How to use provide and inject in Vue3
1. Scene reproduction
Don’t worry about the meaning of the API title. Here I will start by writing a more common scenario. The internal code of the component corresponding to
is relatively simple, and I will not show it here. Logically, these three components are referenced layer by layer.

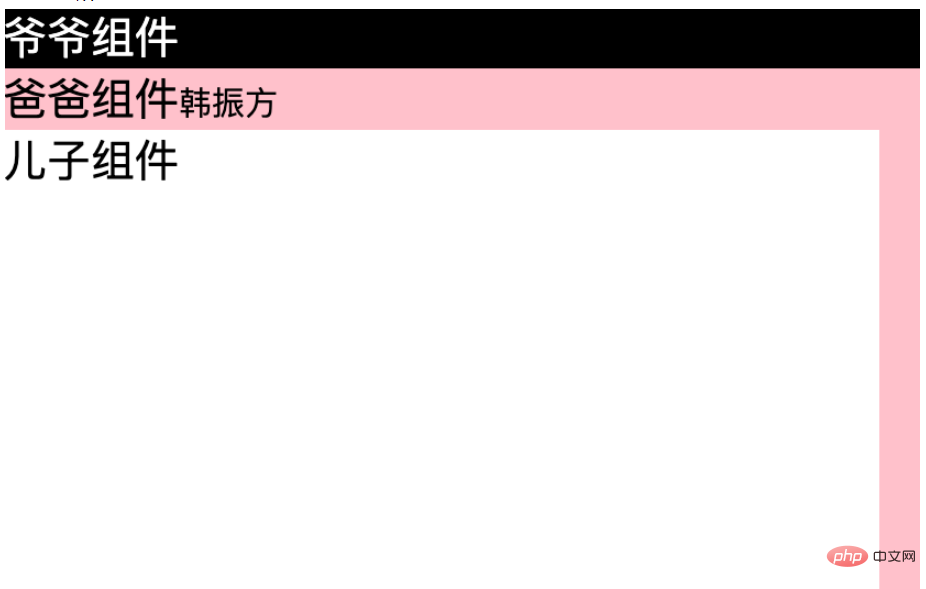
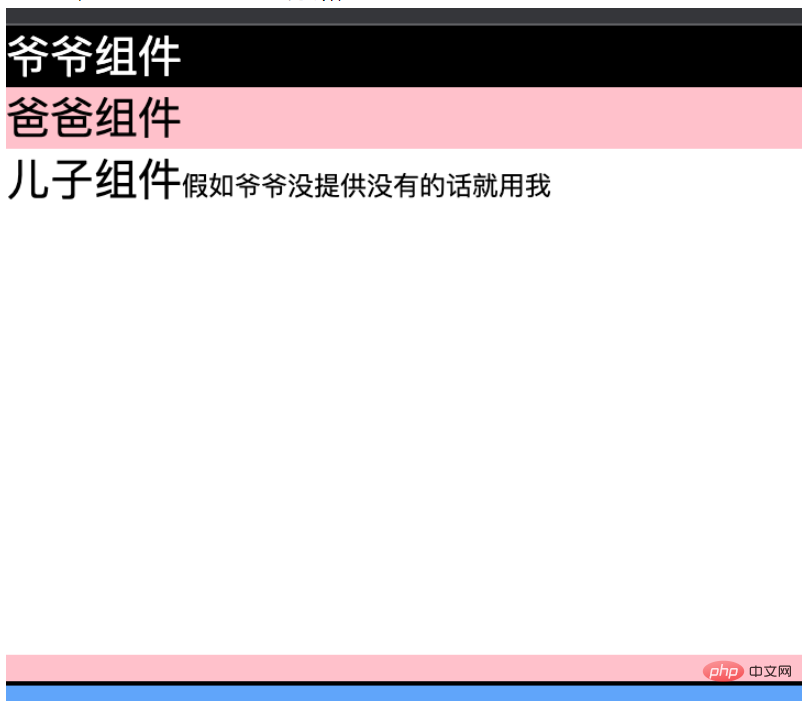
The corresponding page effect is as follows:

