 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How did I receive 12 bouquets of roses as a single person on Valentine's Day after typing the code (javascript)_javascript skills
How did I receive 12 bouquets of roses as a single person on Valentine's Day after typing the code (javascript)_javascript skills
How did I receive 12 bouquets of roses as a single person on Valentine's Day after typing the code (javascript)_javascript skills
Without further ado, let me show you the renderings first:

To summarize, this article is going to introduce a script for brushing stars (in flash memory), which is used to brush stars while hanging up. On Chinese Valentine's Day, roses are all about painting, so I'm definitely not a clickbait. Let me take everyone to paint stars together!
1. Send message
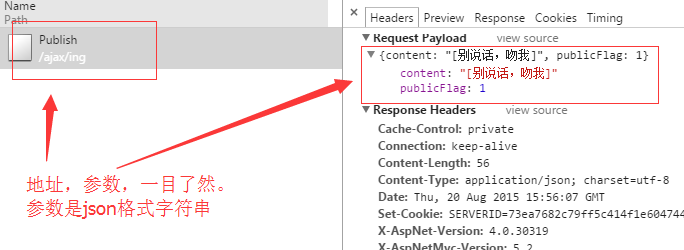
Look at the request and simulate sending it yourself

$.post("http://ing.cnblogs.com/ajax/ing/Publish", //地址
JSON.stringify({ "content": content, "publicFlag": 1 }), //参数,json格式字符串
function (result) { //回调
console.log("..............发送成功了,接下来判断是否有星星");
result && result.IsSuccess && judgeStar(content)
}, "json"); //返回的内容转成js对象2. Determine whether the message just sent has a lucky flash
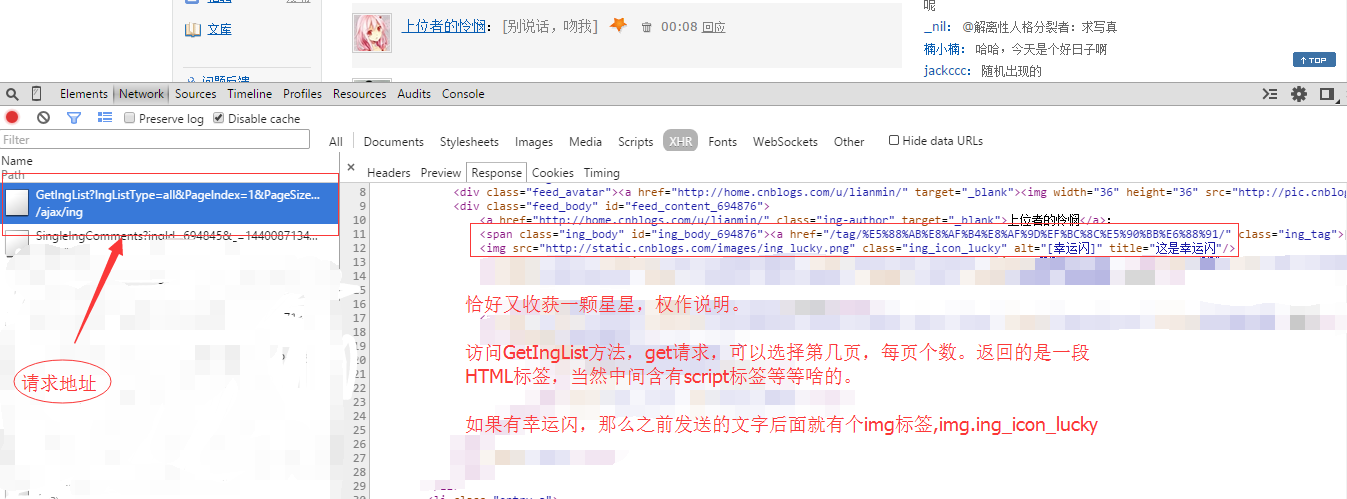
Look at the pictures and do the talking

The request address is: http://ing.cnblogs.com/ajax/ing/GetIngList?IngListType=all&PageIndex=1&PageSize=30&Tag=&_=1440087133884
As you can see from the name (and it is true), you can choose the type (mine, my response, new response, mention me, reply to me, whole site), which page, and the number of each page. The last one is the timestamp.
