 Operation and Maintenance
Operation and Maintenance
 Nginx
Nginx
 How to solve the problem of setting up file upload and download service with nginx+lua
How to solve the problem of setting up file upload and download service with nginx+lua
How to solve the problem of setting up file upload and download service with nginx+lua
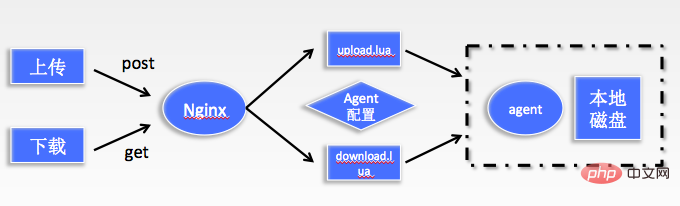
Main logic

Upload
The front end requests the nginx service, and nginx calls the upload script. The script By searching the configuration, find the corresponding logical storage path and the IP and port of the agent of the physical storage machine, send the package to the corresponding agent through tcp, and the agent deployed on the corresponding machine receives the data and writes it to a local file.
Download
http download request nginx, nginx calls the download script, the script parses the link parameters, finds the corresponding agent address according to the parameters, the request returns the file binary content, the script accepts The data returned by the agent is returned to the requesting end.
Configuring nginx+lua
Next, we will mainly talk about the nginx installation configuration (this includes lua's binary stream processing lpack, md5 calculation, mysql operation, json operation)
1. Install nginx
Download
Unziptar -xvf nginx-1.10.3.tar.gz
2. Install luajit( Lightweight lua)
Modify the installation path in the makefile export prefix= /usr/local/luajit
Then install make &make install
3. Install nginx_lua_module
Download
Unzip
4. Install ngx_devel_kit (ndk provides functions and macros to handle some basic tasks, reducing the amount of code for third-party module development)
Download
5. Install and compile, import
export luajit_lib=/usr/local/luajit/lib export luajit_inc=/usr/local/luajit/include/luajit-2.0 ./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module --add-module=/home/oicq/jeffzhuang/ngx_devel_kit-0.3.0 --add-module=/home/oicq/jeffzhuang/lua-nginx-module-0.10. make -j2 make install
Start /usr/local/nginx/sbin/nginx Restart command` usr/local/nginx/sbin/nginx -s reload v
If an error is reported and the luajit library cannot be found ln -s /usr/local/lib/libluajit-5.1.so.2 /lib64/libluajit-5.1.so.2
Test nginx and open the browser directly You can see the welcome interface at http:10.x.x.x:8080
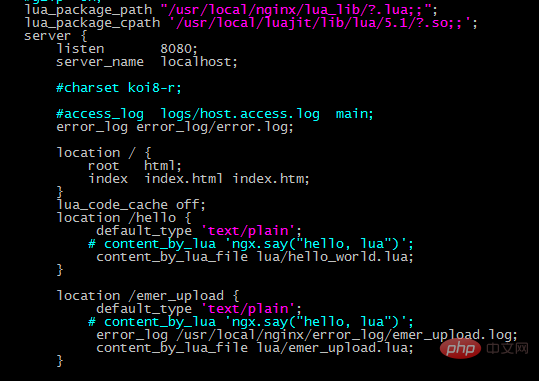
6. Configure conf/nginx.conf to run the lua script
Add the search path of the lua library lua_package_path, lua_package_cpath

7. Add mysql.lua download and copy it to the lua_package_path directory.
8. Add csjon
Modify the makefile. prefix=/usr/local/luajit is the installation path of luajit. After make, copy the generated cjson.so to the
lua_package_cpath directory
9. To install lpack, you can use the ready-made lpack.lua Copy to lua_package_path or use https://github.com/luadist/lpack to compile and generate lpack.so. Copy to lua_package_cpath. For 64-bit, you need to add the compilation command -fpic
10, upload.lua download
11. md5 download
Main code
1. Front-end upload page code
<!doctype html> <html> <head> <title>file upload example</title> </head> <body> <form action="emer_upload/order_system_storage" method="post" enctype="multipart/form-data"> <input type="file" name="testfilename"/> <input type="submit" name="upload" value="upload" /> </form> </body> </html>
2. Upload upload code. This module parses the file upload request. In the process, it is mainly implemented using a simple algorithm similar to a finite state machine, and different states are processed by corresponding handlers.
