How SpringBoot uses WebSocket to send group messages
WebSocket is a protocol for full-duplex communication over a single TCP connection that has been designated as a standard by the W3C. Using WebSocket makes data exchange between client and server much simpler. In the WebSocket protocol, the browser and the server only need to complete a handshake, and a persistent connection can be directly created between the two for bidirectional data transmission.

Features
When using WebSocket, you need to create a connection first, which makes Websocket a stateful protocol, part of the status information (such as identity authentication, etc.) can be omitted in the subsequent communication process.
WebSocket connections are created on port 80 (ws) or 443 (wss), the same port used by HTTP, so that basically all firewalls will not block WebSocket connections.
WebSocket uses the HTTP protocol for handshakes, so it can be naturally integrated into web browsers and HTTP servers at no additional cost.
Heartbeat messages (ping and pong) will be sent repeatedly to keep the WebSocket connection active.
Using this protocol, both the server and the client can know when a message starts or arrives.
WebSocket will send a special closing message when the connection is closed.
WebSocket supports cross-domain and can avoid Ajax limitations.
The HTTP specification requires browsers to limit the number of concurrent connections to two connections per host name, but when we use Websocket, this limit does not exist after the handshake is completed. , because the connection at this time is no longer an HTTP connection.
The WebSocket protocol supports extensions. Users can extend the protocol to implement some customized sub-protocols.
WebSocket has better binary support and better compression.
1. Add dependencies
<dependency> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-websocket</artifactid> </dependency>
2. Configure WebSocket
The Spring framework provides a WebSocket's STOMP support, STOMP is a simple interoperable protocol commonly used for asynchronous messaging between clients through an intermediary server.
@Configuration
@EnableWebSocketMessageBroker
public class WebSocketConfig implements WebSocketMessageBrokerConfigurer {
@Override
public void configureMessageBroker(MessageBrokerRegistry config) {
// 设置消息代理的前缀,如果消息的前缀为"/topic",就会将消息转发给消息代理(broker)
// 再由消息代理广播给当前连接的客户端
config.enableSimpleBroker("/topic");
// 下面方法可以配置一个或多个前缀,通过这些前缀过滤出需要被注解方法处理的消息。
// 例如这里表示前缀为"/app"的destination可以通过@MessageMapping注解的方法处理
// 而其他 destination(例如"/topic""/queue")将被直接交给 broker 处理
config.setApplicationDestinationPrefixes("/app");
}
@Override
public void registerStompEndpoints(StompEndpointRegistry registry) {
// 定义一个前缀为"/chart"的endpoint,并开启 sockjs 支持。
// sockjs 可以解决浏览器对WebSocket的兼容性问题,客户端将通过这里配置的URL建立WebSocket连接
registry.addEndpoint("/chat").withSockJS();
}
}3. Server code
According to the configuration of WebSocketConfig above, the @MessageMapping("/hello") annotated method will be used to receive "/app/hello" ” path, after processing the message in the annotation method, the message is forwarded to the path defined by @SendTo. The @SendTo path is a path prefixed with "/topic", so the message is handed over to the message broker, and then broadcasted by the broker.
@Controller
public class DemoController {
@MessageMapping("/hello")
@SendTo("/topic/greetings")
public Message greeting(Message message) throws Exception {
return message;
}
}@Data
public class Message {
private String name;
private String content;
}4. Front-end code
Create the chat.html page in the resources/static directory as the chat page.
nbsp;html>
<meta>
<title>群聊</title>
<script></script>
<script></script>
<script></script>
<script>
var stompClient = null;
// 根据是否已连接设置页面元素状态
function setConnected(connected) {
$("#connect").prop("disabled", connected);
$("#disconnect").prop("disabled", !connected);
if (connected) {
$("#conversation").show();
$("#chat").show();
}
else {
$("#conversation").hide();
$("#chat").hide();
}
$("#greetings").html("");
}
// 建立一个WebSocket连接
function connect() {
// 用户名不能为空
if (!$("#name").val()) {
return;
}
// 首先使用 SockJS 建立连接
var socket = new SockJS('/chat');
// 然后创建一个STOMP实例发起连接请求
stompClient = Stomp.over(socket);
// 连接成功回调
stompClient.connect({}, function (frame) {
// 进行页面设置
setConnected(true);
// 订阅服务端发送回来的消息
stompClient.subscribe('/topic/greetings', function (greeting) {
// 将服务端发送回来的消息展示出来
showGreeting(JSON.parse(greeting.body));
});
});
}
// 断开WebSocket连接
function disconnect() {
if (stompClient !== null) {
stompClient.disconnect();
}
setConnected(false);
}
// 发送消息
function sendName() {
stompClient.send("/app/hello",
{},
JSON.stringify({'name': $("#name").val(),'content':$("#content").val()}));
}
// 将服务端发送回来的消息展示出来
function showGreeting(message) {
$("#greetings")
.append("<div>" + message.name+":"+message.content + "");
}
// 页面加载后进行初始化动作
$(function () {
$( "#connect" ).click(function() { connect(); });
$( "#disconnect" ).click(function() { disconnect(); });
$( "#send" ).click(function() { sendName(); });
});
</script>
<div>
<label>请输入用户名:</label>
<input>
</div>
<div>
<button>连接</button>
<button>断开连接</button>
</div>
<div>
<div>
<label>请输入聊天内容:</label>
<input>
</div>
<button>发送</button>
<div>
<div>群聊进行中...</div>
</div>
</div>
SockJS is a browser JavaScript library that provides objects similar to WebSocket. SockJS provides you with a consistent, cross-browser Javascript API that creates a low-latency, full-duplex, cross-domain communication channel between the browser and the web server.
