 Operation and Maintenance
Operation and Maintenance
 Nginx
Nginx
 How to solve the problem that nginx deployment vue project cannot find js css file
How to solve the problem that nginx deployment vue project cannot find js css file
How to solve the problem that nginx deployment vue project cannot find js css file

Many times after npm run build, the relative directory of the js file and css file automatically inserted by webpack in the index.html file It's always wrong. After publishing to the server, nginx cannot find the file.
vue-cli@3
In vue-cli@3 you need to insert all the files into index.html for your webpack Add a baseurl. You need to create a new one in the root directory of the project vue.config.js, add the following content:
...
module.exports = {
baseurl: isprod
? '/basexxx/'
: '/',
....
} What you need to pay attention to here is the dev environment No need to add baseurl.
vue-cli@2
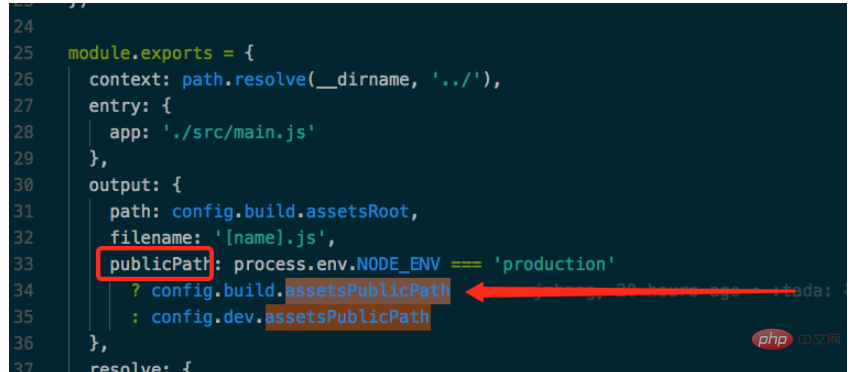
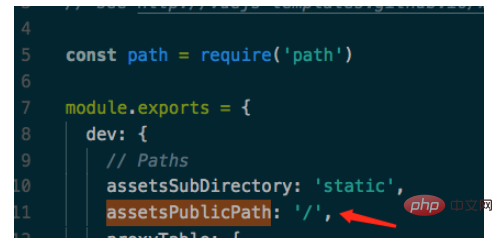
For projects generated by non-vue-cli@3, if you don’t care about how webpack is implemented, you only need to find config/index.js, just modify assetspublicpath in build.
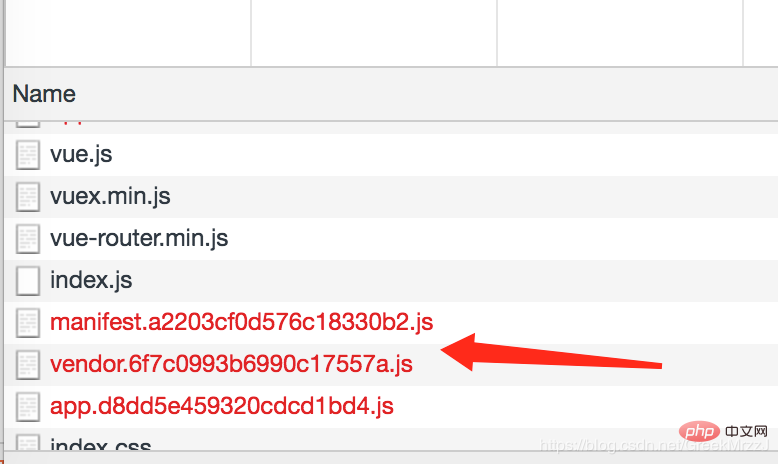
In order to verify whether it is feasible, you can build it locally, and then check whether the path of the js css file referenced in dist/index.html carries the assetspublicpath you just set That’s it.
For students who are concerned about why this setting is enough, continue to look at the build/webpack.base.conf.js file,

