
什么是nginx?
nginx (engine x) 是一款轻量级的web 服务器 、反向代理服务器及电子邮件(imap/pop3)代理服务器。
什么是反向代理?
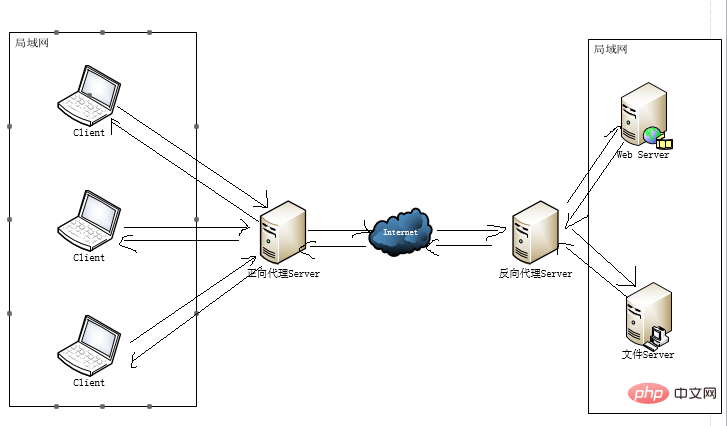
反向代理(reverse proxy)方式是指以代理服务器来接受internet上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给internet上请求连接的客户端,此时代理服务器对外就表现为一个反向代理服务器。
可参考下图的示例:

安装与使用
安装
nginx官网下载地址
发布版本分为linux和windows版本。
也可以下载源码,编译后运行。
从源代码编译 nginx
把源码解压缩之后,在终端里运行如下命令:
./configure make sudo make install
默认情况下,nginx 会被安装在 /usr/local/nginx。通过设定编译选项,你可以改变这个设定。
windows 安装
为了安装nginx/win32,需先下载它。然后解压之,然后运行即可。下面以c盘根目录为例说明下:
cd c: cd c:\nginx-0.8.54 start nginx
nginx/win32是运行在一个控制台程序,而非windows服务方式的。服务器方式目前还是开发尝试中。
使用
nginx的使用比较简单,就是几条命令。
常用到的命令如下:
nginx -s stop 快速关闭nginx,可能不保存相关信息,并迅速终止web服务。
nginx -s quit 平稳关闭nginx,保存相关信息,有安排的结束web服务。
nginx -s reload 因改变了nginx相关配置,需要重新加载配置而重载。
nginx -s reopen 重新打开日志文件。
nginx -c filename 为 nginx 指定一个配置文件,来代替缺省的。
nginx -t 不运行,而仅仅测试配置文件。nginx 将检查配置文件的语法的正确性,并尝试打开配置文件中所引用到的文件。
nginx -v 显示 nginx 的版本。
nginx -v 显示 nginx 的版本,编译器版本和配置参数。
如果不想每次都敲命令,可以在nginx安装目录下新添一个启动批处理文件startup.bat,双击即可运行。内容如下:
@echo off rem 如果启动前已经启动nginx并记录下pid文件,会kill指定进程 nginx.exe -s stop rem 测试配置文件语法正确性 nginx.exe -t -c conf/nginx.conf rem 显示版本信息 nginx.exe -v rem 按照指定配置去启动nginx nginx.exe -c conf/nginx.conf
nginx 配置实战
我始终认为,各种开发工具的配置还是结合实战来讲述,会让人更易理解。
http反向代理配置
我们先实现一个小目标:不考虑复杂的配置,仅仅是完成一个http反向代理。
nginx.conf配置文件如下:
注:conf/nginx.conf是nginx的默认配置文件。你也可以使用nginx -c指定你的配置文件
#运行用户
#user somebody;
#启动进程,通常设置成和cpu的数量相等
worker_processes 1;
#全局错误日志
error_log d:/tools/nginx-1.10.1/logs/error.log;
error_log d:/tools/nginx-1.10.1/logs/notice.log notice;
error_log d:/tools/nginx-1.10.1/logs/info.log info;
#pid文件,记录当前启动的nginx的进程id
pid d:/tools/nginx-1.10.1/logs/nginx.pid;
#工作模式及连接数上限
events {
worker_connections 1024; #单个后台worker process进程的最大并发链接数
}
#设定http服务器,利用它的反向代理功能提供负载均衡支持
http {
#设定mime类型(邮件支持类型),类型由mime.types文件定义
include d:/tools/nginx-1.10.1/conf/mime.types;
default_type application/octet-stream;
#设定日志
log_format main '[$remote_addr] - [$remote_user] [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log d:/tools/nginx-1.10.1/logs/access.log main;
rewrite_log on;
#sendfile 指令指定 nginx 是否调用 sendfile 函数(zero copy 方式)来输出文件,对于普通应用,
#必须设为 on,如果用来进行下载等应用磁盘io重负载应用,可设置为 off,以平衡磁盘与网络i/o处理速度,降低系统的uptime.
sendfile on;
#tcp_nopush on;
#连接超时时间
keepalive_timeout 120;
tcp_nodelay on;
#gzip压缩开关
#gzip on;
#设定实际的服务器列表
upstream zp_server1{
server 127.0.0.1:8089;
}
#http服务器
server {
#监听80端口,80端口是知名端口号,用于http协议
listen 80;
#定义使用www.xx.com访问
server_name www.helloworld.com;
#首页
index index.html
#指向webapp的目录
root d:\01_workspace\project\github\zp\springnotes\spring-security\spring-shiro\src\main\webapp;
#编码格式
charset utf-8;
#代理配置参数
proxy_connect_timeout 180;
proxy_send_timeout 180;
proxy_read_timeout 180;
proxy_set_header host $host;
proxy_set_header x-forwarder-for $remote_addr;
#反向代理的路径(和upstream绑定),location 后面设置映射的路径
location / {
proxy_pass http://zp_server1;
}
#静态文件,nginx自己处理
location ~ ^/(images|javascript|js|css|flash|media|static)/ {
root d:\01_workspace\project\github\zp\springnotes\spring-security\spring-shiro\src\main\webapp\views;
#过期30天,静态文件不怎么更新,过期可以设大一点,如果频繁更新,则可以设置得小一点。
expires 30d;
}
#设定查看nginx状态的地址
location /nginxstatus {
stub_status on;
access_log on;
auth_basic "nginxstatus";
auth_basic_user_file conf/htpasswd;
}
#禁止访问 .htxxx 文件
location ~ /\.ht {
deny all;
}
#错误处理页面(可选择性配置)
#error_page 404 /404.html;
#error_page 500 502 503 504 /50x.html;
#location = /50x.html {
# root html;
#}
}
}好了,让我们来试试吧:
1.启动webapp,注意启动绑定的端口要和nginx中的upstream设置的端口保持一致。
2.更改host:在c:\windows\system32\drivers\etc目录下的host文件中添加一条dns记录
127.0.0.1 www.helloworld.com
3.启动前文中startup.bat的命令
4.在浏览器中访问www.helloworld.com,不出意外,已经可以访问了。
负载均衡配置
上一个例子中,代理仅仅指向一个服务器。
但是,网站在实际运营过程中,多半都是有多台服务器运行着同样的app,这时需要使用负载均衡来分流。
nginx也可以实现简单的负载均衡功能。
假设这样一个应用场景:将应用部署在192.168.1.11:80、192.168.1.12:80、192.168.1.13:80三台linux环境的服务器上。网站域名叫www.helloworld.com,公网ip为192.168.1.11。在公网ip所在的服务器上部署nginx,对所有请求做负载均衡处理。
nginx.conf配置如下:
http {
#设定mime类型,类型由mime.type文件定义
include /etc/nginx/mime.types;
default_type application/octet-stream;
#设定日志格式
access_log /var/log/nginx/access.log;
#设定负载均衡的服务器列表
upstream load_balance_server {
#weigth参数表示权值,权值越高被分配到的几率越大
server 192.168.1.11:80 weight=5;
server 192.168.1.12:80 weight=1;
server 192.168.1.13:80 weight=6;
}
#http服务器
server {
#侦听80端口
listen 80;
#定义使用www.xx.com访问
server_name www.helloworld.com;
#对所有请求进行负载均衡请求
location / {
root /root; #定义服务器的默认网站根目录位置
index index.html index.htm; #定义首页索引文件的名称
proxy_pass http://load_balance_server ;#请求转向load_balance_server 定义的服务器列表
