 Operation and Maintenance
Operation and Maintenance
 Nginx
Nginx
 How to enable multi-site support and Nginx rewrite rule configuration in WordPress
How to enable multi-site support and Nginx rewrite rule configuration in WordPress
How to enable multi-site support and Nginx rewrite rule configuration in WordPress
在wordpress3.0及以上版本可以直接使用多站点,它可以:
1、只安装一个wordpress程序即可创建多个wordpress站点,可以是子域名也可以是子目录。
2、可以有独立的博客后台,独立的博客地址。
3、管理员可设置开放哪些主题给站点使用。
4、管理员可配置插件给每个站点使用。
5、多个站点之间共用“用户数据库表”,也就是表 wp_usermeta 和 wp_users,其他的为独立数据库表。
wordpress多站点的配置方法:
1、首先,备份网站的数据库,以防出现意外时恢复(一般可忽略)。
2、打开wordpress的根目录下的wp-config.php文件,在
require_once(abspath . 'wp-settings.php');
前面加上以下代码:
define('wp_allow_multisite',true);
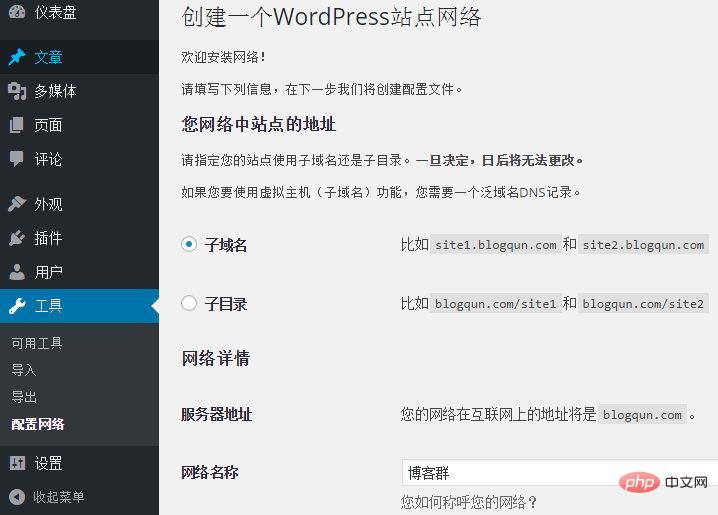
3、进入wordpress后台,”工具”-> 点击”配置网络”
ps:如果您要使用二级域名的形式,可以到“设置”->“常规”里面,把站点地址(url)的www.去掉。

4、点击安装后,按照提示做好相关的配置
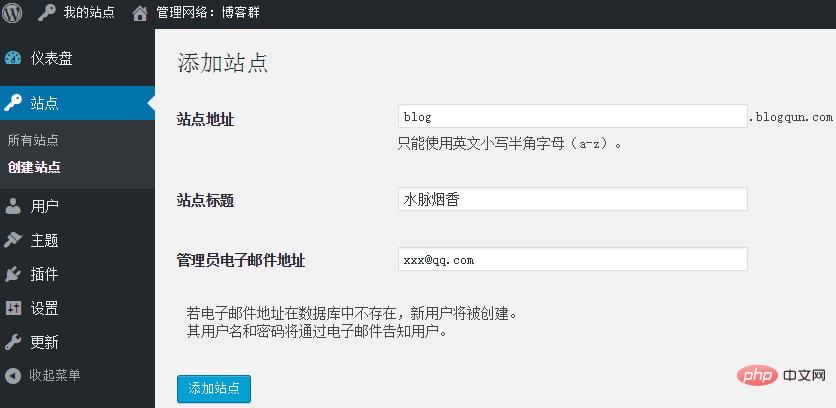
5、配置好,再次进入后台,在头部将出现“我的站点”->“管理网络”的选项菜单,接下来您可以管理或者创建站点,也可以开启主题或者插件给其他站点使用。

6、如果要给站点绑定其他域名,可以安装 wordpress mu domain mapping 插件。
nginx多站点rewrite(重写)规则
wordpress多站点模式可以被应用在多种方式上。其中最常用的是在”子目录”模式或者”二级域名”模式上。
nginx提供了两种特殊的指令:”x-accel-redirect”和”map”,使用这两个指令可以使得wordpress多站点的网络服务实现伪静态功能。
wordpress多站点使用子目录重写规则:
配置中jb51.net修改为自己的站点域名。
map $uri $blogname{
~^(?p<blogpath>/[^/]+/)files/(.*) $blogpath ;
}
map $blogname $blogid{
default -999;
#ref: http://wordpress.org/extend/plugins/nginx-helper/
#include /var/www/wordpress/wp-content/plugins/nginx-helper/map.conf ;
}
server {
server_name jb51.net ;
root /var/www/jb51.net/htdocs;
index index.php;
#多站点配置
location ~ ^(/[^/]+/)?files/(.+) {
try_files /wp-content/blogs.dir/$blogid/files/$2 /wp-includes/ms-files.php?file=$2 ;
access_log off; log_not_found off; expires max;
}
#avoid php readfile()
location ^~ /blogs.dir {
internal;
alias /var/www/jb51.net/htdocs/wp-content/blogs.dir ;
access_log off; log_not_found off; expires max;
}
if (!-e $request_filename) {
rewrite /wp-admin$ $scheme://$host$uri/ permanent;
rewrite ^(/[^/]+)?(/wp-.*) $2 last;
rewrite ^(/[^/]+)?(/.*\.php) $2 last;
}
location / {
try_files $uri $uri/ /index.php?$args ;
}
location ~ \.php$ {
try_files $uri =404;
include fastcgi_params;
fastcgi_pass php;
}
#此处可以继续添加伪静态规则
}wordpress多站二级域名重写规则:
配置中jb51.net修改为自己的站点域名。
map $http_host $blogid {
default -999;
#ref: http://wordpress.org/extend/plugins/nginx-helper/
#include /var/www/wordpress/wp-content/plugins/nginx-helper/map.conf ;
}
server {
server_name jb51.net *.jb51.net ;
root /var/www/jb51.net/htdocs;
index index.php;
location / {
try_files $uri $uri/ /index.php?$args ;
}
location ~ \.php$ {
try_files $uri =404;
include fastcgi_params;
fastcgi_pass php;
}
#wpmu files
location ~ ^/files/(.*)$ {
try_files /wp-content/blogs.dir/$blogid/$uri /wp-includes/ms-files.php?file=$1 ;
access_log off; log_not_found off; expires max;
}
#wpmu x-sendfile to avoid php readfile()
location ^~ /blogs.dir {
internal;
alias /var/www/jb51.net/htdocs/wp-content/blogs.dir;
access_log off; log_not_found off; expires max;
}
#此处可以继续添加伪静态规则
}备注
“map”部分可以应用于小站点。大站点的多站点应用可以使用 nginx-helper wordpress插件 。
如果想进一步优化wordpress的性能可以使用nginx的fastcgi_cache,当使用fastcgi_cache配置需要在编译nginx时加上ngx_cache_purge模块以及使用wordpress的缓存插件等等
The above is the detailed content of How to enable multi-site support and Nginx rewrite rule configuration in WordPress. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1375
1375
 52
52
 How to allow external network access to tomcat server
Apr 21, 2024 am 07:22 AM
How to allow external network access to tomcat server
Apr 21, 2024 am 07:22 AM
To allow the Tomcat server to access the external network, you need to: modify the Tomcat configuration file to allow external connections. Add a firewall rule to allow access to the Tomcat server port. Create a DNS record pointing the domain name to the Tomcat server public IP. Optional: Use a reverse proxy to improve security and performance. Optional: Set up HTTPS for increased security.
