 Operation and Maintenance
Operation and Maintenance
 Nginx
Nginx
 How to implement Nginx dynamic and static separation configuration
How to implement Nginx dynamic and static separation configuration
How to implement Nginx dynamic and static separation configuration
1. Overview
1.1 The difference between dynamic pages and static pages
Static resources: When the user accesses this resource multiple times, the source code of the resource will never change H.
Dynamic resources: When a user accesses this resource multiple times, the source code of the resource may send changes.
1.2 What is dynamic and static separation
Dynamic and static separation allows dynamic web pages in dynamic websites to separate constant resources and frequently changing resources according to certain rules. After the dynamic and static resources are split, we can cache the static resources according to their characteristics. This is the core idea of website static processing
A simple summary of dynamic and static separation is: the separation of dynamic files and static files.
Pseudo-static: If the website wants to be searched by search engines, dynamic page static technology freemarker and other template engine technologies
1.3 Why use it Separation of dynamic and static
In our software development, some requests require background processing (such as: .jsp, .do, etc.), and some requests do not require background processing ( Such as: css, html, jpg, js, etc. files), these files that do not need to be processed in the background are called static files, otherwise they are dynamic files. Therefore our background processing ignores static files. Some people will say that if I ignore the static files in the background, it will be over. Of course this is possible, but the number of background requests will significantly increase. When we have requirements for resource response speed, we should use this dynamic and static separation strategy to solve the problem.
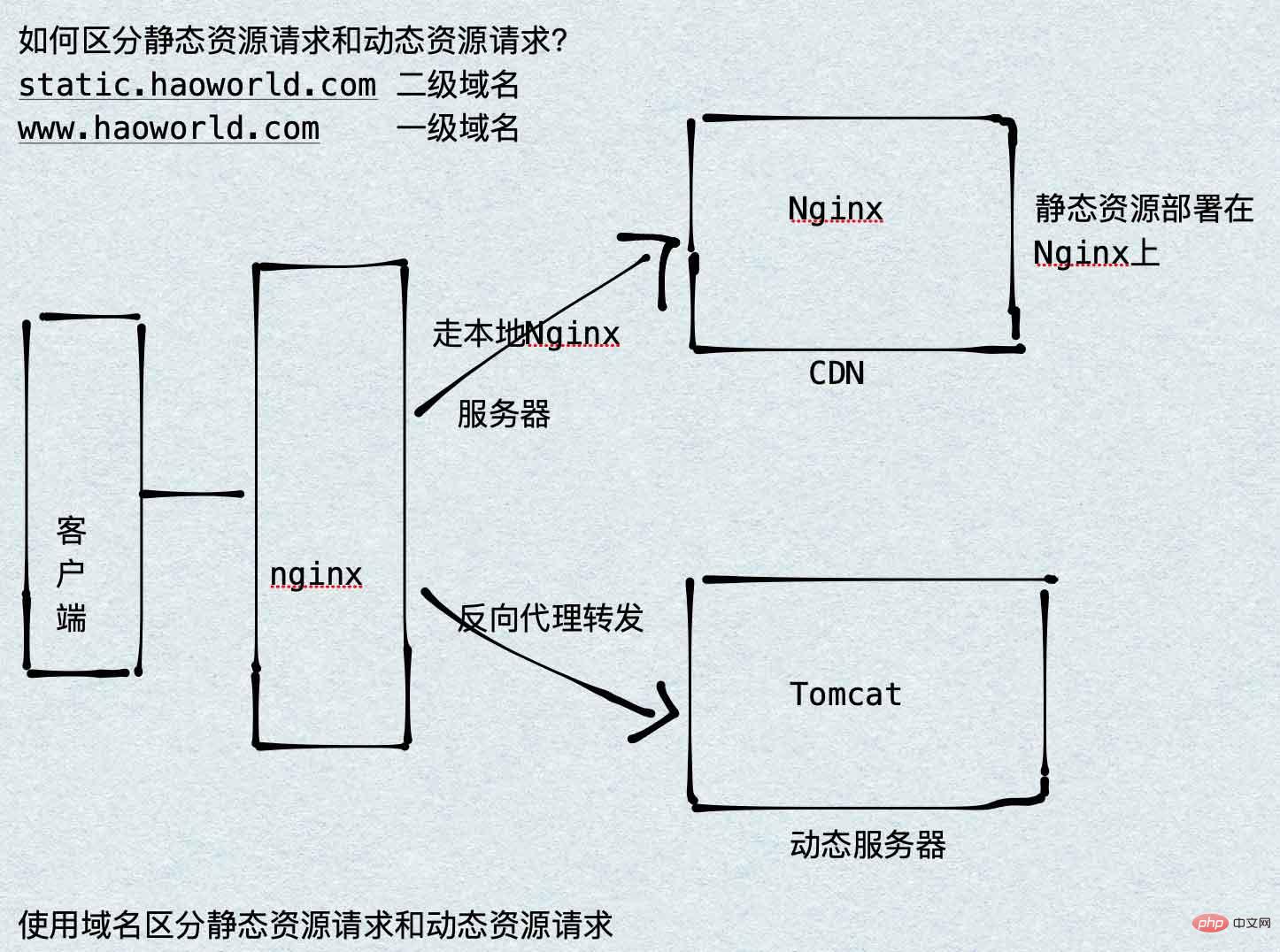
Separation of static and dynamic resources deploys website static resources (HTML, JavaScript, CSS, img and other files) separately from background applications to increase the speed of user access to static code and reduce access to background applications. Here we put the static resources into nginx and forward the dynamic resources to the tomcat server.
