How to implement springboot vue interface test definition editing function
1. Backend
The backend needs to add 2 interfaces: query and update the interface according to the interface ID.
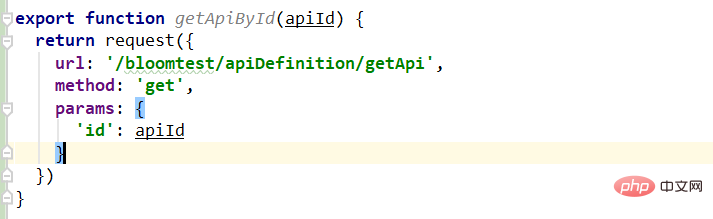
1. Query interface
@GetMapping("/getApi")
public Result getApiById(Long id) {
return Result.success(apiDefinitionService.getApi(id));
}mybatis-plus has a direct query method using idselectById:
public ApiDefinition getApi(Long id) {
return apiDefinitionDAO.selectById(id);
}This query interface is not behind the path The splicing parameters are just used for debugging of my later functions.
2. Update the interface
ApiDefinitionController Continue to add the editing request processing method:
@PostMapping("/update")
public Result update(@RequestBody ApiDefinition request) {
try {
apiDefinitionService.update(request);
return Result.success();
} catch (Exception e) {
return Result.fail(e.toString());
}
}Then implement it in the ApiDefinitionService:
public void update(ApiDefinition request) {
QueryWrapper<ApiDefinition> wrapper = new QueryWrapper<>();
wrapper.eq("id", request.getId());
