Jsp is the earliest template technology, used to process the view layer and use it as a template for data display

B S structure:
B: Browser: used to display data and send requests, without processing capabilities
Send a request and access a.jsp. a.jsp becomes a Servlet on the server side and returns the output data to the browser. You can see the result data in the browser. The jsp is finally translated into an html page.
Template technology, you can use them as string replacements. For example: here {data} here is a string, you put It is replaced by a fixed value and other values, but this replacement has some additional functions, processing the content of the view layer through template technology

First example:

pom.xml: Thymeleaf dependency:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | <?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.7.1</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.bjpowernode</groupId>
<artifactId>027-thymeleaf-first</artifactId>
<version>0.0.1-SNAPSHOT</version>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<!--模板引擎起步依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<!--web起步依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
|
Copy after login
Create Controller: HelloThymeleafController:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | package com.bjpowernode.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletRequest;
@Controller
public class HelloThymeleafController {
@RequestMapping("/hello")
public String helloThymeleaf(HttpServletRequest request){
request.setAttribute("data","欢迎使用Thymeleaf模板引擎");
return "hello";
}
}
|
Copy after login
templates: used to place view files used in templates , the templates used by the template engine are placed under the template directory:
Create hello.html:
1 2 3 4 5 6 7 8 9 10 11 12 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello html</title>
</head>
<body>
<h4>使用Thymeleaf的例子</h4>
<!--使用模板th:text=""获取数据-->
<p th:text="${data}">想显示数据</p>
</body>
</html>
|
Copy after login
Run the main startup class Application:
1 2 3 4 5 6 7 8 9 | package com.bjpowernode;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class Application {
public static void main(String[] args) {
SpringApplication.run(Application.class, args);
}
}
|
Copy after login
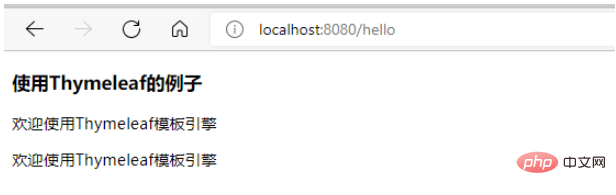
Can be found in hello Add to .html: Unresolved th in the tag is very popular, and there is no prompt message when writing
xmlns:th="http://www.thymeleaf.org" In the tag, write th again There will be prompts to record
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>hello html</title>
</head>
<body>
<h4>使用Thymeleaf的例子</h4>
<!--使用模板th:text="${data}"获取后端request的作用域中的数据,把data数据替换文本,text表示取数据-->
<p th:text="${data}">想显示数据</p>
<p th:text="${data}">显示</p>
</body>
</html>
|
Copy after login

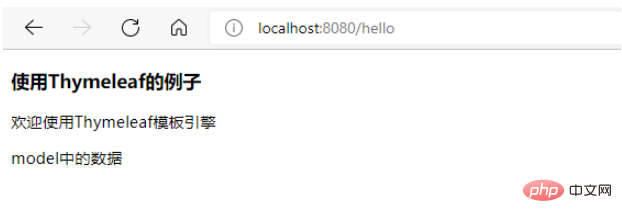
Use Model:
In Controller:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | package com.bjpowernode.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletRequest;
@Controller
public class HelloThymeleafController {
@RequestMapping("/hello")
public String helloThymeleaf(Model model, HttpServletRequest request){
request.setAttribute("data","欢迎使用Thymeleaf模板引擎");
model.addAttribute("mydata","model中的数据");
return "hello";
}
}
|
Copy after login
hello.html:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>hello html</title>
</head>
<body>
<h4>使用Thymeleaf的例子</h4>
<!--使用模板th:text="${data}"获取后端request的作用域中的数据,把data数据替换文本,text表示取数据-->
<p th:text="${data}">想显示数据</p>
<p th:text="${mydata}">显示</p>
</body>
</html>
|
Copy after login

speingboot configuration file application.properties: Commonly used related settings of the template engine. Basically, the settings are default:
# During the development stage, turn off template sending. Cache, let the modification take effect immediately. When set to true, the template cache is used. When accessed for the second time, the data in the memory is used and the template is no longer parsed.
spring.thymeleaf.cache=false
#Encoding Format
spring.thymeleaf.encoding=UTF-8
#Type of template (the default is html, the template is an html file which not only supports web pages as templates but also supports other categories)
spring.thymeleaf.model= HTML
#Template prefix: The default is the classpath of the classpath:/templates directory
spring.thymeleaf.prefix=classpath:/templates/
#Suffix
spring.thymeleaf.suffix=.html
The above is the detailed content of SpringBoot Thymeleaf template engine example analysis. For more information, please follow other related articles on the PHP Chinese website!