How to use Mock.js method in Vue3
Mock.js Introduction
Front-end developers use it to simulate virtual data, intercept ajax requests, and conveniently simulate back-end interfaces
Installation
npm install mockjs
Use
This article mainly introduces the use of mock.js in the Vue project, including axios sending requests and simple encapsulation of requests
Create a mock folder and create a new index.js file
// 引入mockjs import Mock from "mockjs"; // 获取 mock.Random 对象 const Random = Mock.Random; // 使用mockjs模拟数据 let tableList = [ { id: "5ffa80aD-9CF4-0C77-eBFC-f6612BfAcF4F", account: "admin", password: "123456", address: "36918166@qq.com", }, { id: "4FcC922C-C72c-95c3-Ef92-FbFAc24cc831", account: "ebHoL6", password: "i320Hu74fbn2Gi", address: "48165263@qq.com", }, ] // for (let i = 0; i < 20; i++) { // let newObject = { // id: Random.guid(), // 获取全局唯一标识符 // account: /^[a-zA-Z0-9]{4,6}$/, // password: /^[a-zA-Z]\w{5,17}$/, // address: /[1-9]\d{7,10}@qq\.com/, // }; // tableList.push(newObject); // } /** get请求 * 获取用户列表 */ Mock.mock("/api/mockGetList", "get", () => { return { code: "0", data: tableList, }; }); /** post请求添加表格数据 */ Mock.mock("/api/add", "post", (params) => { let newData = JSON.parse(params.body); newData.id = Random.guid(); tableList.push(newData); return { code: "0", message: "success", data: tableList, }; });Copy after loginSimulation data can be written manually or automatically generated by a for loop. The quantity and fields can be set (the output format can be limited by regular expressions). Finally, you can set the request path, request method and return content, and modify them according to personal needs.
Create the api folder and create a new http.js file (request encapsulation)
import axios from "axios"; import { ElLoading, ElMessage } from "element-plus"; let http = axios.create({ baseURL: "", timeout: 10000, }); let loadingInstance; // 拦截器的添加 http.interceptors.request.use( (config) => { loadingInstance = ElLoading.service("加载中"); return config; }, (err) => { loadingInstance?.close(); ElMessage.error("网络异常"); return Promise.reject(err); } ); //响应拦截器 http.interceptors.response.use( (res) => { loadingInstance?.close(); return res.data; }, (err) => { loadingInstance?.close(); ElMessage.error("请求失败"); return Promise.reject(err); } ); export default http;Copy after loginThis part is mainly to encapsulate the request
-
Create a new mockApi.js file (interface encapsulation)
import http from "./http.js"; export default { //用户列表 findAll() { return http({ url: `/api/mockGetList`, method: "get", }); }, //添加用户 addUser(user) { return http({ url: `/api/add`, method: "post", data: user, }); }, }Copy after loginNote: The url and submission method must be consistent with the simulated request in the mock
Call the encapsulated interface
Import simulation data and interface files and modify them according to your own path
import "../mock/index.js"; import mockApi from "../api/mockApi/mockApi.js";
Calling the interface
//页面数据请求
let tableData = reactive([]);
const getList = () => {
mockApi
.findAll()
.then((res) => {
console.log(res)
if (res.code === "0"){
tableData.push.apply(tableData, res.data);
}
})
.catch(function (error) {
console.log(error);
});
};
getList(); //直接调用请求方法
//添加用户
mockApi
.addUser(editUser)
.then((res) => {
console.log(res)
if (res.code === "0") {
ElMessage({
message: "保存成功",
type: "success",
});
}
})
.catch(function (error) {
console.log(error);
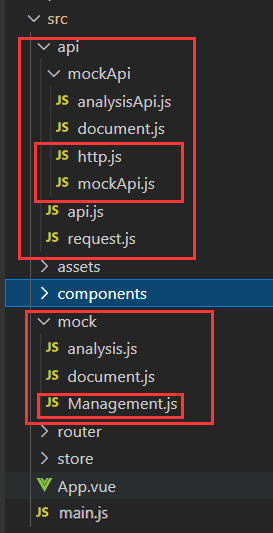
});Project structure

The structure is roughly as above. Management.js in mock is the first step in using it as mentioned in the article. Modify it according to your own needs
PS: ApiFox now also integrates mock.js The function not only provides postman-like simulation sending request functions, but also provides more customized functions required for web program development!