As shown above, this is a very common one in the project Scene, three levels of nested components. (In fact, there are still deep levels of nesting. At present, we take three-layer nesting as an example)
ok, your current demand is: in grandpa component A string data "Han Zhenfang" needs to be provided to be used by the son component.
You must have thought of props if you are smart. Without further ado, let’s get started.
2. Passing Props
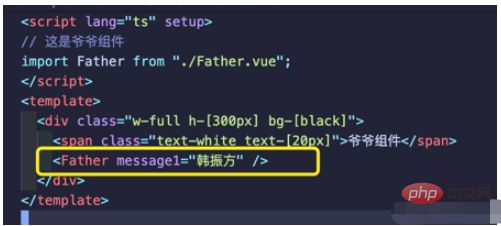
"How advanced I thought it was. Isn't this the scenario where data is passed from father to son? I pass props directly. To complete this requirement." So I will write such a piece of code in
GrandFather.vue Then it’s time to go
Then it’s time to go
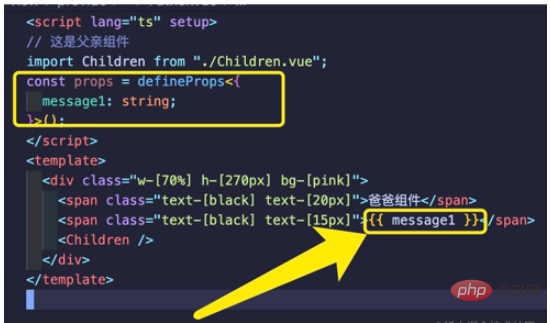
The component is going to receive this data. So we defined props in the Father.vue component to receive this value.
 Let’s take a look at the page
Let’s take a look at the page
 No problem,
No problem,
has been received. But don’t forget that our task has not been completed yet. Our requirement is to be used by son component, so we quickly pass it on.
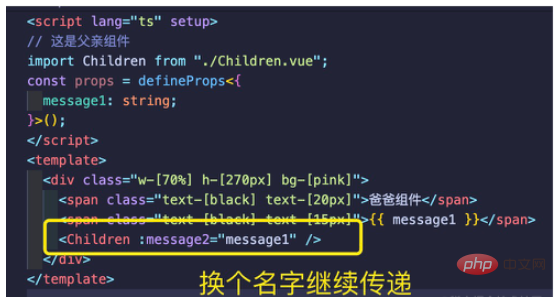
 So now our
So now our
component looks like this.
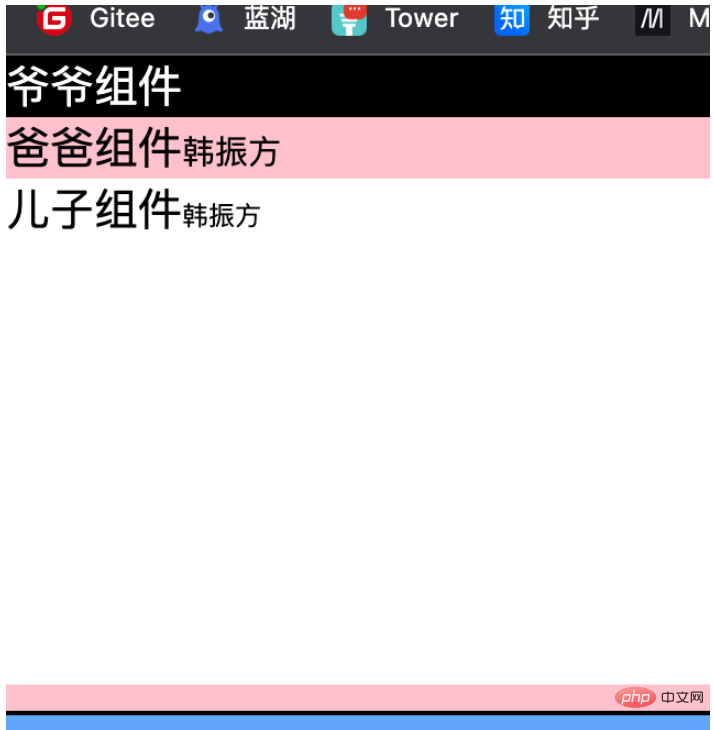
 The page effect is as follows:
The page effect is as follows:
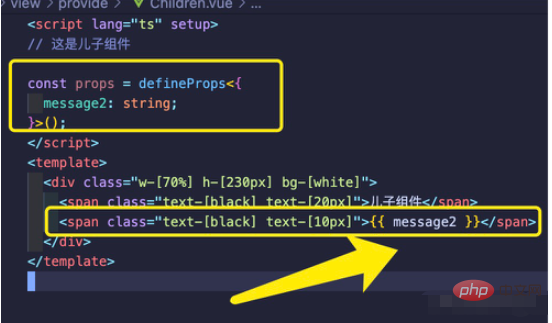
 In the end, our
In the end, our
was indeed obtained. Did you find anything wrong while writing this? ????
In fact, our
Dad component does not need to know these properties at all, it just acts as a passing microphone. It would be fine if this component was only used in this one scenario, but once we want to reuse the Dad component in a second place, we will find that a problem arises. We must provide this Dad component with a props called message1, but in fact this message1 is not a Dad component An attribute used internally. As you write this, you have discovered that just passing one more layer makes the reusability of the component very poor. This is still a scene with only three levels of nesting. Once you reach the fourth level, you will find that things gradually start to get tricky. It seems that
is not a good choice. Thinking of this, you will start to think, is there a better solution? Don't tell me, there really is. That is our protagonist today,
and inject. 3. provide and inject
First of all, don’t memorize the name of the API. The author must have a reason for naming it. In many cases we first look at the meaning of these two words.

