new built-in image editor in the browser can be seen. According to Varela, he discovered the new feature in the latest Edge Canary build, which means it could be rolling out to the public soon in the future.
Currently, Edge users are only allowed to right-click on an image and are presented with the option to save, and nothing more. However, with the new feature, the Edit Image option in Edge will be available directly when the user right-clicks on the image.
The image editor includes different editing functions including cropping, adjusting, filtering and marking. Each offers more sub-options. Crop has different crop sizes and directions, while the rest of the features have their own tools. Generally speaking, the editor works like a regular editing application that we use casually on our PC.
After editing, users can save the image, and Varela noted in the post that a "download menu" will appear with suggested options for what to do with the edited image.
It's not a huge addition to Edge, but it could mean extra convenience for users who frequently save images from the internet.
The above is the detailed content of Microsoft Edge is testing new feature to edit images from the web before saving. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 New Windows 11 desktop search bar will let you use Edge
Apr 13, 2023 pm 07:34 PM
New Windows 11 desktop search bar will let you use Edge
Apr 13, 2023 pm 07:34 PM
Some you may have forgotten, but Microsoft certainly hasn't ignored its aggressive Edge adoption campaign. You might not have noticed it for a while, but the Redmond-based tech company is still working hard to push as many users as possible to make Edge the browser default. Now, with the latest Dev Channel Insider Preview, there's a new clever way to do it in the form of a desktop search bar. A new desktop search bar has been added to the Dev Channel. The untrained eye would say it's a great addition and has no issues whatsoever. However, those who know will definitely find the problem. Of course, a new desktop search bar will make things easier and faster. But if people really don't want to use Edg
 Chrome, Edge crashes with 0xc0000022 after Windows 11, Windows 10 update
May 02, 2023 pm 08:01 PM
Chrome, Edge crashes with 0xc0000022 after Windows 11, Windows 10 update
May 02, 2023 pm 08:01 PM
One potential compatibility issue between Windows updates and antivirus solutions is that browsers such as Chrome, Edge, and Firefox crash with the error message "The application could not start correctly (0xc0000022). Click OK to close the application." Windows updates have been fairly stable lately, with fewer reports of major issues. Microsoft has now released the April 2022 Update for Windows 10 and Windows 11, and the company is not aware of any new issues. However, isolated reports indicate that the patch may break some popular browsers. We are running the latest update on our device and have no major issues
 How to fix black screen issue in Microsoft Edge browser
May 16, 2023 am 10:04 AM
How to fix black screen issue in Microsoft Edge browser
May 16, 2023 am 10:04 AM
Microsoft released a version of NewEdge based on Chromium (Google's open source engine) in early 2020. The new Edge feels similar to Google Chrome and has features available in Chrome. However, many users reported that they saw a black screen immediately after launching Microsoft New Edge. The user can access the settings menu, but when they click on any option in the menu, it does not work and only a black screen is visible. It highlights options when the computer mouse hovers over them and the user can close the browser. Are you encountering a black screen when opening the new Edge browser on your PC? Then this article will be useful for you. In this article,
 How to fix Microsoft Edge freezes or crashes when opening PDF files on Windows
Apr 28, 2023 pm 05:46 PM
How to fix Microsoft Edge freezes or crashes when opening PDF files on Windows
Apr 28, 2023 pm 05:46 PM
The built-in browser Microsoft Edge is also the default application for opening and viewing PDF files in Windows 11/10. Nowadays, it is a common practice for people to communicate and send PDF files as email attachments. To open and view these PDF files, you need to double-click the file and Edge will open the selected PDF file. However, some users have reported that the Edge browser freezes or crashes when trying to open any PDF file on their Windows PC. Once the browser freezes, the user will not be able to use the browser, change any tabs, or perform any other operations. However, they were able to open other applications and use them without any problems
 How to clear the download history of Microsoft Edge browser?
Apr 21, 2023 am 09:34 AM
How to clear the download history of Microsoft Edge browser?
Apr 21, 2023 am 09:34 AM
<ul><li><strong>Click to enter:</strong>ChatGPT tool plug-in navigation</li></ul><h2>Find and delete download history in Edge< /h2><p>Like other browsers, Edge has a<strong>Download
 How to fix 'We couldn't load this extension error” in Edge browser
May 17, 2023 pm 10:53 PM
How to fix 'We couldn't load this extension error” in Edge browser
May 17, 2023 pm 10:53 PM
Extensions are tools that are built and programmed to provide consumers with a great surfing experience with additional functionality on their Windows systems. However, recently many Windows users have complained that after installing an extension in the Edge browser, the error message "We cannot load this extension" is issued after restarting the Edge browser. They are unsure of what to do next, and some simply continue using the browser without loading the extension. This issue can also be caused by a faulty extension file or a flaw in the MSEdge browser itself. After thoroughly investigating the issue causing difficulty loading the extension, we've discovered some solutions that may go a long way in resolving the issue. If you have similar problem, please refer to this
 Soon, Microsoft Edge will let you place vertical tabs on the right
May 09, 2023 pm 05:46 PM
Soon, Microsoft Edge will let you place vertical tabs on the right
May 09, 2023 pm 05:46 PM
<ul><li><strong>Click to enter:</strong>ChatGPT tool plug-in navigation</li></ul><headerclass="entry-header"></header> ;<p>Except Startupbo
 How to fix PDF files not opening in Microsoft Edge browser?
Apr 22, 2023 pm 12:37 PM
How to fix PDF files not opening in Microsoft Edge browser?
Apr 22, 2023 pm 12:37 PM
Microsoft Edge is the built-in browser that comes with the Windows operating system. This application is also set as the default application for opening PDF files in Windows. Nowadays, receiving PDF attachments via email is common. However, when users try to open PDF attachments, they notice that the Edge browser simply crashes or freezes. Once this happens, the user will not be able to change tabs or take any action. In this article, let’s look at the different ways to solve this problem using the Edge browser. Fix 1: End the task and try opening it again. 1. Press and hold Windows+X keys. 2. You will see a pop-up window. Press the T key on your keyboard