request.setUpdateTime(new Date());
apiDefinitionDAO.update(request, wrapper);
}First use the passed in id to query the data, and then update apiDefinitionDAO.update(request, wrapper).
2. Front-end
1. Implement editing display
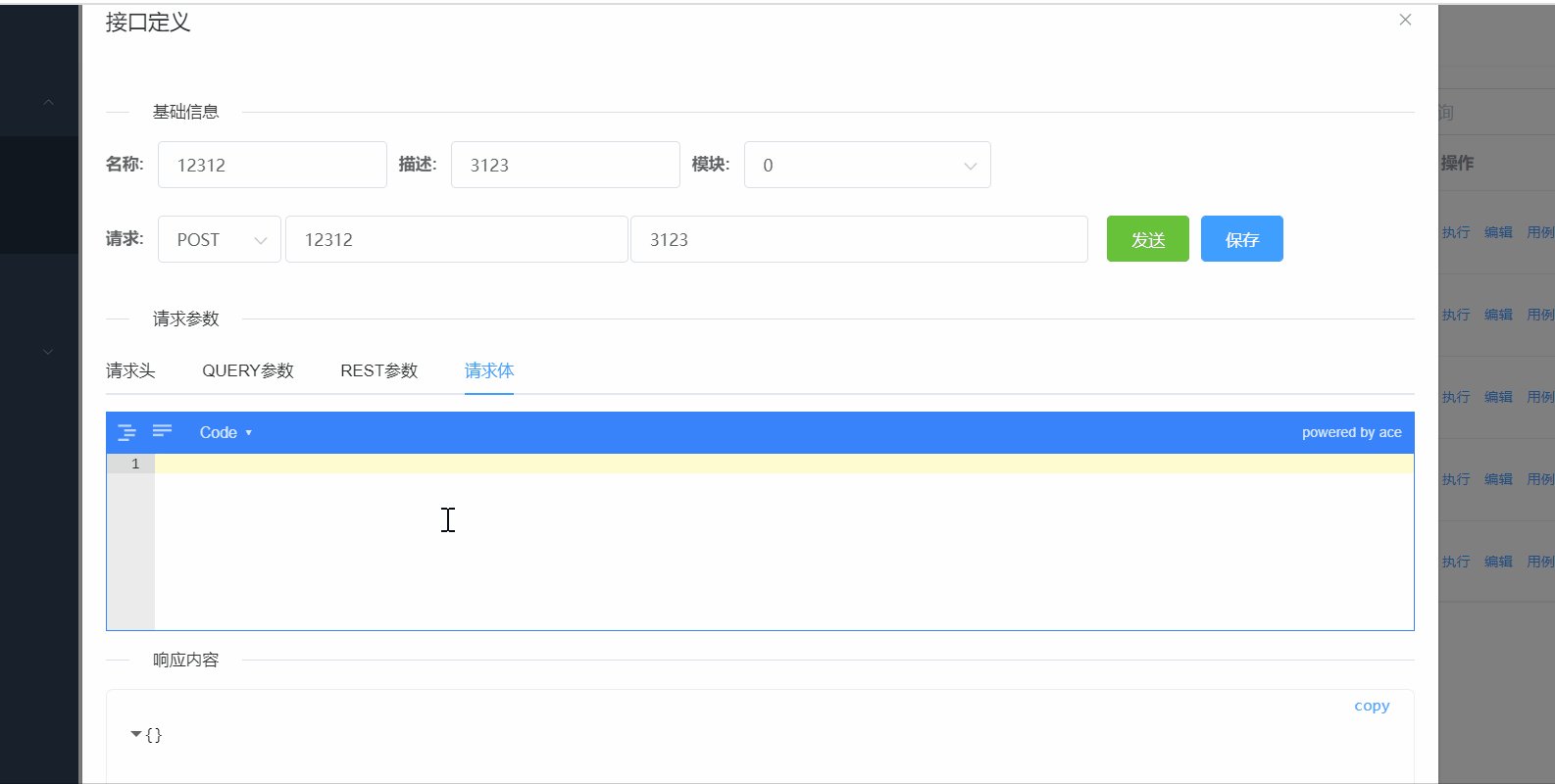
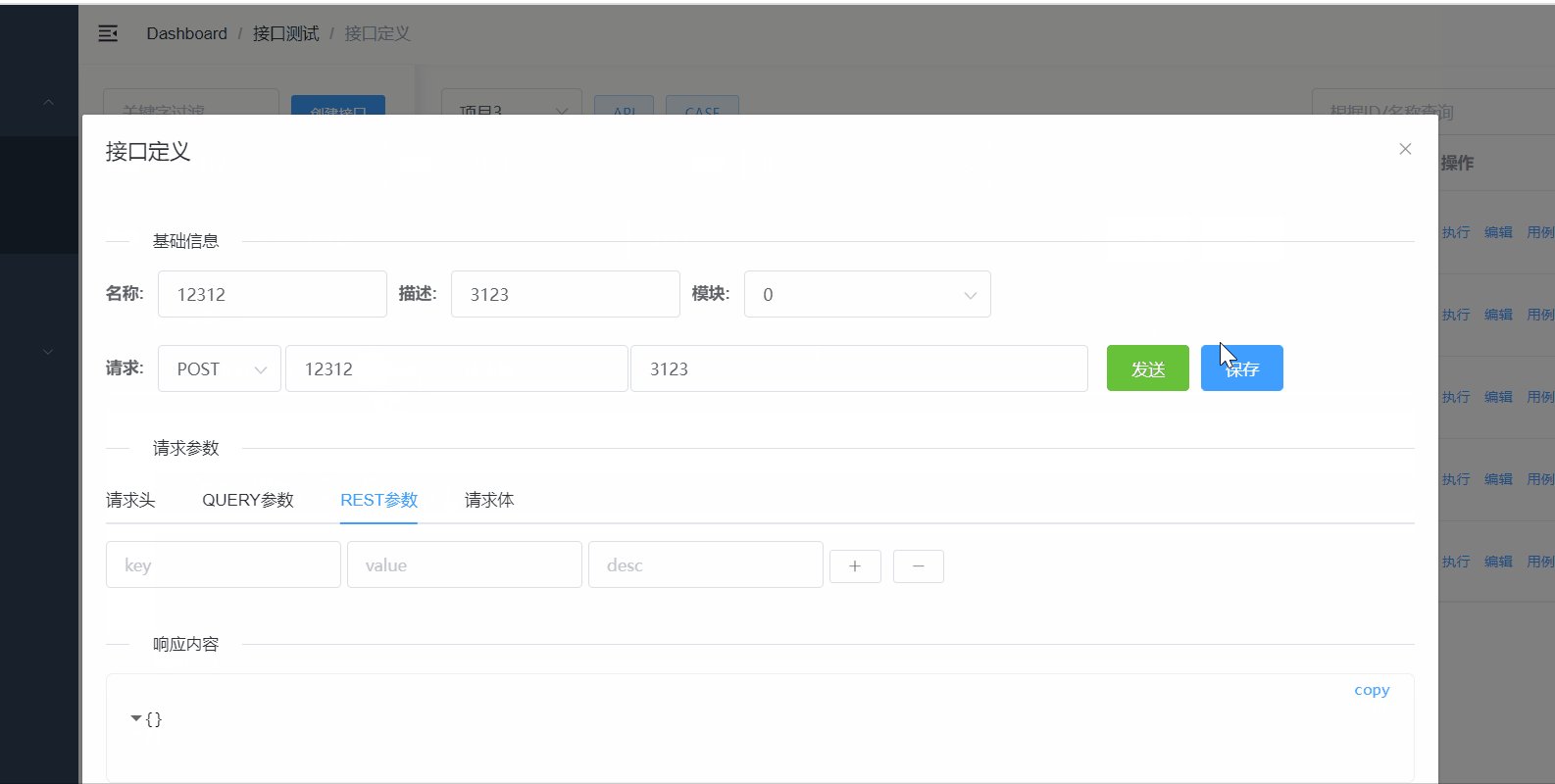
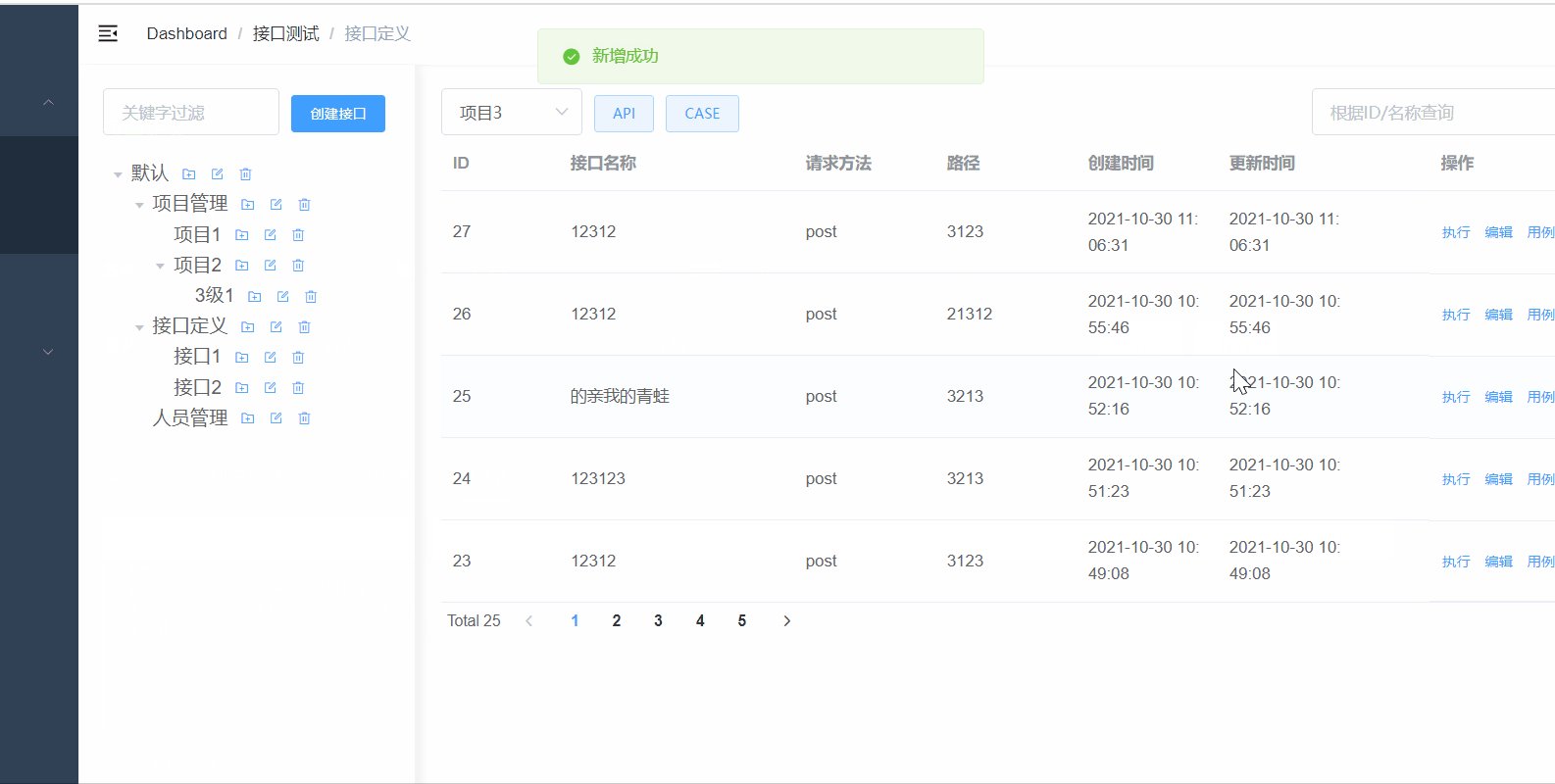
Click the [Edit] button in the interface list to open the dialog box and display the data of the interface.
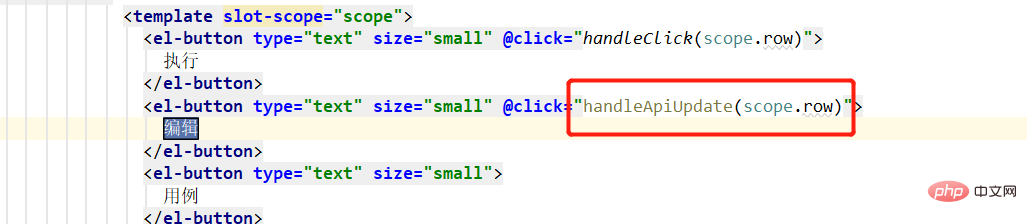
Add a binding event method handleApiUpdate on the [Edit] button of the interface list.

