jquery implements overlay 3D text effects code sharing_jquery
Jquery implements overlay 3D text effects. The effect is very cool, and the implementation code is also very simple. It does not use HTML5 and CSS3 elements, and is purely implemented with Jquery code.
Operation rendering: -----------------------------Effect demonstration----- --------------------------

The jquery implementation code for overlaying 3D text effects shared with you is as follows
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery实现叠层3D文字特效</title>
<style type="text/css">
*{margin:0px; padding:0px;}
body{background:#FFF;}
.box{height:160px; width:800px; position:absolute; top:50%; left:50%; margin:-90px 0 0 -320px;}
p{color:#7a9c07; font-size:160px; position:absolute; top:0px; left:0px;letter-spacing:10px; cursor:pointer;}
</style>
<script src="js/jquery-1.7.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
function move(){
var i;
var a=0;
for(i=$(".box p").size();i>0;i--){
a=a+1;
$(".box p").eq(i).css({left:a*1,top:a*(-1),opacity:i*0.02});
$(".box p").eq(i).animate({left:a*(-1),top:a*(-1),opacity:i*0.02},3000);
$(".box").animate({"margin-left":"-350px"},3000);
$(".box p").eq(i).animate({left:a*1,top:a*(-1),opacity:i*0.02},3000);
$(".box").animate({"margin-left":"-290px"},3000);
};
};
$(document).ready(function(){
var p=0;
for(p=0;p<5;p++)
{
$(".box").append($(".box p").clone());
};
move();
setInterval(move,6100);
$(".box p").click(function(){
$(".box p").text("叠层3D文字").css({"font-size":"110px"});
$(".box").css({"margin-top":"-50px"});
});
});
</script>
</head>
<body>
<div class="box">
<p>脚本之家</p>
</div>
</body>
</html>
The above is the jquery code to implement overlay 3D text special effects shared with you. I hope you like it.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 CLIP-BEVFormer: Explicitly supervise the BEVFormer structure to improve long-tail detection performance
Mar 26, 2024 pm 12:41 PM
CLIP-BEVFormer: Explicitly supervise the BEVFormer structure to improve long-tail detection performance
Mar 26, 2024 pm 12:41 PM
Written above & the author’s personal understanding: At present, in the entire autonomous driving system, the perception module plays a vital role. The autonomous vehicle driving on the road can only obtain accurate perception results through the perception module. The downstream regulation and control module in the autonomous driving system makes timely and correct judgments and behavioral decisions. Currently, cars with autonomous driving functions are usually equipped with a variety of data information sensors including surround-view camera sensors, lidar sensors, and millimeter-wave radar sensors to collect information in different modalities to achieve accurate perception tasks. The BEV perception algorithm based on pure vision is favored by the industry because of its low hardware cost and easy deployment, and its output results can be easily applied to various downstream tasks.
 The latest from Oxford University! Mickey: 2D image matching in 3D SOTA! (CVPR\'24)
Apr 23, 2024 pm 01:20 PM
The latest from Oxford University! Mickey: 2D image matching in 3D SOTA! (CVPR\'24)
Apr 23, 2024 pm 01:20 PM
Project link written in front: https://nianticlabs.github.io/mickey/ Given two pictures, the camera pose between them can be estimated by establishing the correspondence between the pictures. Typically, these correspondences are 2D to 2D, and our estimated poses are scale-indeterminate. Some applications, such as instant augmented reality anytime, anywhere, require pose estimation of scale metrics, so they rely on external depth estimators to recover scale. This paper proposes MicKey, a keypoint matching process capable of predicting metric correspondences in 3D camera space. By learning 3D coordinate matching across images, we are able to infer metric relative
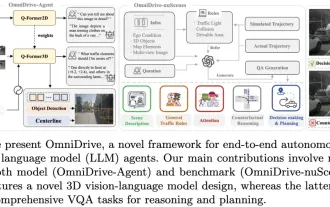
 LLM is all done! OmniDrive: Integrating 3D perception and reasoning planning (NVIDIA's latest)
May 09, 2024 pm 04:55 PM
LLM is all done! OmniDrive: Integrating 3D perception and reasoning planning (NVIDIA's latest)
May 09, 2024 pm 04:55 PM
Written above & the author’s personal understanding: This paper is dedicated to solving the key challenges of current multi-modal large language models (MLLMs) in autonomous driving applications, that is, the problem of extending MLLMs from 2D understanding to 3D space. This expansion is particularly important as autonomous vehicles (AVs) need to make accurate decisions about 3D environments. 3D spatial understanding is critical for AVs because it directly impacts the vehicle’s ability to make informed decisions, predict future states, and interact safely with the environment. Current multi-modal large language models (such as LLaVA-1.5) can often only handle lower resolution image inputs (e.g.) due to resolution limitations of the visual encoder, limitations of LLM sequence length. However, autonomous driving applications require
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
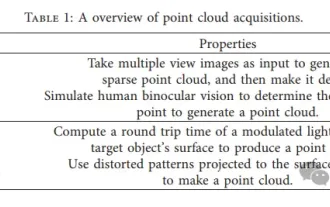
 Point cloud registration is inescapable for 3D vision! Understand all mainstream solutions and challenges in one article
Apr 02, 2024 am 11:31 AM
Point cloud registration is inescapable for 3D vision! Understand all mainstream solutions and challenges in one article
Apr 02, 2024 am 11:31 AM
Point cloud, as a collection of points, is expected to bring about a change in acquiring and generating three-dimensional (3D) surface information of objects through 3D reconstruction, industrial inspection and robot operation. The most challenging but essential process is point cloud registration, i.e. obtaining a spatial transformation that aligns and matches two point clouds obtained in two different coordinates. This review introduces the overview and basic principles of point cloud registration, systematically classifies and compares various methods, and solves the technical problems existing in point cloud registration, trying to provide academic researchers outside the field and Engineers provide guidance and facilitate discussions on a unified vision for point cloud registration. The general method of point cloud acquisition is divided into active and passive methods. The point cloud actively acquired by the sensor is the active method, and the point cloud is reconstructed later.
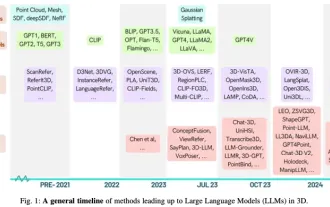
 The latest from Oxford University | Nearly 400 summaries! Talk about the latest review of large language models and the three-dimensional world
Jun 02, 2024 pm 07:41 PM
The latest from Oxford University | Nearly 400 summaries! Talk about the latest review of large language models and the three-dimensional world
Jun 02, 2024 pm 07:41 PM
Written above & the author’s personal understanding: With the development of large language models (LLM), rapid progress has been made in the integration between them and 3D spatial data (3DLLM), providing unprecedented capabilities for understanding and interacting with physical space. . This article provides a comprehensive overview of LLM's approach to processing, understanding and generating 3D data. We highlight the unique advantages of LLMs, such as contextual learning, stepwise reasoning, open vocabulary capabilities, and broad world knowledge, and highlight their potential to advance spatial understanding and interaction with embedded artificial intelligence (AI) systems. Our research covers various 3D data representations from point clouds to Neural Rendering Fields (NeRF). and analyzed their integration with LLM for 3D scene understanding, subtitles,
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <




