How to use SpringBoot to configure virtualization paths for image display
Configure the virtualization path for image display
springboot can access static resources in the static folder under resources by default. We generally upload images to a folder under static
For example, images:
It can be used during the development stage, but it cannot be used when the project is packaged as a jar package. When running, it will report that the file path cannot be found. At this time, you need to configure a virtual path to specify a fixed address on the hard disk.
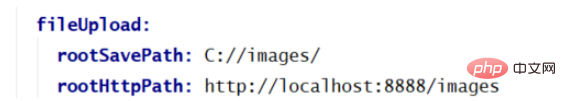
1. First, we configure the file upload path and access address in the application.yml file
:

Here I set After the files are uploaded, they are saved to the images folder under the c drive. The access address is: http://localhost:8888/images/xxx.jpg
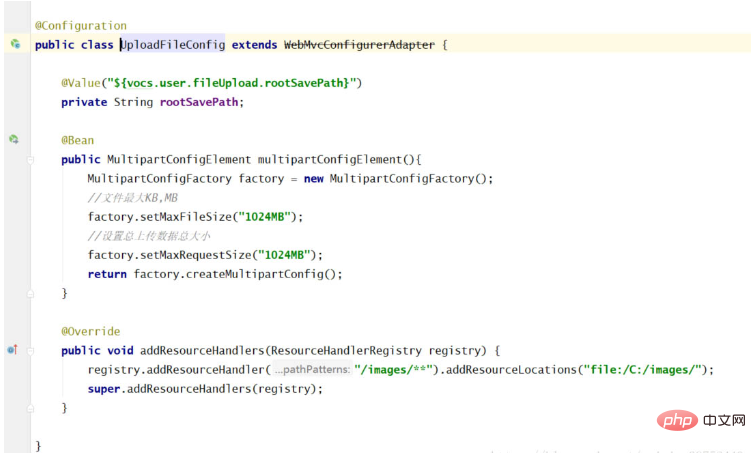
2. Configure the mapping of the virtual path

/images/** above represents the address of the server requesting images. For example: http://localhost:8888/images/xxx.jpg will be mapped to the local C:/images /xxx.jpg
Note: I obtained the rootSavePath in the configuration file in the above code, but did not use it. Instead, I wrote file:/c:/images myself, because using this variable directly will report an error. File must be added in front of the path.
Configuring virtual path to access local image issues
About springboot vue, changing the server folder image access display issue
Question
I recently used springboot vue to do it I started a project, which involves image display and modification functions.
1. Create a virtual path and be able to access the pictures in the folder
2. The front-end uses element's el-upload to upload pictures, and the back-end uses MultipartFile file to receive them and replace the original folder. The picture can be successfully replaced, and the local folder picture is indeed replaced successfully
3. After confirming that the local picture has changed, it is found that the page picture has not changed, and the refresh has not changed
For example
1. Using the virtual path, the front-end can access the local image img1.jpg
can access the local image img1.jpg
2.Then Delete the local img1.jpg, put it in img2.jpg, and change the name to img1.jpg. In fact, it means that the img1 picture is modified but the name remains unchanged.
3. The result still displays the original img1 picture. Refreshing the page is the same, and you can only separate the picture path. Display and refresh the browser before the replaced image appears.
still displays the original img1 picture. Refreshing the page is the same, and you can only separate the picture path. Display and refresh the browser before the replaced image appears.
The above is the detailed content of How to use SpringBoot to configure virtualization paths for image display. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How Springboot integrates Jasypt to implement configuration file encryption
Jun 01, 2023 am 08:55 AM
How Springboot integrates Jasypt to implement configuration file encryption
Jun 01, 2023 am 08:55 AM
Introduction to Jasypt Jasypt is a java library that allows a developer to add basic encryption functionality to his/her project with minimal effort and does not require a deep understanding of how encryption works. High security for one-way and two-way encryption. , standards-based encryption technology. Encrypt passwords, text, numbers, binaries... Suitable for integration into Spring-based applications, open API, for use with any JCE provider... Add the following dependency: com.github.ulisesbocchiojasypt-spring-boot-starter2. 1.1Jasypt benefits protect our system security. Even if the code is leaked, the data source can be guaranteed.