#以下是一些反向代理的配置(可选择性配置)
#proxy_redirect off;
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
#后端的web服务器可以通过x-forwarded-for获取用户真实ip
proxy_set_header x-forwarded-for $remote_addr;
proxy_connect_timeout 90; #nginx跟后端服务器连接超时时间(代理连接超时)
proxy_send_timeout 90; #后端服务器数据回传时间(代理发送超时)
proxy_read_timeout 90; #连接成功后,后端服务器响应时间(代理接收超时)
proxy_buffer_size 4k; #设置代理服务器(nginx)保存用户头信息的缓冲区大小
proxy_buffers 4 32k; #proxy_buffers缓冲区,网页平均在32k以下的话,这样设置
proxy_busy_buffers_size 64k; #高负荷下缓冲大小(proxy_buffers*2)
proxy_temp_file_write_size 64k; #设定缓存文件夹大小,大于这个值,将从upstream服务器传
client_max_body_size 10m; #允许客户端请求的最大单文件字节数
client_body_buffer_size 128k; #缓冲区代理缓冲用户端请求的最大字节数
}
}
}网站有多个webapp的配置
当一个网站功能越来越丰富时,往往需要将一些功能相对独立的模块剥离出来,独立维护。这样的话,通常,会有多个webapp。
举个例子:假如站点有好几个webapp,finance(金融)、product(产品)、admin(用户中心)。访问这些应用的方式通过上下文(context)来进行区分:
我们知道,http的默认端口号是80,如果在一台服务器上同时启动这3个webapp应用,都用80端口,肯定是不成的。所以,这三个应用需要分别绑定不同的端口号。
那么,问题来了,用户在实际访问站点时,访问不同webapp,总不会还带着对应的端口号去访问吧。所以,你再次需要用到反向代理来做处理。
配置也不难,来看看怎么做吧:
http {
#此处省略一些基本配置
upstream product_server{
server www.helloworld.com:8081;
}
upstream admin_server{
server www.helloworld.com:8082;
}
upstream finance_server{
server www.helloworld.com:8083;
}
server {
#此处省略一些基本配置
#默认指向product的server
location / {
proxy_pass http://product_server;
}
location /product/{
proxy_pass http://product_server;
}
location /admin/ {
proxy_pass http://admin_server;
}
location /finance/ {
proxy_pass http://finance_server;
}
}
}https反向代理配置
一些对安全性要求比较高的站点,可能会使用https(一种使用ssl通信标准的安全http协议)。
这里不科普http协议和ssl标准。但是,使用nginx配置https需要知道几点:
https的固定端口号是443,不同于http的80端口
ssl标准需要引入安全证书,所以在nginx.conf中你需要指定证书和它对应的key
其他和http反向代理基本一样,只是在server部分配置有些不同。
#http服务器
server {
#监听443端口。443为知名端口号,主要用于https协议
listen 443 ssl;
#定义使用www.xx.com访问
server_name www.helloworld.com;
#ssl证书文件位置(常见证书文件格式为:crt/pem)
ssl_certificate cert.pem;
#ssl证书key位置
ssl_certificate_key cert.key;
#ssl配置参数(选择性配置)
ssl_session_cache shared:ssl:1m;
ssl_session_timeout 5m;
#数字签名,此处使用md5
ssl_ciphers high:!anull:!md5;
ssl_prefer_server_ciphers on;
location / {
root /root;
index index.html index.htm;
}
}The above is the detailed content of How to install and configure Windows nginx. For more information, please follow other related articles on the PHP Chinese website!