Therefore, to forward dynamic resources to the tomcat server, we use the reverse proxy mentioned earlier.
2. Nginx realizes dynamic and static separation
2.1 Architecture analysis

2.2 Configuration
The principle of dynamic and static separation is very simple. Just match the request URL through location. Create /static/imgs under /Users/Hao/Desktop/Test (any directory) and configure it as follows :
###静态资源访问
server {
listen 80;
server_name static.jb51.com;
location /static/imgs {
root /Users/Hao/Desktop/Test;
index index.html index.htm;
}
}
###动态资源访问
server {
listen 80;
server_name www.jb51.com;
location / {
proxy_pass http://127.0.0.1:8080;
index index.html index.htm;
}
}Another kind of resource configuration by access
server {
listen 80;
server_name jb51.net;
access_log /data/nginx/logs/jb51.net-access.log main;
error_log /data/nginx/logs/jb51.net-error.log;
#动态访问请求转给tomcat应用处理
location ~ .(jsp|page|do)?$ { #以这些文件结尾的
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_pass http://tomcat地址;
}
#设定访问静态文件直接读取不经过tomcat
location ~ .*.(htm|html|gif|jpg|jpeg|png|bmp|swf|ioc|rar|zip|txt|flv|mid|doc|ppt|pdf|xls|mp3|wma)$ { #以这些文件结尾的
expires 30d;
root /data/web/html ;
}
}3. The difference between dynamic and static separation and front and rear separation:
dynamic and static separation of dynamic resources and static resources Separate and will not be deployed on the same server.
Separation of front and back: website architecture model, microservice development is based on
SOAand is oriented to server development, both the backend and the front end adopt the calling interface method. Split a project into a controlWeb(front-end) and interface (back-end), and finally use rpc remote calling technology. The view layer and business logic layer are split, andRPCremote calling technology is used in the middle
4. Some questions
Why In Internet company projects, a timestamp will be added after the static resource
url? His role: control cachingPurpose: The ultimate purpose is to When the control project goes online, the static resources are cached by old browsers to avoid conflicts.
Solution: Add timestamp specification t = project online
- ##304 Principle of local cache status code:
- The default browser image cache is 7 days.