# Also don’t forget to add the query interface you want to request. I won’t go into details about this subsequent step.

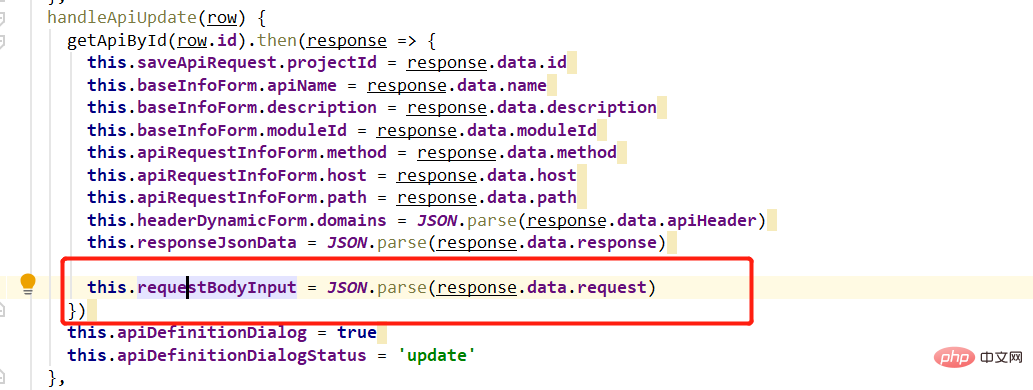
In the handleApiUpdate method, explicit display is implemented.

#But a problem was discovered when assigning the request returned by the interface to the page. Because there are 3 tabs, I need to know which tab is returned by the backend.
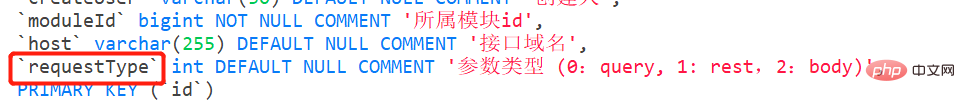
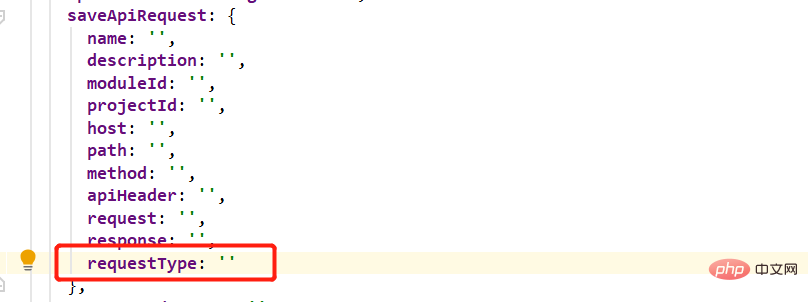
Decided to add a fieldrequestType:Parameter type (0:query, 1:rest,2:body).