In non-production mode, it is set in config/index.js, where the publicpath defaults to

The above is the detailed content of How to solve the problem that nginx deployment vue project cannot find js css file. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 What is the relationship between export default and modularity in Vue
Apr 07, 2025 pm 06:33 PM
What is the relationship between export default and modularity in Vue
Apr 07, 2025 pm 06:33 PM
export default is a modular cornerstone in Vue, used to export module default values, and is usually used in Vue components, making the code simple and easy to read. Although it can only export one value at a time, it is the best choice for scenarios where there is only one main export value. Through the processing of the build tool, the export default will be converted into a standard module and the browser can load and use components correctly.
 How is the performance of export default in Vue
Apr 07, 2025 pm 05:30 PM
How is the performance of export default in Vue
Apr 07, 2025 pm 05:30 PM
export default affects only the build phase in Vue and does not affect runtime performance. It simplifies the export syntax, but too large components and unreasonable splitting can lead to performance issues, and optimization should focus on code quality, component splitting and packaging configuration.
 Can export default in Vue export boolean value?
Apr 07, 2025 pm 05:42 PM
Can export default in Vue export boolean value?
Apr 07, 2025 pm 05:42 PM
In Vue, export default can export boolean values. Although there is no type restriction for exporting statements in essence, in order to improve code quality in actual development, it is recommended to export objects or functions containing boolean values to improve readability, maintainability and testability.
 How to use export default and import in Vue
Apr 07, 2025 pm 07:09 PM
How to use export default and import in Vue
Apr 07, 2025 pm 07:09 PM
export default is used to export Vue components and allow other modules to access. import is used to import components from other modules, which can import a single or multiple components.
 How to use export default in Vue
Apr 07, 2025 pm 07:21 PM
How to use export default in Vue
Apr 07, 2025 pm 07:21 PM
Export default in Vue reveals: Default export, import the entire module at one time, without specifying a name. Components are converted into modules at compile time, and available modules are packaged through the build tool. It can be combined with named exports and export other content, such as constants or functions. Frequently asked questions include circular dependencies, path errors, and build errors, requiring careful examination of the code and import statements. Best practices include code segmentation, readability, and component reuse.
 Vue and Element-UI cascaded drop-down box props pass value
Apr 07, 2025 pm 07:36 PM
Vue and Element-UI cascaded drop-down box props pass value
Apr 07, 2025 pm 07:36 PM
The data structure must be clearly defined when the Vue and Element-UI cascaded drop-down boxes pass the props, and the direct assignment of static data is supported. If data is dynamically obtained, it is recommended to assign values within the life cycle hook and handle asynchronous situations. For non-standard data structures, defaultProps or convert data formats need to be modified. Keep the code simple and easy to understand with meaningful variable names and comments. To optimize performance, virtual scrolling or lazy loading techniques can be used.
 How to implement Vue and Element-UI cascade selector
Apr 07, 2025 pm 08:18 PM
How to implement Vue and Element-UI cascade selector
Apr 07, 2025 pm 08:18 PM
Vue and Element-UI cascade selectors can directly use the el-cascader component in simple scenarios, but to write more elegant, efficient and robust code, you need to pay attention to the following details: Data source structure optimization: Flatten the data and use id and parentId to represent the parent-child relationship. Asynchronous loading data processing: handles loading status, error prompts and user experience. Performance optimization: Consider on-demand loading or virtual scrolling technology. Code readability and maintainability: Write comments, use meaningful variable names, and follow code specifications.
 What is the relationship between export default and ES module in Vue
Apr 07, 2025 pm 05:36 PM
What is the relationship between export default and ES module in Vue
Apr 07, 2025 pm 05:36 PM
export default is the main way to export modules in Vue. It simplifies component export and import, and one module can only have one export default, which makes the code more concise. It is often used to export single file components, but it also has limitations such as the inability to export multiple content.