 PHP vs. Flutter: The best choice for mobile development
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: The best choice for mobile development
May 06, 2024 pm 10:45 PM
PHP and Flutter are popular technologies for mobile development. Flutter excels in cross-platform capabilities, performance and user interface, and is suitable for applications that require high performance, cross-platform and customized UI. PHP is suitable for server-side applications with lower performance and not cross-platform.
 Welcome to nginx!How to solve it?
Apr 17, 2024 am 05:12 AM
Welcome to nginx!How to solve it?
Apr 17, 2024 am 05:12 AM
To solve the "Welcome to nginx!" error, you need to check the virtual host configuration, enable the virtual host, reload Nginx, if the virtual host configuration file cannot be found, create a default page and reload Nginx, then the error message will disappear and the website will be normal show.
 How to generate URL from html file
Apr 21, 2024 pm 12:57 PM
How to generate URL from html file
Apr 21, 2024 pm 12:57 PM
Converting an HTML file to a URL requires a web server, which involves the following steps: Obtain a web server. Set up a web server. Upload HTML file. Create a domain name. Route the request.
 How to deploy nodejs project to server
Apr 21, 2024 am 04:40 AM
How to deploy nodejs project to server
Apr 21, 2024 am 04:40 AM
Server deployment steps for a Node.js project: Prepare the deployment environment: obtain server access, install Node.js, set up a Git repository. Build the application: Use npm run build to generate deployable code and dependencies. Upload code to the server: via Git or File Transfer Protocol. Install dependencies: SSH into the server and use npm install to install application dependencies. Start the application: Use a command such as node index.js to start the application, or use a process manager such as pm2. Configure a reverse proxy (optional): Use a reverse proxy such as Nginx or Apache to route traffic to your application
 Does wordpress need to be registered?
Apr 16, 2024 pm 12:07 PM
Does wordpress need to be registered?
Apr 16, 2024 pm 12:07 PM
WordPress requires registration. According to my country's "Internet Security Management Measures", websites that provide Internet information services within the country must register with the local provincial Internet Information Office, including WordPress. The registration process includes steps such as selecting a service provider, preparing information, submitting an application, reviewing and publishing, and obtaining a registration number. The benefits of filing include legal compliance, improving credibility, meeting access requirements, ensuring normal access, etc. The filing information must be true and valid, and must be updated regularly after filing.
 Can nodejs be accessed from the outside?
Apr 21, 2024 am 04:43 AM
Can nodejs be accessed from the outside?
Apr 21, 2024 am 04:43 AM
Yes, Node.js can be accessed from the outside. You can use the following methods: Use Cloud Functions to deploy the function and make it publicly accessible. Use the Express framework to create routes and define endpoints. Use Nginx to reverse proxy requests to Node.js applications. Use Docker containers to run Node.js applications and expose them through port mapping.
 Does wordpress require code?
Apr 16, 2024 pm 12:00 PM
Does wordpress require code?
Apr 16, 2024 pm 12:00 PM
Yes, WordPress is a CMS that allows users to manage websites without coding. However, advanced features and customizations may require some coding knowledge, including themes, plugins, widgets, custom post types, and functions. Code level requirements vary depending on the goals of the implementation, typically no code is required for basic functionality, but basics of HTML, CSS, and PHP are required for advanced customization.