 How SpringBoot integrates Redisson to implement delay queue
May 30, 2023 pm 02:40 PM
How SpringBoot integrates Redisson to implement delay queue
May 30, 2023 pm 02:40 PM
Usage scenario 1. The order was placed successfully but the payment was not made within 30 minutes. The payment timed out and the order was automatically canceled. 2. The order was signed and no evaluation was conducted for 7 days after signing. If the order times out and is not evaluated, the system defaults to a positive rating. 3. The order is placed successfully. If the merchant does not receive the order for 5 minutes, the order is cancelled. 4. The delivery times out, and push SMS reminder... For scenarios with long delays and low real-time performance, we can Use task scheduling to perform regular polling processing. For example: xxl-job Today we will pick
 How to use Redis to implement distributed locks in SpringBoot
Jun 03, 2023 am 08:16 AM
How to use Redis to implement distributed locks in SpringBoot
Jun 03, 2023 am 08:16 AM
1. Redis implements distributed lock principle and why distributed locks are needed. Before talking about distributed locks, it is necessary to explain why distributed locks are needed. The opposite of distributed locks is stand-alone locks. When we write multi-threaded programs, we avoid data problems caused by operating a shared variable at the same time. We usually use a lock to mutually exclude the shared variables to ensure the correctness of the shared variables. Its scope of use is in the same process. If there are multiple processes that need to operate a shared resource at the same time, how can they be mutually exclusive? Today's business applications are usually microservice architecture, which also means that one application will deploy multiple processes. If multiple processes need to modify the same row of records in MySQL, in order to avoid dirty data caused by out-of-order operations, distribution needs to be introduced at this time. The style is locked. Want to achieve points
 How to solve the problem that springboot cannot access the file after reading it into a jar package
Jun 03, 2023 pm 04:38 PM
How to solve the problem that springboot cannot access the file after reading it into a jar package
Jun 03, 2023 pm 04:38 PM
Springboot reads the file, but cannot access the latest development after packaging it into a jar package. There is a situation where springboot cannot read the file after packaging it into a jar package. The reason is that after packaging, the virtual path of the file is invalid and can only be accessed through the stream. Read. The file is under resources publicvoidtest(){Listnames=newArrayList();InputStreamReaderread=null;try{ClassPathResourceresource=newClassPathResource("name.txt");Input
 Comparison and difference analysis between SpringBoot and SpringMVC
Dec 29, 2023 am 11:02 AM
Comparison and difference analysis between SpringBoot and SpringMVC
Dec 29, 2023 am 11:02 AM
SpringBoot and SpringMVC are both commonly used frameworks in Java development, but there are some obvious differences between them. This article will explore the features and uses of these two frameworks and compare their differences. First, let's learn about SpringBoot. SpringBoot was developed by the Pivotal team to simplify the creation and deployment of applications based on the Spring framework. It provides a fast, lightweight way to build stand-alone, executable
 How to implement Springboot+Mybatis-plus without using SQL statements to add multiple tables
Jun 02, 2023 am 11:07 AM
How to implement Springboot+Mybatis-plus without using SQL statements to add multiple tables
Jun 02, 2023 am 11:07 AM
When Springboot+Mybatis-plus does not use SQL statements to perform multi-table adding operations, the problems I encountered are decomposed by simulating thinking in the test environment: Create a BrandDTO object with parameters to simulate passing parameters to the background. We all know that it is extremely difficult to perform multi-table operations in Mybatis-plus. If you do not use tools such as Mybatis-plus-join, you can only configure the corresponding Mapper.xml file and configure The smelly and long ResultMap, and then write the corresponding sql statement. Although this method seems cumbersome, it is highly flexible and allows us to
 How SpringBoot customizes Redis to implement cache serialization
Jun 03, 2023 am 11:32 AM
How SpringBoot customizes Redis to implement cache serialization
Jun 03, 2023 am 11:32 AM
1. Customize RedisTemplate1.1, RedisAPI default serialization mechanism. The API-based Redis cache implementation uses the RedisTemplate template for data caching operations. Here, open the RedisTemplate class and view the source code information of the class. publicclassRedisTemplateextendsRedisAccessorimplementsRedisOperations, BeanClassLoaderAware{//Declare key, Various serialization methods of value, the initial value is empty @NullableprivateRedisSe
 How to get the value in application.yml in springboot
Jun 03, 2023 pm 06:43 PM
How to get the value in application.yml in springboot
Jun 03, 2023 pm 06:43 PM
In projects, some configuration information is often needed. This information may have different configurations in the test environment and the production environment, and may need to be modified later based on actual business conditions. We cannot hard-code these configurations in the code. It is best to write them in the configuration file. For example, you can write this information in the application.yml file. So, how to get or use this address in the code? There are 2 methods. Method 1: We can get the value corresponding to the key in the configuration file (application.yml) through the ${key} annotated with @Value. This method is suitable for situations where there are relatively few microservices. Method 2: In actual projects, When business is complicated, logic