The corresponding request parameters of the new interface must also be added:

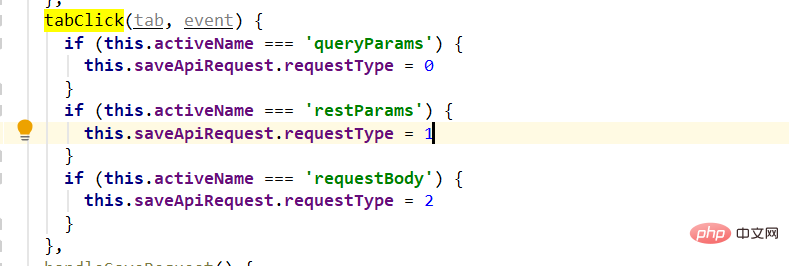
So where does the value of this field come from? Coming?

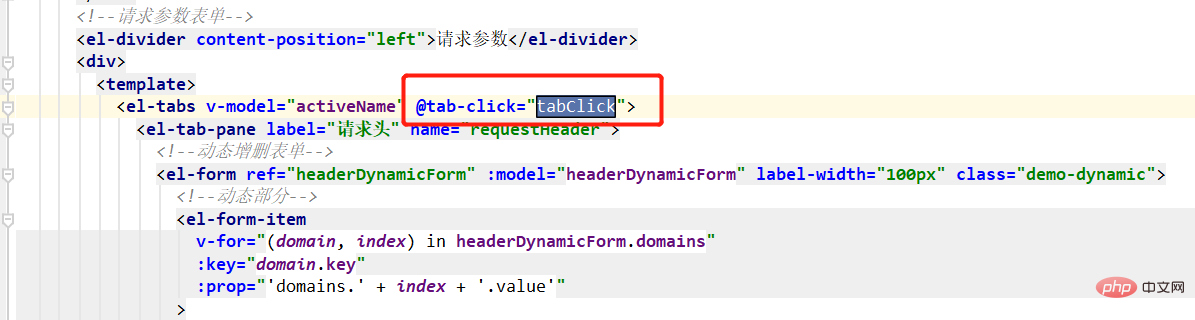
There is an event in the component, which will be triggered when the tab is clicked, then assign the value in this method That’s it.

