 Java
Java
 javaTutorial
javaTutorial
 How do the axios and SpringBoot front-ends call the back-end interface for data interaction?
How do the axios and SpringBoot front-ends call the back-end interface for data interaction?
How do the axios and SpringBoot front-ends call the back-end interface for data interaction?
1. Introduction
For a complete system, front-end and back-end interaction is essential. This process can be divided into the following steps:
The front-end initiates a request to the back-end and the back-end interface receives it After passing the front-end parameters, it starts to call methods layer by layer to process the data. The back-end returns the final data to the front-end interface. After the front-end request is successful, the data is rendered to the interface
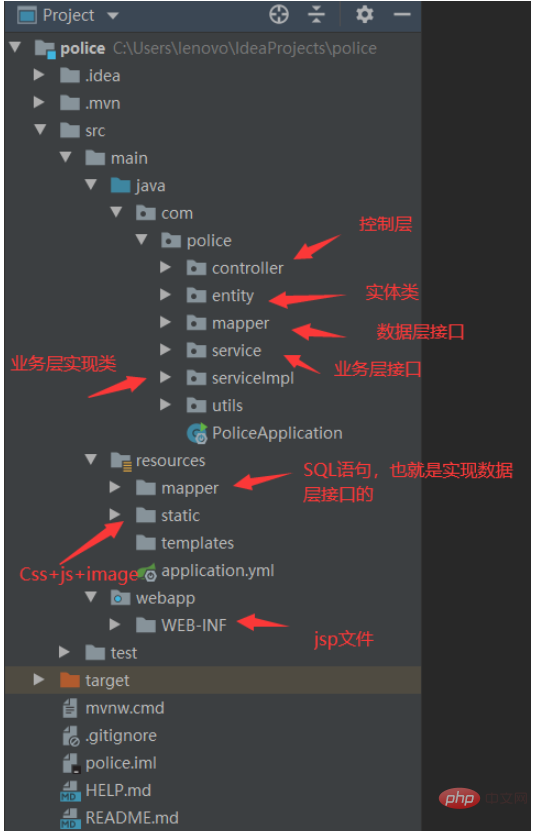
2. Project structure
Front-end technology: axios
Back-end technology: SpringBoot (This doesn’t matter, but you must have the access path to the control layer, which is the so-called method corresponding to the request address. You can use SSM framework, SSH framework, etc.)

The above is the general file structure. I believe everyone’s back-end data processing will be fine, it’s nothing more than:
The control layer receives the front-end request and calls the corresponding business layer interface method
The business layer implementation class implements the business layer interface
Call the data layer interface in the method of the business layer implementation class
The data layer implementation file (mapper.xml) implements the data layer interface
-
Then process the results and return them layer by layer
3. Code writing
We only introduce the front-end interface control layer, first the front-end interface
Step one: Introduce relevant files

The axios here are the necessary files for us to initiate requests. These files will be given at the end of the article.
The front-end code is as follows:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>测试</title>
<script src="../static/js/jquery.min.js"></script>
<script src="../static/js/axios.min.js"></script>
</head>
<body>
<span id="text">我是前端默认值</span>
<script>
window.onload =function() { //一加载界面就调用
$.ajax({url:"testTest?num=1",success:function(result){
document.getElementById("text").innerHTML=result;
}});
};
</script>
</body>
</html>The back-end control layer code is as follows:
@RequestMapping("/testTest") //控制层
@ResponseBody
public int testTest(int num) {
if(num==1) return 1;
if(num==2) return 2;
return 0;
}Obviously, everyone should take a look You understand, the front-end can carry data when sending a request, such as account number, password, etc. After the back-end receives it, it can process it, and then return the processing result to the front-end.
After the front-end receives it, it can Rendered, or give a prompt that the operation was successful.
Effect:

4. Use
1, string, integer, etc. (new Additional functions)
Front-end code:
<el-dialog title="创建车辆装备" :visible.sync="insertVisible" width="30%">
<el-form :model="equipment" ref="equipment" label-width="100px" class="demo-ruleForm">
<el-form-item label="名称" prop="name">
<el-input v-model="equipment.name"></el-input>
</el-form-item>
<el-form-item label="类型" prop="type">
<el-input v-model="equipment.type"></el-input>
</el-form-item>
<el-form-item label="库存数量" prop="inventory">
<el-input type="number" v-model="equipment.inventory"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="insertVisible = false">取 消</el-button>
<el-button type="primary" @click="insertEquipment" data-toggle="modal" data-target="#myModal">确 定</el-button>
</span>
</el-dialog><script type="text/javascript">
new Vue({
el:"#box",
data:{
id:"", //装备主键
equipment:{}, //一条equipment数据
insertVisible:false //新增提示框控制器:true显示/false隐藏
},
methods:{
//打开新增提示框
openInsertPanel:function(){
this.insertVisible = true;
this.equipment = {};
},
//创建equipment
insertEquipment:function(){
var name = this.equipment.name;
var type = this.equipment.type;
var inventory = this.equipment.inventory;
var that = this;
axios.put("insertEquipment?name="+name+"&type="+type+"&inventory="+inventory).then(function(result){
if(result.data.status){
that.selectAllEquipment();
that.insertVisible = false;
}else{
that.$message.error(result.data.message);
that.insertVisible = false;
}
});
},
}
});
</script>Back-end code
@RequestMapping("/insertEquipment") //增加装备
@ResponseBody
public ResultMap insertEquipment(String name, String type,String inventory) {
try {
int realInventory=Integer.valueOf(inventory);
Equipment equipment=new Equipment(name,type,realInventory);
equipmentService.insertEquipment(equipment);
resultMap.setStatus(true);
} catch (Exception e) {
resultMap.setStatus(false);
resultMap.setMessage(e.getMessage());
}
return resultMap;
}The above is the detailed content of How do the axios and SpringBoot front-ends call the back-end interface for data interaction?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What should I do if 'Uncaught (in promise) Error: Request failed with status code 500' occurs when using axios in a Vue application?
Jun 24, 2023 pm 05:33 PM
What should I do if 'Uncaught (in promise) Error: Request failed with status code 500' occurs when using axios in a Vue application?
Jun 24, 2023 pm 05:33 PM
It is very common to use axios in Vue applications. axios is a Promise-based HTTP client that can be used in browsers and Node.js. During the development process, the error message "Uncaught(inpromise)Error: Requestfailedwithstatuscode500" sometimes appears. For developers, this error message may be difficult to understand and solve. This article will explore this
 Choice of data request in Vue: Axios or Fetch?
Jul 17, 2023 pm 06:30 PM
Choice of data request in Vue: Axios or Fetch?
Jul 17, 2023 pm 06:30 PM
Choice of data request in Vue: AxiosorFetch? In Vue development, handling data requests is a very common task. Choosing which tool to use for data requests is a question that needs to be considered. In Vue, the two most common tools are Axios and Fetch. This article will compare the pros and cons of both tools and give some sample code to help you make your choice. Axios is a Promise-based HTTP client that works in browsers and Node.
 What should I do if 'TypeError: Failed to fetch' occurs when using axios in a Vue application?
Jun 24, 2023 pm 11:03 PM
What should I do if 'TypeError: Failed to fetch' occurs when using axios in a Vue application?
Jun 24, 2023 pm 11:03 PM
Recently, during the development of Vue applications, I encountered a common problem: "TypeError: Failedtofetch" error message. This problem occurs when using axios to make HTTP requests and the backend server does not respond to the request correctly. This error message usually indicates that the request cannot reach the server, possibly due to network reasons or the server not responding. What should we do after this error message appears? Here are some workarounds: Check your network connection due to
 How to solve the problem of 'Error: Network Error' when using axios in Vue application?
Jun 25, 2023 am 08:27 AM
How to solve the problem of 'Error: Network Error' when using axios in Vue application?
Jun 25, 2023 am 08:27 AM
How to solve the problem of "Error: NetworkError" when using axios in Vue application? In the development of Vue applications, we often use axios to make API requests or obtain data, but sometimes we encounter "Error: NetworkError" in axios requests. What should we do in this case? First of all, you need to understand what "Error:NetworkError" means. It usually means that the network connection
 Efficiently utilize Vue and Axios to implement batch processing of front-end data
Jul 17, 2023 pm 10:43 PM
Efficiently utilize Vue and Axios to implement batch processing of front-end data
Jul 17, 2023 pm 10:43 PM
Efficiently utilize Vue and Axios to implement batch processing of front-end data. In front-end development, data processing is a common task. When we need to process a large amount of data, processing the data will become very cumbersome and inefficient if there is no effective method. Vue is an excellent front-end framework, and Axios is a popular network request library. They can work together to implement batch processing of front-end data. This article will introduce in detail how to efficiently use Vue and Axios for batch processing of data, and provide relevant code examples.
 Comparison and difference analysis between SpringBoot and SpringMVC
Dec 29, 2023 am 11:02 AM
Comparison and difference analysis between SpringBoot and SpringMVC
Dec 29, 2023 am 11:02 AM
SpringBoot and SpringMVC are both commonly used frameworks in Java development, but there are some obvious differences between them. This article will explore the features and uses of these two frameworks and compare their differences. First, let's learn about SpringBoot. SpringBoot was developed by the Pivotal team to simplify the creation and deployment of applications based on the Spring framework. It provides a fast, lightweight way to build stand-alone, executable
 What should I do if 'Error: timeout of xxxms exceeded' occurs when using axios in a Vue application?
Jun 24, 2023 pm 03:27 PM
What should I do if 'Error: timeout of xxxms exceeded' occurs when using axios in a Vue application?
Jun 24, 2023 pm 03:27 PM
What should I do if "Error: timeoutofxxxmsexceeded" occurs when using axios in a Vue application? With the rapid development of the Internet, front-end technology is constantly updated and iterated. As an excellent front-end framework, Vue has been welcomed by everyone in recent years. In Vue applications, we often need to use axios to make network requests, but sometimes the error "Error: timeoutofxxxmsexceeded" occurs.
 A complete guide to implementing file upload in Vue (axios, element-ui)
Jun 09, 2023 pm 04:12 PM
A complete guide to implementing file upload in Vue (axios, element-ui)
Jun 09, 2023 pm 04:12 PM
A complete guide to implementing file upload in Vue (axios, element-ui) In modern web applications, file upload has become a basic function. Whether uploading avatars, pictures, documents or videos, we need a reliable way to upload files from the user's computer to the server. This article will provide you with a detailed guide on how to use Vue, axios and element-ui to implement file upload. What is axiosaxios is a prom based



