How to use nginx to cache static files on the server
1. Advantages of nginx cache

As shown in the figure, nginx cache can, to a certain extent, reduce the processing requests of the source server. pressure.
Because many of the static files (such as css, js, pictures) are not updated frequently. nginx uses proxy_cache to cache user requests to a local directory. The next same request can directly call the cache file, without having to request the server.
After all, the processing of io-intensive services is nginx’s strength.
2. How to set it up
First a chestnut:
http{
proxy_connect_timeout 10;
proxy_read_timeout 180;
proxy_send_timeout 5;
proxy_buffer_size 16k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 96k;
proxy_temp_file_write_size 96k;
proxy_temp_path /tmp/temp_dir;
proxy_cache_path /tmp/cache levels=1:2 keys_zone=cache_one:100m inactive=1d max_size=10g;
server {
listen 80 default_server;
server_name localhost;
root /mnt/blog/;
location / {
}
#要缓存文件的后缀,可以在以下设置。
location ~ .*\.(gif|jpg|png|css|js)(.*) {
proxy_pass http://ip地址:90;
proxy_redirect off;
proxy_set_header host $host;
proxy_cache cache_one;
proxy_cache_valid 200 302 24h;
proxy_cache_valid 301 30d;
proxy_cache_valid any 5m;
expires 90d;
add_header wall "hey!guys!give me a star.";
}
}
# 无nginx缓存的blog端口
server {
listen 90;
server_name localhost;
root /mnt/blog/;
location / {
}
}
}Because I am testing on a server , so two ports 80 and 90 are used to simulate the interaction between the two servers.
Port 80 is connected to ordinary domain name () access.
Port 90 is responsible for processing resource access proxied by port 80.
Equivalent to port 90 being the source server and port 80 being the nginx reverse cache proxy server.
Next let’s talk about the configuration items:
2.1 http layer settings
proxy_connect_timeout 10; proxy_read_timeout 180; proxy_send_timeout 5; proxy_buffer_size 16k; proxy_buffers 4 32k; proxy_busy_buffers_size 96k; proxy_temp_file_write_size 96k; proxy_temp_path /tmp/temp_dir; proxy_cache_path /tmp/cache levels=1:2 keys_zone=cache_one:100m inactive=1d max_size=10g;
proxy_connect_timeout server connection timeout Time
proxy_read_timeout After the connection is successful, wait for the back-end server response time
proxy_send_timeout back-end server data return time
proxy_buffer_size The size of the buffer
proxy_buffers The number of buffers set for each connection is number, and the size of each buffer is size
proxy_busy_buffers_size After turning on the buffered response function, if the write buffer reaches a certain size without reading all the responses, nginx will definitely send a response to the client until the buffer is smaller than this value.
proxy_temp_file_write_size Sets the size limit for nginx to write data to a temporary file each time
proxy_temp_path The temporary file received from the back-end server Storage path
proxy_cache_path Set the cache path and other parameters. If the cached data is not accessed within the time specified by the inactive parameter (currently 1 day), it will be removed from the cache
2.2 server layer Settings
2.2.1 Reverse caching proxy server
server {
listen 80 default_server;
server_name localhost;
root /mnt/blog/;
location / {
}
#要缓存文件的后缀,可以在以下设置。
location ~ .*\.(gif|jpg|png|css|js)(.*) {
proxy_pass http://ip地址:90;
proxy_redirect off;
proxy_set_header host $host;
proxy_cache cache_one;
proxy_cache_valid 200 302 24h;
proxy_cache_valid 301 30d;
proxy_cache_valid any 5m;
expires 90d;
add_header wall "hey!guys!give me a star.";
}
}proxy_pass The resource cannot be obtained from the nginx cache. The address forwards the request, gets the new resource, and caches it
proxy_redirect sets the replacement text of the backend server's "location" response header and "refresh" response header
proxy_set_header allows redefining or adding request headers sent to the back-end server
proxy_cache specifies the shared memory used for page caching, corresponding to the keys_zone set by the http layer
proxy_cache_valid Set different cache times for different response status codes
expires cache time
Here I set up images, css, and js static resources for caching.
When the user enters the domain name, the access address of ip:port is obtained through analysis. The port defaults to 80. Therefore, the page request will be intercepted by the current server and processed.
When the static resource at the end of the above file name is parsed, the static resource will be obtained from the cache area.
If the corresponding resource is obtained, the data will be returned directly.
If it cannot be obtained, the request will be forwarded to the address pointed to by proxy_pass for processing.
2.2.2 Source server
server {
listen 90;
server_name localhost;
root /mnt/blog/;
location / {
}
}Here, the request received on port 90 is directly processed, and resources are grabbed from the server's local directory/mnt/blog to respond.