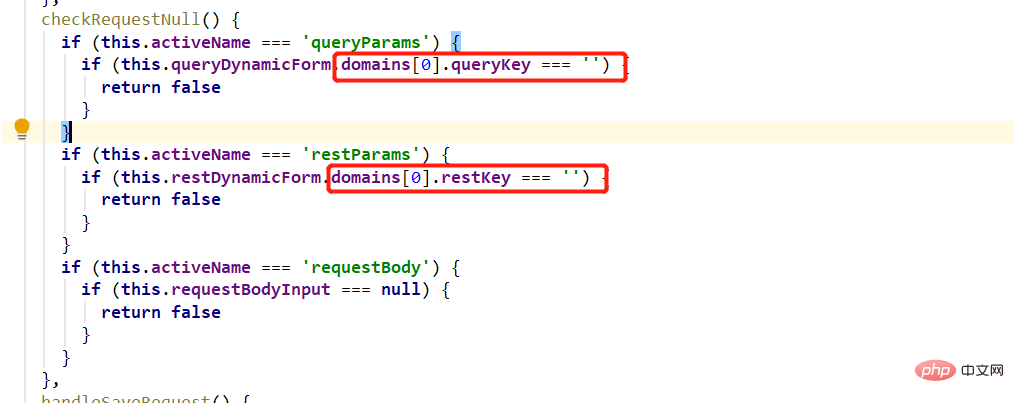
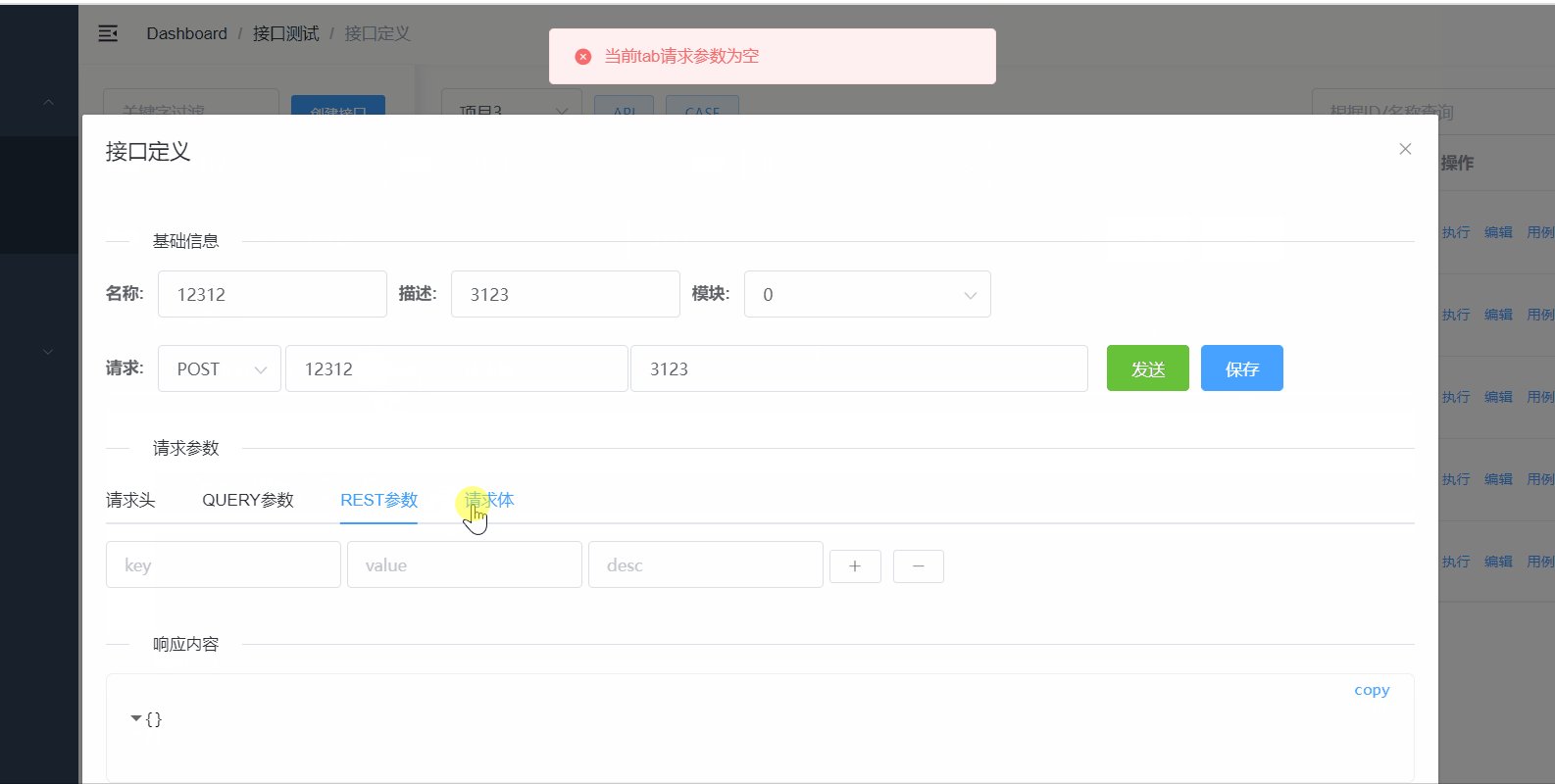
checkRequestNull Used to check whether the value in the current tab is empty:

here domains[0].keyJudge? Because there is an empty node by default, and the length of the data is also 1 when not filled in, so I changed it to judge the respective keys.
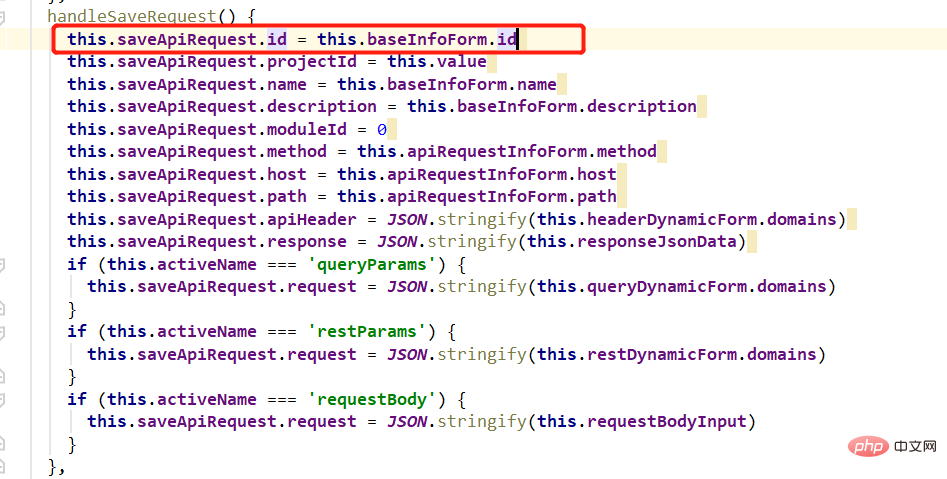
saveApiSave the request method of the interface, add the above request parameter judgment, pay attention to the position:



this.activeName, you can display the corresponding tab. Look at the above, there is a new field id, which is used to save the interface id returned by the interface. It needs to be passed to the backend when editing. interface.

apiDefinitionDialogStatus, when clicked, it is judged whether to call a new interface or an edit interface. The default is create.
This field has been used in the handleApiUpdate method of clicking [Edit], open the dialog box, and then assign the value to update:

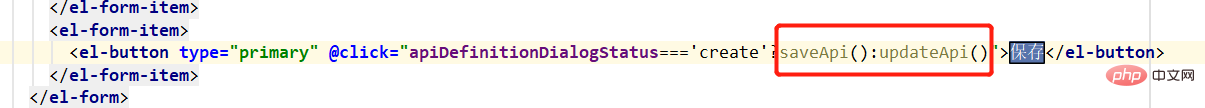
Then modify the click event of the save button of the dialog box. When the value is equal to create, call saveApi(), otherwise call updateApi() .

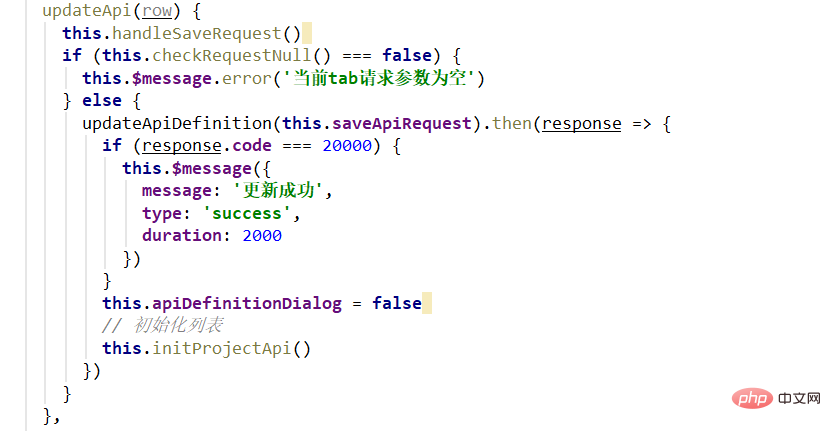
Implement the updateApi method to perform update operations.
Before this, I need to add a field to the request object, which is the interface id, because the backend needs to use the id to query this data in the library.

Correspondingly, in the request parameter processing method, the assignment of id also needs to be added.

is to assign the id obtained during display to the request parameter body.
Finally, before requesting the interface, you also need to check whether there are parameters under the current tab. If it passes, then request the backend to update the interface:

Test it Function:

The function is completed, but one thing is missing, a reset is missing. Otherwise, if you click the [Create Interface] button, you will always see the last opened interface. content.
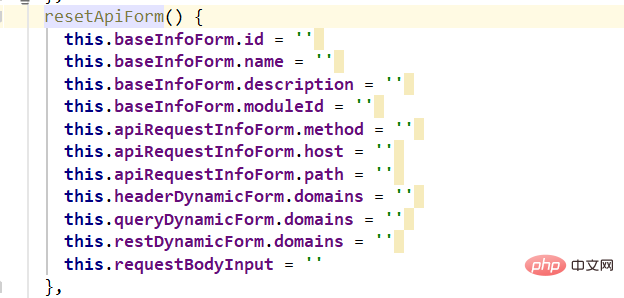
Add a new methodresetApiForm to reset the fields in the form:

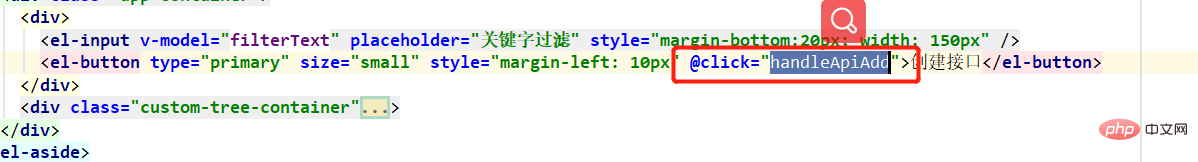
Used when clicking the [Create Interface] button , let’s modify it here. Previously, we changed the status of a dialog box, but now we put it into a method:

Call in the method:

The above is the detailed content of How to implement springboot vue interface test definition editing function. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to disable the change event in vue
May 09, 2024 pm 07:21 PM
How to disable the change event in vue
May 09, 2024 pm 07:21 PM
In Vue, the change event can be disabled in the following five ways: use the .disabled modifier to set the disabled element attribute using the v-on directive and preventDefault using the methods attribute and disableChange using the v-bind directive and :disabled
 Adaptation of Java framework and front-end Vue framework
Jun 01, 2024 pm 09:55 PM
Adaptation of Java framework and front-end Vue framework
Jun 01, 2024 pm 09:55 PM
The Java framework and Vue front-end adaptation implement communication through the middle layer (such as SpringBoot), and convert the back-end API into a JSON format that Vue can recognize. Adaptation methods include: using the Axios library to send requests to the backend and using the VueResource plug-in to send simplified API requests.
 How to use v-show in vue
May 09, 2024 pm 07:18 PM
How to use v-show in vue
May 09, 2024 pm 07:18 PM
The v-show directive is used to dynamically hide or show elements in Vue.js. Its usage is as follows: The syntax of the v-show directive: v-show="booleanExpression", booleanExpression is a Boolean expression that determines whether the element is displayed. The difference with v-if: v-show only hides/shows elements through the CSS display property, which optimizes performance; while v-if conditionally renders elements and recreates them after destruction.
 Nuxt.js: a practical guide
Oct 09, 2024 am 10:13 AM
Nuxt.js: a practical guide
Oct 09, 2024 am 10:13 AM
Nuxt is an opinionated Vue framework that makes it easier to build high-performance full-stack applications. It handles most of the complex configuration involved in routing, handling asynchronous data, middleware, and others. An opinionated director
 From PHP to Go or Front-end? The suggestions and confusions of reality from experienced people
Apr 01, 2025 pm 02:12 PM
From PHP to Go or Front-end? The suggestions and confusions of reality from experienced people
Apr 01, 2025 pm 02:12 PM
Confusion and the cause of choosing from PHP to Go Recently, I accidentally learned about the salary of colleagues in other positions such as Android and Embedded C in the company, and found that they are more...
 What are the AI tools for mock interviews?
Nov 28, 2024 pm 09:52 PM
What are the AI tools for mock interviews?
Nov 28, 2024 pm 09:52 PM
Mock interview AI tools are valuable tools for efficient candidate screening, saving recruiters time and effort. These tools include HireVue, Talview, Interviewed, iCIMS Video, and Eightfold AI. They provide automated, session-based assessments with benefits including efficiency, consistency, objectivity and scalability. When choosing a tool, recruiters should consider integrations, user-friendliness, accuracy, pricing, and support. Mock interviewing AI tools improve hiring speed, decision quality, and candidate experience.
 How to declare functions in setup in vue
May 09, 2024 pm 07:12 PM
How to declare functions in setup in vue
May 09, 2024 pm 07:12 PM
There are 4 ways to declare functions in setup: Declare the function directly Use Vue.reactive to create a mutable reactive object Use Vue.computed to create a computed property Use Vue.watch to create a listener
 How to find the right training program for programmers' entry-level skills?
Apr 01, 2025 am 11:30 AM
How to find the right training program for programmers' entry-level skills?
Apr 01, 2025 am 11:30 AM
Programmers' "tickling" needs: From leisure to practice, this programmer friend has been a little idle recently and wants to improve his skills and achieve success through some small projects...






