 Operation and Maintenance
Operation and Maintenance
 Nginx
Nginx
 How does Nginx enable the browser to view access logs in real time?
How does Nginx enable the browser to view access logs in real time?
How does Nginx enable the browser to view access logs in real time?
1. First check the nginx version. I am using version 1.9.7. The installation directory is /application/nginx-1.9.7
1 2 3 4 |
|
2. Check Grammar and start nginx
1 2 3 4 |
|
3. Delete the redundant attention lines and blank lines in the nginx configuration file
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|
4. In nginx Add the following tags and content to the server tag of the configuration file
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
5. Enable the log file to be opened in the browser. If it is not enabled, it will be downloaded instead of opened when you click the file
1 2 3 4 5 6 7 |
|
6. Check the syntax, then let the nginx configuration take effect, view it in the browser
1 2 3 4 |
|
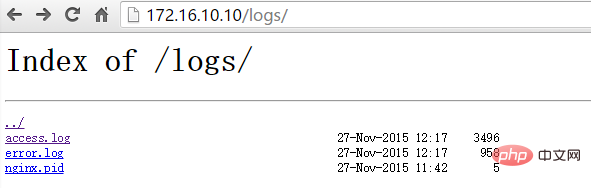
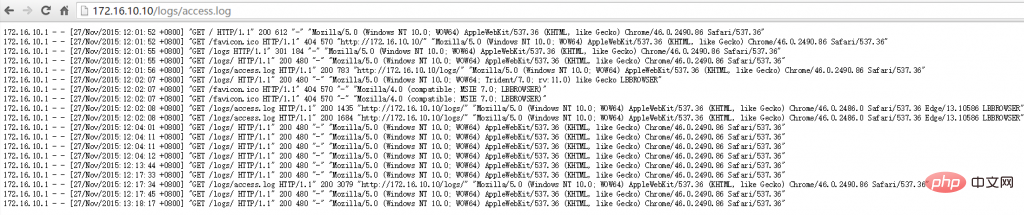
Open the browser and enter the domain name or IP, add logs after it, and then click The file can be opened. Is it unsafe if the log can be viewed by others casually, so we need to add a layer of nginx user authentication.


##7. Install httpd-tools for account and password generation
1 |
|
8. Create a certified account
1 2 3 4 5 |
|
9. Edit the nginx configuration file and add the following content to the logs location
1 2 3 4 5 6 7 8 9 10 11 12 |
|
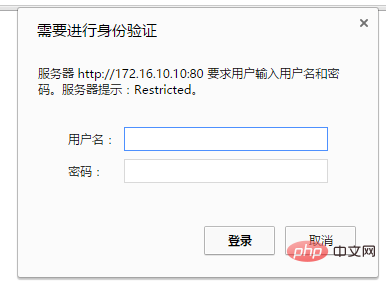
10 , and then when you open it again, you will be prompted to enter your account number and password, and you can view it only after logging in.

The above is the detailed content of How does Nginx enable the browser to view access logs in real time?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 How to run the h5 project
Apr 06, 2025 pm 12:21 PM
How to run the h5 project
Apr 06, 2025 pm 12:21 PM
Running the H5 project requires the following steps: installing necessary tools such as web server, Node.js, development tools, etc. Build a development environment, create project folders, initialize projects, and write code. Start the development server and run the command using the command line. Preview the project in your browser and enter the development server URL. Publish projects, optimize code, deploy projects, and set up web server configuration.
 How to customize the resize symbol through CSS and make it uniform with the background color?
Apr 05, 2025 pm 02:30 PM
How to customize the resize symbol through CSS and make it uniform with the background color?
Apr 05, 2025 pm 02:30 PM
The method of customizing resize symbols in CSS is unified with background colors. In daily development, we often encounter situations where we need to customize user interface details, such as adjusting...
 How to correctly display the locally installed 'Jingnan Mai Round Body' on the web page?
Apr 05, 2025 pm 10:33 PM
How to correctly display the locally installed 'Jingnan Mai Round Body' on the web page?
Apr 05, 2025 pm 10:33 PM
Using locally installed font files in web pages Recently, I downloaded a free font from the internet and successfully installed it into my system. Now...
 The text under Flex layout is omitted but the container is opened? How to solve it?
Apr 05, 2025 pm 11:00 PM
The text under Flex layout is omitted but the container is opened? How to solve it?
Apr 05, 2025 pm 11:00 PM
The problem of container opening due to excessive omission of text under Flex layout and solutions are used...
 Why does negative margins not take effect in some cases? How to solve this problem?
Apr 05, 2025 pm 10:18 PM
Why does negative margins not take effect in some cases? How to solve this problem?
Apr 05, 2025 pm 10:18 PM
Why do negative margins not take effect in some cases? During programming, negative margins in CSS (negative...
 How to obtain real-time application and viewer data on the 58.com work page?
Apr 05, 2025 am 08:06 AM
How to obtain real-time application and viewer data on the 58.com work page?
Apr 05, 2025 am 08:06 AM
How to obtain dynamic data of 58.com work page while crawling? When crawling a work page of 58.com using crawler tools, you may encounter this...
 How to use CSS and Flexbox to implement responsive layout of images and text at different screen sizes?
Apr 05, 2025 pm 06:06 PM
How to use CSS and Flexbox to implement responsive layout of images and text at different screen sizes?
Apr 05, 2025 pm 06:06 PM
Implementing responsive layouts using CSS When we want to implement layout changes under different screen sizes in web design, CSS...
 Why does a specific div element in the Edge browser not display? How to solve this problem?
Apr 05, 2025 pm 08:21 PM
Why does a specific div element in the Edge browser not display? How to solve this problem?
Apr 05, 2025 pm 08:21 PM
How to solve the display problem caused by user agent style sheets? When using the Edge browser, a div element in the project cannot be displayed. After checking, I posted...