3. How to verify whether the cache is valid
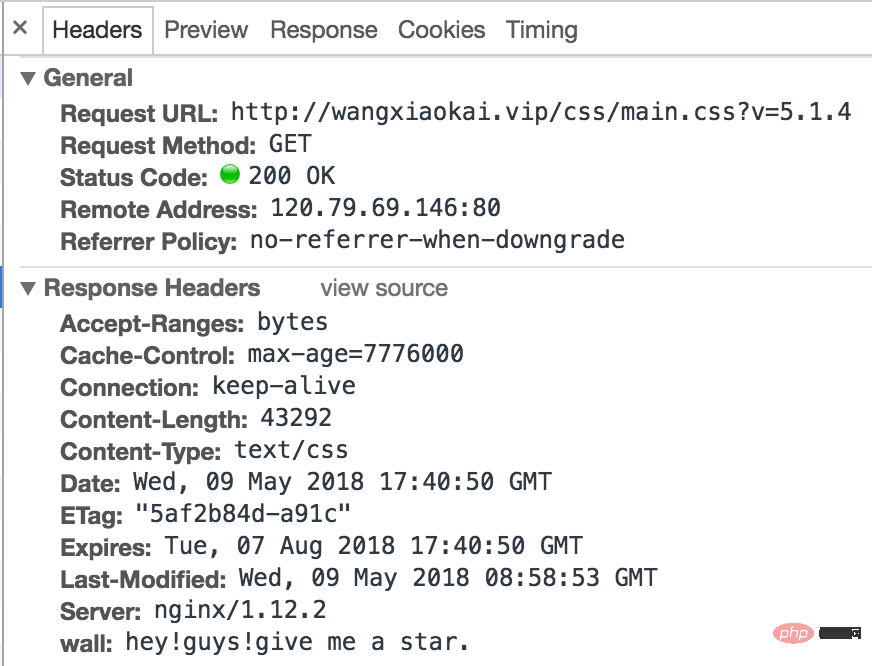
Careful readers should notice that I left an Easter egg in the second paragraph add_header wall "hey !guys!give me a star."
add_header is used to set customized information in the header.
So, if the cache is valid, the header returned by the static resource will definitely carry this information.
The access results are as follows:

The above is the detailed content of How to use nginx to cache static files on the server. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to configure cloud server domain name in nginx
Apr 14, 2025 pm 12:18 PM
How to configure cloud server domain name in nginx
Apr 14, 2025 pm 12:18 PM
How to configure an Nginx domain name on a cloud server: Create an A record pointing to the public IP address of the cloud server. Add virtual host blocks in the Nginx configuration file, specifying the listening port, domain name, and website root directory. Restart Nginx to apply the changes. Access the domain name test configuration. Other notes: Install the SSL certificate to enable HTTPS, ensure that the firewall allows port 80 traffic, and wait for DNS resolution to take effect.
 How to check nginx version
Apr 14, 2025 am 11:57 AM
How to check nginx version
Apr 14, 2025 am 11:57 AM
The methods that can query the Nginx version are: use the nginx -v command; view the version directive in the nginx.conf file; open the Nginx error page and view the page title.
 How to check whether nginx is started
Apr 14, 2025 pm 01:03 PM
How to check whether nginx is started
Apr 14, 2025 pm 01:03 PM
How to confirm whether Nginx is started: 1. Use the command line: systemctl status nginx (Linux/Unix), netstat -ano | findstr 80 (Windows); 2. Check whether port 80 is open; 3. Check the Nginx startup message in the system log; 4. Use third-party tools, such as Nagios, Zabbix, and Icinga.
 How to create a mirror in docker
Apr 15, 2025 am 11:27 AM
How to create a mirror in docker
Apr 15, 2025 am 11:27 AM
Steps to create a Docker image: Write a Dockerfile that contains the build instructions. Build the image in the terminal, using the docker build command. Tag the image and assign names and tags using the docker tag command.
 How to start nginx server
Apr 14, 2025 pm 12:27 PM
How to start nginx server
Apr 14, 2025 pm 12:27 PM
Starting an Nginx server requires different steps according to different operating systems: Linux/Unix system: Install the Nginx package (for example, using apt-get or yum). Use systemctl to start an Nginx service (for example, sudo systemctl start nginx). Windows system: Download and install Windows binary files. Start Nginx using the nginx.exe executable (for example, nginx.exe -c conf\nginx.conf). No matter which operating system you use, you can access the server IP
 How to check the name of the docker container
Apr 15, 2025 pm 12:21 PM
How to check the name of the docker container
Apr 15, 2025 pm 12:21 PM
You can query the Docker container name by following the steps: List all containers (docker ps). Filter the container list (using the grep command). Gets the container name (located in the "NAMES" column).
 How to run nginx apache
Apr 14, 2025 pm 12:33 PM
How to run nginx apache
Apr 14, 2025 pm 12:33 PM
To get Nginx to run Apache, you need to: 1. Install Nginx and Apache; 2. Configure the Nginx agent; 3. Start Nginx and Apache; 4. Test the configuration to ensure that you can see Apache content after accessing the domain name. In addition, you need to pay attention to other matters such as port number matching, virtual host configuration, and SSL/TLS settings.
 How to start containers by docker
Apr 15, 2025 pm 12:27 PM
How to start containers by docker
Apr 15, 2025 pm 12:27 PM
Docker container startup steps: Pull the container image: Run "docker pull [mirror name]". Create a container: Use "docker create [options] [mirror name] [commands and parameters]". Start the container: Execute "docker start [Container name or ID]". Check container status: Verify that the container is running with "docker ps".




