
If the scoped attribute is added to the style node of the current component, the style of the current component will not take effect on its sub-components. If you want certain styles to take effect on child components, you need to use :deep().
I originally thought this was not difficult, so I wrote a case to verify it. Then the problem arises, the style defined by :deep() does not work in child components.
I started looking for errors and checked the grammatical format including colons and brackets. I found that there was no problem with the grammatical format and the console did not report an error. However, the style of the deep() format was invalid in the subcomponent. .
Fortunately, I have an example where the :deep() format works. I had no choice but to compare the parent components and sub-components in the two files one by one. After spending a lot of time, I finally found the problem.
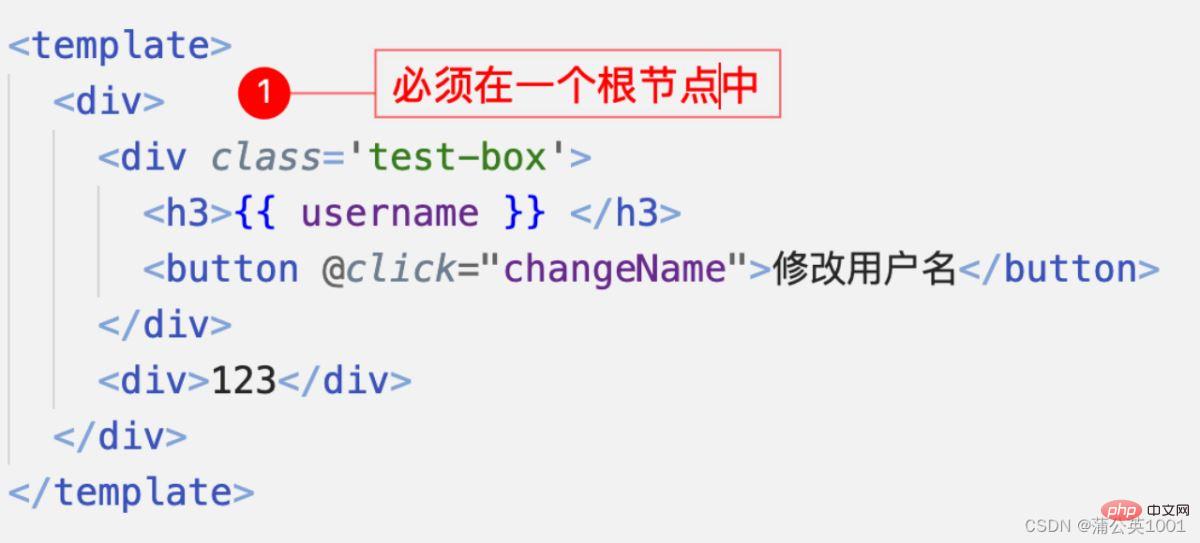
When I was practicing earlier, Vue2.X required that elements must be in a root node. Vue3. The
was deleted and no error was reported.

But the problem lies in this root node. If there is no such root node in App.vue, then: deep() will not work. I will add the root node. , the :deep() style will take effect.
Alas, I feel like I was tricked by this root node.
<style lang="less" scoped>
:deep(.title3){
background-color:antiquewhite;
}
</style><template> <h4 class="title3">受父组件影响的内容</h4> </template>
The above is the detailed content of Style penetration in Vue3: deep() is invalid, how to solve it. For more information, please follow other related articles on the PHP Chinese website!
 The difference between vue2.0 and 3.0
The difference between vue2.0 and 3.0
 What are the life cycles of vue3
What are the life cycles of vue3
 The difference between xls and xlsx
The difference between xls and xlsx
 What's going on when the ip address is unavailable?
What's going on when the ip address is unavailable?
 sort function python usage
sort function python usage
 How to add css style to html
How to add css style to html
 Why is there no sound from the computer?
Why is there no sound from the computer?
 Domestic Bitcoin buying and selling platform
Domestic Bitcoin buying and selling platform