We simulate the request:
$.ajax({
url: "http://ing.cnblogs.com/ajax/ing/GetIngList?IngListType=all&PageIndex=1&PageSize=3&Tag=&_=" + (+new Date),
type: "get",
dataType: "text",
success: function (result) {
//处理的逻辑<br> //window.doc=$(result); //可以在控制台看看出来的是什么鬼
}
});
The reason why dataType: "text" is used is because:

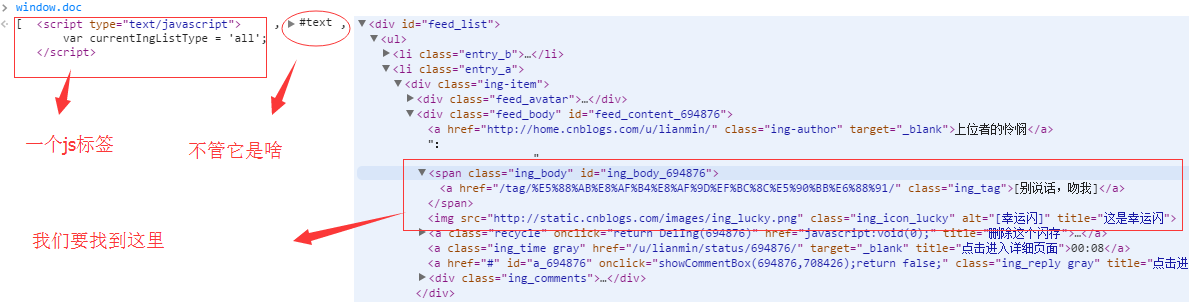
What is returned is a piece of html code. Using $(result), you can see in the console that it is divided into 3 parts. We need to find the part just sent and determine whether there is a lucky flash. I only choose to get the first 3 items here to judge. If there are more than 3 people who have just refreshed the flash memory with me, then I won’t be able to find them... So I can add a little more quantity per page.
This is the code I use to find and determine if there are stars:
var feedDiv = $(result).eq(2);
var msgSpan = feedDiv.find("span:contains('" + msg + "')");
//这样找其实不严谨,尤其在大晚上的找的全是自己的...
if (msgSpan.length > 0) {
console.log("..............找到发送的闪存,开始判断");
} else {
console.log("..............未找到发送的闪存,可能脚本错误");
}
var id = msgSpan.attr("id").match(/body_(\d+)$/)[1];
if (msgSpan.next("img.ing_icon_lucky").length > 0) {
console.log("..............幸运闪 +1 【星星】");
} else {
//没找到星星,看来运气不好。那么就把刚刚那条删除吧!!!
}
3. Delete the “waste” flash drive without stars just now
For those who only want stars (roses), throw away the useless ones...
I won’t post a picture of this, just the code:
//删除闪存
function delMsg(id) {
console.log("..............没有星星,删除该闪存,id为" + id);
return $.post("http://ing.cnblogs.com/ajax/ing/del", JSON.stringify({ ingId: id }));
}4. Summary
Whether you can get "stars" really depends on your face. I swipe every 6 minutes, and I only get a dozen in an afternoon and a night.
It’s 12:43 now and I’m very worried. This script is installed on my company's computer and keeps flashing. I can't do anything about it at home. I don't know if there will be a dark room tomorrow... I'll go and stop it early tomorrow morning.
And I don’t know if the browser is stuck. Occasionally there are a few without stars, but it hasn’t been deleted...
The following is the complete code:
function memeda(input) {
var times = 0;
shuaXingXing(input);
function shuaXingXing(content) {
sendMsg(content);
setInterval(function () {
sendMsg(content);
}, 1000 * 60 * 6 + 100);
}
//发送闪存消息
function sendMsg(content) {
console.log("....................................................................");
times++;
console.log("当前时间:" + new Date().toLocaleTimeString() + " 第" + times + "次发送闪存");
console.log("..............发送闪存");
return $.post("http://ing.cnblogs.com/ajax/ing/Publish", JSON.stringify({ "content": content, "publicFlag": 1 }), function () { }, "json")
.done(function (result) {
console.log("..............判断是否有星星");
result && result.IsSuccess && judgeStar(content)
});
}
//判断是否有星星
function judgeStar(msg) {
$.ajax({
url: "http://ing.cnblogs.com/ajax/ing/GetIngList?IngListType=all&PageIndex=1&PageSize=3&Tag=&_=" + (+new Date),
type: "get",
dataType: "text",
success: function (result) {
var feedDiv = $(result).eq(2);
var msgSpan = feedDiv.find("span:contains('" + msg + "')");
if (msgSpan.length > 0) {
console.log("..............找到发送的闪存,开始判断");
} else {
console.log("..............未找到发送的闪存,可能脚本错误");
}
var id = msgSpan.attr("id").match(/body_(\d+)$/)[1];
if (msgSpan.next("img.ing_icon_lucky").length > 0) {
console.log("..............幸运闪 +1 【星星】");
} else {
delMsg(id);
}
}
});
}
//删除闪存
function delMsg(id) {
console.log("..............没有星星,删除该闪存,id为" + id);
return $.post("http://ing.cnblogs.com/ajax/ing/del", JSON.stringify({ ingId: id }));
}
}
The above is how I received 12 bouquets of roses after typing the code as a single person on Valentine’s Day. I hope you all like it.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1358
1358
 52
52
 How to solve win7 driver code 28
Dec 30, 2023 pm 11:55 PM
How to solve win7 driver code 28
Dec 30, 2023 pm 11:55 PM
Some users encountered errors when installing the device, prompting error code 28. In fact, this is mainly due to the driver. We only need to solve the problem of win7 driver code 28. Let’s take a look at what should be done. Do it. What to do with win7 driver code 28: First, we need to click on the start menu in the lower left corner of the screen. Then, find and click the "Control Panel" option in the pop-up menu. This option is usually located at or near the bottom of the menu. After clicking, the system will automatically open the control panel interface. In the control panel, we can perform various system settings and management operations. This is the first step in the nostalgia cleaning level, I hope it helps. Then we need to proceed and enter the system and
 What to do if the blue screen code 0x0000001 occurs
Feb 23, 2024 am 08:09 AM
What to do if the blue screen code 0x0000001 occurs
Feb 23, 2024 am 08:09 AM
