
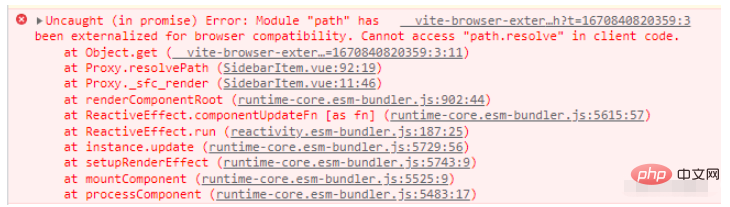
Handling of error messages encountered by vue3 vite. Error message:
Uncaught (in promise) Error: Module "path" has been externalized for browser compatibility. Cannot access "path.resolve" in client code.

Specifically, for browser compatibility, the path module cannot be used in client code
1. Download path- browserify
npm install path-browserify --save
2. Modify the introduction method:
import path from 'path' Modify to:
import path from 'path-browserify'
The above is the detailed content of Error reported in vue3+vite: Module 'path' has been externalized for How to deal with it. For more information, please follow other related articles on the PHP Chinese website!




