How to solve the automatic import error of Vue3+Element-plus project
Preface
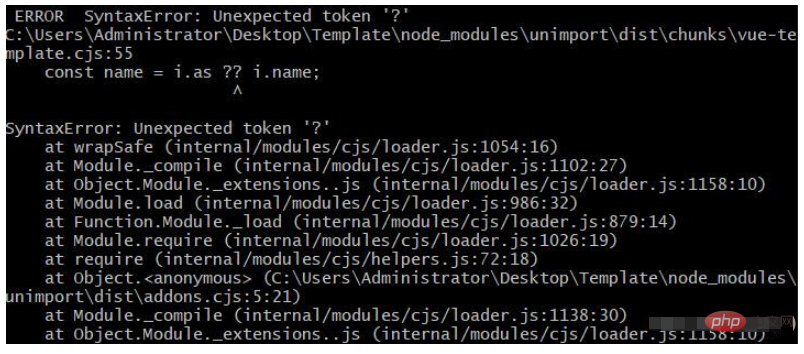
When creating the Vue3 Element-plus project, according to the Element-plus document, automatic import is used to install unplugin-vue-components and unplugin- auto-import two plug-ins, but after running the project after configuring it as required, npm reports an error
ERROR SyntaxError: Unexpected token '?'
...\node_modules\unimport\dist\chunks\ vue-template.cjs:55
const name = i.as ?? i.name;
An online search found that there is currently no relevant solution (20220601). After investigation, it was found that the error was caused by The unplugin-auto-import plug-in depends on the unimport package. To view the solution, jump directly to "Solution"
Installation Steps
1. Install the plug-in
1 2 |
|
Two Installing two plug-ins together with one command may cause errors
2.vue.config.js settings
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
3.npm run serve errors

Solution
1. Cause of the problem
Just solve one of the following problems:
1.1 unimport package error
Find the unplugin-auto-import plug-in Dependent on the unimport package, the statement at node_modules\unimport\dist\chunks\vue-template.cjs:55 reported an error:
1 |
|
1.2 The node.js and npm versions are too low
The author encountered this At the time of the problem, the node.js version was v12.18.0 and the npm version was 6.14.5
2. Solution
Reduce the unplugin-auto-import plug-in version or upgrade the node.js and npm versions , just choose one:
2.1 Reduce the unplugin-auto-import plug-in version
Replace the unplugin-auto-import plug-in version. After verification, install unplugin-auto-import@0.72 and earlier Version can avoid this problem
1 |
|
2.2 Upgrade node.js and npm version
Upgrade the node.js version to the long-term maintenance version, which is v16.15.0 in 20220601. Upgrade method: from node. js official website to download the long-term maintenance version, select the installation location to be the same as the current node.js location
Upgrade the npm version to the recommended version that matches the node.js version, which is 8.10.0 in 20220601. Upgrade method:
1 |
|
Supplement: element-plus automatic on-demand import and error resolution
Automatic on-demand import official website tutorial
First:npm install -D unplugin-vue- components unplugin-auto-import
Then configure webpack.config.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
You can also configure babel.config.js directly, but if the installed version is too high, it may not work during configuration An error is reported, so the specified version is installed
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
The following problem occurs when automatically importing element-plus on demand according to the official website: the style does not take effect
Replace the installed version with npm i element-plus@1.0.2- beta.28
The above is the detailed content of How to solve the automatic import error of Vue3+Element-plus project. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use tinymce in vue3 project
May 19, 2023 pm 08:40 PM
How to use tinymce in vue3 project
May 19, 2023 pm 08:40 PM
tinymce is a fully functional rich text editor plug-in, but introducing tinymce into vue is not as smooth as other Vue rich text plug-ins. tinymce itself is not suitable for Vue, and @tinymce/tinymce-vue needs to be introduced, and It is a foreign rich text plug-in and has not passed the Chinese version. You need to download the translation package from its official website (you may need to bypass the firewall). 1. Install related dependencies npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. Download the Chinese package 3. Introduce the skin and Chinese package. Create a new tinymce folder in the project public folder and download the
 vue3+vite: How to solve the error when using require to dynamically import images in src
May 21, 2023 pm 03:16 PM
vue3+vite: How to solve the error when using require to dynamically import images in src
May 21, 2023 pm 03:16 PM