What to do with blue screen code 0x0000001? The blue screen error is a warning mechanism when there is a problem with the computer system or hardware. Code 0x0000001 usually indicates a hardware or driver failure. When users suddenly encounter a blue screen error while using their computer, they may feel panicked and at a loss. Fortunately, most blue screen errors can be troubleshooted and dealt with with a few simple steps. This article will introduce readers to some methods to solve the blue screen error code 0x0000001. First, when encountering a blue screen error, we can try to restart
 The computer frequently blue screens and the code is different every time
Jan 06, 2024 pm 10:53 PM
The computer frequently blue screens and the code is different every time
Jan 06, 2024 pm 10:53 PM
The win10 system is a very excellent high-intelligence system. Its powerful intelligence can bring the best user experience to users. Under normal circumstances, users’ win10 system computers will not have any problems! However, it is inevitable that various faults will occur in excellent computers. Recently, friends have been reporting that their win10 systems have encountered frequent blue screens! Today, the editor will bring you solutions to different codes that cause frequent blue screens in Windows 10 computers. Let’s take a look. Solutions to frequent computer blue screens with different codes each time: causes of various fault codes and solution suggestions 1. Cause of 0×000000116 fault: It should be that the graphics card driver is incompatible. Solution: It is recommended to replace the original manufacturer's driver. 2,
 GE universal remote codes program on any device
Mar 02, 2024 pm 01:58 PM
GE universal remote codes program on any device
Mar 02, 2024 pm 01:58 PM
If you need to program any device remotely, this article will help you. We will share the top GE universal remote codes for programming any device. What is a GE remote control? GEUniversalRemote is a remote control that can be used to control multiple devices such as smart TVs, LG, Vizio, Sony, Blu-ray, DVD, DVR, Roku, AppleTV, streaming media players and more. GEUniversal remote controls come in various models with different features and functions. GEUniversalRemote can control up to four devices. Top Universal Remote Codes to Program on Any Device GE remotes come with a set of codes that allow them to work with different devices. you may
 Resolve code 0xc000007b error
Feb 18, 2024 pm 07:34 PM
Resolve code 0xc000007b error
Feb 18, 2024 pm 07:34 PM
Termination Code 0xc000007b While using your computer, you sometimes encounter various problems and error codes. Among them, the termination code is the most disturbing, especially the termination code 0xc000007b. This code indicates that an application cannot start properly, causing inconvenience to the user. First, let’s understand the meaning of termination code 0xc000007b. This code is a Windows operating system error code that usually occurs when a 32-bit application tries to run on a 64-bit operating system. It means it should
 What does the blue screen code 0x000000d1 represent?
Feb 18, 2024 pm 01:35 PM
What does the blue screen code 0x000000d1 represent?
Feb 18, 2024 pm 01:35 PM
What does the 0x000000d1 blue screen code mean? In recent years, with the popularization of computers and the rapid development of the Internet, the stability and security issues of the operating system have become increasingly prominent. A common problem is blue screen errors, code 0x000000d1 is one of them. A blue screen error, or "Blue Screen of Death," is a condition that occurs when a computer experiences a severe system failure. When the system cannot recover from the error, the Windows operating system displays a blue screen with the error code on the screen. These error codes
 Detailed explanation of the causes and solutions of 0x0000007f blue screen code
Dec 25, 2023 pm 02:19 PM
Detailed explanation of the causes and solutions of 0x0000007f blue screen code
Dec 25, 2023 pm 02:19 PM
Blue screen is a problem we often encounter when using the system. Depending on the error code, there will be many different reasons and solutions. For example, when we encounter the problem of stop: 0x0000007f, it may be a hardware or software error. Let’s follow the editor to find out the solution. 0x000000c5 blue screen code reason: Answer: The memory, CPU, and graphics card are suddenly overclocked, or the software is running incorrectly. Solution 1: 1. Keep pressing F8 to enter when booting, select safe mode, and press Enter to enter. 2. After entering safe mode, press win+r to open the run window, enter cmd, and press Enter. 3. In the command prompt window, enter "chkdsk /f /r", press Enter, and then press the y key. 4.
 A quick guide to learning Python drawing: code example for drawing ice cubes
Jan 13, 2024 pm 02:00 PM
A quick guide to learning Python drawing: code example for drawing ice cubes
Jan 13, 2024 pm 02:00 PM
Quickly get started with Python drawing: code example for drawing Bingdundun Python is an easy-to-learn and powerful programming language. By using Python's drawing library, we can easily realize various drawing needs. In this article, we will use Python's drawing library matplotlib to draw a simple graph of ice. Bingdundun is a cute panda who is very popular among children. First, we need to install the matplotlib library. You can do this by running in the terminal



