How Spring Boot integrates Thymeleaf
Thymeleaf
Basic introduction
Spring Boot officially recommends using Thymeleaf as its template engine. SpringBoot provides a series of default configurations for Thymeleaf and provides a view resolver for Thymeleaf. Once Thymeleaf's dependencies are imported into the project, the corresponding automatic configuration (ThymeleafAutoConfiguration) will automatically take effect, so Thymeleaf can be perfectly integrated with Spring Boot. Thymeleaf template engine can be perfectly combined with html tags to facilitate back-end rendering of data. Thymeleaf supports static effects and dynamic effects. When there is no dynamic data, static effects will be displayedThe template engine is produced to separate the user interface from business data (content). It can generate specific Format document, the template engine used for the website will generate a standard HTML documentIt is to use the template file and data to generate an HTML code through the template engine **Common template engines are: jsp, freemarker, velocity, thymeleafThymeleaf default The writing location is under the directory templates Thymeleaf official website: https://www.thymeleaf.org/
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
The default view path of Thymeleaf is: / resources/templates, in this directory Create html below and introduce thymeleaf
<html lang="en" xmlns:th="http://www.thymleaf.org">
xmlns:th="http://www.thymleaf.org">
Basic Syntax
${domain Attribute name}: Get the domain attribute value in the request domain and display
${session.Domain attribute name}: Get the domain attribute value in the session domain and display
< p th:text="${name}">aaa</p>If the data is obtained If so, it will be rendered into a dynamic picture, otherwise it will be rendered into a static picture (only the words student management system will be displayed)

th:text text Replacement
<span th:text="${user.name}">Tom</span>th:if and th:unless text replacement
Use th:if and th:unless attributes for conditional judgment, th:unlessth:unless is just the opposite, only expressions The content will be displayed only if the conditions are not met
<h3 id="成年">=18}">成年</h3> <h3 id="未成年">=18}">未成年</h3>
th:each foreach loop
<html lang="en" xmlns:th="http://www.thymleaf.org">
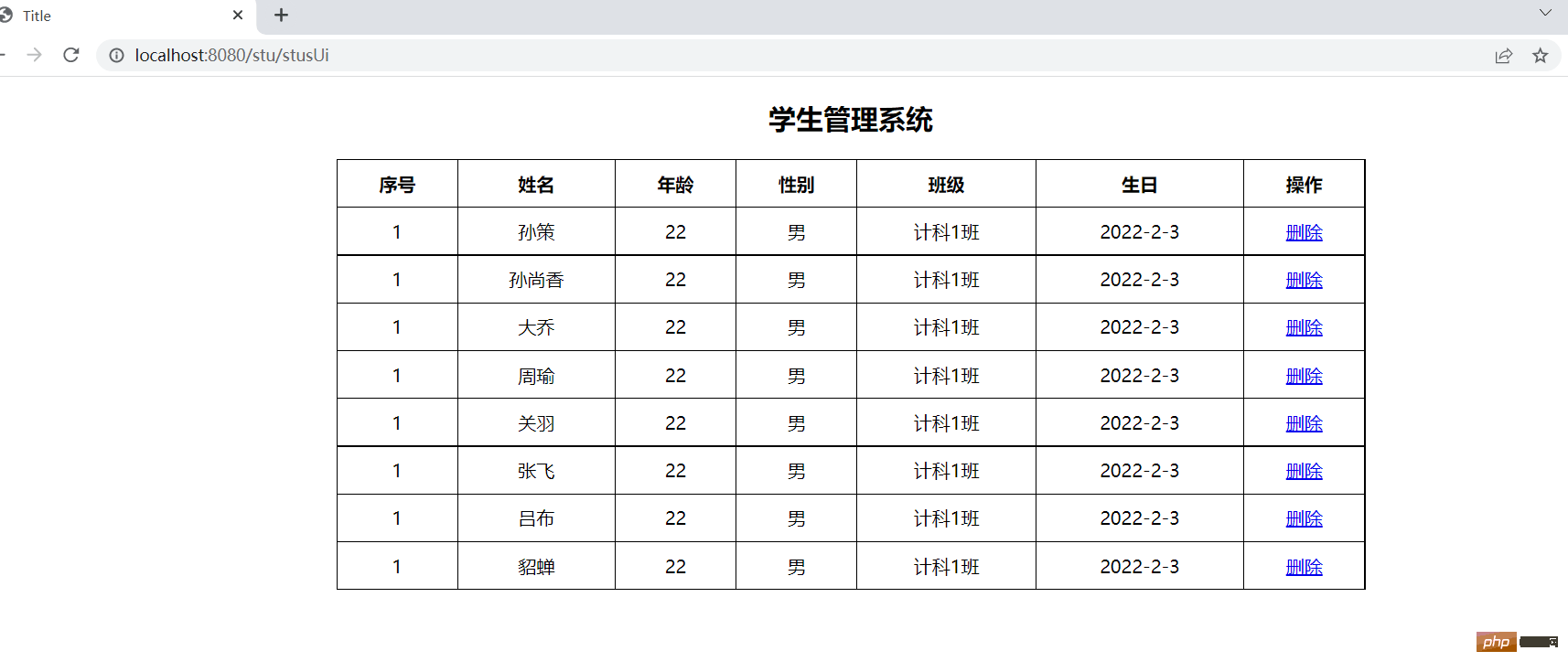
Title
学生管理系统
| 序号 | 姓名 | 年龄 | 性别 | 班级 | 生日 | 操作 |
|---|---|---|---|---|---|---|
| 1 | aa | 22 | 男 | 计科1班 | 2022-2-3 | 删除 |