STOMP is Simple (or Streaming) Text Orientated Messaging Protocol. It provides an interoperable connection format that allows STOMP clients to communicate with any STOMP message broker (Broker) interacts.
@SendTo annotation, which forwards the message processed by the method to the broker, and then the broker broadcasts the message.
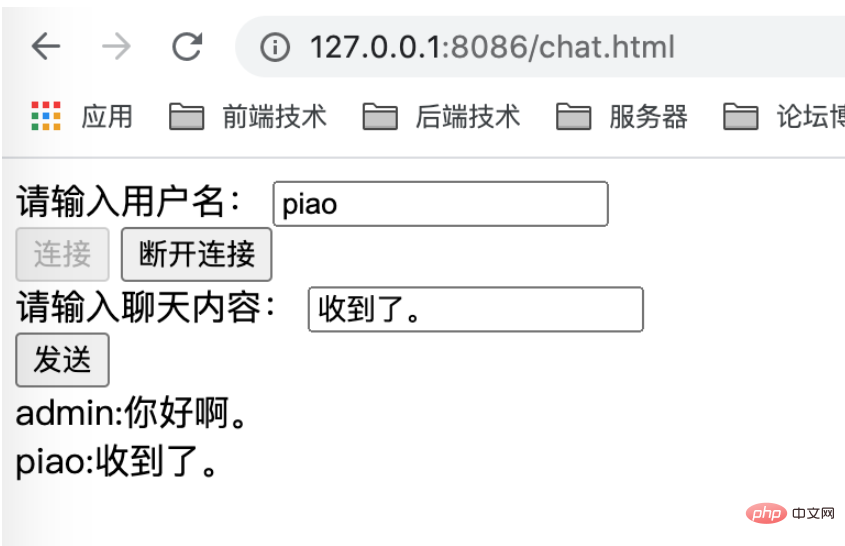
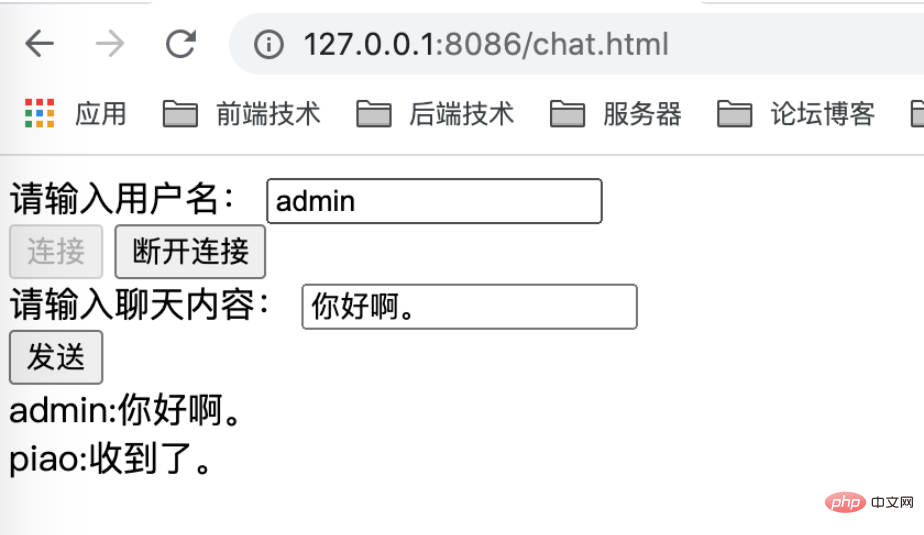
5. Verification results
Our request address: http://127.0.0.1:8086/chat.html
Login user: piao

Login user: admin

The above is the detailed content of How SpringBoot uses WebSocket to send group messages. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 The combination of Java and WebSocket: how to achieve real-time video streaming
Dec 17, 2023 pm 05:50 PM
The combination of Java and WebSocket: how to achieve real-time video streaming
Dec 17, 2023 pm 05:50 PM
With the continuous development of Internet technology, real-time video streaming has become an important application in the Internet field. To achieve real-time video streaming, the key technologies include WebSocket and Java. This article will introduce how to use WebSocket and Java to implement real-time video streaming playback, and provide relevant code examples. 1. What is WebSocket? WebSocket is a protocol for full-duplex communication on a single TCP connection. It is used on the Web
 How to achieve real-time communication using PHP and WebSocket
Dec 17, 2023 pm 10:24 PM
How to achieve real-time communication using PHP and WebSocket
Dec 17, 2023 pm 10:24 PM
With the continuous development of Internet technology, real-time communication has become an indispensable part of daily life. Efficient, low-latency real-time communication can be achieved using WebSockets technology, and PHP, as one of the most widely used development languages in the Internet field, also provides corresponding WebSocket support. This article will introduce how to use PHP and WebSocket to achieve real-time communication, and provide specific code examples. 1. What is WebSocket? WebSocket is a single
 Combination of golang WebSocket and JSON: realizing data transmission and parsing
Dec 17, 2023 pm 03:06 PM
Combination of golang WebSocket and JSON: realizing data transmission and parsing
Dec 17, 2023 pm 03:06 PM
The combination of golangWebSocket and JSON: realizing data transmission and parsing In modern Web development, real-time data transmission is becoming more and more important. WebSocket is a protocol used to achieve two-way communication. Unlike the traditional HTTP request-response model, WebSocket allows the server to actively push data to the client. JSON (JavaScriptObjectNotation) is a lightweight format for data exchange that is concise and easy to read.
 PHP and WebSocket: Best practices for real-time data transfer
Dec 18, 2023 pm 02:10 PM
PHP and WebSocket: Best practices for real-time data transfer
Dec 18, 2023 pm 02:10 PM
