
1.1 Laravel framework has been installed
1.2 Node JS has been installed
1.3 Npm package management tool has been installed
2.1 The first step: composer installs inertia-laravel
$ composer require inertiajs/inertia-laravel
2.2 The second step: laravel directory resouces/views/add app.blade. php file, add the following code
<!DOCTYPE html><html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0"/>
<link href="{{ mix('/css/app.css') }}" rel="stylesheet"/>
<script src="{{ mix('/js/app.js') }}" defer></script>
</head>
<body>
@inertia </body></html>2.3 Step 3: Execute the artisan command and add middleware
$ php artisan inertia:middleware
After the file is generated, manually add it to the web in the Kernel file The last line of the middleware group
'web' => [
// ...
\App\Http\Middleware\HandleInertiaRequests::class,],3.1 Step 1 : Use the npm command to install the front-end framework dependencies and install the VUE3 version.
$ npm install @inertiajs/inertia @inertiajs/inertia-vue3
3.2 Step 2: Initialize the application
Open /resouces/js/app.js, clear it and overwrite the following code
import { createApp, h } from 'vue'import { createInertiaApp } from '@inertiajs/inertia-vue3'createInertiaApp({
resolve: name => require(`./Pages/${name}`),
setup({ el, app, props, plugin }) {
createApp({ render: () => h(app, props) })
.use(plugin)
.mount(el)
},})3.3 Three steps: npm install progress bar package
The browser will not refresh the page created using inertia. For user perception, a friendly prompt such as the progress bar at the top of the page is added [Thinking about it]
$ npm install @inertiajs/progress
After the installation is completed, introduce and initialize, open /resouces/js/app.js, clear and overwrite the following code
import { createApp, h } from 'vue'import { createInertiaApp } from '@inertiajs/inertia-vue3'import { InertiaProgress } from '@inertiajs/progress'createInertiaApp({
resolve: name => import(`./Pages/${name}`),
setup({ el, app, props, plugin }) {
createApp({ render: () => h(app, props) })
.use(plugin)
.mount(el)
},})InertiaProgress.init()3.4 Step 4 Use the following webpack configuration to force browsing The server loads new resources after the file is updated instead of using the cache.
Open webpack.mix.js, clear and overwrite the following code
const mix = require('laravel-mix');mix.js('resources/js/app.js', 'public/js')
.postCss('resources/css/app.css', 'public/css', [
//
]);mix.webpackConfig({
output: {
chunkFilename: 'js/[name].js?id=[chunkhash]',
}});First step Use the npm command to install the latest stable version of vue
$ npm install vue@next
Step 2 Add .vue() to webpack.mix.js
const mix = require('laravel-mix');mix.js('resources/js/app.js', 'public/js')
.vue()
.postCss('resources/css/app.css', 'public/css', [
//
]);mix.webpackConfig({
output: {
chunkFilename: 'js/[name].js?id=[chunkhash]',
}});Step 3Run through npm command
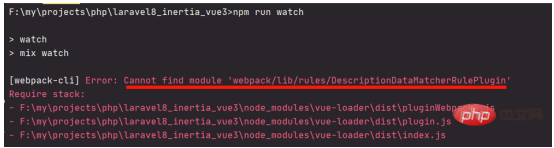
$ npm run watch
If an error is reported

Solution: upgrade vue-loader, execute
$ npm i vue-loader
If an error is still reported

Solution: Add a Pages folder under the resources/js directory.
Success Status

The above is the detailed content of How to install inertia vue3 version in laravel. For more information, please follow other related articles on the PHP Chinese website!
 The difference between vue2.0 and 3.0
The difference between vue2.0 and 3.0
 What are the life cycles of vue3
What are the life cycles of vue3
 Introduction to laravel components
Introduction to laravel components
 Introduction to laravel middleware
Introduction to laravel middleware
 What are the design patterns used by laravel?
What are the design patterns used by laravel?
 Which one is easier, thinkphp or laravel?
Which one is easier, thinkphp or laravel?
 Laravel Tutorial
Laravel Tutorial
 What is the name of the telecommunications app?
What is the name of the telecommunications app?
 Virtual currency exchange platform
Virtual currency exchange platform




