 Web Front-end
Web Front-end
 Vue.js
Vue.js
 What are the methods to avoid pitfalls when passing values between Vue3 components?
What are the methods to avoid pitfalls when passing values between Vue3 components?
What are the methods to avoid pitfalls when passing values between Vue3 components?
Instance filling pit
Pit one
1. Discover the sinkhole
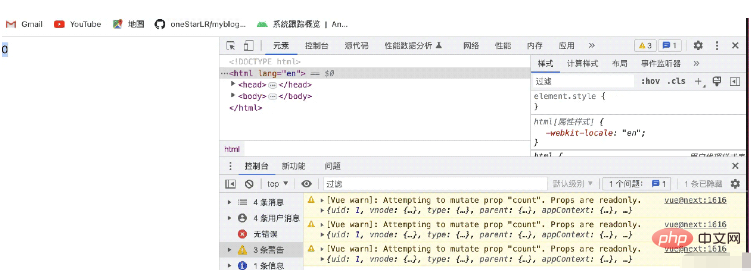
We demonstrate it through a counter component This pitfall is that when you want to operate on the value passed by the parent component, you find that the operation is invalid. Let's look at the code first:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/vue@next"></script>
<title>组件间传值</title>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
num:0
}
},
template: `
<div>
<counter :count = "num"/>
</div>
`
});
// 定义一个test组件
app.component('counter',{
props: ['count'],
template: `<div @click="count+=1">{{count}}</div>`
});
const vm = app.mount('#root');
</script>
</html>In the above code, we define a counter component to receive a count value from the parent component. , when the displayed value is clicked, we perform an increment operation. When we run the code at this time, we will find that our value will not complete the increment operation, but will report that the value passed by the parent component is read-only:

2 . Filling time
So what if we want to complete this plus one function? The answer is that we copy the value passed by the parent component and operate on our own value:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/vue@next"></script>
<title>组件间传值</title>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
num:0
}
},
template: `
<div>
<counter :count = "num"/>
</div>
`
});
// 定义一个test组件
app.component('counter',{
props: ['count'],
data(){
return{
mCount:this.count
}
},
template: `<div @click="mCount+=1">{{mCount}}</div>`
});
const vm = app.mount('#root');
</script>
</html>When we run the code again, we will find that we can add one:

Pit 2:
1. Discover the sinkhole
When we define an attribute with a long word name and connect it with the "-" separator Sometimes, the child component cannot receive the correct value and displays NaN. The code is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/vue@next"></script>
<title>组件间传值</title>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
content:"hello world"
}
},
template: `
<div>
<test :content-helloworld = "content"/>
</div>
`
});
// 定义一个test组件
app.component('test',{
props: ['content-helloworld'],
template: `<div>{{content-helloworld}}</div>`
});
const vm = app.mount('#root');
</script>
</html>In the above code, we use the content-helloworld attribute to transfer values between the parent component and the child component. According to our understanding, the transfer should be successful. , but the displayed result is incorrect

The above pitfall is also the concept of one-way data flow in VUE, that is, child components can use the data passed by the parent component, but The data passed by the parent component cannot be modified
2. Filling time
When the attribute values we define are separated by "-" separators, when we receive the value, we need to Change the attribute name to camel case naming method. For example, in the above example, the parent component uses content-helloworld to pass the value to the child component. Then the child component should change it to camel case naming method when receiving it: use contentHelloworldReceive
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/vue@next"></script>
<title>组件间传值</title>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
content:"hello world"
}
},
template: `
<div>
<test :content-helloworld = "content"/>
</div>
`
});
// 定义一个test组件
app.component('test',{
props: ['contentHelloworld'],
template: `<div>{{contentHelloworld}}</div>`
});
const vm = app.mount('#root');
</script>
</html>so that the value can be displayed correctly

