How to deploy Node site using Forever and nginx
Persistent thread running
Generally speaking, we start a server through node index.js on window cmd. As long as it is not closed, we can always access and call the interface. But on Linux, if you do not operate it for a long time or you want to perform other operations, your node service will be disconnected and users will not be able to access your website. what to do? We can install the forever module to solve it.
npm install forever -g // 全局安装forever模块
Just change the original startup method node index.js to forever start index.js. Here are a few common commands
forever list // 列出当前所有运行的服务 forever start -w index.js // 文件改动自动重启 forever stopall // 停止所有服务 forever stop app.js //停止其中一个node app forever stop [id] // forever list 找到对应的id,然后
Of course there are many commands, you can check the related modules . Generally speaking, the simplest way to use it is:
forever start index.js
In this way, even if we switch to other Linux paths or exit, the node service still exists, that is, others can still access your website.
Configuring nginx
nginx is a reverse proxy server developed by the Russians and is now used by many companies around the world. For the introduction and installation of nginx, you can check the information yourself or go to the novice tutorial to learn quickly. Here, nginx has been installed on my Linux.
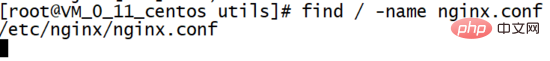
Next, I will use nginx to proxy the http://localhost:8089 just started by forever start index.js, that is, to access http through my domain name: //localhost:8089 This website. Check the nginx configuration file path
find / -name nginx.conf

Switch to it and enter to modify the configuration
server {
listen 80; # 监听端口 直接配置80即可
server_name hellocode.xyz; # 输入域名会跳转到 http://localhost:8089
include /etc/nginx/default.d/*.conf;
location / {
proxy_pass http://118.89.33.75:8089; # 你的node网站应用
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
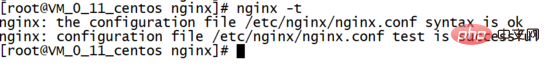
}Exit and check whether the configuration is correct
nginx -t

Reload nginx
nginx -s reload
Open the browser and enter the URL to access the website!
You may encounter cross-domain problems during the access process, so you need to set up the node side to support cross-domain. In the express framework, you need to customize a middleware in index.js
var allowcors = function(req, res, next) {
res.header('access-control-allow-origin', req.headers.origin);
res.header('access-control-allow-methods', 'get,put,post,delete,options');
res.header('access-control-allow-headers', 'content-type');
res.header('access-control-allow-credentials','true');
next();
};
app.use(allowcors);//使用跨域中间件The above is the detailed content of How to deploy Node site using Forever and nginx. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 How to allow external network access to tomcat server
Apr 21, 2024 am 07:22 AM
How to allow external network access to tomcat server
Apr 21, 2024 am 07:22 AM
To allow the Tomcat server to access the external network, you need to: modify the Tomcat configuration file to allow external connections. Add a firewall rule to allow access to the Tomcat server port. Create a DNS record pointing the domain name to the Tomcat server public IP. Optional: Use a reverse proxy to improve security and performance. Optional: Set up HTTPS for increased security.
 How to run thinkphp
Apr 09, 2024 pm 05:39 PM
How to run thinkphp
Apr 09, 2024 pm 05:39 PM
Steps to run ThinkPHP Framework locally: Download and unzip ThinkPHP Framework to a local directory. Create a virtual host (optional) pointing to the ThinkPHP root directory. Configure database connection parameters. Start the web server. Initialize the ThinkPHP application. Access the ThinkPHP application URL and run it.
 Welcome to nginx!How to solve it?
Apr 17, 2024 am 05:12 AM
Welcome to nginx!How to solve it?
Apr 17, 2024 am 05:12 AM
To solve the "Welcome to nginx!" error, you need to check the virtual host configuration, enable the virtual host, reload Nginx, if the virtual host configuration file cannot be found, create a default page and reload Nginx, then the error message will disappear and the website will be normal show.
 How to communicate between docker containers
Apr 07, 2024 pm 06:24 PM
How to communicate between docker containers
Apr 07, 2024 pm 06:24 PM
There are five methods for container communication in the Docker environment: shared network, Docker Compose, network proxy, shared volume, and message queue. Depending on your isolation and security needs, choose the most appropriate communication method, such as leveraging Docker Compose to simplify connections or using a network proxy to increase isolation.
 How to deploy nodejs project to server
Apr 21, 2024 am 04:40 AM
How to deploy nodejs project to server
Apr 21, 2024 am 04:40 AM
Server deployment steps for a Node.js project: Prepare the deployment environment: obtain server access, install Node.js, set up a Git repository. Build the application: Use npm run build to generate deployable code and dependencies. Upload code to the server: via Git or File Transfer Protocol. Install dependencies: SSH into the server and use npm install to install application dependencies. Start the application: Use a command such as node index.js to start the application, or use a process manager such as pm2. Configure a reverse proxy (optional): Use a reverse proxy such as Nginx or Apache to route traffic to your application
 Pi Node Teaching: What is a Pi Node? How to install and set up Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node Teaching: What is a Pi Node? How to install and set up Pi Node?
Mar 05, 2025 pm 05:57 PM
Detailed explanation and installation guide for PiNetwork nodes This article will introduce the PiNetwork ecosystem in detail - Pi nodes, a key role in the PiNetwork ecosystem, and provide complete steps for installation and configuration. After the launch of the PiNetwork blockchain test network, Pi nodes have become an important part of many pioneers actively participating in the testing, preparing for the upcoming main network release. If you don’t know PiNetwork yet, please refer to what is Picoin? What is the price for listing? Pi usage, mining and security analysis. What is PiNetwork? The PiNetwork project started in 2019 and owns its exclusive cryptocurrency Pi Coin. The project aims to create a one that everyone can participate
 How to generate URL from html file
Apr 21, 2024 pm 12:57 PM
How to generate URL from html file
Apr 21, 2024 pm 12:57 PM
Converting an HTML file to a URL requires a web server, which involves the following steps: Obtain a web server. Set up a web server. Upload HTML file. Create a domain name. Route the request.
 What to do if the installation of phpmyadmin fails
Apr 07, 2024 pm 03:15 PM
What to do if the installation of phpmyadmin fails
Apr 07, 2024 pm 03:15 PM
Troubleshooting steps for failed phpMyAdmin installation: Check system requirements (PHP version, MySQL version, web server); enable PHP extensions (mysqli, pdo_mysql, mbstring, token_get_all); check configuration file settings (host, port, username, password); Check file permissions (directory ownership, file permissions); check firewall settings (whitelist web server ports); view error logs (/var/log/apache2/error.log or /var/log/nginx/error.log); seek Technical support (phpMyAdmin




