 Operation and Maintenance
Operation and Maintenance
 Nginx
Nginx
 How to configure nginx SSL certificate to implement https service
How to configure nginx SSL certificate to implement https service
How to configure nginx SSL certificate to implement https service
Suppose my current node basic structure is as follows:
|----项目 | |--- static # 存放html文件 | | |--- index.html # index.html | |--- node_modules # 依赖包 | |--- app.js # node 入口文件 | |--- package.json | |--- .babelrc # 转换es6文件
index.html The file code is as follows:
<!doctype html> <html> <head> <meta charset=utf-8> <meta name="referrer" content="never"> <title>nginx配置https</title> </head> <body> <div> <h2 id="欢迎使用https来访问页面">欢迎使用https来访问页面</h2> </div> </body> </html>
app.js The code is as follows:
const koa = require('koa');
const fs = require('fs');
const path = require('path');
const router = require('koa-router')();
const koabody = require('koa-body');
const static = require('koa-static');
const app = new koa();
router.get('/', (ctx, next) => {
// 设置头类型, 如果不设置,会直接下载该页面
ctx.type = 'html';
// 读取文件
const pathurl = path.join(__dirname, '/static/index.html');
ctx.body = fs.createreadstream(pathurl);
next();
});
app.use(static(path.join(__dirname)));
app.use(router.routes());
app.use(router.allowedmethods());
app.listen(3001, () => {
console.log('server is listen in 3001');
});package.json The code is as follows ;
{
"name": "uploadandload",
"version": "1.0.0",
"description": "",
"main": "app.js",
"scripts": {
"dev": "nodemon ./app.js"
},
"author": "",
"license": "isc",
"dependencies": {
"fs": "0.0.1-security",
"koa": "^2.7.0",
"koa-body": "^4.1.0",
"koa-router": "^7.4.0",
"koa-send": "^5.0.0",
"koa-static": "^5.0.0",
"nodemon": "^1.19.0",
"path": "^0.12.7"
}
}Then after I execute npm run dev in the root directory of the project, I can access http://localhost:3001 in the browser, but if I want to use the domain name to access, we can Bind the domain name under the hosts file, for example, xxx.abc.com. The hosts file is bound as follows:
127.0.0.1 xxx.abc.com
So at this time we can access it by using http://xxx.abc.com:3001/ The page is as follows:

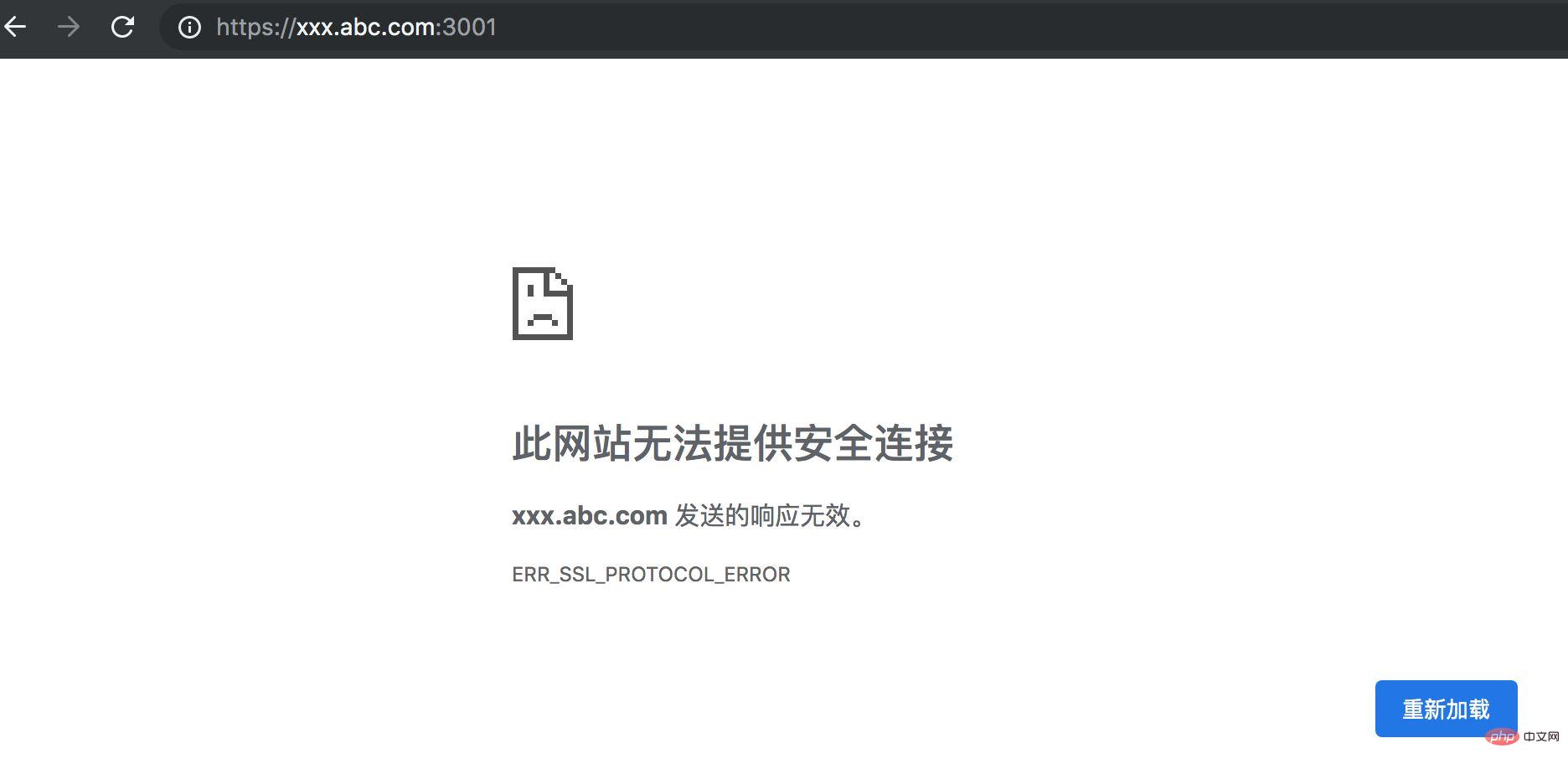
As shown above, we can access the page, but have we found that it is not safe to display http requests under the Chrome browser? , so at this time I want to use https to access, and the security of the web page is guaranteed. However, if I do nothing at this time and directly use https to access, it will not work. For example, the address: https:/ /xxx.abc.com:3001. As shown in the figure below:

We know that using https to access generally requires a security certificate, so our current The task is to use nginx to configure things like security certificates, and then use https to access the web page to achieve the goal.
nginx configuration https service
1. First enter the nginx directory and use the command: cd /usr/local/etc/nginx. Then create the cert folder in this directory to store the certificate file.
Use the command: mkdir cert as follows:

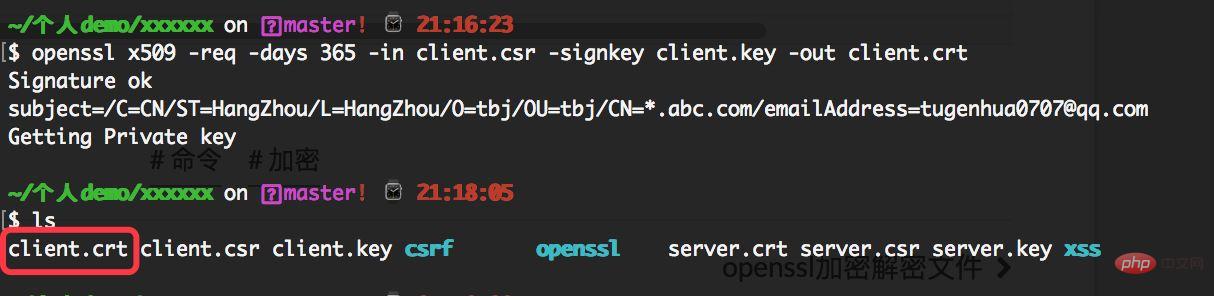
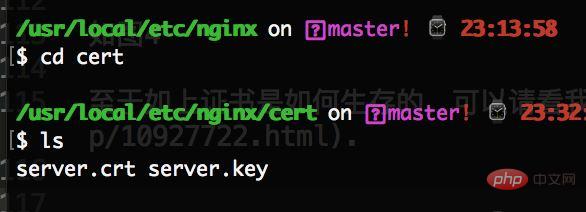
2. Then we need to copy the certificate-related files, such as server.crt and server.key files to the cert directory. For example, the following certificate file:

As for how the above certificate survives, please see my previous article
Move command: mv server.key /usr /local/etc/nginx/cert, for example, move the server.key and server.crt files to the /usr/local/etc/nginx/cert directory. As shown in the figure below:

Then we check the /usr/local/etc/nginx/cert directory. There are the following files, as shown below:

3. nginx configuration
nginx configuration needs to add the following code:
server {
listen 443 ssl;
server_name xxx.abc.com;
ssl on; // 该配置项需要去掉
ssl_certificate cert/server.crt;
ssl_certificate_key cert/server.key;
/*
设置ssl/tls会话缓存的类型和大小。如果设置了这个参数一般是shared,buildin可能会参数内存碎片,默认是none,和off差不多,停用缓存。如shared:ssl:10m表示我所有的nginx工作进程共享ssl会话缓存,官网介绍说1m可以存放约4000个sessions。
*/
ssl_session_cache shared:ssl:1m;
// 客户端可以重用会话缓存中ssl参数的过期时间,内网系统默认5分钟太短了,可以设成30m即30分钟甚至4h。
ssl_session_timeout 5m;
/*
选择加密套件,不同的浏览器所支持的套件(和顺序)可能会不同。
这里指定的是openssl库能够识别的写法,你可以通过 openssl -v cipher 'rc4:high:!anull:!md5'(后面是你所指定的套件加密算法) 来看所支持算法。
*/
ssl_ciphers high:!anull:!md5;
// 设置协商加密算法时,优先使用我们服务端的加密套件,而不是客户端浏览器的加密套件。
ssl_prefer_server_ciphers on;
location / {
proxy_pass http://localhost:3001;
}
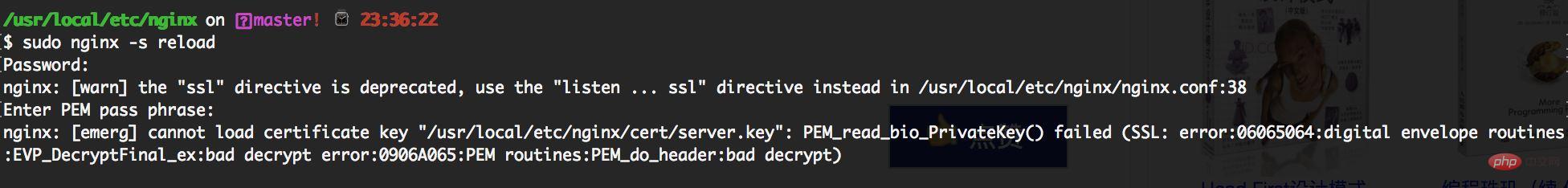
}Note: The above ssl on; this configuration item needs to be removed. If it is configured as above, I restart the nginx command and an error will be reported as follows:

ssl: error:06065064:digital envelope routines:evp_decryptfinal_ex:bad decrypt error :0906a065:pem routines:pem_do_header:bad decrypt similar to this error, and then search this error through Baidu, the following method can be solved:
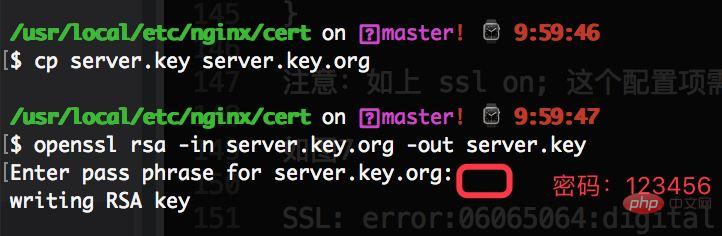
Enter the directory: cd /usr/local/etc/nginx/ cert and then execute the following two lines of code:
cp server.key server.key.org openssl rsa -in server.key.org -out server.key
As shown below:

You can see the page searched by Baidu
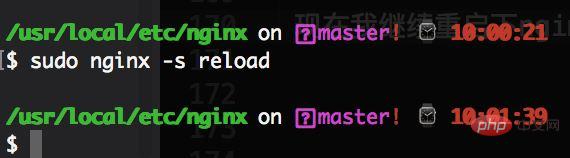
Then When I continued to restart nginx, I found that an error would still be reported. The error message was as follows:
nginx: [warn] the "ssl" directive is deprecated, use the "listen ... ssl" directive instead
Then continue to put ssl on; This configuration item can be removed. It may be related to the version of nginx
I recently upgraded to nginx 1.15. After reloading, all sites with ssl will be I reported this warning, checked a lot of information, and finally found a relevant English explanation on github: ( ) My English is not good, and it probably means that nginx 1.15 and later versions do not need to write ssl on; anymore.
Go to nginx.conf and delete ssl on; and then reload. Sure enough, there is no alarm again. There is no problem in current use.
I did understand it wrong. I should change ssl on to listen 443 ssl. This is correct.
Now I will continue to restart nginx and it will be ok, as shown below:

But after the above configuration, we cannot directly use the domain name https:// After visiting xxx.abc.com/, we also need to install the client.crt certificate we generated before in the browser. The steps under the mac system are as follows:
1. Click on the launcher as shown below. As follows:

2. Search for keychain access and click in, as shown below

3. Enter the certificate page and enter the Just drag the client.crt certificate into the certificate. For example, the client.crt certificate I generated before is as follows:

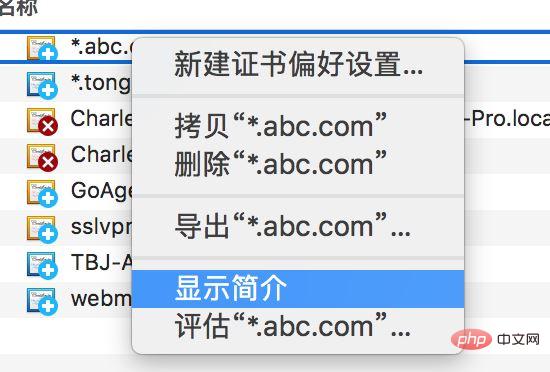
4. Right-click my certificate, Then click "Show Profile" to enter the certificate details page. As shown in the figure below:

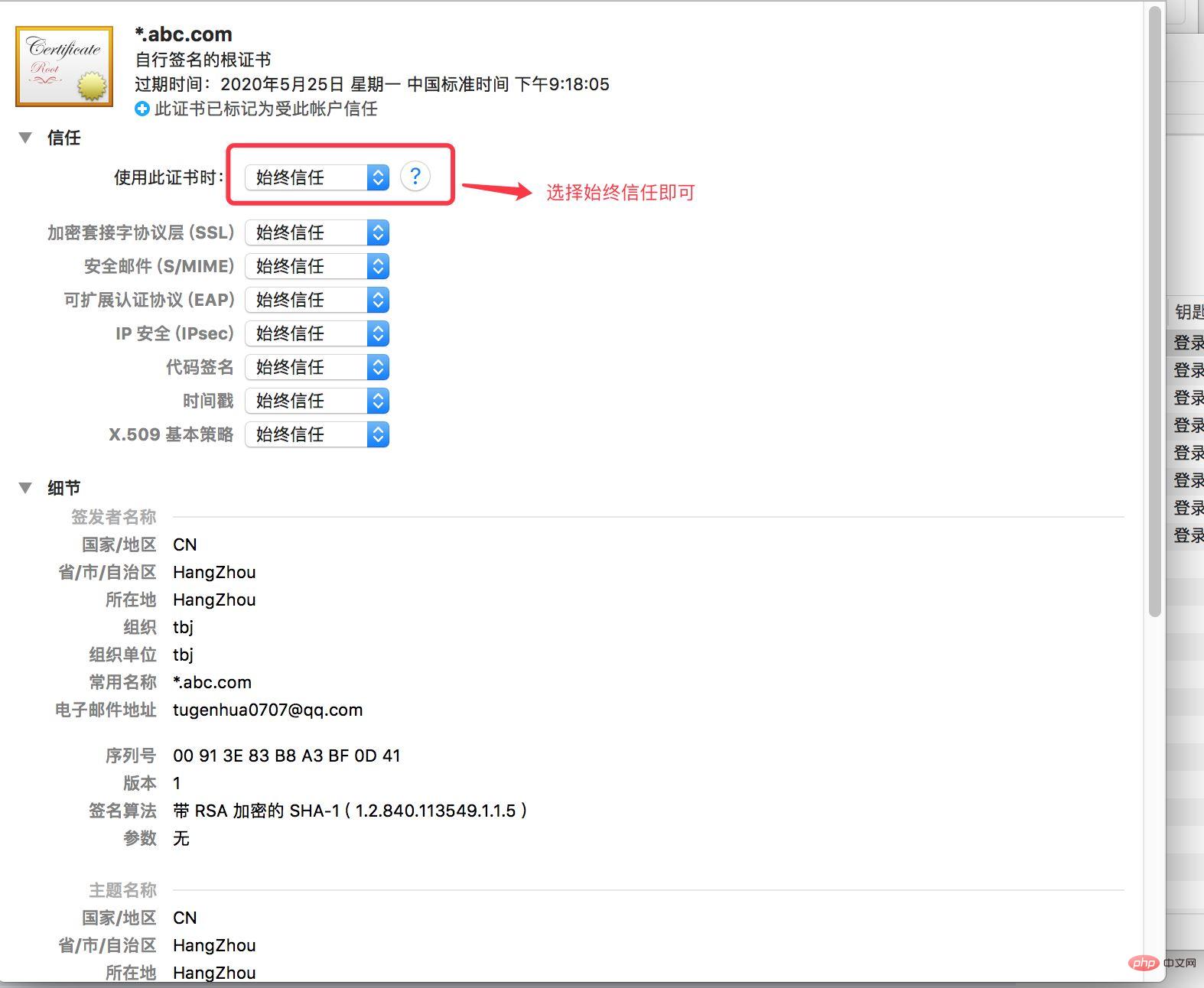
5. After entering the page, when using the certificate, select Always Trust, as shown in the figure below:

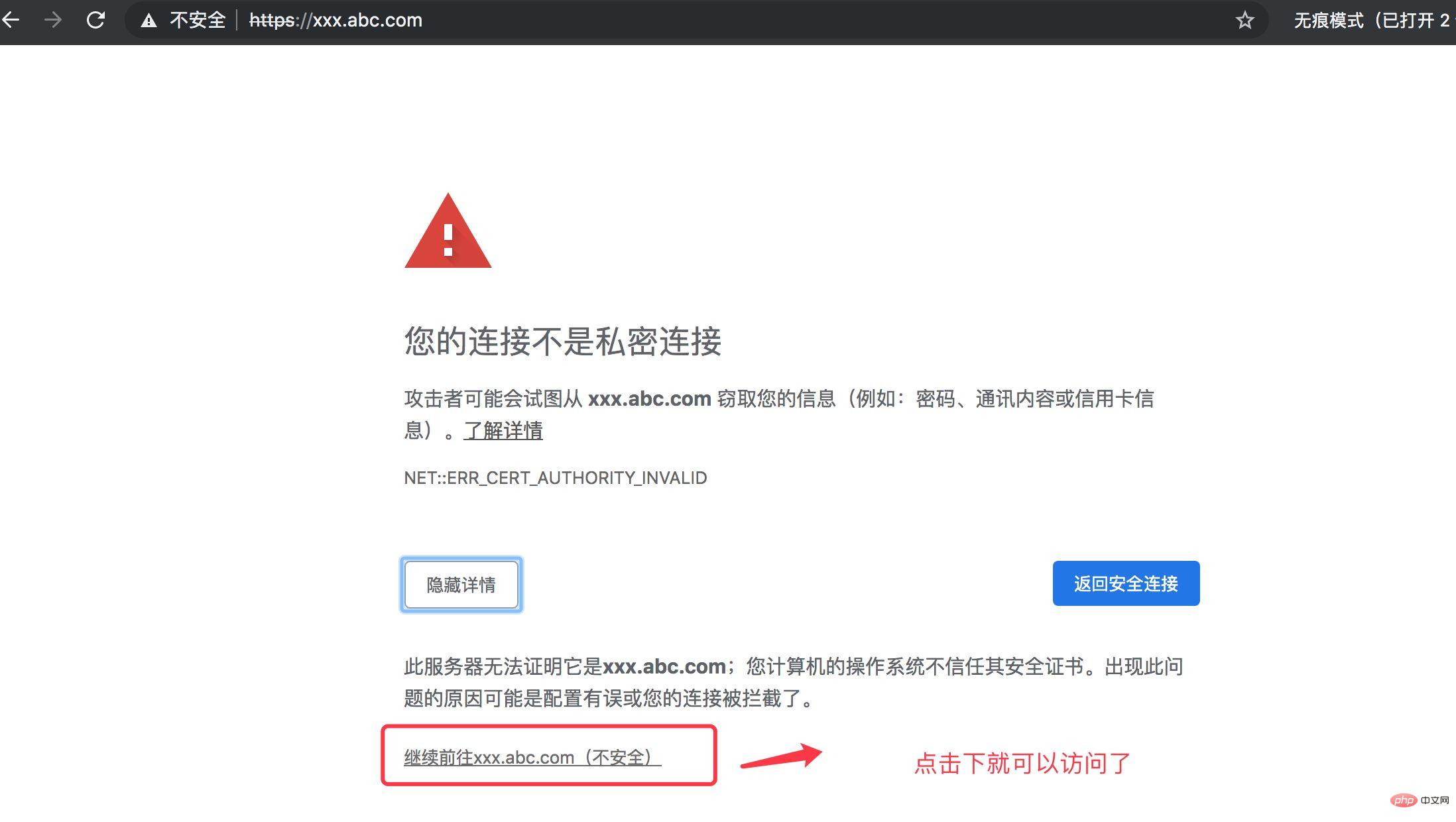
6. Then exit. You may need to enter the computer power-on password. Once entered, it will be automatically saved. Then we can access the https://xxx.abc.com/ page in the browser. As shown below:

Then we click to continue visiting and you will see the page, as shown below:

The above is to use the nginx certificate to implement the local node https service.
However, although https can be accessed as above, unsafe copywriting is still displayed in front of https; as shown in the figure below:

The above is the detailed content of How to configure nginx SSL certificate to implement https service. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 How to allow external network access to tomcat server
Apr 21, 2024 am 07:22 AM
How to allow external network access to tomcat server
Apr 21, 2024 am 07:22 AM
To allow the Tomcat server to access the external network, you need to: modify the Tomcat configuration file to allow external connections. Add a firewall rule to allow access to the Tomcat server port. Create a DNS record pointing the domain name to the Tomcat server public IP. Optional: Use a reverse proxy to improve security and performance. Optional: Set up HTTPS for increased security.
 How to run thinkphp
Apr 09, 2024 pm 05:39 PM
How to run thinkphp
Apr 09, 2024 pm 05:39 PM
Steps to run ThinkPHP Framework locally: Download and unzip ThinkPHP Framework to a local directory. Create a virtual host (optional) pointing to the ThinkPHP root directory. Configure database connection parameters. Start the web server. Initialize the ThinkPHP application. Access the ThinkPHP application URL and run it.
 Welcome to nginx!How to solve it?
Apr 17, 2024 am 05:12 AM
Welcome to nginx!How to solve it?
Apr 17, 2024 am 05:12 AM
To solve the "Welcome to nginx!" error, you need to check the virtual host configuration, enable the virtual host, reload Nginx, if the virtual host configuration file cannot be found, create a default page and reload Nginx, then the error message will disappear and the website will be normal show.
 How to generate URL from html file
Apr 21, 2024 pm 12:57 PM
How to generate URL from html file
Apr 21, 2024 pm 12:57 PM
Converting an HTML file to a URL requires a web server, which involves the following steps: Obtain a web server. Set up a web server. Upload HTML file. Create a domain name. Route the request.
 How to deploy nodejs project to server
Apr 21, 2024 am 04:40 AM
How to deploy nodejs project to server
Apr 21, 2024 am 04:40 AM
Server deployment steps for a Node.js project: Prepare the deployment environment: obtain server access, install Node.js, set up a Git repository. Build the application: Use npm run build to generate deployable code and dependencies. Upload code to the server: via Git or File Transfer Protocol. Install dependencies: SSH into the server and use npm install to install application dependencies. Start the application: Use a command such as node index.js to start the application, or use a process manager such as pm2. Configure a reverse proxy (optional): Use a reverse proxy such as Nginx or Apache to route traffic to your application
 What are the most common instructions in a dockerfile
Apr 07, 2024 pm 07:21 PM
What are the most common instructions in a dockerfile
Apr 07, 2024 pm 07:21 PM
The most commonly used instructions in Dockerfile are: FROM: Create a new image or derive a new image RUN: Execute commands (install software, configure the system) COPY: Copy local files to the image ADD: Similar to COPY, it can automatically decompress tar archives or obtain URL files CMD: Specify the command when the container starts EXPOSE: Declare the container listening port (but not public) ENV: Set the environment variable VOLUME: Mount the host directory or anonymous volume WORKDIR: Set the working directory in the container ENTRYPOINT: Specify what to execute when the container starts Executable file (similar to CMD, but cannot be overwritten)
 Can nodejs be accessed from the outside?
Apr 21, 2024 am 04:43 AM
Can nodejs be accessed from the outside?
Apr 21, 2024 am 04:43 AM
Yes, Node.js can be accessed from the outside. You can use the following methods: Use Cloud Functions to deploy the function and make it publicly accessible. Use the Express framework to create routes and define endpoints. Use Nginx to reverse proxy requests to Node.js applications. Use Docker containers to run Node.js applications and expose them through port mapping.
 How to deploy and maintain a website using PHP
May 03, 2024 am 08:54 AM
How to deploy and maintain a website using PHP
May 03, 2024 am 08:54 AM
To successfully deploy and maintain a PHP website, you need to perform the following steps: Select a web server (such as Apache or Nginx) Install PHP Create a database and connect PHP Upload code to the server Set up domain name and DNS Monitoring website maintenance steps include updating PHP and web servers, and backing up the website , monitor error logs and update content.