 You can probably guess a rough meaning from the meanings of these two words alone. One is
You can probably guess a rough meaning from the meanings of these two words alone. One is
A certain value, the other is to register , receive this value. Then the question arises, how do we use these two APIs correctly? It's actually very simple. Let's go back to the
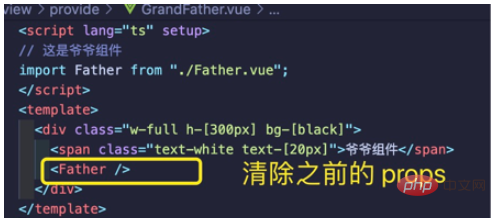
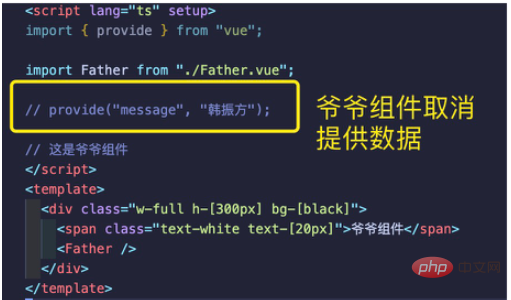
Grandpa componentand restore his original appearance.
 You only need two steps:
You only need two steps:
Perhaps you will be surprised, is this all? Let me tell you clearly, yes, this will do.
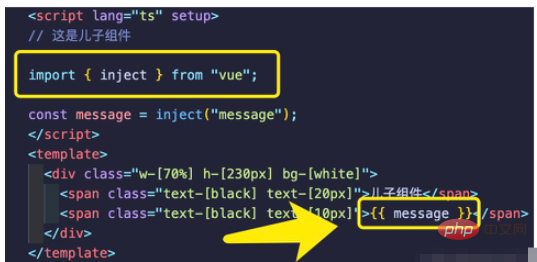
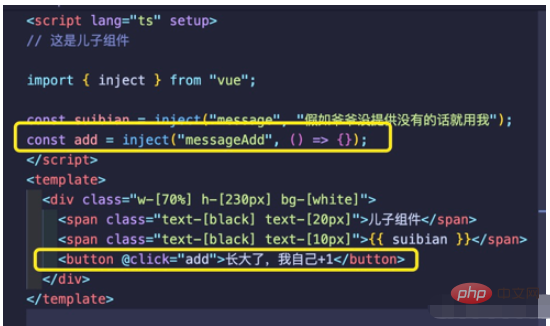
The last step is to go to son component to receive and use it and you are done.

