
Turn on gzip compression of nginx, the size of static resources such as js and css in the web page will be greatly reduced, thereby saving a lot of bandwidth and improving transmission efficiency. , giving users a fast experience.
The principle of nginx to implement resource compression is to intercept requests through the default integrated ngx_http_gzip_module module, and to type that needs to be gzip To make gzip, it is very simple to use, just turn it on and set the options. .
Request headers and response headers after gzip takes effect
request headers: accept-encoding:gzip,deflate,sdch response headers: content-encoding:gzip cache-control:max-age240
From the perspective of the http protocol, the request header declares accept- encoding:gzip deflate sdch (referring to the compression algorithm, where sdch is a compression method recommended by Google)
Server->Response->Compress the content with gzip->Send to the browser->Browser decodes gzip ->Receive gzip compressed content
Common configuration parameters of gzip
gzip on|off Whether to turn on gzip
gzip_buffers 4k Buffers (How many blocks are compressed in the memory buffer? How big is each block?)
gzip_comp_level [1-9] Recommended 6 Compression level, the higher the level of compression Minimum, and the more CPU resources are wasted
gzip_disable What kind of uri does the regular match ua look like without gzip
gzip_min_length 200 The minimum length to start compression , nginx does not compress it if it is less than this length
gzip_http_version 1.0|1.1 HTTP protocol version starting to compress (default 1.1)
gzip_proxied Set the request Or a proxy server, how to cache content
gzip_types text/plain application/xml What types of files should be compressed, such as txt, xml, html, css
gzip_vary off Whether to transmit the gzip compression flag
Static page index.html
<!doctype html> <html> <head> <meta charset="utf-8"> <title>演示nginx做gzip压缩</title> <script src="./jquery.js" ></script> </head> <body> <img src="/static/imghw/default1.png" data-src="./nginx_img.jpeg" class="lazy" style="max-width:90%" / alt="How to use gzip compression in nginx to improve website speed" > <h1>nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h1> <h1>nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h1> <h1>nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h1> <h1>nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h1> <h1>nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h1> <h1>nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h1> </body> </html>
nginx configuration
server{
listen 80;
server_name localhost 192.168.0.96;
gzip on;
gzip_buffers 32 4k;
gzip_comp_level 6;
gzip_min_length 200;
gzip_types application/javascript application/x-javascript text/javascript text/xml text/css;
gzip_vary off;
root /users/lidong/desktop/wwwroot/test;
index index.php index.html index.htm;
access_log /users/lidong/wwwlogs/access.log;
error_log /users/lidong/wwwlogs/error.log;
location ~ [^/]\.php(/|$) {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param script_filename $document_root$fastcgi_script_name;
include fastcgi_params;
}
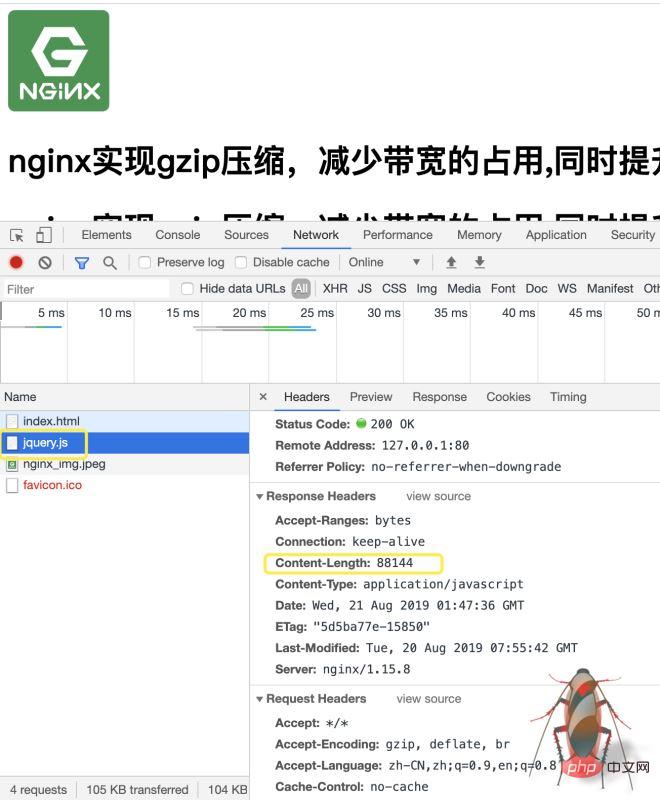
}is the page request before using gzip:

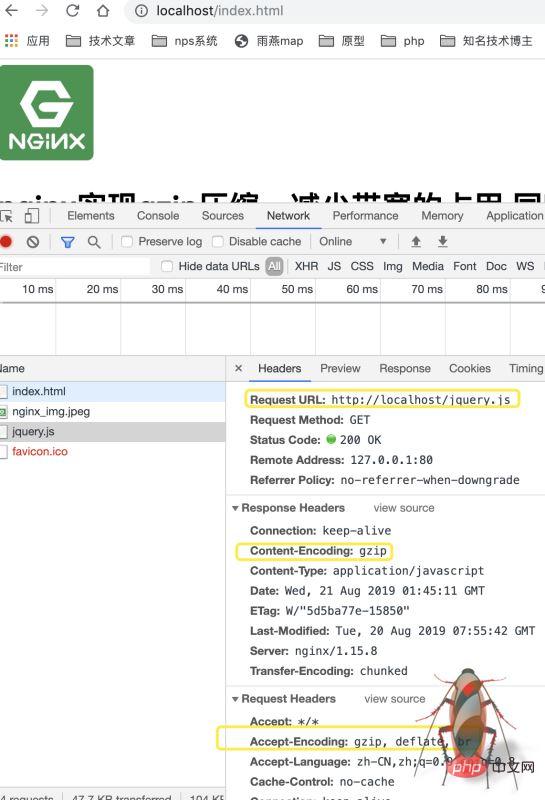
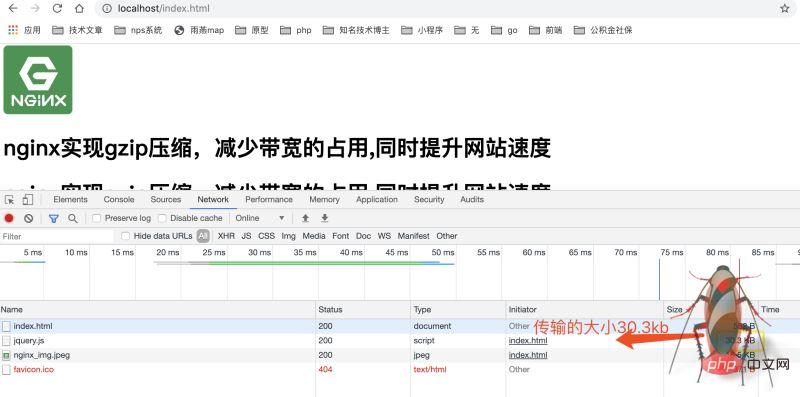
Turns on the gzip page request:


Note
Pictures and mp3 generally do not need to be compressed because the compression rate is relatively small
Generally compress files in text, css, js, and xml formats
Small files do not need to be compressed and may be larger than the source files
Binary files do not need to be compressed
The above is the detailed content of How to use gzip compression in nginx to improve website speed. For more information, please follow other related articles on the PHP Chinese website!