PHP and WebSocket: Best Practice Methods for Real-Time Data Transfer Introduction: In web application development, real-time data transfer is a very important technical requirement. The traditional HTTP protocol is a request-response model protocol and cannot effectively achieve real-time data transmission. In order to meet the needs of real-time data transmission, the WebSocket protocol came into being. WebSocket is a full-duplex communication protocol that provides a way to communicate full-duplex over a single TCP connection. Compared to H
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 SSE and WebSocket
Apr 17, 2024 pm 02:18 PM
SSE and WebSocket
Apr 17, 2024 pm 02:18 PM
In this article, we will compare Server Sent Events (SSE) and WebSockets, both of which are reliable methods for delivering data. We will analyze them in eight aspects, including communication direction, underlying protocol, security, ease of use, performance, message structure, ease of use, and testing tools. A comparison of these aspects is summarized as follows: Category Server Sent Event (SSE) WebSocket Communication Direction Unidirectional Bidirectional Underlying Protocol HTTP WebSocket Protocol Security Same as HTTP Existing security vulnerabilities Ease of use Setup Simple setup Complex performance Fast message sending speed Affected by message processing and connection management Message structure Plain text or binary Ease of use Widely available Helpful for WebSocket integration
 Comparison and difference analysis between SpringBoot and SpringMVC
Dec 29, 2023 am 11:02 AM
Comparison and difference analysis between SpringBoot and SpringMVC
Dec 29, 2023 am 11:02 AM
SpringBoot and SpringMVC are both commonly used frameworks in Java development, but there are some obvious differences between them. This article will explore the features and uses of these two frameworks and compare their differences. First, let's learn about SpringBoot. SpringBoot was developed by the Pivotal team to simplify the creation and deployment of applications based on the Spring framework. It provides a fast, lightweight way to build stand-alone, executable
 How does Java Websocket implement online whiteboard function?
Dec 17, 2023 pm 10:58 PM
How does Java Websocket implement online whiteboard function?
Dec 17, 2023 pm 10:58 PM
How does JavaWebsocket implement online whiteboard function? In the modern Internet era, people are paying more and more attention to the experience of real-time collaboration and interaction. Online whiteboard is a function implemented based on Websocket. It enables multiple users to collaborate in real-time to edit the same drawing board and complete operations such as drawing and annotation. It provides a convenient solution for online education, remote meetings, team collaboration and other scenarios. 1. Technical background WebSocket is a new protocol provided by HTML5. It implements