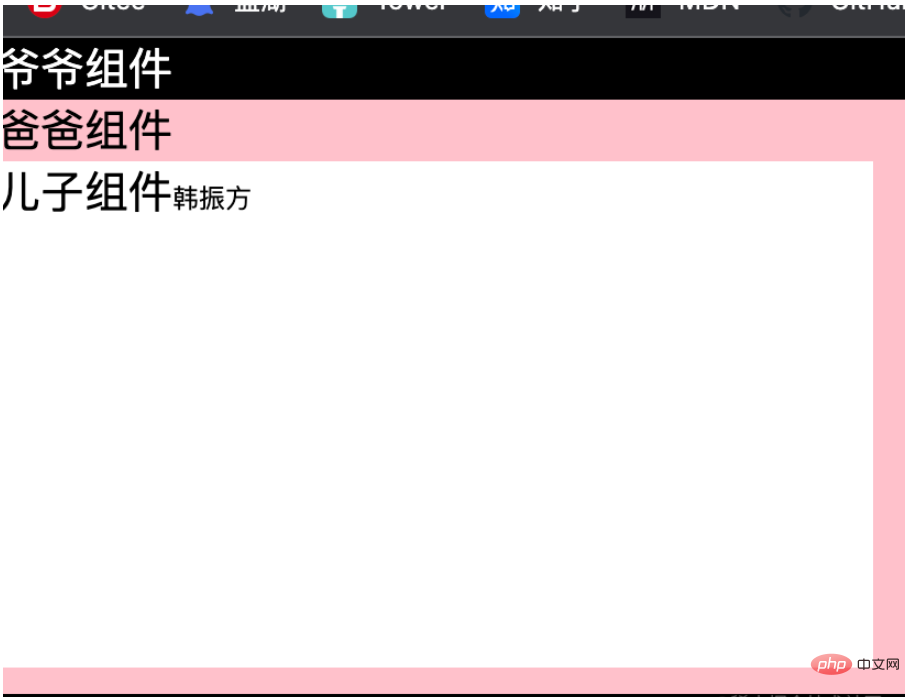
Let’s take a look at the page effect:

Not only was the data successfully obtained, but the key is ourDad Component is clean and does not affect its references elsewhere.

Let’s go back and explain the usage of provide. provide Accepts two parameters. The first parameter needs to be a unique identifier (the same name as a variable inside the component is not allowed), and the second parameter is the value to be passed.
You can also understand it this way, now Grandpa Component is holding a loudspeaker and shouting????: "Who wants "Han Zhenfang", who wants" #汉正方’, the price is cheap, and you only need one‘message’”.
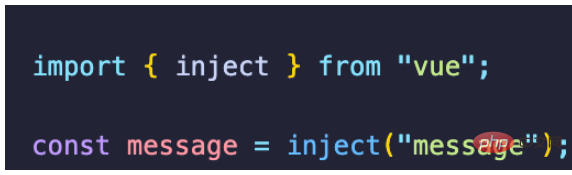
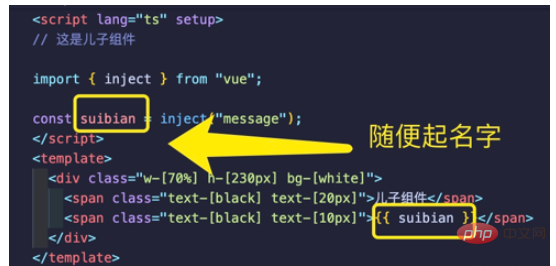
son component heard the news and shouted: "I want it, I want it!!" So it quickly inject a "message ".

Note: The variable name you use to accept is randomly chosen, and you do not need to be consistent with the previous one.

Dad component doesn’t want it at all, so it doesn’t need inject at all.
Andinject also allows you to have a hiding behavior. What does it mean? Suppose this son component also needs to be reused in other places, but its grandfather component or does not have a grandfather component at all, then the second parameters will be used as the default values for suibian.

provide behavior of the grandpa component.

understanding data.

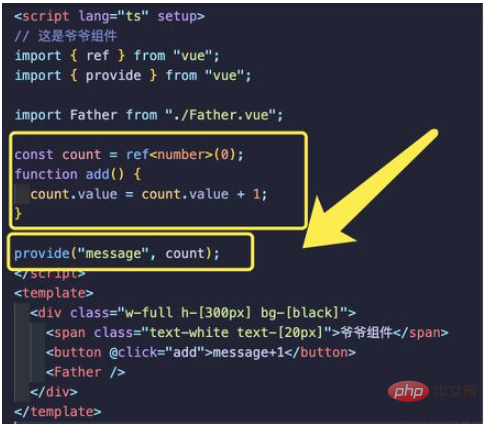
provide is much more than just providing the string type It's just data. Let's try declaring a responsive data in Grandpa Component.