--文件下载服务写到 saverootpath .."/" .. filename 下面
function download()
local chunk_size = 4096
local form,err=upload:new(chunk_size)
if not form then
ngx.log(ngx.err, "failed to new upload: ", err)
ngx.exit(ngx.http_internal_server_error)
end
form:set_timeout(100000)
while true do
local typ,res,err=form:read()
if not typ then
errormsg="failed to read :"..err
return 1
end
if typ =="header" then
local key=res[1]
local value=res[2]
if key =="content-disposition" then
local kvlist=string.split(value,';')
for _, kv in ipairs(kvlist) do
local seg = string.trim(kv)
if seg:find("filename") then
local kvfile = string.split(seg, "=")
filename = string.sub(kvfile[2], 2, -2)
if filename then
--获取文件后缀名字
fileextension=getextension(filename)
local linuxtime=tostring(os.time())
filepath=saverootpath .."/" ..linuxtime..filename
filetosave,errmsg = io.open(filepath, "w+")
--存储的文件路径
--ngx.say("failed to open file ", filepath)
if not filetosave then
--ngx.say("failed to open file ", filepath .. errmsg)
errormsg="打开文件失败"..filepath .. errmsg
return 1
end
else
errormsg="请求参数找不到文件名字"
return 1
end
--跳出循环
break
end
end
end
elseif typ =="body" then
if filetosave then
filetosave:write(res)
filemd5:update(res)
end
elseif typ =="part_end" then
if filetosave then
local md5_sum=filemd5:final()
--ngx.say("md5: ", str.to_hex(md5_sum))
filemd532=str.to_hex(md5_sum)
filetosave:close()
filetosave = nil
end
elseif typ =="eof" then
break
else
ngx.log(ngx.info, "do other things")
end
end
return 0
end3. TCP receives binary data
-- 读取byte function readint8(tcp) local next, val = string.unpack(tcp:receive(1), "b") return tonumber(val); end -- 读取int16 function readint16(tcp) local next, val = string.unpack(tcp:receive(2), "h"); return tonumber(val); end -- 读取int32 function readint32(tcp) local next, val = string.unpack(tcp:receive(4), ">i"); return tonumber(val); end -- 读取字符串 function readstring(tcp,len) return tostring(tcp:receive(len)); end
4. TCP writes binary data. The communication protocol with the agent here is: start flag + packet length + json string + end flag, so The parameter corresponding to pack is biab, > is converted into big endian
jsondata["filename"]=filemd532 .. "." .. fileextension
jsondata["cmd"]="write"
jsondata["filesize"]=tostring(filelen)
jsondata["path"]=system.."/"..storagedate
local jsonstr=cjson.encode(jsondata)
local uilen=string.len(jsonstr)
senddata=bpack(">b1iab",startindex,uilen,jsonstr,endindex)
socket:send(senddata)5. When there is a download error, redirect is used to jump directly to the error page to facilitate the output of error information. In fact, you can also be a user here token verification
local errorurl="/downloaderror.html" errormsg="url 参数解析有问题 "..index return ngx.redirect(errorurl.."?msg="..errormsg,``` ngx.http_moved_temporarily)
The above is the detailed content of How to solve the problem of setting up file upload and download service with nginx+lua. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to start nginx in Linux
Apr 14, 2025 pm 12:51 PM
How to start nginx in Linux
Apr 14, 2025 pm 12:51 PM
Steps to start Nginx in Linux: Check whether Nginx is installed. Use systemctl start nginx to start the Nginx service. Use systemctl enable nginx to enable automatic startup of Nginx at system startup. Use systemctl status nginx to verify that the startup is successful. Visit http://localhost in a web browser to view the default welcome page.
 How to check whether nginx is started
Apr 14, 2025 pm 01:03 PM
How to check whether nginx is started
Apr 14, 2025 pm 01:03 PM
How to confirm whether Nginx is started: 1. Use the command line: systemctl status nginx (Linux/Unix), netstat -ano | findstr 80 (Windows); 2. Check whether port 80 is open; 3. Check the Nginx startup message in the system log; 4. Use third-party tools, such as Nagios, Zabbix, and Icinga.
 How to start nginx server
Apr 14, 2025 pm 12:27 PM
How to start nginx server
Apr 14, 2025 pm 12:27 PM
Starting an Nginx server requires different steps according to different operating systems: Linux/Unix system: Install the Nginx package (for example, using apt-get or yum). Use systemctl to start an Nginx service (for example, sudo systemctl start nginx). Windows system: Download and install Windows binary files. Start Nginx using the nginx.exe executable (for example, nginx.exe -c conf\nginx.conf). No matter which operating system you use, you can access the server IP
 How to solve nginx403 error
Apr 14, 2025 pm 12:54 PM
How to solve nginx403 error
Apr 14, 2025 pm 12:54 PM
The server does not have permission to access the requested resource, resulting in a nginx 403 error. Solutions include: Check file permissions. Check the .htaccess configuration. Check nginx configuration. Configure SELinux permissions. Check the firewall rules. Troubleshoot other causes such as browser problems, server failures, or other possible errors.
 How to configure nginx in Windows
Apr 14, 2025 pm 12:57 PM
How to configure nginx in Windows
Apr 14, 2025 pm 12:57 PM
How to configure Nginx in Windows? Install Nginx and create a virtual host configuration. Modify the main configuration file and include the virtual host configuration. Start or reload Nginx. Test the configuration and view the website. Selectively enable SSL and configure SSL certificates. Selectively set the firewall to allow port 80 and 443 traffic.
 How to solve nginx403
Apr 14, 2025 am 10:33 AM
How to solve nginx403
Apr 14, 2025 am 10:33 AM
How to fix Nginx 403 Forbidden error? Check file or directory permissions; 2. Check .htaccess file; 3. Check Nginx configuration file; 4. Restart Nginx. Other possible causes include firewall rules, SELinux settings, or application issues.
 How to solve nginx304 error
Apr 14, 2025 pm 12:45 PM
How to solve nginx304 error
Apr 14, 2025 pm 12:45 PM
Answer to the question: 304 Not Modified error indicates that the browser has cached the latest resource version of the client request. Solution: 1. Clear the browser cache; 2. Disable the browser cache; 3. Configure Nginx to allow client cache; 4. Check file permissions; 5. Check file hash; 6. Disable CDN or reverse proxy cache; 7. Restart Nginx.
 How to check whether nginx is started?
Apr 14, 2025 pm 12:48 PM
How to check whether nginx is started?
Apr 14, 2025 pm 12:48 PM
In Linux, use the following command to check whether Nginx is started: systemctl status nginx judges based on the command output: If "Active: active (running)" is displayed, Nginx is started. If "Active: inactive (dead)" is displayed, Nginx is stopped.