The above is the detailed content of What are the methods to avoid pitfalls when passing values between Vue3 components?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use tinymce in vue3 project
May 19, 2023 pm 08:40 PM
How to use tinymce in vue3 project
May 19, 2023 pm 08:40 PM
tinymce is a fully functional rich text editor plug-in, but introducing tinymce into vue is not as smooth as other Vue rich text plug-ins. tinymce itself is not suitable for Vue, and @tinymce/tinymce-vue needs to be introduced, and It is a foreign rich text plug-in and has not passed the Chinese version. You need to download the translation package from its official website (you may need to bypass the firewall). 1. Install related dependencies npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. Download the Chinese package 3. Introduce the skin and Chinese package. Create a new tinymce folder in the project public folder and download the
 vue3+vite: How to solve the error when using require to dynamically import images in src
May 21, 2023 pm 03:16 PM
vue3+vite: How to solve the error when using require to dynamically import images in src
May 21, 2023 pm 03:16 PM
vue3+vite:src uses require to dynamically import images and error reports and solutions. vue3+vite dynamically imports multiple images. If vue3 is using typescript development, require will introduce image errors. requireisnotdefined cannot be used like vue2 such as imgUrl:require(' .../assets/test.png') is imported because typescript does not support require, so import is used. Here is how to solve it: use awaitimport
 How to refresh partial content of the page in Vue3
May 26, 2023 pm 05:31 PM
How to refresh partial content of the page in Vue3
May 26, 2023 pm 05:31 PM
To achieve partial refresh of the page, we only need to implement the re-rendering of the local component (dom). In Vue, the easiest way to achieve this effect is to use the v-if directive. In Vue2, in addition to using the v-if instruction to re-render the local dom, we can also create a new blank component. When we need to refresh the local page, jump to this blank component page, and then jump back in the beforeRouteEnter guard in the blank component. original page. As shown in the figure below, how to click the refresh button in Vue3.X to reload the DOM within the red box and display the corresponding loading status. Since the guard in the component in the scriptsetup syntax in Vue3.X only has o
 How Vue3 parses markdown and implements code highlighting
May 20, 2023 pm 04:16 PM
How Vue3 parses markdown and implements code highlighting
May 20, 2023 pm 04:16 PM
Vue implements the blog front-end and needs to implement markdown parsing. If there is code, it needs to implement code highlighting. There are many markdown parsing libraries for Vue, such as markdown-it, vue-markdown-loader, marked, vue-markdown, etc. These libraries are all very similar. Marked is used here, and highlight.js is used as the code highlighting library. The specific implementation steps are as follows: 1. Install dependent libraries. Open the command window under the vue project and enter the following command npminstallmarked-save//marked to convert markdown into htmlnpmins
 How to solve the problem that after the vue3 project is packaged and published to the server, the access page displays blank
May 17, 2023 am 08:19 AM
How to solve the problem that after the vue3 project is packaged and published to the server, the access page displays blank
May 17, 2023 am 08:19 AM
After the vue3 project is packaged and published to the server, the access page displays blank 1. The publicPath in the vue.config.js file is processed as follows: const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='production'?'./':'/&
 How to select an avatar and crop it in Vue3
May 29, 2023 am 10:22 AM
How to select an avatar and crop it in Vue3
May 29, 2023 am 10:22 AM
The final effect is to install the VueCropper component yarnaddvue-cropper@next. The above installation value is for Vue3. If it is Vue2 or you want to use other methods to reference, please visit its official npm address: official tutorial. It is also very simple to reference and use it in a component. You only need to introduce the corresponding component and its style file. I do not reference it globally here, but only introduce import{userInfoByRequest}from'../js/api' in my component file. import{VueCropper}from'vue-cropper&
 How to use Vue3 reusable components
May 20, 2023 pm 07:25 PM
How to use Vue3 reusable components
May 20, 2023 pm 07:25 PM
Preface Whether it is vue or react, when we encounter multiple repeated codes, we will think about how to reuse these codes instead of filling a file with a bunch of redundant codes. In fact, both vue and react can achieve reuse by extracting components, but if you encounter some small code fragments and you don’t want to extract another file, in comparison, react can be used in the same Declare the corresponding widget in the file, or implement it through renderfunction, such as: constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 How to use vue3+ts+axios+pinia to achieve senseless refresh
May 25, 2023 pm 03:37 PM
How to use vue3+ts+axios+pinia to achieve senseless refresh
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia realizes senseless refresh 1. First download aiXos and pinianpmipinia in the project--savenpminstallaxios--save2. Encapsulate axios request-----Download js-cookienpmiJS-cookie-s//Introduce aixosimporttype{AxiosRequestConfig ,AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess