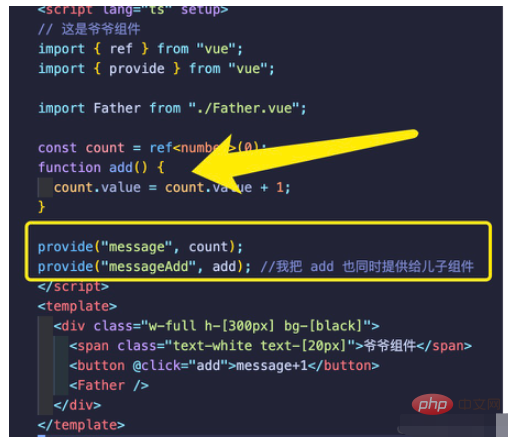
son component has grown up, it says that I also want to control the growth of the number, is that okay? Grandpa Component is very fond of grandson, so he provides a method for grandson to use.

Son componentCan you really control it yourself? Has the child really grown up?

son component is indeed grown up (referring to the successful inject #Grandpa component provide function)
Don’t turn around and forget, the second parameter is our cover-up behavior. If grandpa doesn't provide a function, I'll use an arrow function myself that has no behavior. That's all.
 5. Source code
5. Source code
<script lang="ts" setup>
// 这是爷爷组件
import { ref } from "vue";
import { provide } from "vue";
import Father from "./Father.vue";
const count = ref<number>(0);
function add() {
count.value = count.value + 1;
}
provide("message", count);
provide("messageAdd", add); //我把 add 也同时提供给儿子组件
</script>
<template>
<div class="w-full h-[300px] bg-[black]">
<span class="text-white text-[20px]">爷爷组件</span>
<button @click="add">message+1</button>
<Father />
</div>
</template>
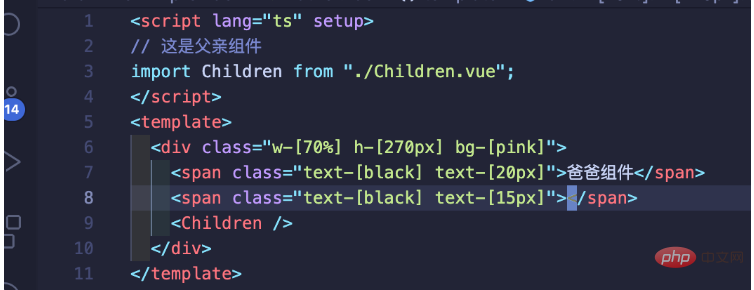
<script lang="ts" setup>
// 这是父亲组件
import Children from "./Children.vue";
</script>
<template>
<div class="w-[70%] h-[270px] bg-[pink]">
<span class="text-[black] text-[20px]">爸爸组件</span>
<span class="text-[black] text-[15px]"></span>
<Children />
</div>
</template>
<script lang="ts" setup>
// 这是儿子组件
import { inject } from "vue";
const suibian = inject("message", "假如爷爷没提供没有的话就用我");
const add = inject("messageAdd", () => {});
</script>
<template>
<div class="w-[70%] h-[230px] bg-[white]">
<span class="text-[black] text-[20px]">儿子组件</span>
<span class="text-[black] text-[10px]">{{ suibian }}</span>
<button @click="add">长大了,我自己+1</button>
</div>
</template>
If I now
grandfather componentsand The father component also provides the same keyword value. The son componentwhose one will be used in the end? GrandFather.vue: => provide("message","provided by grandpa component");Father.vue: =>provide("message"," Provided by the parent component")Children.vue:=> inject("message","Whose one do I use?")
The above is the detailed content of How to use provide and inject in Vue3. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 vue3+vite: How to solve the error when using require to dynamically import images in src
May 21, 2023 pm 03:16 PM
vue3+vite: How to solve the error when using require to dynamically import images in src
May 21, 2023 pm 03:16 PM
vue3+vite:src uses require to dynamically import images and error reports and solutions. vue3+vite dynamically imports multiple images. If vue3 is using typescript development, require will introduce image errors. requireisnotdefined cannot be used like vue2 such as imgUrl:require(' .../assets/test.png') is imported because typescript does not support require, so import is used. Here is how to solve it: use awaitimport
 How to use tinymce in vue3 project
May 19, 2023 pm 08:40 PM
How to use tinymce in vue3 project
May 19, 2023 pm 08:40 PM
tinymce is a fully functional rich text editor plug-in, but introducing tinymce into vue is not as smooth as other Vue rich text plug-ins. tinymce itself is not suitable for Vue, and @tinymce/tinymce-vue needs to be introduced, and It is a foreign rich text plug-in and has not passed the Chinese version. You need to download the translation package from its official website (you may need to bypass the firewall). 1. Install related dependencies npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. Download the Chinese package 3. Introduce the skin and Chinese package. Create a new tinymce folder in the project public folder and download the
 How Vue3 parses markdown and implements code highlighting
May 20, 2023 pm 04:16 PM
How Vue3 parses markdown and implements code highlighting
May 20, 2023 pm 04:16 PM
Vue implements the blog front-end and needs to implement markdown parsing. If there is code, it needs to implement code highlighting. There are many markdown parsing libraries for Vue, such as markdown-it, vue-markdown-loader, marked, vue-markdown, etc. These libraries are all very similar. Marked is used here, and highlight.js is used as the code highlighting library. The specific implementation steps are as follows: 1. Install dependent libraries. Open the command window under the vue project and enter the following command npminstallmarked-save//marked to convert markdown into htmlnpmins
 How to refresh partial content of the page in Vue3
May 26, 2023 pm 05:31 PM
How to refresh partial content of the page in Vue3
May 26, 2023 pm 05:31 PM
To achieve partial refresh of the page, we only need to implement the re-rendering of the local component (dom). In Vue, the easiest way to achieve this effect is to use the v-if directive. In Vue2, in addition to using the v-if instruction to re-render the local dom, we can also create a new blank component. When we need to refresh the local page, jump to this blank component page, and then jump back in the beforeRouteEnter guard in the blank component. original page. As shown in the figure below, how to click the refresh button in Vue3.X to reload the DOM within the red box and display the corresponding loading status. Since the guard in the component in the scriptsetup syntax in Vue3.X only has o
 How to select an avatar and crop it in Vue3
May 29, 2023 am 10:22 AM
How to select an avatar and crop it in Vue3
May 29, 2023 am 10:22 AM
The final effect is to install the VueCropper component yarnaddvue-cropper@next. The above installation value is for Vue3. If it is Vue2 or you want to use other methods to reference, please visit its official npm address: official tutorial. It is also very simple to reference and use it in a component. You only need to introduce the corresponding component and its style file. I do not reference it globally here, but only introduce import{userInfoByRequest}from'../js/api' in my component file. import{VueCropper}from'vue-cropper&
 How to use Vue3 reusable components
May 20, 2023 pm 07:25 PM
How to use Vue3 reusable components
May 20, 2023 pm 07:25 PM
Preface Whether it is vue or react, when we encounter multiple repeated codes, we will think about how to reuse these codes instead of filling a file with a bunch of redundant codes. In fact, both vue and react can achieve reuse by extracting components, but if you encounter some small code fragments and you don’t want to extract another file, in comparison, react can be used in the same Declare the corresponding widget in the file, or implement it through renderfunction, such as: constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 How to use vue3+ts+axios+pinia to achieve senseless refresh
May 25, 2023 pm 03:37 PM
How to use vue3+ts+axios+pinia to achieve senseless refresh
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia realizes senseless refresh 1. First download aiXos and pinianpmipinia in the project--savenpminstallaxios--save2. Encapsulate axios request-----Download js-cookienpmiJS-cookie-s//Introduce aixosimporttype{AxiosRequestConfig ,AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 How to use defineCustomElement to define components in Vue3
May 28, 2023 am 11:29 AM
How to use defineCustomElement to define components in Vue3
May 28, 2023 am 11:29 AM
Using Vue to build custom elements WebComponents is a collective name for a set of web native APIs that allow developers to create reusable custom elements (customelements). The main benefit of custom elements is that they can be used with any framework, even without one. They are ideal when you are targeting end users who may be using a different front-end technology stack, or when you want to decouple the final application from the implementation details of the components it uses. Vue and WebComponents are complementary technologies, and Vue provides excellent support for using and creating custom elements. You can integrate custom elements into existing Vue applications, or use Vue to build