The above is the detailed content of How to use Mock.js method in Vue3. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 vue3+vite: How to solve the error when using require to dynamically import images in src
May 21, 2023 pm 03:16 PM
vue3+vite: How to solve the error when using require to dynamically import images in src
May 21, 2023 pm 03:16 PM
vue3+vite:src uses require to dynamically import images and error reports and solutions. vue3+vite dynamically imports multiple images. If vue3 is using typescript development, require will introduce image errors. requireisnotdefined cannot be used like vue2 such as imgUrl:require(' .../assets/test.png') is imported because typescript does not support require, so import is used. Here is how to solve it: use awaitimport
 How to use tinymce in vue3 project
May 19, 2023 pm 08:40 PM
How to use tinymce in vue3 project
May 19, 2023 pm 08:40 PM
tinymce is a fully functional rich text editor plug-in, but introducing tinymce into vue is not as smooth as other Vue rich text plug-ins. tinymce itself is not suitable for Vue, and @tinymce/tinymce-vue needs to be introduced, and It is a foreign rich text plug-in and has not passed the Chinese version. You need to download the translation package from its official website (you may need to bypass the firewall). 1. Install related dependencies npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. Download the Chinese package 3. Introduce the skin and Chinese package. Create a new tinymce folder in the project public folder and download the
 How Vue3 parses markdown and implements code highlighting
May 20, 2023 pm 04:16 PM
How Vue3 parses markdown and implements code highlighting
May 20, 2023 pm 04:16 PM
Vue implements the blog front-end and needs to implement markdown parsing. If there is code, it needs to implement code highlighting. There are many markdown parsing libraries for Vue, such as markdown-it, vue-markdown-loader, marked, vue-markdown, etc. These libraries are all very similar. Marked is used here, and highlight.js is used as the code highlighting library. The specific implementation steps are as follows: 1. Install dependent libraries. Open the command window under the vue project and enter the following command npminstallmarked-save//marked to convert markdown into htmlnpmins
 How to refresh partial content of the page in Vue3
May 26, 2023 pm 05:31 PM
How to refresh partial content of the page in Vue3
May 26, 2023 pm 05:31 PM
To achieve partial refresh of the page, we only need to implement the re-rendering of the local component (dom). In Vue, the easiest way to achieve this effect is to use the v-if directive. In Vue2, in addition to using the v-if instruction to re-render the local dom, we can also create a new blank component. When we need to refresh the local page, jump to this blank component page, and then jump back in the beforeRouteEnter guard in the blank component. original page. As shown in the figure below, how to click the refresh button in Vue3.X to reload the DOM within the red box and display the corresponding loading status. Since the guard in the component in the scriptsetup syntax in Vue3.X only has o
 How to use Vue3 reusable components
May 20, 2023 pm 07:25 PM
How to use Vue3 reusable components
May 20, 2023 pm 07:25 PM
Preface Whether it is vue or react, when we encounter multiple repeated codes, we will think about how to reuse these codes instead of filling a file with a bunch of redundant codes. In fact, both vue and react can achieve reuse by extracting components, but if you encounter some small code fragments and you don’t want to extract another file, in comparison, react can be used in the same Declare the corresponding widget in the file, or implement it through renderfunction, such as: constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 How to solve the problem that after the vue3 project is packaged and published to the server, the access page displays blank
May 17, 2023 am 08:19 AM
How to solve the problem that after the vue3 project is packaged and published to the server, the access page displays blank
May 17, 2023 am 08:19 AM
After the vue3 project is packaged and published to the server, the access page displays blank 1. The publicPath in the vue.config.js file is processed as follows: const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='production'?'./':'/&
 How to use defineCustomElement to define components in Vue3
May 28, 2023 am 11:29 AM
How to use defineCustomElement to define components in Vue3
May 28, 2023 am 11:29 AM
Using Vue to build custom elements WebComponents is a collective name for a set of web native APIs that allow developers to create reusable custom elements (customelements). The main benefit of custom elements is that they can be used with any framework, even without one. They are ideal when you are targeting end users who may be using a different front-end technology stack, or when you want to decouple the final application from the implementation details of the components it uses. Vue and WebComponents are complementary technologies, and Vue provides excellent support for using and creating custom elements. You can integrate custom elements into existing Vue applications, or use Vue to build
 How to select an avatar and crop it in Vue3
May 29, 2023 am 10:22 AM
How to select an avatar and crop it in Vue3
May 29, 2023 am 10:22 AM
The final effect is to install the VueCropper component yarnaddvue-cropper@next. The above installation value is for Vue3. If it is Vue2 or you want to use other methods to reference, please visit its official npm address: official tutorial. It is also very simple to reference and use it in a component. You only need to introduce the corresponding component and its style file. I do not reference it globally here, but only introduce import{userInfoByRequest}from'../js/api' in my component file. import{VueCropper}from'vue-cropper&