- When downloading resources for the first time, the client saves the modified resource time
- When downloading resources for the second time, the server determines whether the client Whether the last modified time on the client needs to return 200 or 304
- When downloading the resource for the second time, the server determines whether the current resource file and the client’s last modified time need to return 200 Still 304 The client downloaded the resource for the second time and the last modification time was 2018/6/28 11:07:11 pm
- The last modification time of the server was greater than the last modification time of the client 200 Reload resources
- If the last modified time on the server is less than the last modified time on the client, return 304 and go to local cache
conflict between the last modification time of js css in the environment and the last modification time of the client cache. The server went online on May 22, 2018, and the user accessed it on June 1, 2018. The last modification time of the user's new js file online on June 5, 2018 still retains the last online time. So generally speaking, when the server goes online, a timestamp will be added to the static resources to force the latest resources
The above is the detailed content of How to implement Nginx dynamic and static separation configuration. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 How to allow external network access to tomcat server
Apr 21, 2024 am 07:22 AM
How to allow external network access to tomcat server
Apr 21, 2024 am 07:22 AM
To allow the Tomcat server to access the external network, you need to: modify the Tomcat configuration file to allow external connections. Add a firewall rule to allow access to the Tomcat server port. Create a DNS record pointing the domain name to the Tomcat server public IP. Optional: Use a reverse proxy to improve security and performance. Optional: Set up HTTPS for increased security.
 How to run thinkphp
Apr 09, 2024 pm 05:39 PM
How to run thinkphp
Apr 09, 2024 pm 05:39 PM
Steps to run ThinkPHP Framework locally: Download and unzip ThinkPHP Framework to a local directory. Create a virtual host (optional) pointing to the ThinkPHP root directory. Configure database connection parameters. Start the web server. Initialize the ThinkPHP application. Access the ThinkPHP application URL and run it.
 Welcome to nginx!How to solve it?
Apr 17, 2024 am 05:12 AM
Welcome to nginx!How to solve it?
Apr 17, 2024 am 05:12 AM
To solve the "Welcome to nginx!" error, you need to check the virtual host configuration, enable the virtual host, reload Nginx, if the virtual host configuration file cannot be found, create a default page and reload Nginx, then the error message will disappear and the website will be normal show.
 How to communicate between docker containers
Apr 07, 2024 pm 06:24 PM
How to communicate between docker containers
Apr 07, 2024 pm 06:24 PM
There are five methods for container communication in the Docker environment: shared network, Docker Compose, network proxy, shared volume, and message queue. Depending on your isolation and security needs, choose the most appropriate communication method, such as leveraging Docker Compose to simplify connections or using a network proxy to increase isolation.
 How to register phpmyadmin
Apr 07, 2024 pm 02:45 PM
How to register phpmyadmin
Apr 07, 2024 pm 02:45 PM
To register for phpMyAdmin, you need to first create a MySQL user and grant permissions to it, then download, install and configure phpMyAdmin, and finally log in to phpMyAdmin to manage the database.
 How to deploy nodejs project to server
Apr 21, 2024 am 04:40 AM
How to deploy nodejs project to server
Apr 21, 2024 am 04:40 AM
Server deployment steps for a Node.js project: Prepare the deployment environment: obtain server access, install Node.js, set up a Git repository. Build the application: Use npm run build to generate deployable code and dependencies. Upload code to the server: via Git or File Transfer Protocol. Install dependencies: SSH into the server and use npm install to install application dependencies. Start the application: Use a command such as node index.js to start the application, or use a process manager such as pm2. Configure a reverse proxy (optional): Use a reverse proxy such as Nginx or Apache to route traffic to your application
 How to generate URL from html file
Apr 21, 2024 pm 12:57 PM
How to generate URL from html file
Apr 21, 2024 pm 12:57 PM
Converting an HTML file to a URL requires a web server, which involves the following steps: Obtain a web server. Set up a web server. Upload HTML file. Create a domain name. Route the request.
 What to do if the installation of phpmyadmin fails
Apr 07, 2024 pm 03:15 PM
What to do if the installation of phpmyadmin fails
Apr 07, 2024 pm 03:15 PM
Troubleshooting steps for failed phpMyAdmin installation: Check system requirements (PHP version, MySQL version, web server); enable PHP extensions (mysqli, pdo_mysql, mbstring, token_get_all); check configuration file settings (host, port, username, password); Check file permissions (directory ownership, file permissions); check firewall settings (whitelist web server ports); view error logs (/var/log/apache2/error.log or /var/log/nginx/error.log); seek Technical support (phpMyAdmin



