How to forward nginx configuration to other websites
Requirements
There is such a requirement: the project jumps to a certain address, but this address does not want to be exposed to users.
So we thought of making a layer of proxy and directly use ngnix to proxy to this address through a certain path in the project.
After querying the relevant documents, we found that the solution is as follows:
Use return 302
location /myBaidu {
return 302 http://baidu.com;
}This solution will jump directly to Baidu and will change The domain name is equivalent to direct location.href = 'baidu.com', which is obviously not suitable for our needs.
The effect we want is to proxy to Baidu, but the url box of the browser is still /sparkMonitor, then use proxy_pass
proxy_pass
Assume that our website domain name is http://myorigin.com/
location /myBaidu {
proxy_pass http://www.baidu.com/;
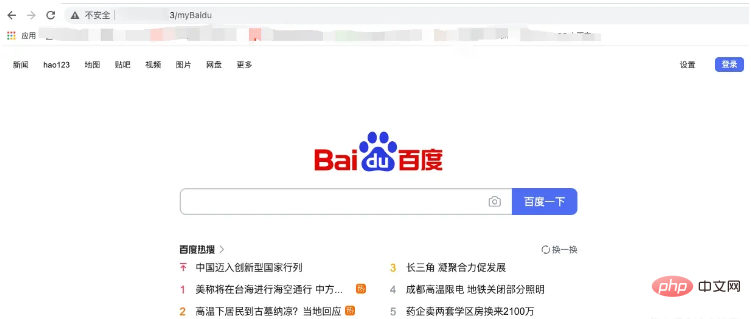
}After configuration, you can directly access the Baidu page from http://myorigin.com/myBaidu, as follows Figure

About the syntax used by proxy_pass, it is related to /
When the path plus /: relative path, it is equivalent to proxying to http:// www.baidu.com/
location /myBaidu {
proxy_pass http://www.baidu.com/;
}If you visit http://myorigin.com/myBaidu/abc, it is equivalent to visiting http://www.baidu.com/abc
When the path is not Add /: absolute path, which is equivalent to proxying to http://www.baidu.com/myBaidu
location /myBaidu {
proxy_pass http://www.baidu.com;
}If you visit http://myorigin.com/myBaidu/abc, it is equivalent to visiting http: //www.baidu.com/myBaidu/abc
When adding /xxx/
location /myBaidu {
proxy_pass http://www.baidu.com/xxx/;
}to the path, if you visit http://myorigin.com/myBaidu/abc It is equivalent to visiting http://www.baidu.com/xxx/abc
when adding /xxx
location /myBaidu {
proxy_pass http://www.baidu.com/xxx;
}to the path. http://myorigin.com/myBaidu/abc is equivalent to visiting http://www.baidu.com/xxxabc
Other questions
Use the proxy_pass solution to reverse proxy to Baidu page without any problems.
But our project requires jumping to an intranet domain name, and this domain name and http://myorigin.com/ are not interoperable, so when configuring the proxy, you need to configure into the ip address, and then the agent successfully redirected
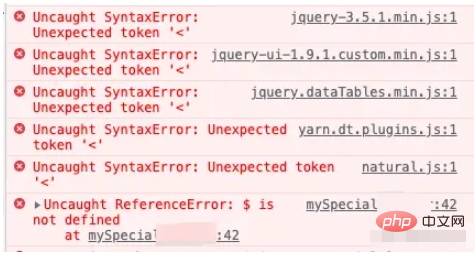
, but the page that opened the agent at this time showed no style. Looking at the console, I found the following error:

Click in to view the error as shown below

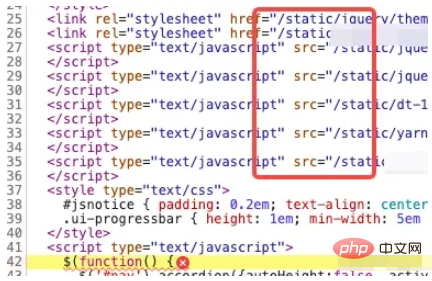
From this, the problem is obvious. The agent’s website uses the absolute path of the root directory. To find the jquery file under /static, we will directly look for the http://myorigin.com/static file under the domain name of our project. In this way, we cannot find the /static file of the proxy project, so jquery cannot find it and report an error. The page style is invalid
And not only the /static file, but also other files may not be found, and the path may conflict with the routing, causing problems
Therefore, we can conclude that forwarding the nginx configuration of the front-end project to other websites needs to be done with caution. Not all websites can use front-end proxies, and specific analysis of the specific situation is required
The above is the detailed content of How to forward nginx configuration to other websites. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to configure nginx in Windows
Apr 14, 2025 pm 12:57 PM
How to configure nginx in Windows
Apr 14, 2025 pm 12:57 PM
How to configure Nginx in Windows? Install Nginx and create a virtual host configuration. Modify the main configuration file and include the virtual host configuration. Start or reload Nginx. Test the configuration and view the website. Selectively enable SSL and configure SSL certificates. Selectively set the firewall to allow port 80 and 443 traffic.
 How to start nginx in Linux
Apr 14, 2025 pm 12:51 PM
How to start nginx in Linux
Apr 14, 2025 pm 12:51 PM
Steps to start Nginx in Linux: Check whether Nginx is installed. Use systemctl start nginx to start the Nginx service. Use systemctl enable nginx to enable automatic startup of Nginx at system startup. Use systemctl status nginx to verify that the startup is successful. Visit http://localhost in a web browser to view the default welcome page.
 How to check whether nginx is started
Apr 14, 2025 pm 01:03 PM
How to check whether nginx is started
Apr 14, 2025 pm 01:03 PM
How to confirm whether Nginx is started: 1. Use the command line: systemctl status nginx (Linux/Unix), netstat -ano | findstr 80 (Windows); 2. Check whether port 80 is open; 3. Check the Nginx startup message in the system log; 4. Use third-party tools, such as Nagios, Zabbix, and Icinga.
 How to solve nginx403
Apr 14, 2025 am 10:33 AM
How to solve nginx403
Apr 14, 2025 am 10:33 AM
How to fix Nginx 403 Forbidden error? Check file or directory permissions; 2. Check .htaccess file; 3. Check Nginx configuration file; 4. Restart Nginx. Other possible causes include firewall rules, SELinux settings, or application issues.
 How to start nginx server
Apr 14, 2025 pm 12:27 PM
How to start nginx server
Apr 14, 2025 pm 12:27 PM
Starting an Nginx server requires different steps according to different operating systems: Linux/Unix system: Install the Nginx package (for example, using apt-get or yum). Use systemctl to start an Nginx service (for example, sudo systemctl start nginx). Windows system: Download and install Windows binary files. Start Nginx using the nginx.exe executable (for example, nginx.exe -c conf\nginx.conf). No matter which operating system you use, you can access the server IP
 How to check whether nginx is started?
Apr 14, 2025 pm 12:48 PM
How to check whether nginx is started?
Apr 14, 2025 pm 12:48 PM
In Linux, use the following command to check whether Nginx is started: systemctl status nginx judges based on the command output: If "Active: active (running)" is displayed, Nginx is started. If "Active: inactive (dead)" is displayed, Nginx is stopped.
 How to solve nginx403 error
Apr 14, 2025 pm 12:54 PM
How to solve nginx403 error
Apr 14, 2025 pm 12:54 PM
The server does not have permission to access the requested resource, resulting in a nginx 403 error. Solutions include: Check file permissions. Check the .htaccess configuration. Check nginx configuration. Configure SELinux permissions. Check the firewall rules. Troubleshoot other causes such as browser problems, server failures, or other possible errors.
 How to solve nginx304 error
Apr 14, 2025 pm 12:45 PM
How to solve nginx304 error
Apr 14, 2025 pm 12:45 PM
Answer to the question: 304 Not Modified error indicates that the browser has cached the latest resource version of the client request. Solution: 1. Clear the browser cache; 2. Disable the browser cache; 3. Configure Nginx to allow client cache; 4. Check file permissions; 5. Check file hash; 6. Disable CDN or reverse proxy cache; 7. Restart Nginx.




