How to solve the conflict between nginx and backend port
Problem:
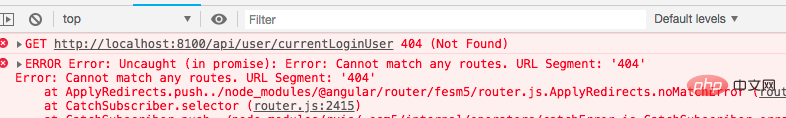
When I started the development environment of the Alice management system, I found that all interfaces in the background all generated 404 errors when making the first request, but the second The second request was successful



#Positioning problem
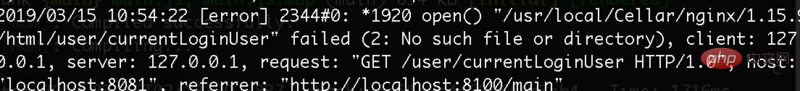
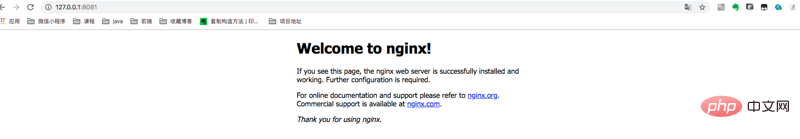
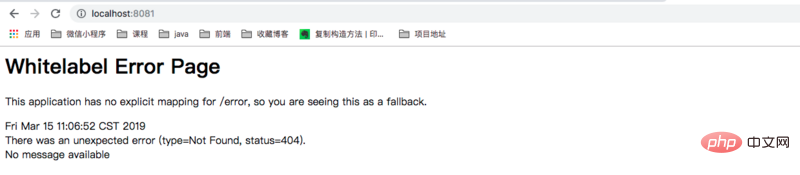
Looking at the nginx error log, I found the following error, so I mistakenly thought that the error occurred because the file could not be written due to insufficient permissions on thehtml folder. So after opening the permissions, I found that it still didn't work. I searched on Google and still couldn't find it. Find the solution. I put it aside for the time being, and when I tried to find the error again the next day, I accidentally opened port 8081. When you accessed localhost:8081 and 127.0.0.1:8081, the contents were actually different.



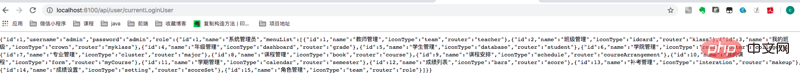
nginx 's config file and our project configuration file are found to have a port conflict. When you access the backend, you find that the request will have a static file dedicated to nginx, so a 404 error is generated.
server {
listen 8081;
server_name 127.0.0.1;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}server {
# 平台端口
listen 8100;
server_name localhost;
location / {
proxy_pass http://localhost:4200/;
}
location /api/ {
proxy_pass http://localhost:8081/;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}Solution
Change the background port and the project does not have nginx configuration.Legacy issues:
When started in the background, access the contents oflocalhost:8081 and 127.0.0.1:8081 DifferentThe same when the background is closed
localhost: The system has the permissions of the current user of this machine to access
127.0.0.1: It means that this machine is accessed through the network This machine
The above is the detailed content of How to solve the conflict between nginx and backend port. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to configure cloud server domain name in nginx
Apr 14, 2025 pm 12:18 PM
How to configure cloud server domain name in nginx
Apr 14, 2025 pm 12:18 PM
How to configure an Nginx domain name on a cloud server: Create an A record pointing to the public IP address of the cloud server. Add virtual host blocks in the Nginx configuration file, specifying the listening port, domain name, and website root directory. Restart Nginx to apply the changes. Access the domain name test configuration. Other notes: Install the SSL certificate to enable HTTPS, ensure that the firewall allows port 80 traffic, and wait for DNS resolution to take effect.
 How to check whether nginx is started
Apr 14, 2025 pm 01:03 PM
How to check whether nginx is started
Apr 14, 2025 pm 01:03 PM
How to confirm whether Nginx is started: 1. Use the command line: systemctl status nginx (Linux/Unix), netstat -ano | findstr 80 (Windows); 2. Check whether port 80 is open; 3. Check the Nginx startup message in the system log; 4. Use third-party tools, such as Nagios, Zabbix, and Icinga.
 How to create a mirror in docker
Apr 15, 2025 am 11:27 AM
How to create a mirror in docker
Apr 15, 2025 am 11:27 AM
Steps to create a Docker image: Write a Dockerfile that contains the build instructions. Build the image in the terminal, using the docker build command. Tag the image and assign names and tags using the docker tag command.
 How to check nginx version
Apr 14, 2025 am 11:57 AM
How to check nginx version
Apr 14, 2025 am 11:57 AM
The methods that can query the Nginx version are: use the nginx -v command; view the version directive in the nginx.conf file; open the Nginx error page and view the page title.
 How to start nginx server
Apr 14, 2025 pm 12:27 PM
How to start nginx server
Apr 14, 2025 pm 12:27 PM
Starting an Nginx server requires different steps according to different operating systems: Linux/Unix system: Install the Nginx package (for example, using apt-get or yum). Use systemctl to start an Nginx service (for example, sudo systemctl start nginx). Windows system: Download and install Windows binary files. Start Nginx using the nginx.exe executable (for example, nginx.exe -c conf\nginx.conf). No matter which operating system you use, you can access the server IP
 How to check whether nginx is started?
Apr 14, 2025 pm 12:48 PM
How to check whether nginx is started?
Apr 14, 2025 pm 12:48 PM
In Linux, use the following command to check whether Nginx is started: systemctl status nginx judges based on the command output: If "Active: active (running)" is displayed, Nginx is started. If "Active: inactive (dead)" is displayed, Nginx is stopped.
 How to start nginx in Linux
Apr 14, 2025 pm 12:51 PM
How to start nginx in Linux
Apr 14, 2025 pm 12:51 PM
Steps to start Nginx in Linux: Check whether Nginx is installed. Use systemctl start nginx to start the Nginx service. Use systemctl enable nginx to enable automatic startup of Nginx at system startup. Use systemctl status nginx to verify that the startup is successful. Visit http://localhost in a web browser to view the default welcome page.
 How to solve nginx403
Apr 14, 2025 am 10:33 AM
How to solve nginx403
Apr 14, 2025 am 10:33 AM
How to fix Nginx 403 Forbidden error? Check file or directory permissions; 2. Check .htaccess file; 3. Check Nginx configuration file; 4. Restart Nginx. Other possible causes include firewall rules, SELinux settings, or application issues.




