 Operation and Maintenance
Operation and Maintenance
 Safety
Safety
 How to analyze the application of automated web penetration testing framework
How to analyze the application of automated web penetration testing framework
How to analyze the application of automated web penetration testing framework
About Vajar
Vajra is an automated web penetration testing framework that helps security researchers automate boring reconnaissance tasks and the same scan against multiple targets during web application penetration testing. Vajra is highly customizable, allowing researchers to customize the scanning scope. We do not need to perform all scans on the target. We can choose the scanning tasks to be performed according to our own needs, which can minimize unnecessary communication traffic and Output the scan results to CouchDB.
Vajra uses the most common open source tools, which are some tools that many security researchers use when conducting security testing. Vajra completes all tasks through a web browser and provides an easy-to-use user interface and a beginner-friendly functional framework.

As we all know, analyzing data from scan results is very important in the process of penetration testing. Only when you can visualize your data in an appropriate way can we Will try to find as much valuable information as possible.
Currently, Vajra’s developers have added 27 unique bug bounty program features, with more support to be added later.
Core functions
Can perform highly targeted scans;
Run multiple scan tasks in parallel;
Can highly customize scans according to user requirements Tasks;
Absolutely beginner-friendly Web UI;
Fast scanning (asynchronous scanning);
Export results in CSV format or copy directly to clipboard
Telegram notification support;
What can Vajra do?
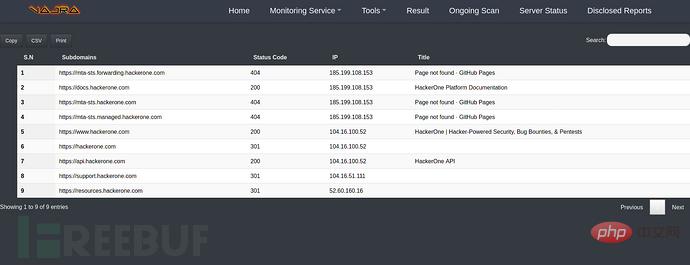
Subdomain scanning using IP, status code and header;
Subdomain takeover scanning;
Port scanning;
Host discovery;
Host parameter scanning;
7x24 hours subdomain monitoring;
7x24 hours JavaScript monitoring;
Use Nuclei to perform template scanning;
Fuzz test endpoints to discover hidden nodes or critical files (e.g. .env);
Extract JavaScript;
Use a custom generated dictionary for fuzz testing;
Extract sensitive data such as API keys and hidden JavaScript;
Detect invalid links;
Filter nodes based on extensions;
Favicon hash;
GitHub Dork;
CORS scanning;
CRLF scanning;
403 bypass;
Find hidden parameters;
Google Hacking;
Shodan search query;
Extract hidden nodes from JavaScript;
Create target-based custom word lists;
Vulnerability scanning;
CVE scan;
CouchDB stores all scan output results;
Tool manual installation
$ git clone --recursive https://github.com/r3curs1v3-pr0xy/vajra.git # sudo su (root access is required) # cd vajra/tools/ && chmod +x * # cd ../ # nano .env (Update username, password, and JWT Secret) # cd ./install # chmod +x ./install.sh # ./install.sh
Use Docker-Compose to run
First , we need to use the following command to clone the project source code locally:
git clone --recursive https://github.com/r3curs1v3-pr0xy/vajra.git
Next, modify the configuration file, add API tokens, etc. Then run the following command:
docker-compose up
If you want to modify and update the file, you need to run the following command again:
docker-compose build docker-compose up
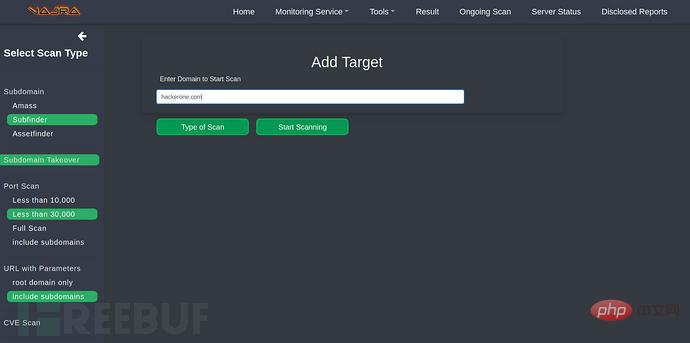
Tool usage example
Complete Scan:

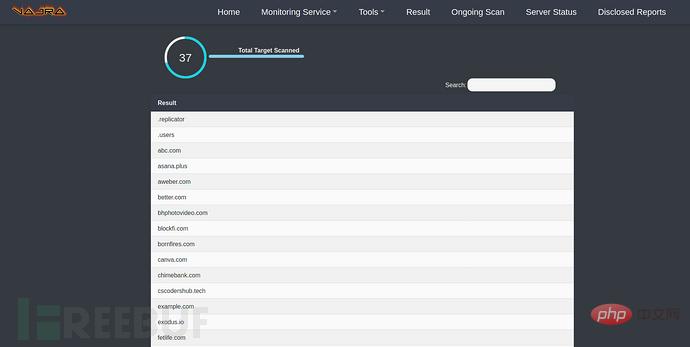
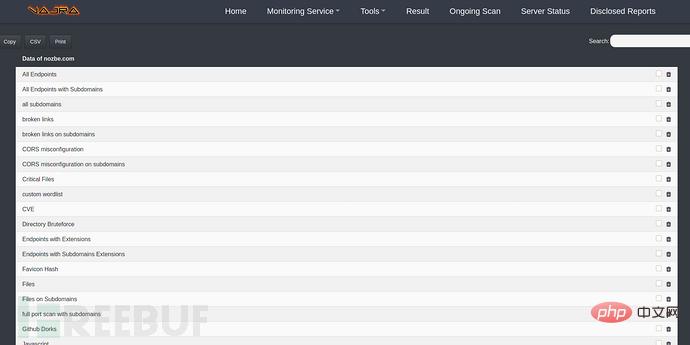
Scan result:

Subdomain name scan :

Subdomain name monitoring:

The above is the detailed content of How to analyze the application of automated web penetration testing framework. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 How to use python+Flask to realize real-time update and display of logs on web pages
May 17, 2023 am 11:07 AM
How to use python+Flask to realize real-time update and display of logs on web pages
May 17, 2023 am 11:07 AM
1. Log output to file using module: logging can generate a custom level log, and can output the log to a specified path. Log level: debug (debug log) = 5) {clearTimeout (time) // If all results obtained 10 consecutive times are empty Log clearing scheduled task}return}if(data.log_type==2){//If a new log is obtained for(i=0;i
 How to use Nginx web server caddy
May 30, 2023 pm 12:19 PM
How to use Nginx web server caddy
May 30, 2023 pm 12:19 PM
Introduction to Caddy Caddy is a powerful and highly scalable web server that currently has 38K+ stars on Github. Caddy is written in Go language and can be used for static resource hosting and reverse proxy. Caddy has the following main features: Compared with the complex configuration of Nginx, its original Caddyfile configuration is very simple; it can dynamically modify the configuration through the AdminAPI it provides; it supports automated HTTPS configuration by default, and can automatically apply for HTTPS certificates and configure it; it can be expanded to data Tens of thousands of sites; can be executed anywhere with no additional dependencies; written in Go language, memory safety is more guaranteed. First of all, we install it directly in CentO
 Using Jetty7 for Web server processing in Java API development
Jun 18, 2023 am 10:42 AM
Using Jetty7 for Web server processing in Java API development
Jun 18, 2023 am 10:42 AM
Using Jetty7 for Web Server Processing in JavaAPI Development With the development of the Internet, the Web server has become the core part of application development and is also the focus of many enterprises. In order to meet the growing business needs, many developers choose to use Jetty for web server development, and its flexibility and scalability are widely recognized. This article will introduce how to use Jetty7 in JavaAPI development for We
 Real-time protection against face-blocking barrages on the web (based on machine learning)
Jun 10, 2023 pm 01:03 PM
Real-time protection against face-blocking barrages on the web (based on machine learning)
Jun 10, 2023 pm 01:03 PM
Face-blocking barrage means that a large number of barrages float by without blocking the person in the video, making it look like they are floating from behind the person. Machine learning has been popular for several years, but many people don’t know that these capabilities can also be run in browsers. This article introduces the practical optimization process in video barrages. At the end of the article, it lists some applicable scenarios for this solution, hoping to open it up. Some ideas. mediapipeDemo (https://google.github.io/mediapipe/) demonstrates the mainstream implementation principle of face-blocking barrage on-demand up upload. The server background calculation extracts the portrait area in the video screen, and converts it into svg storage while the client plays the video. Download svg from the server and combine it with barrage, portrait
 How to implement form validation for web applications using Golang
Jun 24, 2023 am 09:08 AM
How to implement form validation for web applications using Golang
Jun 24, 2023 am 09:08 AM
Form validation is a very important link in web application development. It can check the validity of the data before submitting the form data to avoid security vulnerabilities and data errors in the application. Form validation for web applications can be easily implemented using Golang. This article will introduce how to use Golang to implement form validation for web applications. 1. Basic elements of form validation Before introducing how to implement form validation, we need to know what the basic elements of form validation are. Form elements: form elements are
 How to configure nginx to ensure that the frps server and web share port 80
Jun 03, 2023 am 08:19 AM
How to configure nginx to ensure that the frps server and web share port 80
Jun 03, 2023 am 08:19 AM
First of all, you will have a doubt, what is frp? Simply put, frp is an intranet penetration tool. After configuring the client, you can access the intranet through the server. Now my server has used nginx as the website, and there is only one port 80. So what should I do if the FRP server also wants to use port 80? After querying, this can be achieved by using nginx's reverse proxy. To add: frps is the server, frpc is the client. Step 1: Modify the nginx.conf configuration file in the server and add the following parameters to http{} in nginx.conf, server{listen80
 How to enable administrative access from the cockpit web UI
Mar 20, 2024 pm 06:56 PM
How to enable administrative access from the cockpit web UI
Mar 20, 2024 pm 06:56 PM
Cockpit is a web-based graphical interface for Linux servers. It is mainly intended to make managing Linux servers easier for new/expert users. In this article, we will discuss Cockpit access modes and how to switch administrative access to Cockpit from CockpitWebUI. Content Topics: Cockpit Entry Modes Finding the Current Cockpit Access Mode Enable Administrative Access for Cockpit from CockpitWebUI Disabling Administrative Access for Cockpit from CockpitWebUI Conclusion Cockpit Entry Modes The cockpit has two access modes: Restricted Access: This is the default for the cockpit access mode. In this access mode you cannot access the web user from the cockpit
 What are web standards?
Oct 18, 2023 pm 05:24 PM
What are web standards?
Oct 18, 2023 pm 05:24 PM
Web standards are a set of specifications and guidelines developed by W3C and other related organizations. It includes standardization of HTML, CSS, JavaScript, DOM, Web accessibility and performance optimization. By following these standards, the compatibility of pages can be improved. , accessibility, maintainability and performance. The goal of web standards is to enable web content to be displayed and interacted consistently on different platforms, browsers and devices, providing better user experience and development efficiency.