vue3+vite:src uses require to dynamically import images and error reports and solutions. vue3+vite dynamically imports multiple images. If vue3 is using typescript development, require will introduce image errors. requireisnotdefined cannot be used like vue2 such as imgUrl:require(' .../assets/test.png') is imported because typescript does not support require, so import is used. Here is how to solve it: use awaitimport
 How to refresh partial content of the page in Vue3
May 26, 2023 pm 05:31 PM
How to refresh partial content of the page in Vue3
May 26, 2023 pm 05:31 PM
To achieve partial refresh of the page, we only need to implement the re-rendering of the local component (dom). In Vue, the easiest way to achieve this effect is to use the v-if directive. In Vue2, in addition to using the v-if instruction to re-render the local dom, we can also create a new blank component. When we need to refresh the local page, jump to this blank component page, and then jump back in the beforeRouteEnter guard in the blank component. original page. As shown in the figure below, how to click the refresh button in Vue3.X to reload the DOM within the red box and display the corresponding loading status. Since the guard in the component in the scriptsetup syntax in Vue3.X only has o
 How Vue3 parses markdown and implements code highlighting
May 20, 2023 pm 04:16 PM
How Vue3 parses markdown and implements code highlighting
May 20, 2023 pm 04:16 PM
Vue implements the blog front-end and needs to implement markdown parsing. If there is code, it needs to implement code highlighting. There are many markdown parsing libraries for Vue, such as markdown-it, vue-markdown-loader, marked, vue-markdown, etc. These libraries are all very similar. Marked is used here, and highlight.js is used as the code highlighting library. The specific implementation steps are as follows: 1. Install dependent libraries. Open the command window under the vue project and enter the following command npminstallmarked-save//marked to convert markdown into htmlnpmins
 How to use vue3+ts+axios+pinia to achieve senseless refresh
May 25, 2023 pm 03:37 PM
How to use vue3+ts+axios+pinia to achieve senseless refresh
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia realizes senseless refresh 1. First download aiXos and pinianpmipinia in the project--savenpminstallaxios--save2. Encapsulate axios request-----Download js-cookienpmiJS-cookie-s//Introduce aixosimporttype{AxiosRequestConfig ,AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 How to use Vue3 reusable components
May 20, 2023 pm 07:25 PM
How to use Vue3 reusable components
May 20, 2023 pm 07:25 PM
Preface Whether it is vue or react, when we encounter multiple repeated codes, we will think about how to reuse these codes instead of filling a file with a bunch of redundant codes. In fact, both vue and react can achieve reuse by extracting components, but if you encounter some small code fragments and you don’t want to extract another file, in comparison, react can be used in the same Declare the corresponding widget in the file, or implement it through renderfunction, such as: constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 How to select an avatar and crop it in Vue3
May 29, 2023 am 10:22 AM
How to select an avatar and crop it in Vue3
May 29, 2023 am 10:22 AM
The final effect is to install the VueCropper component yarnaddvue-cropper@next. The above installation value is for Vue3. If it is Vue2 or you want to use other methods to reference, please visit its official npm address: official tutorial. It is also very simple to reference and use it in a component. You only need to introduce the corresponding component and its style file. I do not reference it globally here, but only introduce import{userInfoByRequest}from'../js/api' in my component file. import{VueCropper}from'vue-cropper&
 How to solve the problem that after the vue3 project is packaged and published to the server, the access page displays blank
May 17, 2023 am 08:19 AM
How to solve the problem that after the vue3 project is packaged and published to the server, the access page displays blank
May 17, 2023 am 08:19 AM
After the vue3 project is packaged and published to the server, the access page displays blank 1. The publicPath in the vue.config.js file is processed as follows: const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='production'?'./':'/&






